new mars3d.graphic.RectangleCombine({生成演示数据代码pt1与pt2详解

示例链接:
1.new mars3d.graphic.RectangleCombine({功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
2.new mars3d.graphic.RectangleEntity({功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
相关的api文档说明:
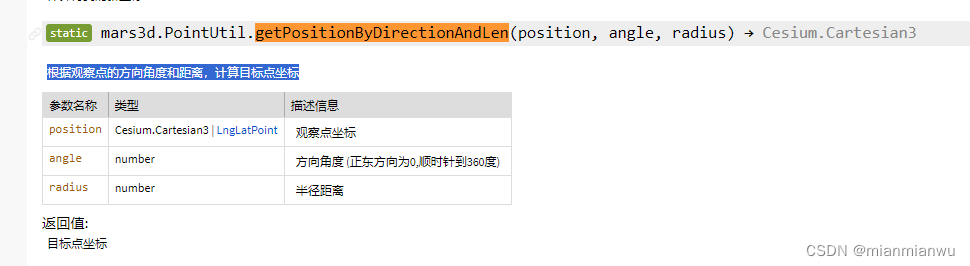
1.mars3d.PointUtil.getPositionByDirectionAndLen(根据观察点的方向角度和距离,计算目标点坐标。


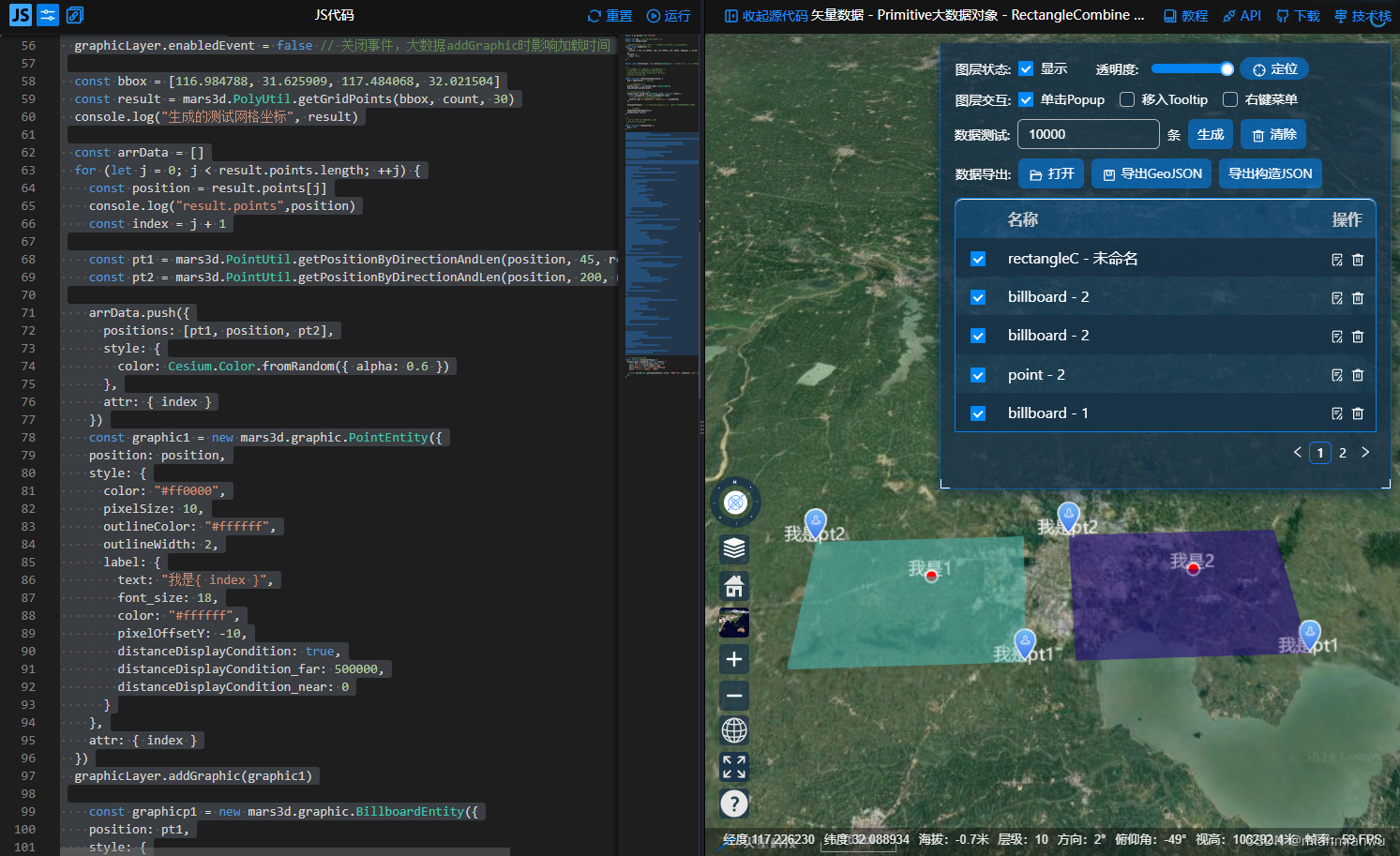
2.相关方法:生成演示数据的时候,可以测试打点查看该数据效果:
pt1与pt2的作用如果不明白一般建议是打点展示。




