Unity中Shader测试常用的UGUI功能简介
发布时间:2023年12月19日
前言
我们在测试Shader效果时,可能会使用到一些简单的UGUI功能。在这篇文章我们大概的介绍一下UGUI的基础功能。
一、锚点
- 锚点是针对父级进行变换的。
- 锚点的作用是让UI适配不同设备的屏幕变换
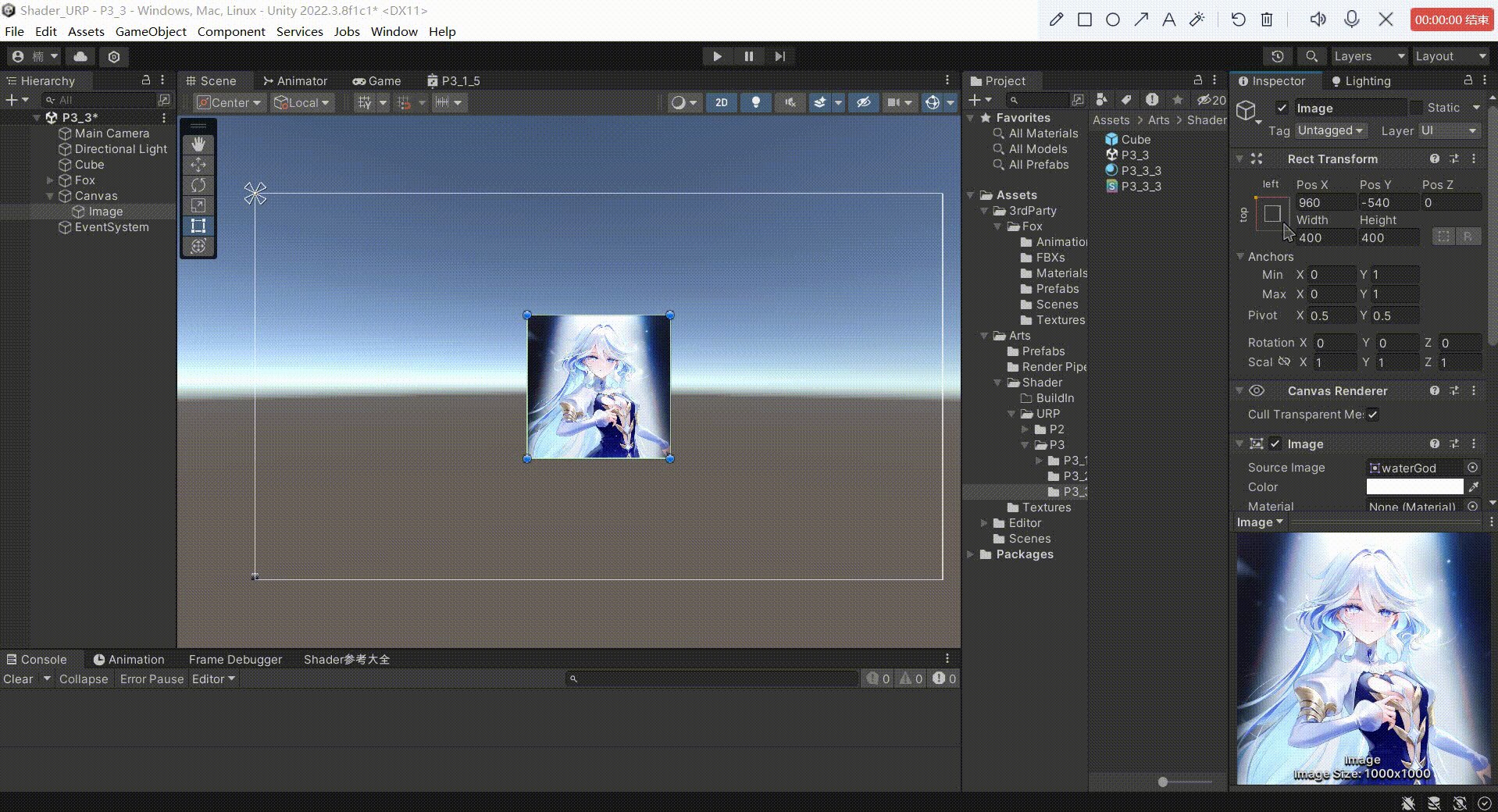
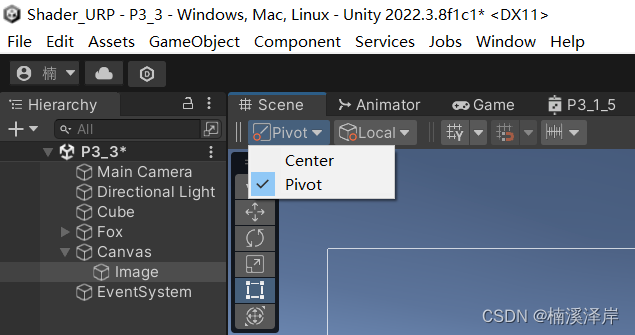
1、锚点快捷修改位置

