鸿蒙应用开发学习:ArkTs将应用设置为全屏显示并隐藏状态栏
发布时间:2024年01月15日
一、问题描述
近期我在学习鸿蒙应用开发,跟着B站UP主黑马程序员的视频教程做了一个小鱼动画应用。之前解决了应用默认是竖屏,而这个小鱼动画应用是横屏的问题(见我前一篇博文鸿蒙应用开发学习:让page页面强制横屏)。但在手机上测试发现,页面中的返回键与手机状态栏发生重叠了,导致返回按钮不能正常响应点击事件。我首先想到的解决办法就是让状态栏不显示即可。
问题解决前的页面状态如下:
主页是竖屏的,手机状态栏对应用没什么影响,不过状态栏黑色的背景不讨喜。

进入小鱼动画应用后,问题就出来了,页面中的返回按钮与状态栏重叠了,导致返回按钮无法正常响应点击事件。

二、解决办法
我在网上以“arkts 怎么隐藏状态栏”为关键字进行搜索,找到了一篇关于鸿蒙应用状态栏设置的文章(链接:鸿蒙状态栏设置),按照这篇文章的方法进行了设置,解决了我所遇到的问题。
解决问题的办法是在?EntryAbility.ts 文件里找到 onWindowStageCreate生命周期函数。在这个函数内通过 windowStage 获取主窗口并调用 setWindowLayoutFullScreen 修改全屏状态。 再通过调用 setWindowSystemBarEnable 隐藏状态栏。
我写的代码如下:
onWindowStageCreate(windowStage: window.WindowStage) {
// 略
// 获取窗口实例并赋值给全局变量,如此所有页面都可以通过全局变量去修改窗口信息,不需要重新获取
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error('获取失败' + JSON.stringify(err));
return;
}
console.info('获取主窗口的实例:' + JSON.stringify(data));
globalThis.windowClass = data // 赋值给全局变量windowClass
// 设置全屏显示
globalThis.windowClass.setWindowLayoutFullScreen(true)
// 隐藏状态栏显示
globalThis.windowClass.setWindowSystemBarEnable(['navigation'])
});
//略
}添加位置如下图:

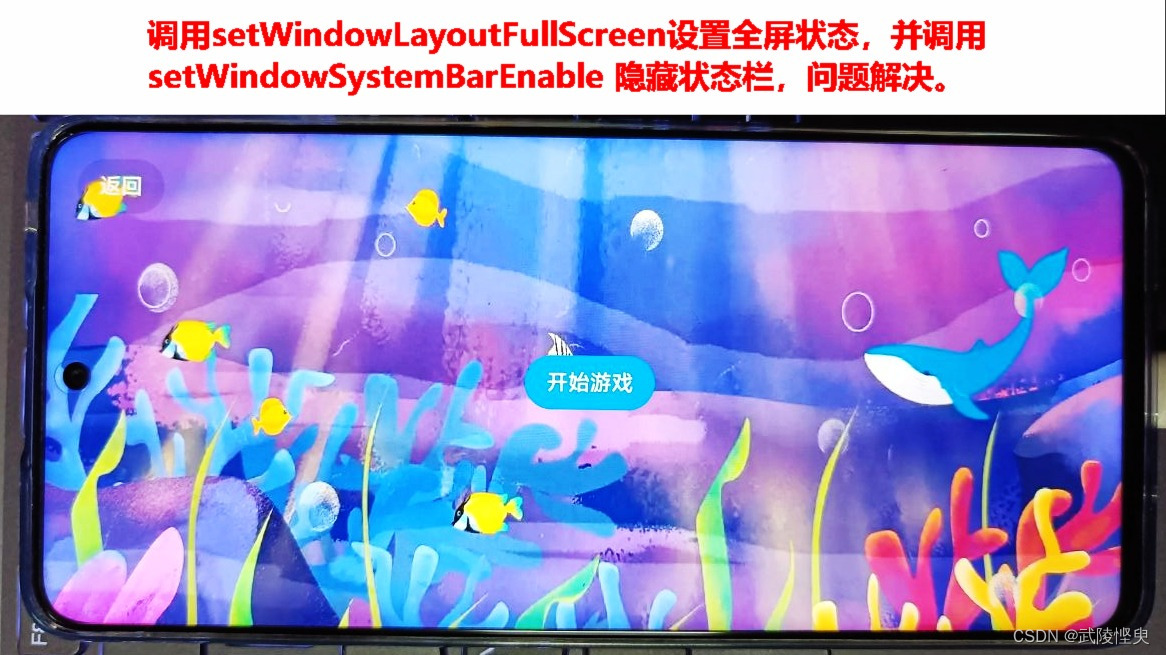
添加完代码后,重新进行测试,这下应用变成全屏模式了,状态栏也隐藏了,小鱼动画页面中的返回键可以正常返回了。问题解决。


文章来源:https://blog.csdn.net/bahamutj/article/details/135562307
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 时序预测 | Matlab实现EEMD-SSA-BiLSTM、EEMD-BiLSTM、SSA-BiLSTM、BiLSTM时序预测对比
- 如何使用xlwings库设置图例外框线型、粗细、颜色、阴影及填充----关于Python里xlwings库对Excel表格的操作(三十五)
- 2024年【金属非金属矿山(地下矿山)主要负责人】考试资料及金属非金属矿山(地下矿山)主要负责人考试试卷
- IDEA设置和插件
- 版本控制器git、github、gitlab
- 【2024系统架构设计】案例分析- 1软件架构设计
- 设置Linux用户的最大进程数和最大打开文件描述符数
- 最新!最全!深度学习特征提取主干网络总结(内含基本单元结构代码)
- 力扣每日一题 2625.构造有效字符串的最少插入数
- MySQL(视图,存储函数,存储过程)