以下是演示打点展示的代码:
// 生成演示数据(测试数据量)
export function addRandomGraphicByCount(count) {
? graphicLayer.clear()
? graphicLayer.enabledEvent = false // 关闭事件,大数据addGraphic时影响加载时间
? const bbox = [116.984788, 31.625909, 117.484068, 32.021504]
? const result = mars3d.PolyUtil.getGridPoints(bbox, count, 30)
? console.log("生成的测试网格坐标", result)
? const arrData = []
? for (let j = 0; j < result.points.length; ++j) {
? ? const position = result.points[j]
? ? console.log("result.points",position)
? ? const index = j + 1
? ? const pt1 = mars3d.PointUtil.getPositionByDirectionAndLen(position, 45, result.radius)
? ? const pt2 = mars3d.PointUtil.getPositionByDirectionAndLen(position, 200, result.radius)
? ? arrData.push({
? ? ? positions: [pt1, position, pt2],
? ? ? style: {
? ? ? ? color: Cesium.Color.fromRandom({ alpha: 0.6 })
? ? ? },
? ? ? attr: { index }
? ? })
? ? const graphic1 = new mars3d.graphic.PointEntity({
? ? position: position,
? ? style: {
? ? ? color: "#ff0000",
? ? ? pixelSize: 10,
? ? ? outlineColor: "#ffffff",
? ? ? outlineWidth: 2,
? ? ? label: {
? ? ? ? text: "我是{ index }",
? ? ? ? font_size: 18,
? ? ? ? color: "#ffffff",
? ? ? ? pixelOffsetY: -10,
? ? ? ? distanceDisplayCondition: true,
? ? ? ? distanceDisplayCondition_far: 500000,
? ? ? ? distanceDisplayCondition_near: 0
? ? ? }
? ? },
? ? attr: { index }
? })
? graphicLayer.addGraphic(graphic1)
? ? const graphicp1 = new mars3d.graphic.BillboardEntity({
? ? position: pt1,
? ? style: {
? ? ? image: "img/marker/lace-blue.png",
? ? ? horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
? ? ? verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
? ? ? ? label: {
? ? ? ? text: "我是pt1",
? ? ? ? font_size: 18,
? ? ? ? color: "#ffffff",
? ? ? ? pixelOffsetY: -10,
? ? ? ? distanceDisplayCondition: true,
? ? ? ? distanceDisplayCondition_far: 500000,
? ? ? ? distanceDisplayCondition_near: 0
? ? ? }
? ? },
? ? attr: { index }
? })
? graphicLayer.addGraphic(graphicp1)
? ? ? const graphicp2 = new mars3d.graphic.BillboardEntity({
? ? position: pt2,
? ? style: {
? ? ? image: "img/marker/lace-blue.png",
? ? ? horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
? ? ? verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
? ? ? ? label: {
? ? ? ? text: "我是pt2",
? ? ? ? font_size: 18,
? ? ? ? color: "#ffffff",
? ? ? ? pixelOffsetY: -10,
? ? ? ? distanceDisplayCondition: true,
? ? ? ? distanceDisplayCondition_far: 500000,
? ? ? ? distanceDisplayCondition_near: 0
? ? ? }
? ? },
? ? attr: { index }
? })
? graphicLayer.addGraphic(graphicp2)
? }
? // 多个面对象的合并渲染。
? const graphic = new mars3d.graphic.RectangleCombine({
? ? instances: arrData,
? ? // style: {
? ? // ? outline: true,
? ? // ? outlineWidth: 3,
? ? // ? outlineColor: "#ffffff",
? ? // },
? ? // 高亮时的样式
? ? highlight: {
? ? ? type: mars3d.EventType.click,
? ? ? color: Cesium.Color.YELLOW.withAlpha(0.9)
? ? }
? })
? graphicLayer.addGraphic(graphic)
?
? // 演示:平滑移动高度
? // let height = 0
? // setInterval(() => {
? // ? if (height > 10000 || graphic.isDestroy) {
? // ? ? return
? // ? }
? // ? height += 1
? // ? graphic.offsetHeight = height
? // }, 10)
? graphicLayer.enabledEvent = true // 恢复事件
? return result.points.length
}



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JAVA基于物联网技术的智慧校园电子班牌原生微信小程序源码
- openinstall携手百词斩,助力知名英语学习工具持续领跑
- 高效工具汇总,让学习和办公飞起来
- 一维数组1
- 代码随想录算法训练营第三十天(回溯算法篇)|491. 非递减子序列, 46. 全排列,47. 全排列Ⅱ
- linux入门到精通-第九章-文件操作(2)
- centos中安装nfs实现服务器文件共享
- Gradle下载地址
- uView Keyboard 键盘
- 腊八节线上主题互动活动作用是什么