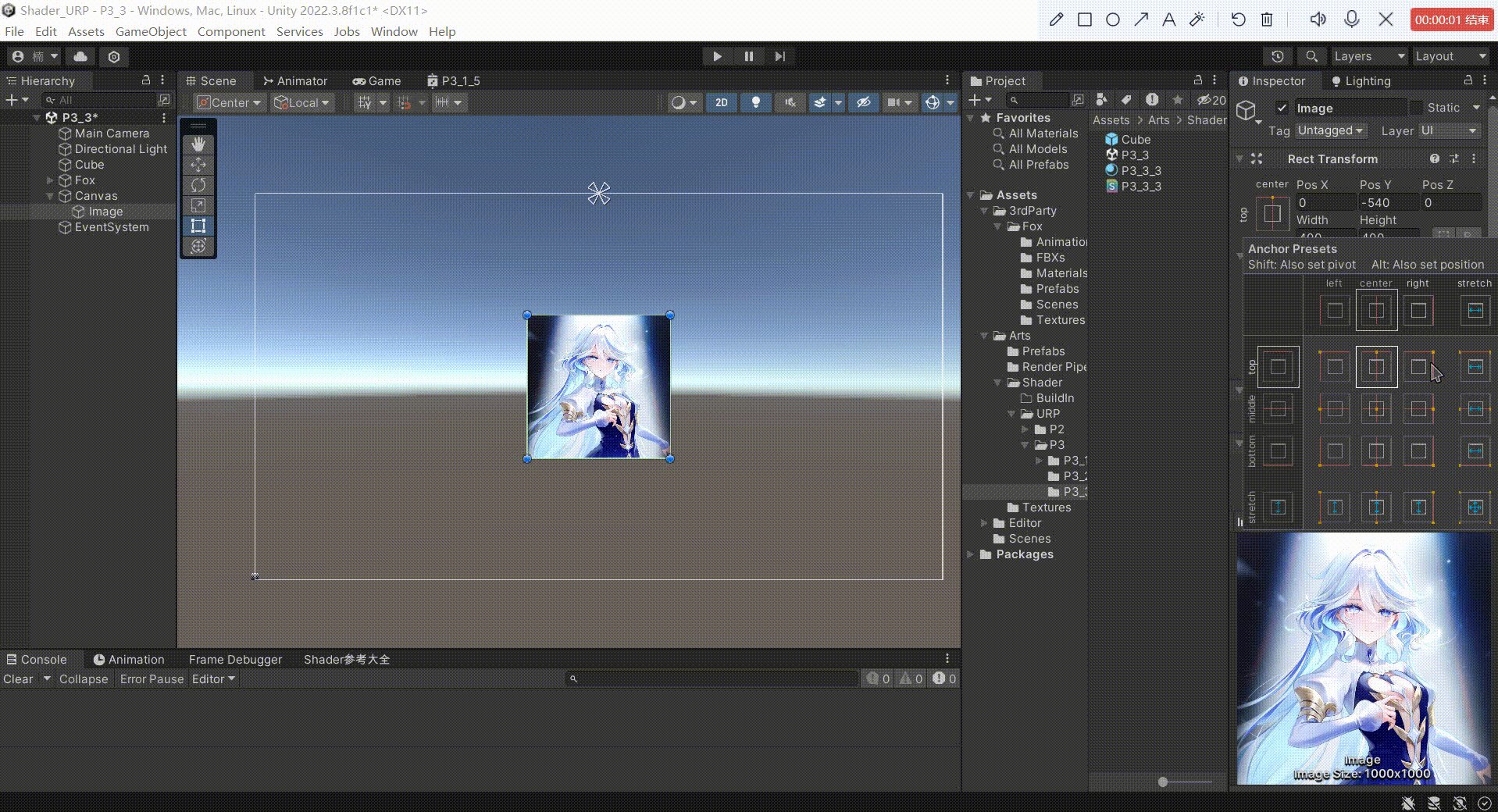
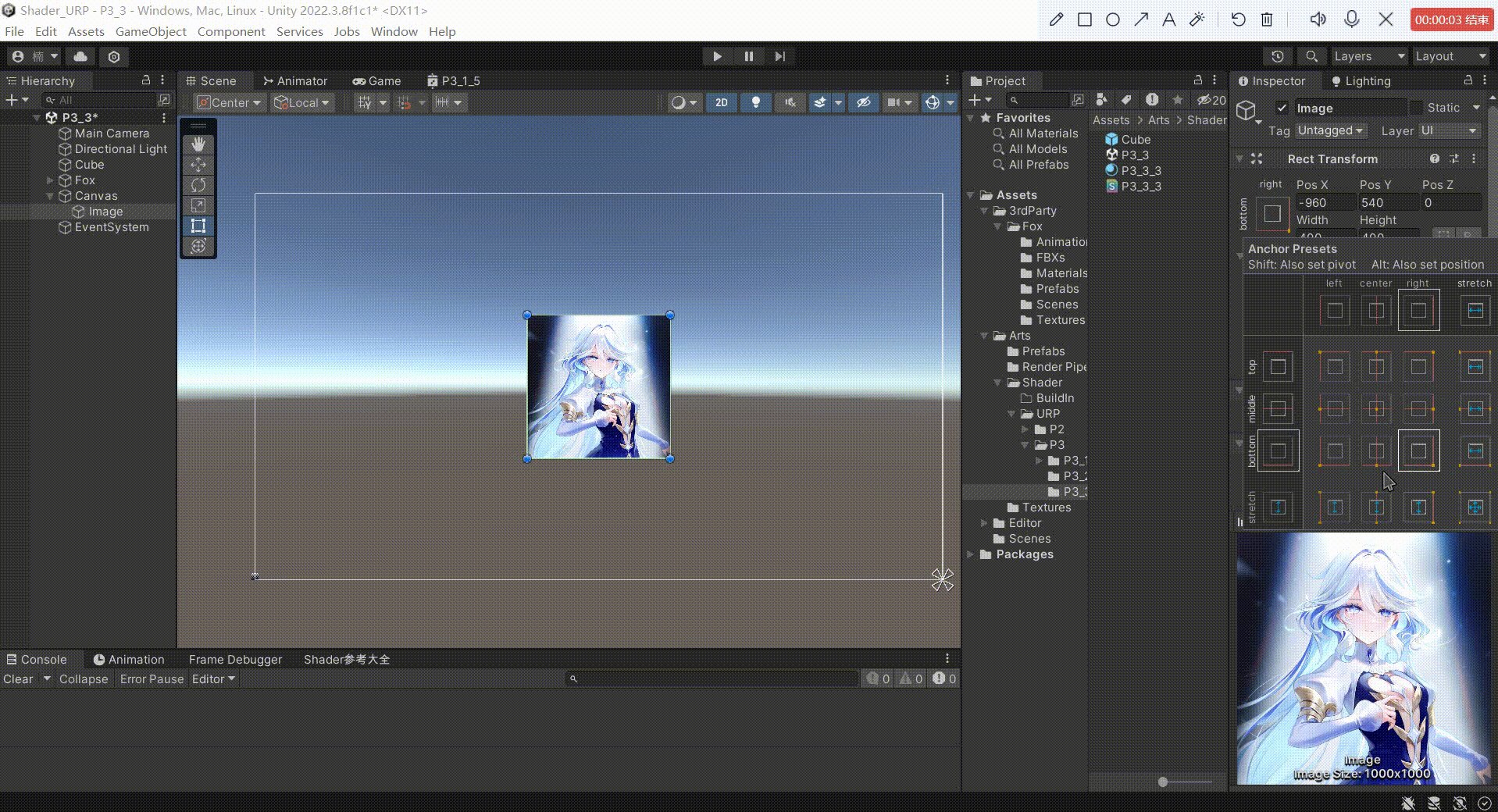
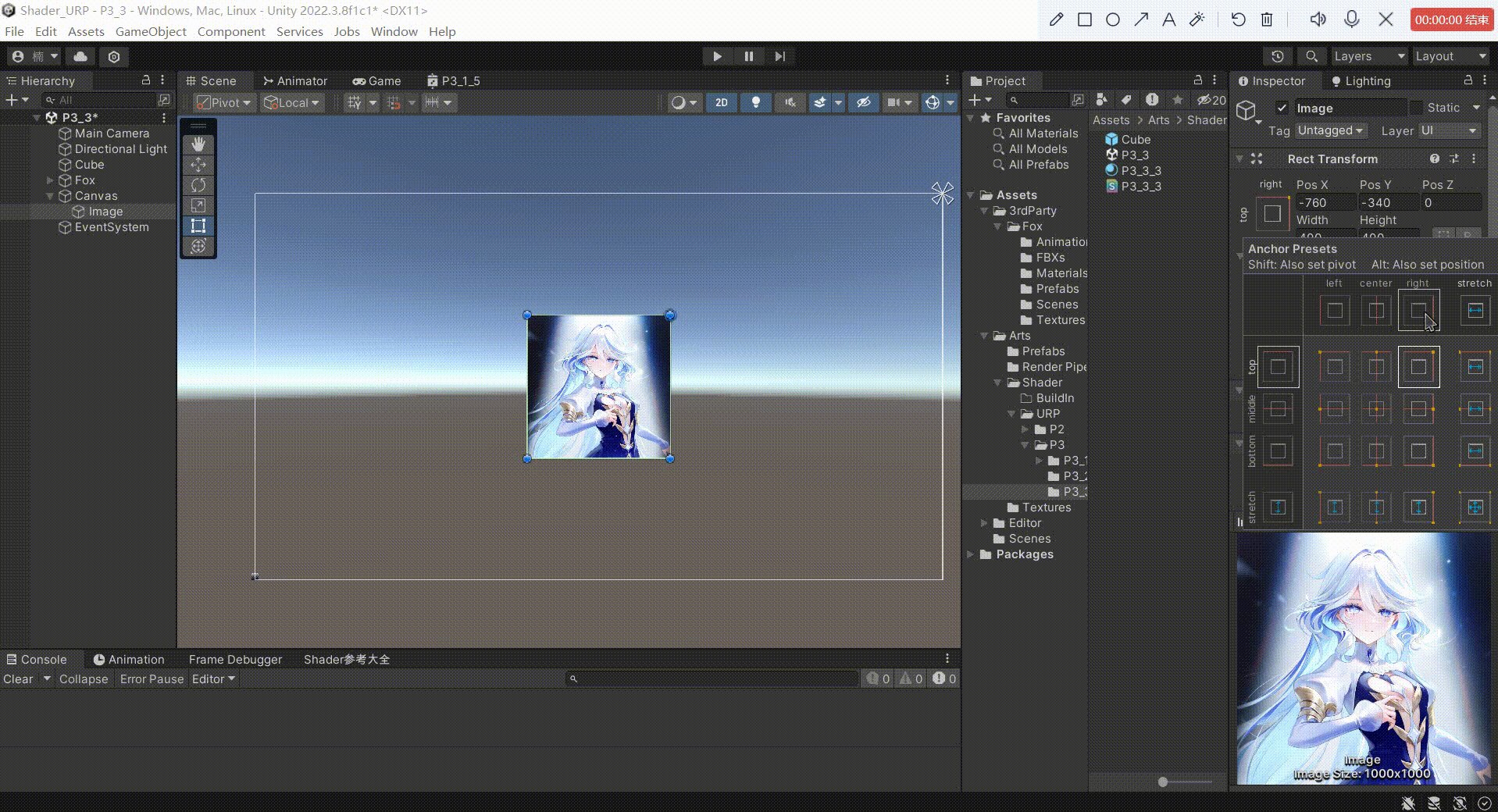
