three.js实现雷达扫描效果(纹理贴图)
发布时间:2024年01月09日
three.js实现雷达扫描效果(纹理贴图)
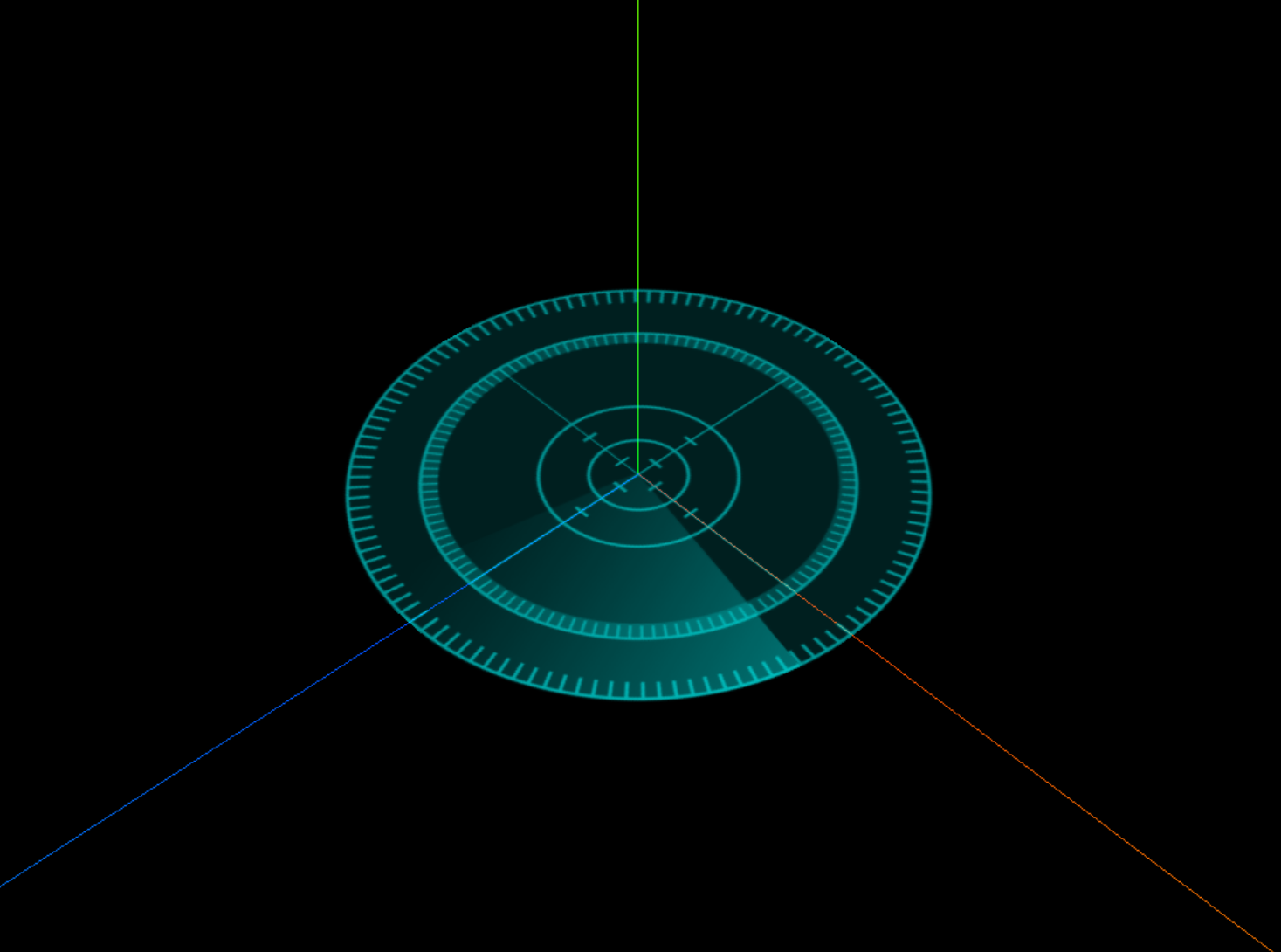
图例

步骤
- 创建两个平面,分别纹理贴图,底图模型.add(光波模型)
- 关闭材质的深度测试
- 光波旋转
代码
<template>
<div class="app">
<div ref="canvesRef" class="canvas-wrap"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
init();
render();
function init() {
// 场景
scene = new THREE.Scene();
// 相机
camera = new THREE.PerspectiveCamera(
45,
canvasWidth / canvasHeight,
1,
10000
);
camera.position.set(300, 300, 300);
camera.lookAt(0, 0, 0);
// 模型
addModel();
// 坐标辅助对象
axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
// 渲染器
//antialias - 是否执行抗锯齿。默认为false.
renderer = new THREE.WebGLRenderer();
renderer.setSize(canvasWidth, canvasHeight);
// 相机轨道控制器
cameraControls = new OrbitControls(camera, renderer.domElement);
}
function addModel() {
// 底图
const g = new THREE.PlaneGeometry(50, 50);
const texture = new THREE.TextureLoader().load(
"../src/assets/img/雷达扫描-底图.png"
);
const m = new THREE.MeshBasicMaterial({
map: texture,
side: THREE.DoubleSide,
color: 0x00ffff,
transparent: true,
opacity: 0.6,
depthTest: false, //是否在渲染此材质时启用深度测试
});
const baseMesh = new THREE.Mesh(g, m);
baseMesh.rotateX(-Math.PI / 2);
scene.add(baseMesh);
// 光
const texture2 = new THREE.TextureLoader().load(
"../src/assets/img/雷达扫描-光波.png"
);
const m2 = new THREE.MeshBasicMaterial({
map: texture2,
side: THREE.DoubleSide,
color: 0x00ffff,
transparent: true,
opacity: 0.6,
depthTest: false,
});
mesh = new THREE.Mesh(g, m2);
// mesh.position.set(0, 10, 0);
baseMesh.add(mesh);
}
function render() {
renderer.render(scene, camera);
mesh.rotateZ(0.02);
requestAnimationFrame(render);
}
onMounted(() => {
canvesRef.value.appendChild(renderer.domElement);
});
</script>
<style lang="scss" scoped>
.app {
position: relative;
}
</style>
图片(透明的)


文章来源:https://blog.csdn.net/yunbabac/article/details/135478473
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 高频交易双柜台系统如何开通?
- 基于深度学习的车型检测系统(含UI界面,yolov8、Python代码,数据集)
- 找不到msvcr120.dll无法执行代码的解决手段,msvcr120.dll有什么用?
- TechSmith Camtasia2024内置汉化补丁可永久免费使用
- Python教你如何让代码摆脱死循环的困扰!
- 消息队列之堆积问题分析
- 通天星CMSV6车载视频监控平台 SQL注入漏洞复现
- 用Perl采集美容化妆目标网站做一个深度调研
- 行为型设计模式—职责链模式
- openssl缺少libssl.so.1.1库文件