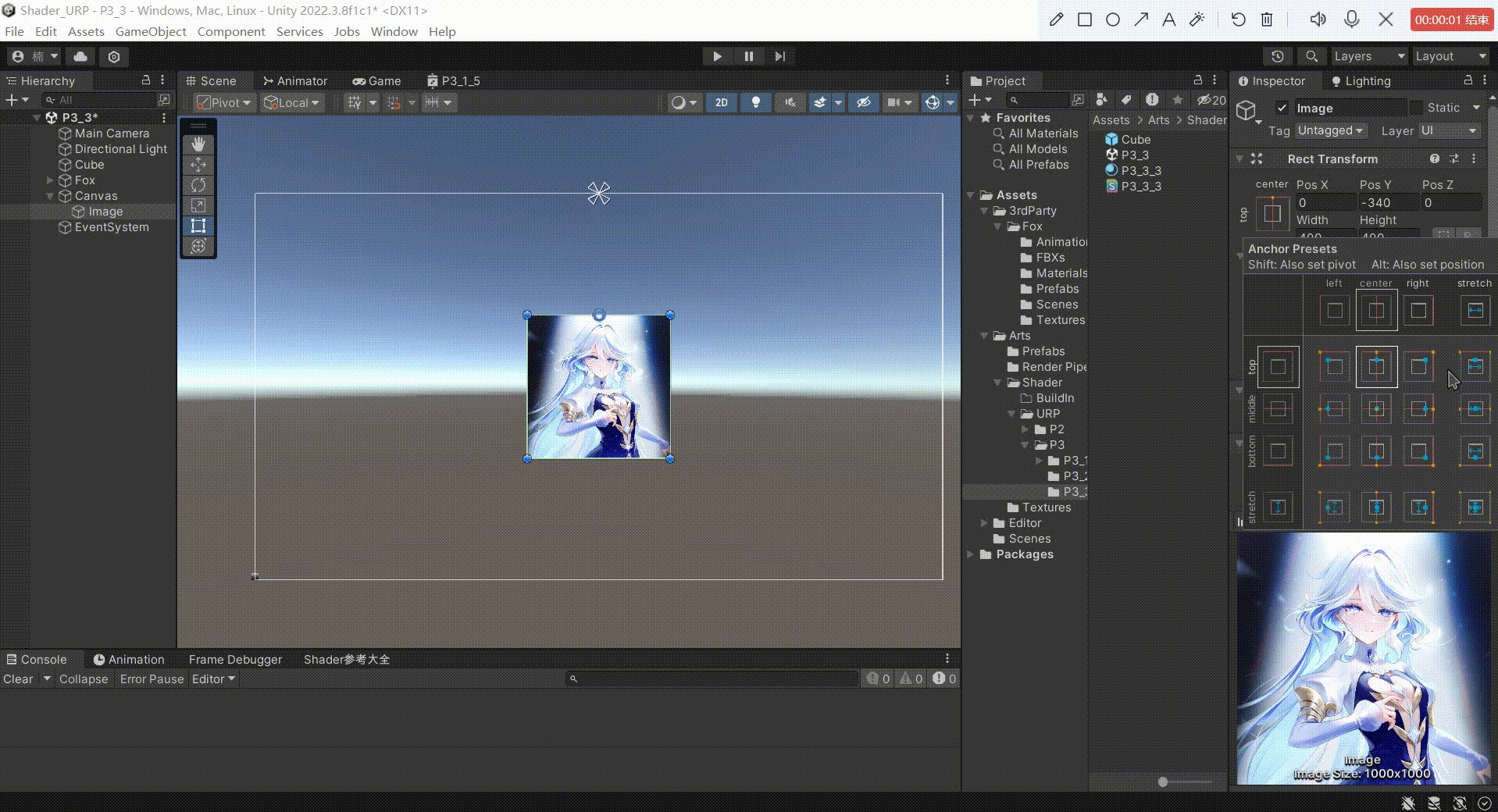
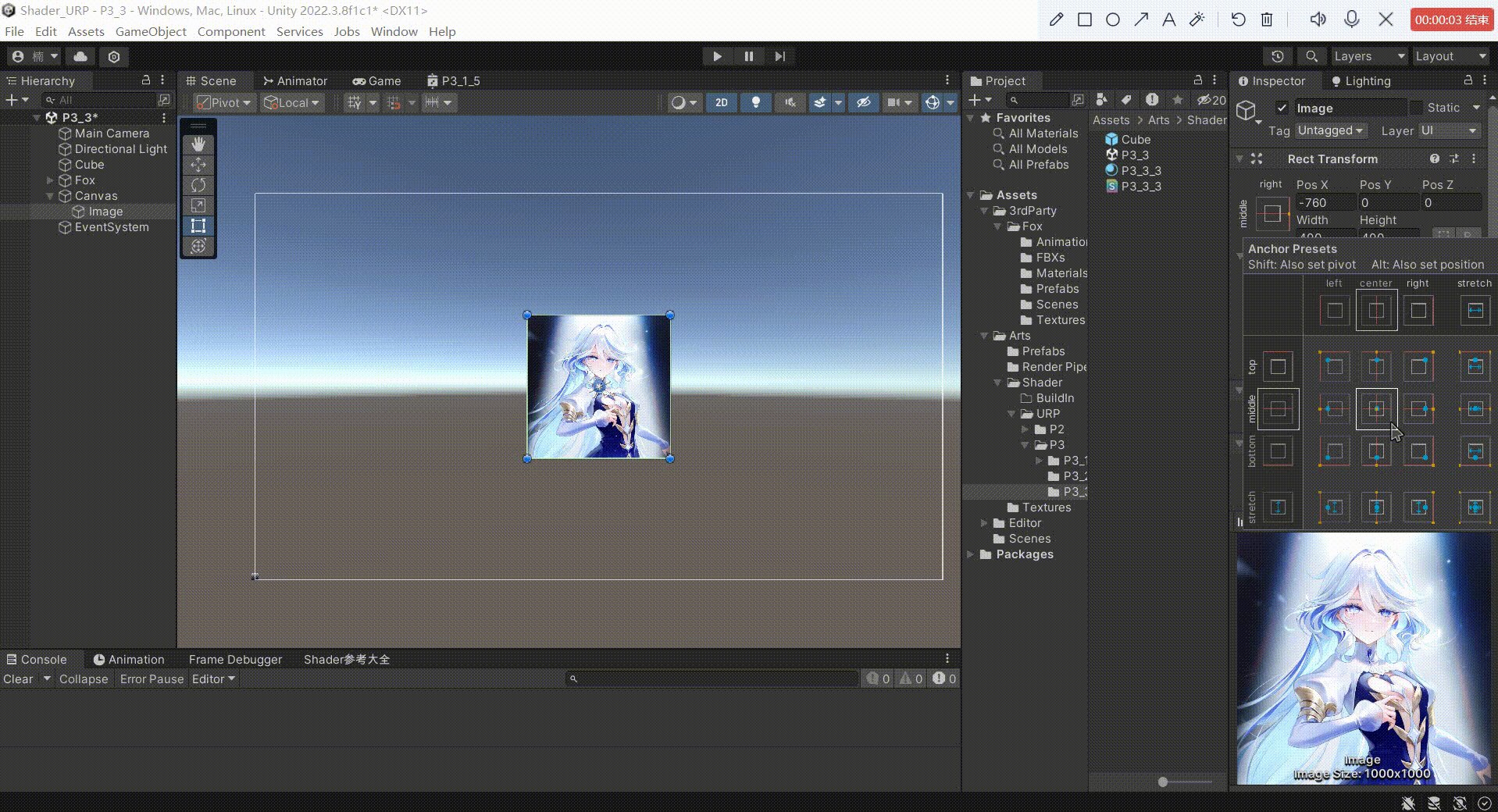
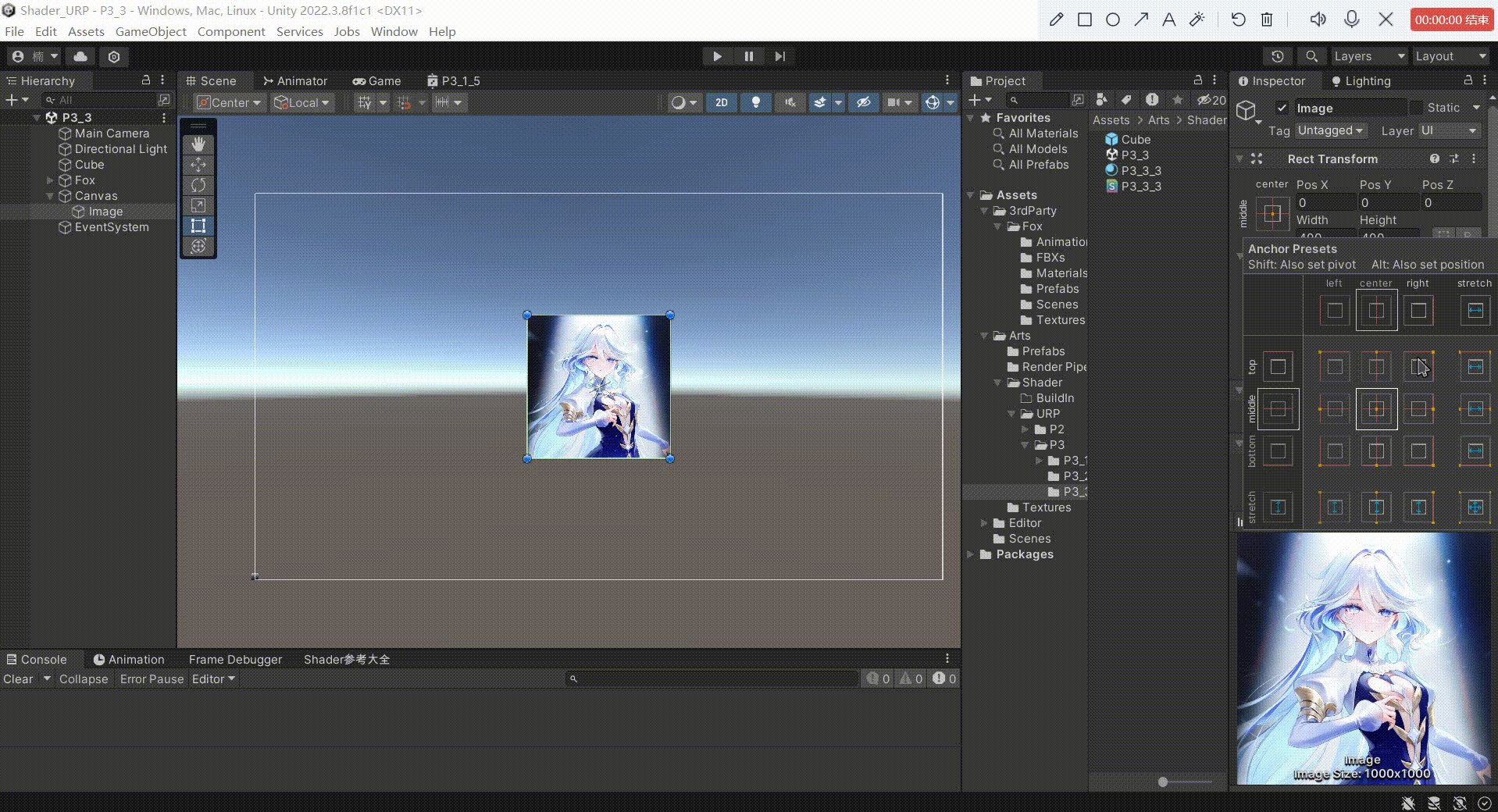
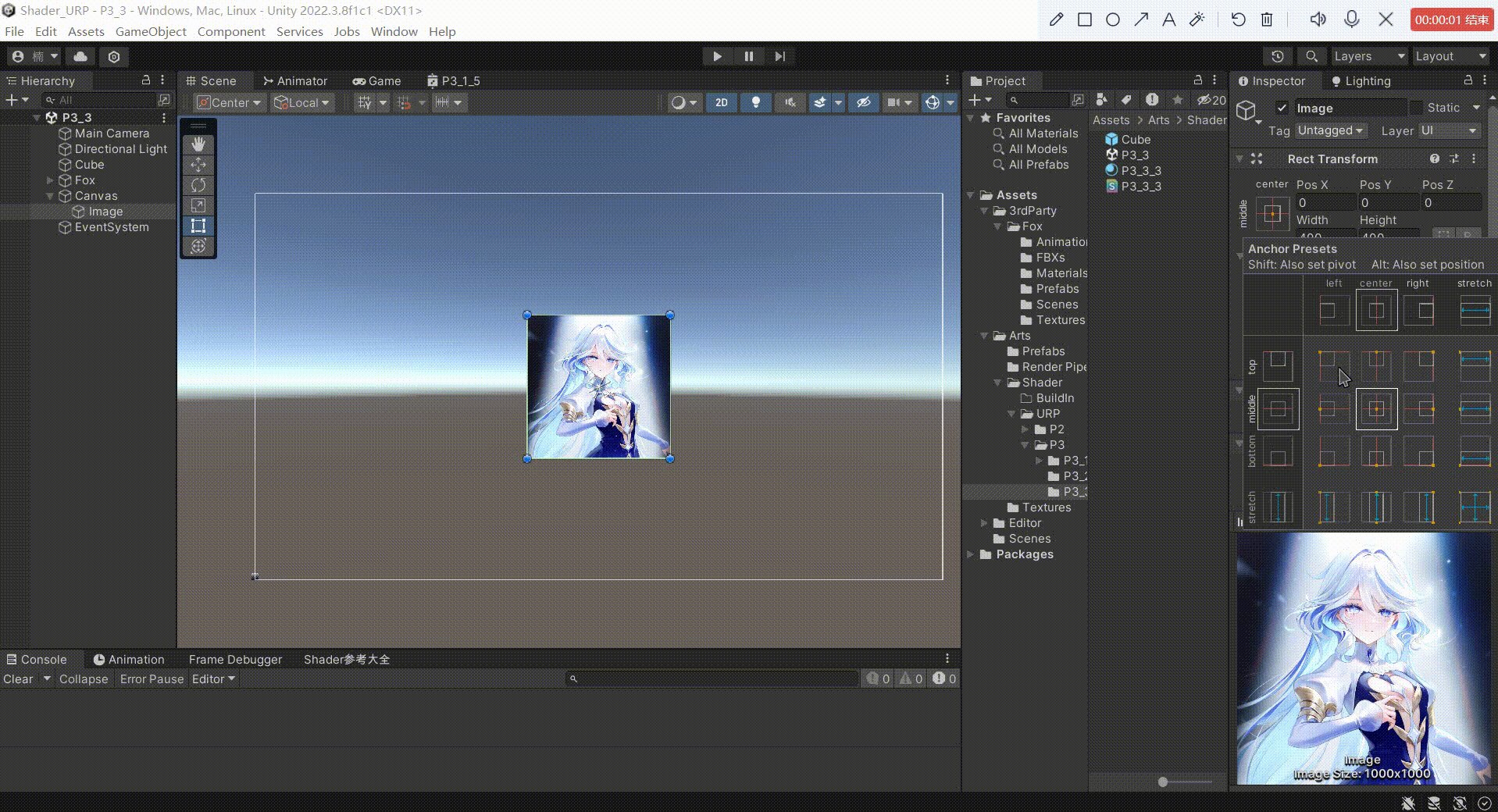
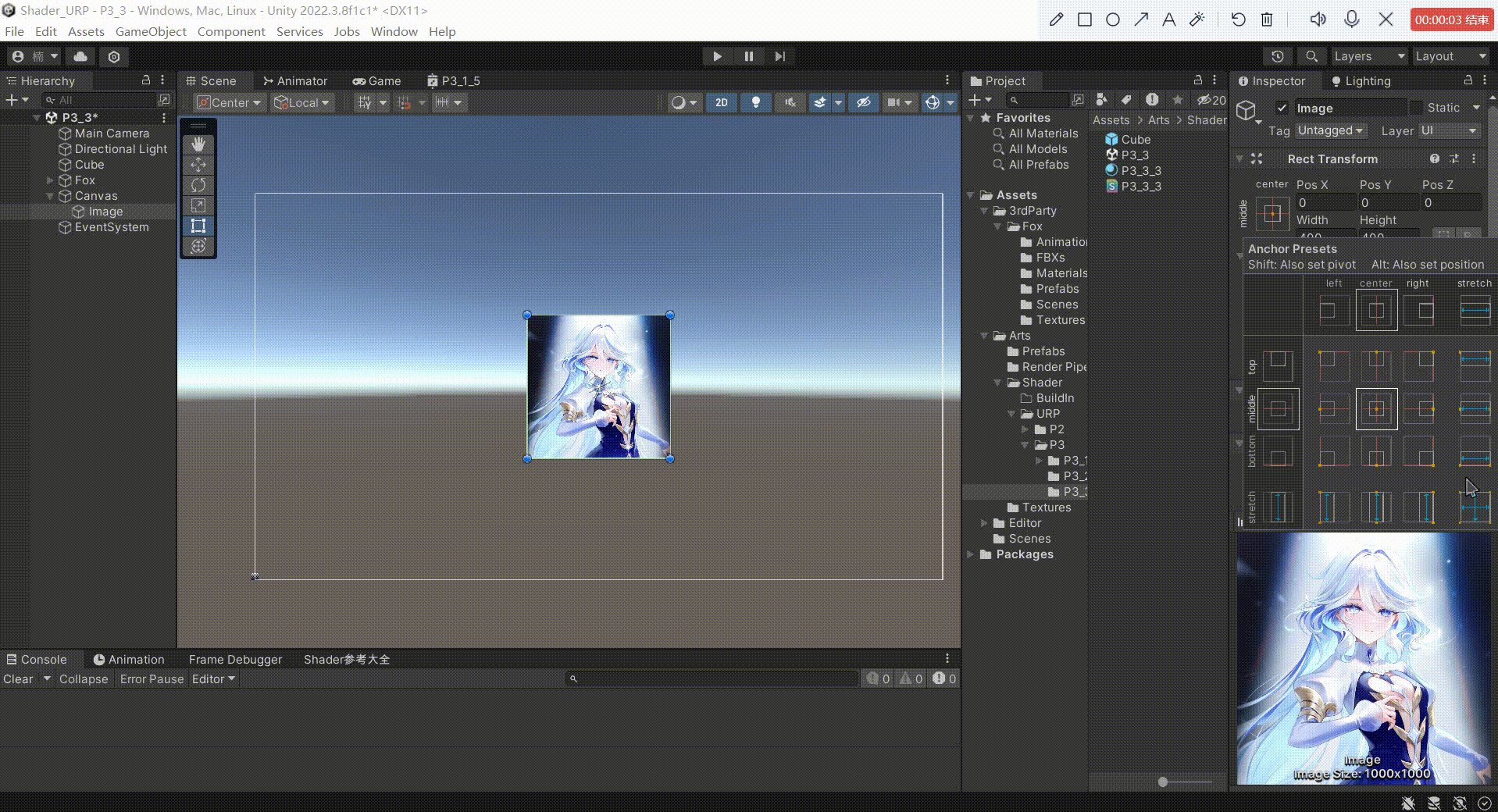
2、使用Anchor Presets快捷修改

3、Anchor Presets界面按下 Shift 可以快捷修改锚点和中心点位置
- 需要修改为中心点模式


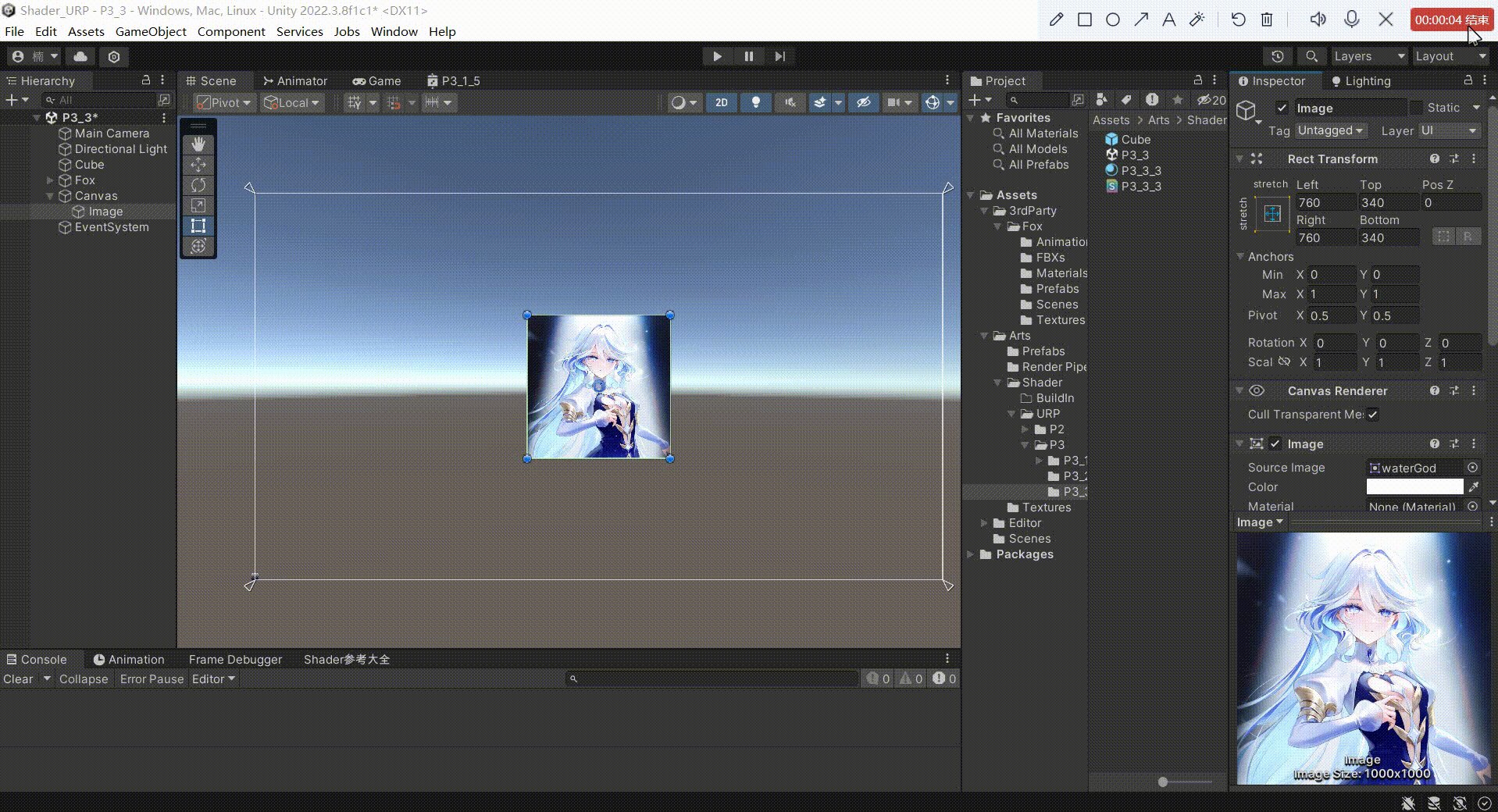
4、Anchor Presets界面按下 Alt 可以快捷修改锚点位置、UI对象位置 和 长宽大小
可以实现子对象 跟随 父对象 缩放的功能

二、Canvas画布
- 我们在创建UI时,就会自动创建画布 Canvas 和 EventSystem
- EventSystem我们一般不用去管,主要是调度UI事件的
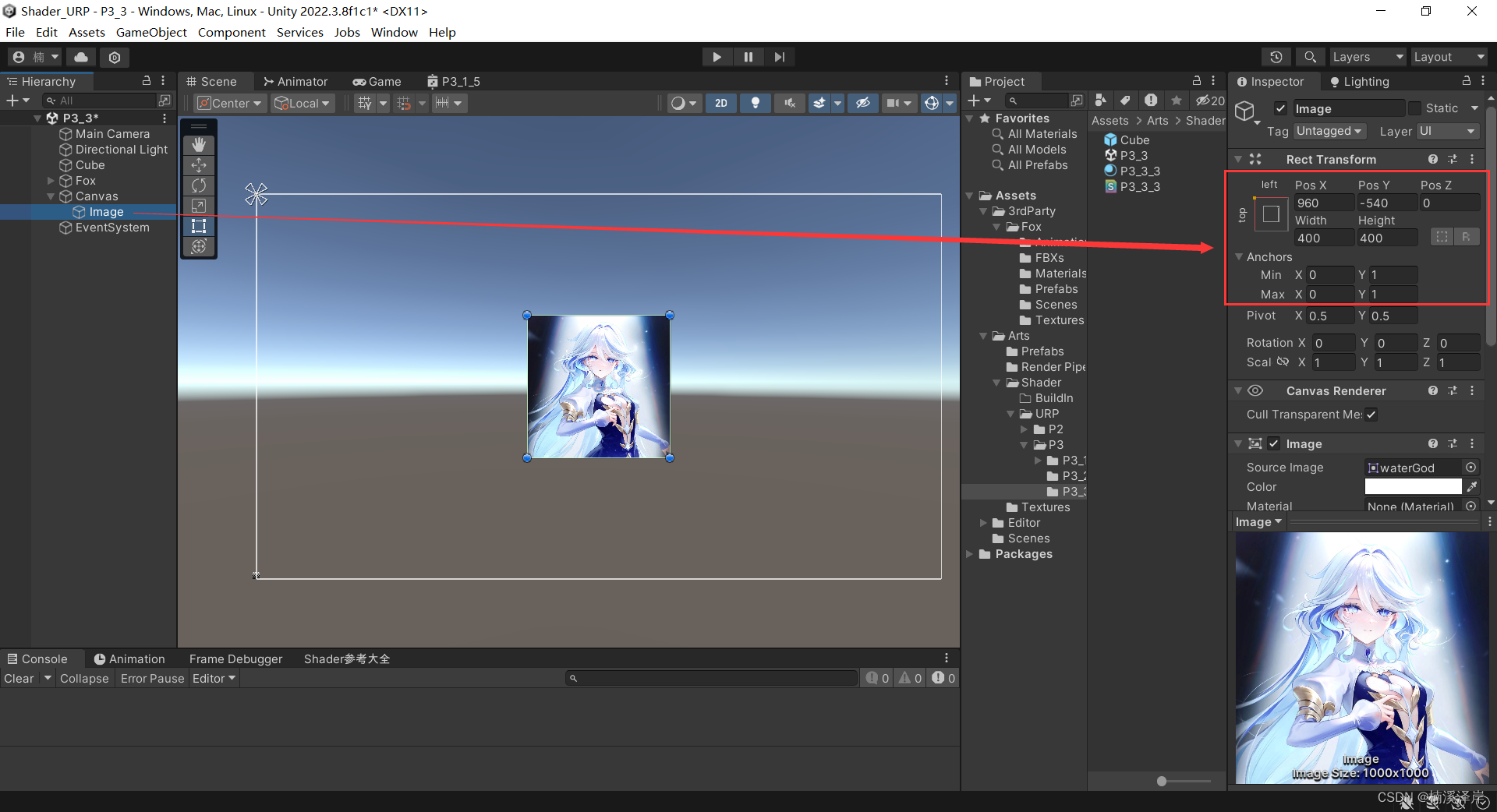
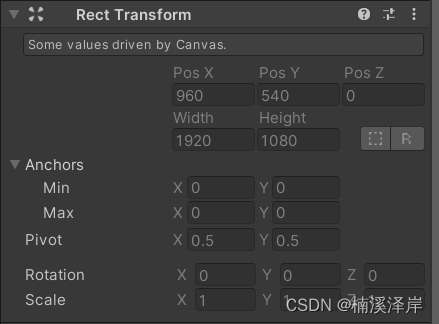
1、UGUI中 Transform 变成了 Rect Transform,增加了UI图片的位置 和 长宽(主要用于UI自适应)

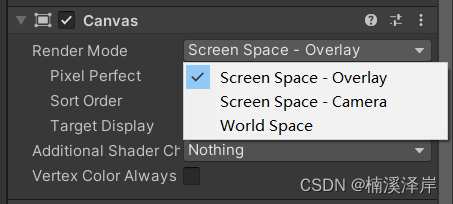
2、UI的渲染模式

- Screen Space - Overlay
这个UI渲染模式,UI画布会直接覆盖在屏幕前方 - Screen Space - Camera
这个UI渲染模式,我们的UI会渲染对应摄像机的视角 - World Space
这个UI渲染模式,我们的UI会作为一个3D对象在游戏空间中使用
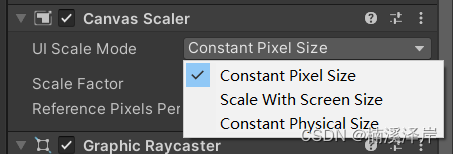
3、UI的缩放模式

-
Constant Pixel Size
根据像素来缩放UI进行自适应 -
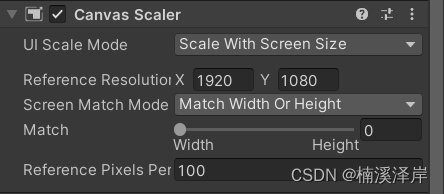
Scale With Screen Size(一般使用这个缩放模式)
根据屏幕大小缩放UI进行自适应
可以调节自己的标准屏幕大小 和 匹配模式 及 匹配权重

-
Constant Physical Size
根据物理尺寸缩放
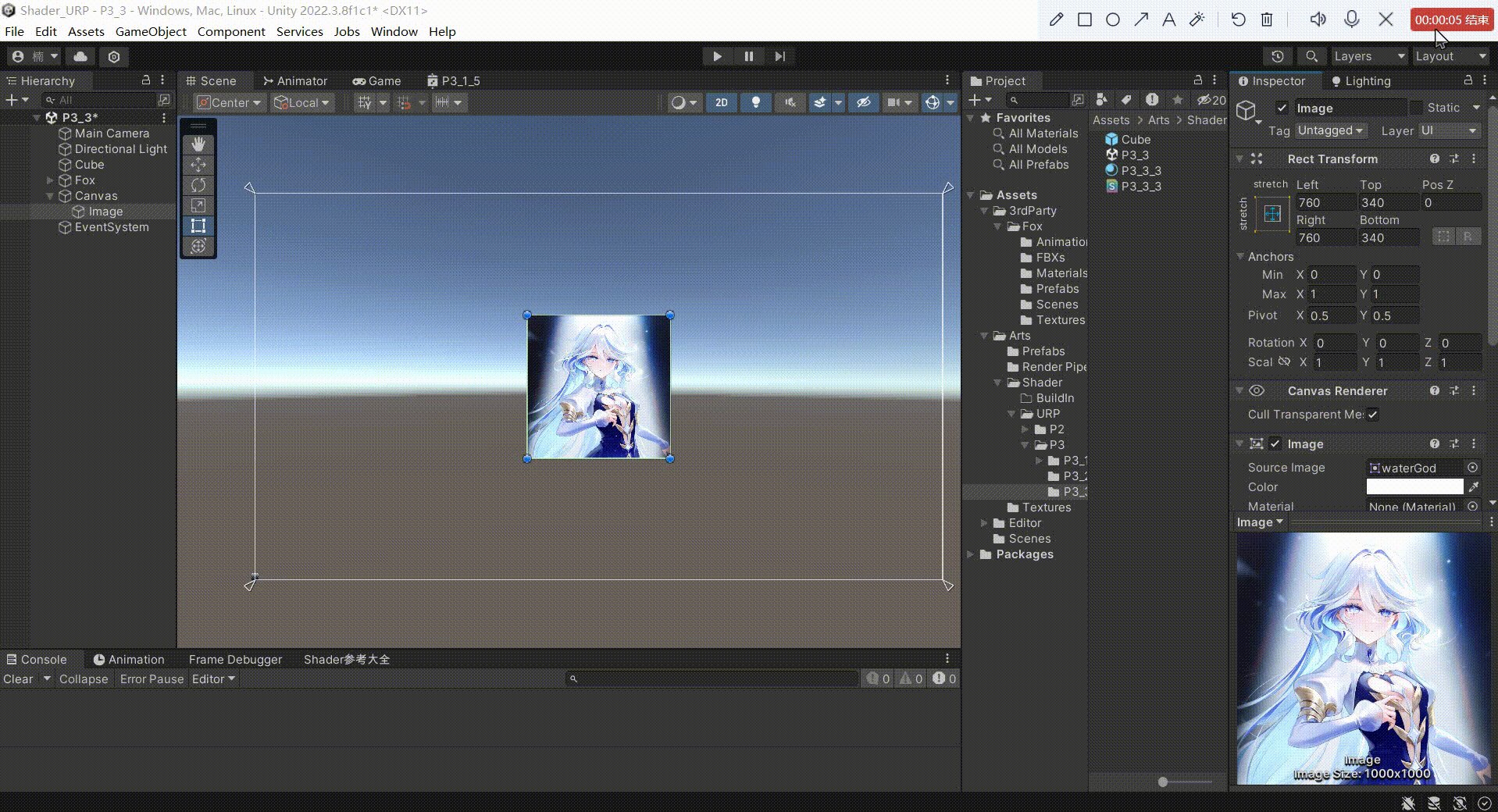
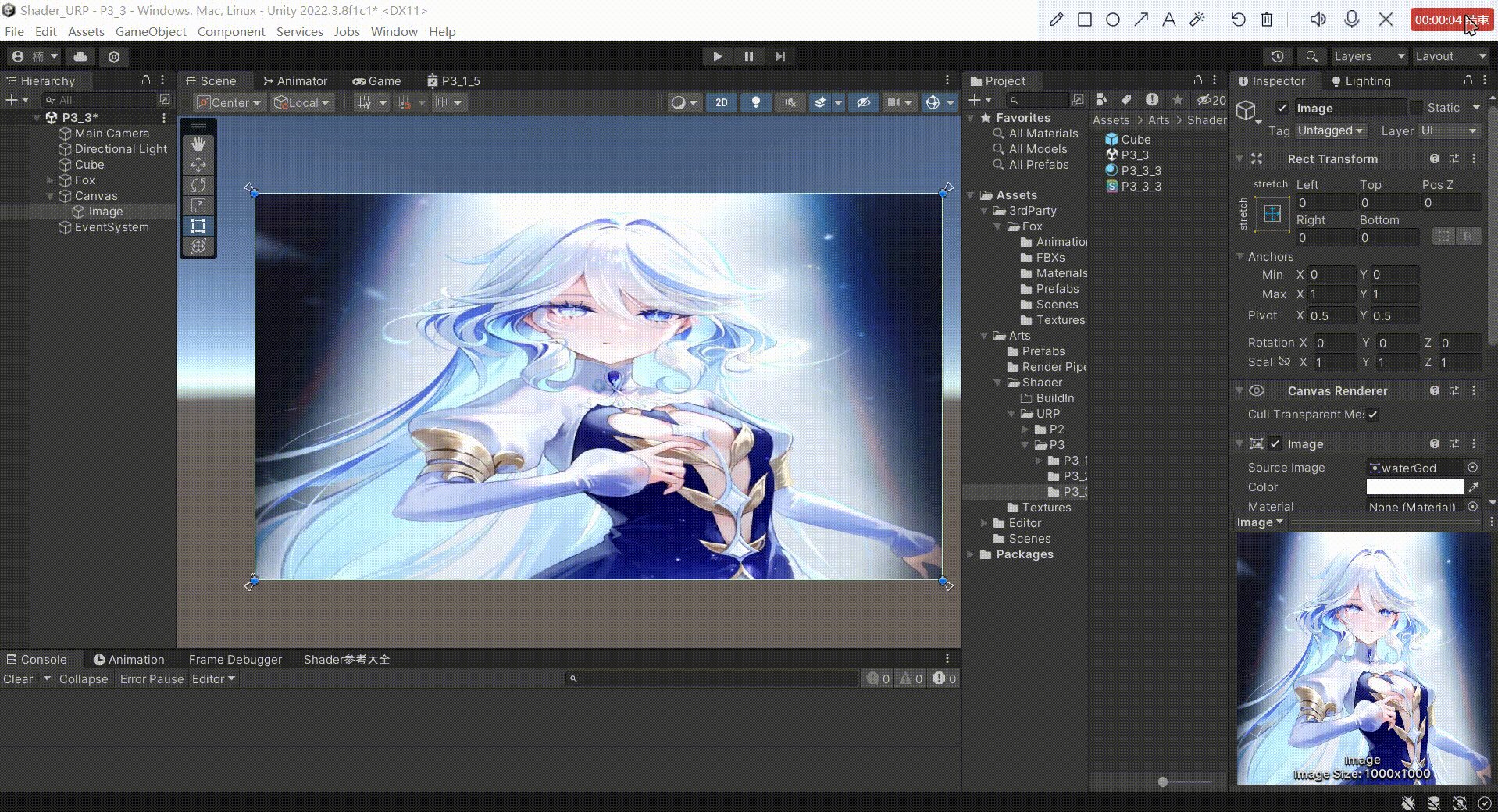
三、Image
1、UGUI的渲染都需要这个组件

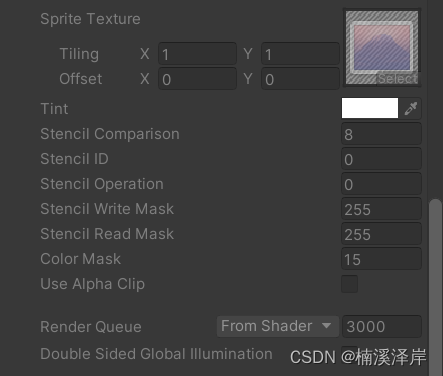
2、UGUI默认使用的材质球

默认实现了模板测试的功能

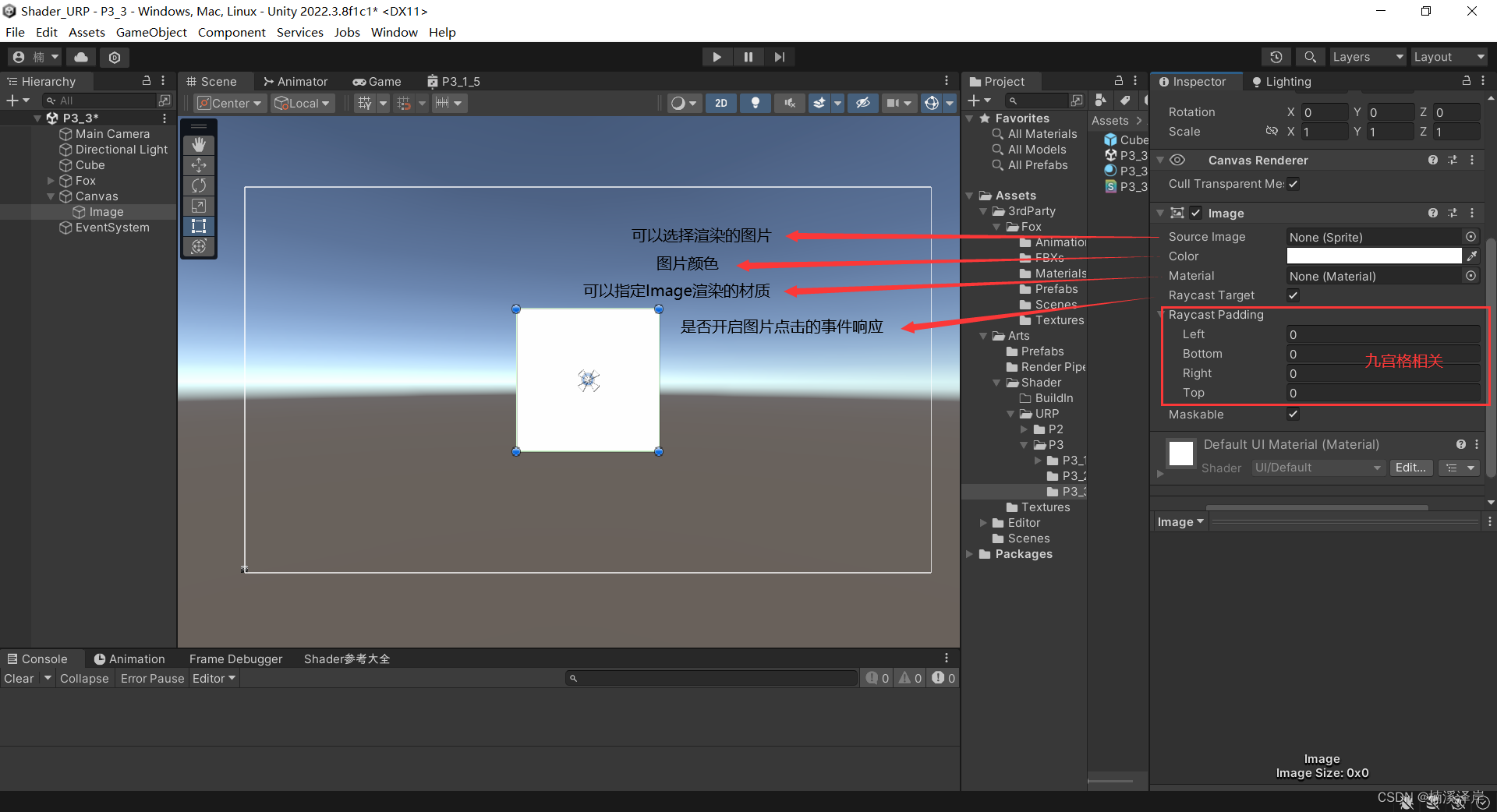
3、Image组件的主要功能

三、文本TextMeshPro
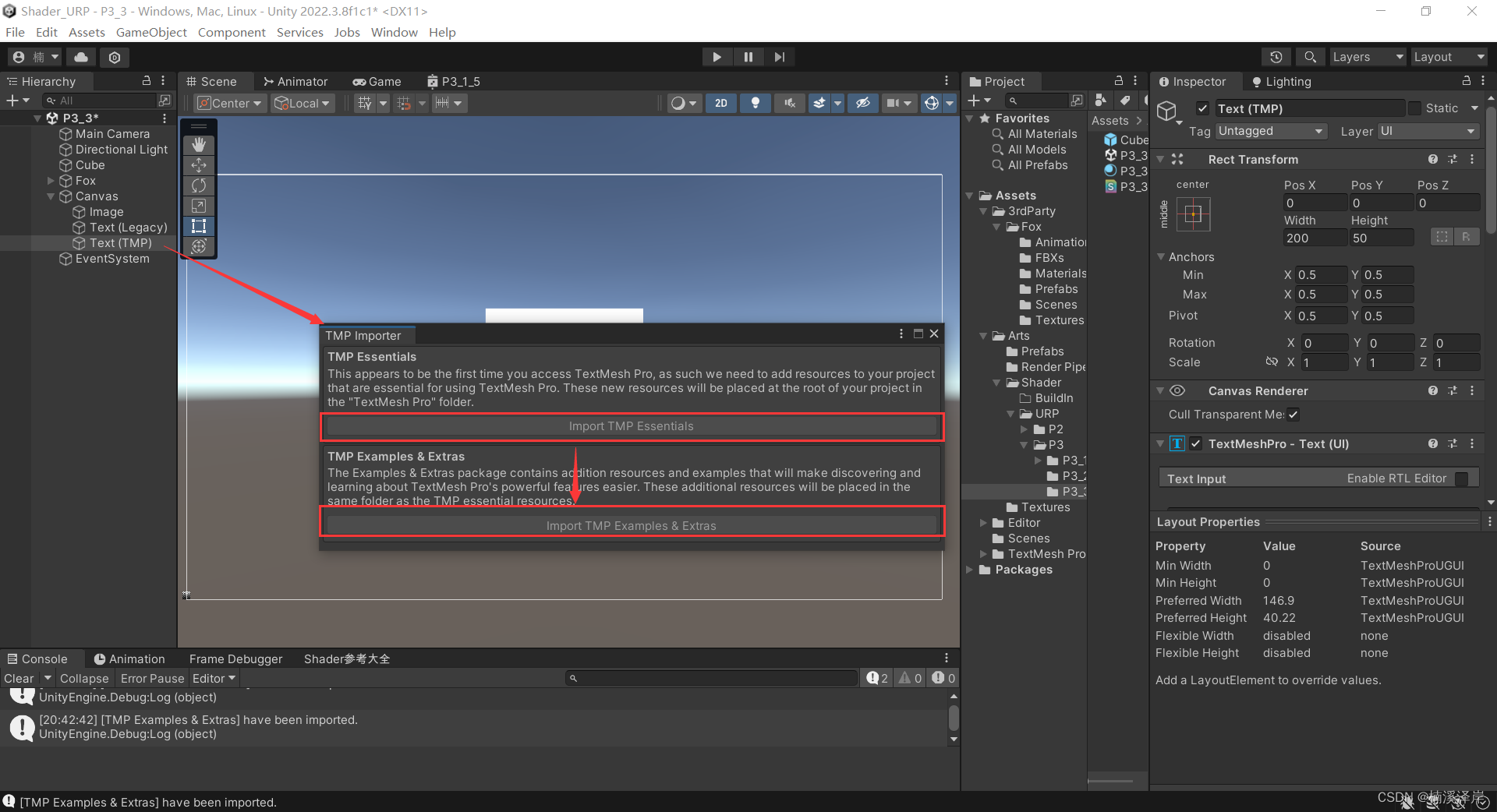
- 第一次创建需要导入

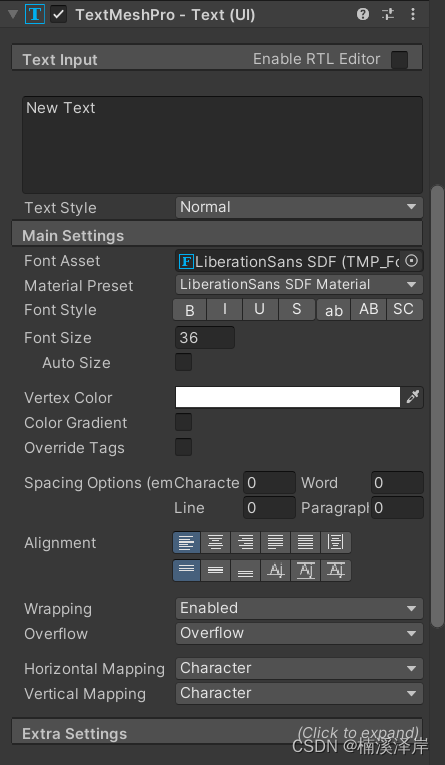
- TMP组件的设置

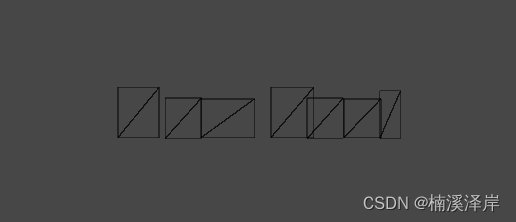
- 我们每个字体都是两个三角面

四、Button
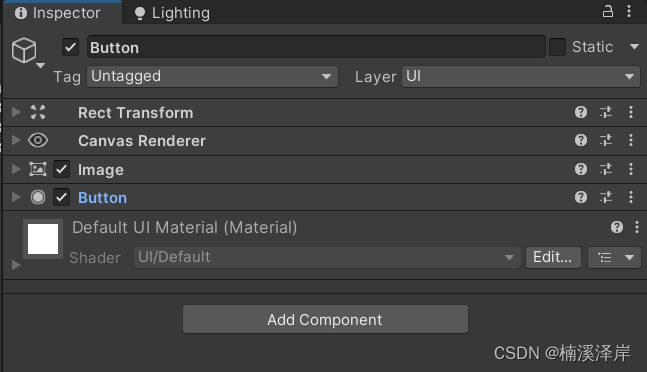
1、Button对象是基于Image组件的

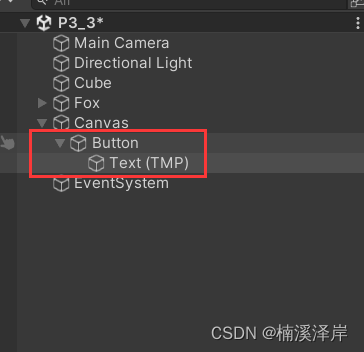
2、默认包含一个文本子对象

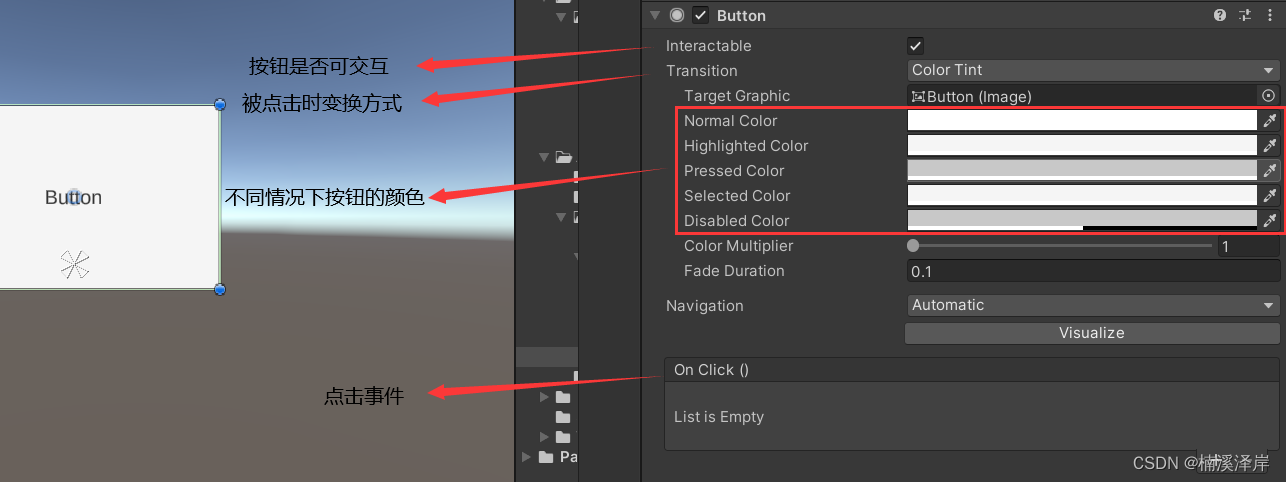
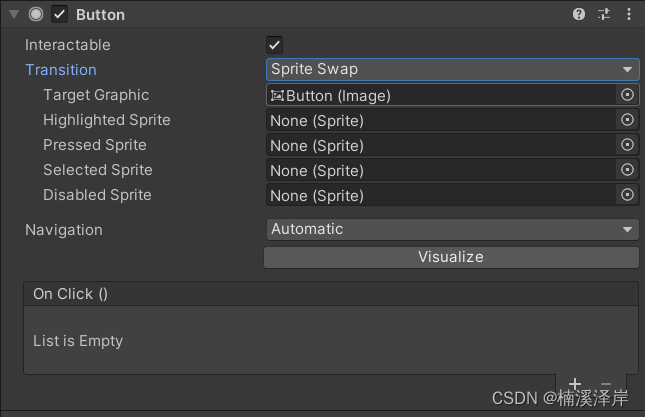
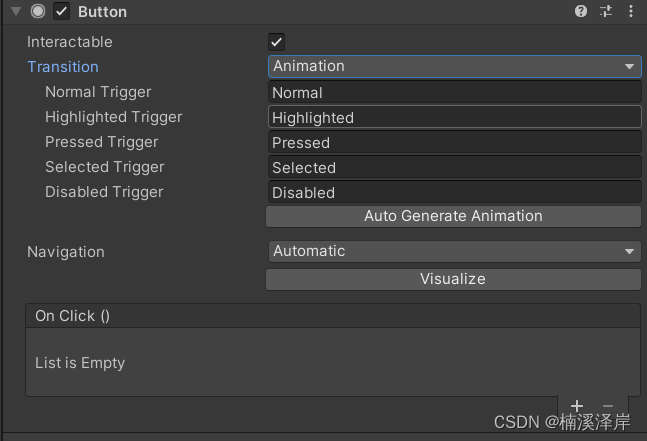
3、Button组件
- 颜色模式

- 精灵模式

- 动画模式

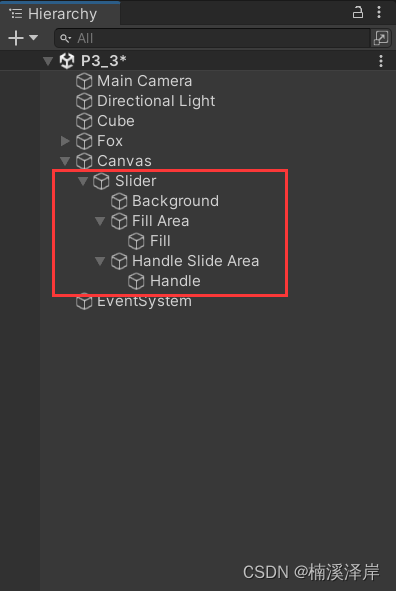
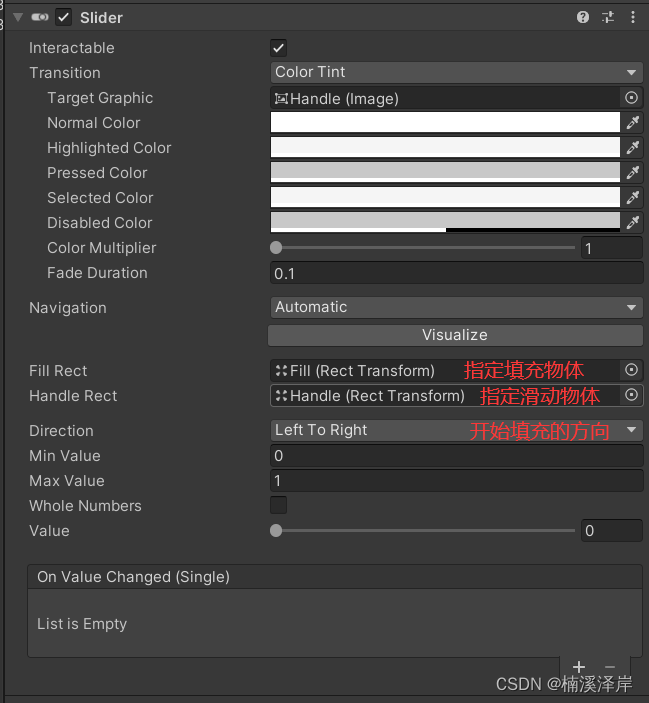
五、Slider滑动条
-
Slider默认包含这些子物体

-
Slider组件和Button组件功能差不多

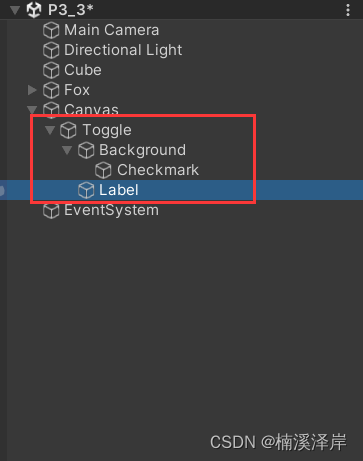
六、Toggle开关
1、创建默认的子对象
- 包含框选背景和框选提示文字

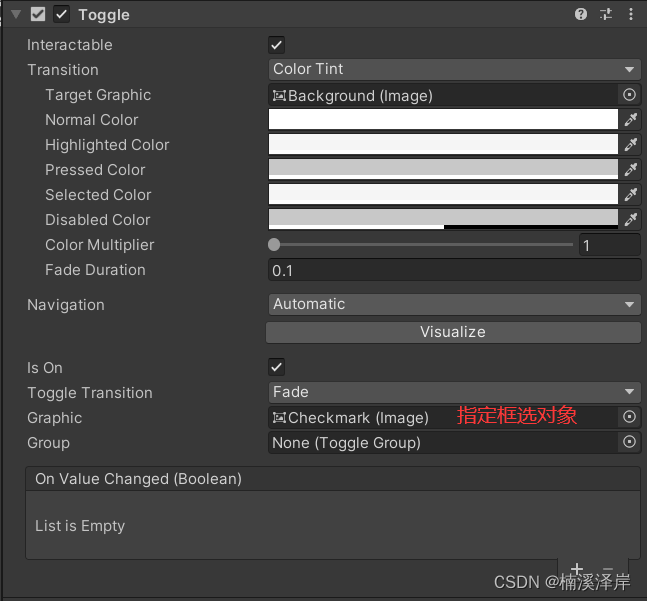
2、Toggle组件(基本功能和按钮一致)

文章来源:https://blog.csdn.net/qq_51603875/article/details/135086971
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- FLASH烧录字库
- 4.16 构建onnx结构模型-And
- 轻松管理TXT文本,高效批量内容调整,打造高效工作流程!
- 高级分布式系统-第10讲 分布式控制系统
- 【C++初阶】第一站:C++入门基础(下)
- 速度超快的单图像生成3D目标方案,创新的One-2-3-45++来了!
- [Python] 如何生成字符串或者文件的md5哈希值?
- 【MySQL】InnoDB和MyISAM区别
- 1241. 外卖店优先级(蓝桥杯/暴力/优化--暴力遍历 VS 根据输入遍历)
- Vue学习计划-Vue3--核心语法(十)Proxy响应式原理