JavaScript基础语法
速通回顾一遍
引入方式
一般会把<script>标签置于<body>元素底部,改善显示速度:
- 内部脚本:
<script></script>标签内 - 外部脚本:
<script src=""></script>配置src- 外部js文件中,只包含js代码,不包含
<script>标签 <script>标签不能自闭合
- 外部js文件中,只包含js代码,不包含
书写语法
- 区分大小写,同
Java - 每行结尾的分号可有可无
- 单行注释和多行注释,同
Java - 大括号表示代码块,同
Java
输出语句
使用window.alert('hello')写入警告框
使用document.write('hello')写入HTML
使用console.log('hello')写入浏览器控制台
变量
JavaScript是一门弱类型语言,可以存放不同类型的值。
var:
- 作用域比较大,全局变量。
- 可以重复定义。
ES6新增let:
- 变量范围只在所在代码块内有效。
- 不允许重复声明。
ES6新增const:
- 用来声明一个只读的常量。
数据类型
https://www.w3school.com.cn/js/pro_js_primitivetypes.asp
对变量或值调用 typeof 运算符将返回下列值之一:
undefined:如果变量是Undefined类型的boolean:如果变量是Boolean类型的number:如果变量是Number类型的string:如果变量是String类型的object:如果变量是一种引用类型或Null类型的
注释:您也许会问,为什么 typeof 运算符对于 null 值会返回 “Object”。这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。现在,null 被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。

函数
形参不需要类型,JavaScript是弱类型语言。
返回值不需要定义类型,在需要时直接return返回。
JS对象
- 数组:
Array - 字符串:
String - JavaScript对象符号:
JSON - 浏览器对象模型:
BOM - 文档对象模型:
DOM
Array

JSON
key必须使用引号并且是双引号标记,value可以是任意数据类型。
{
"key":value,
"key":value,
"key":value
}
将json字符串转换为json对象:
var obj = JSON.parse(jsonstr);
将json对象转换成json字符串:
JSON.stringify(obj)
BOM
window对象指的是浏览器窗口对象,是JavaScript的全部对象,所以对于window对象,我们可以直 接使用,并且对于window对象的方法和属性,我们可以省略window。 对于window对象的属性和方法,我们都是采用简写的方式。
我的个人域名跳转到CSDN主页的解决方案,也是通过window对象。
window.location.href = "https://edu.csdn.net/me/m0_49303993";
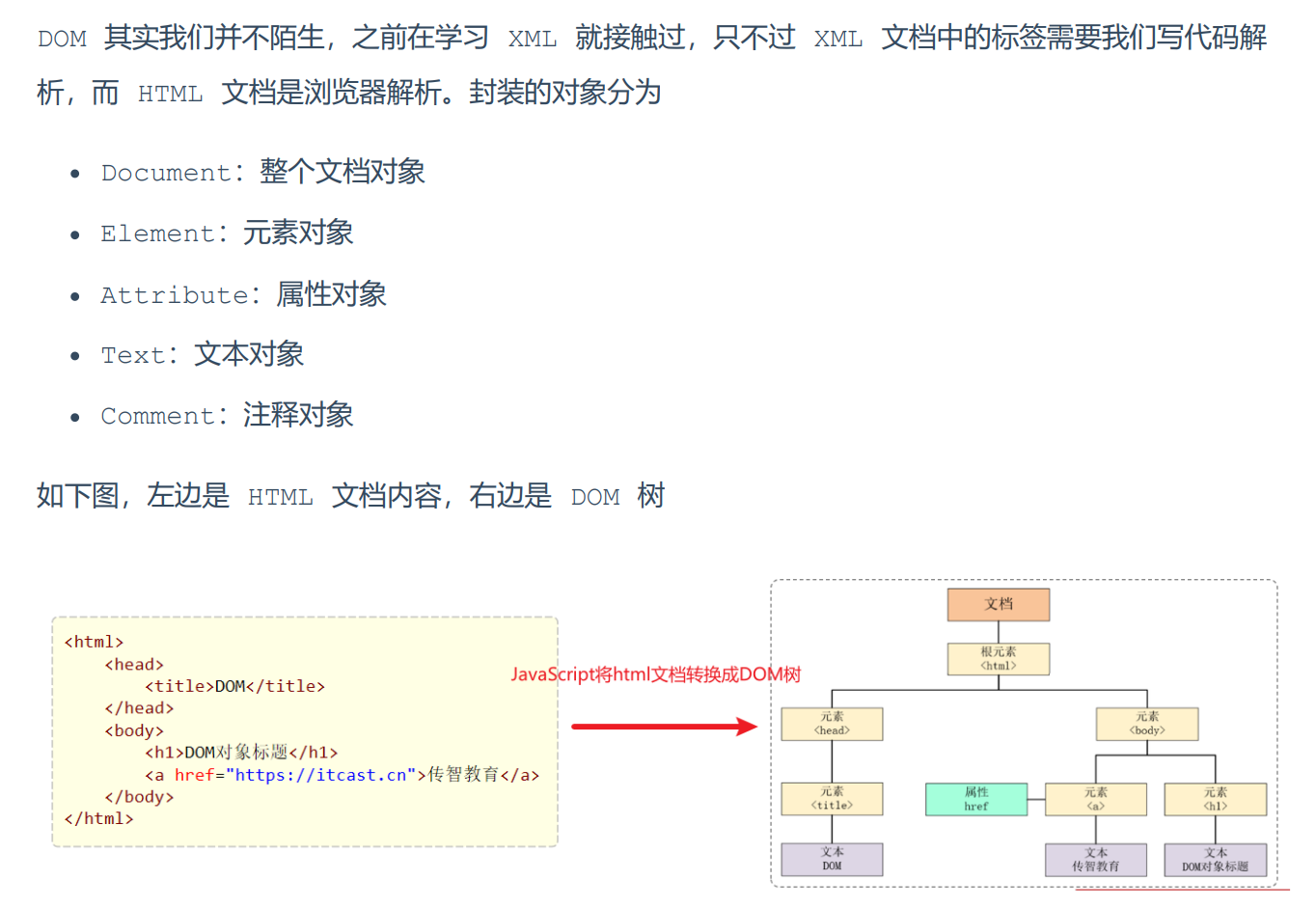
DOM

HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。document对象提供的用于获取Element元素对象的api如下表所示:

常见事件
已经学过一部分vue了,感觉这部分可以直接忽略,用vue的@解决。

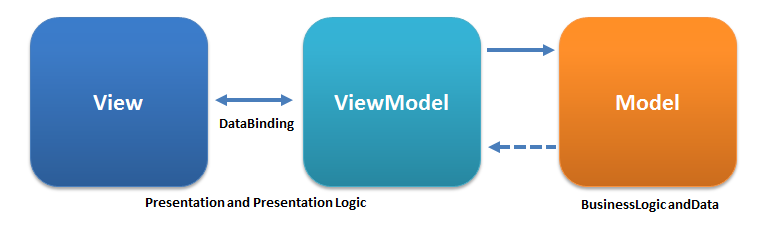
MVVM
一个完整的
html页面包括了视图和数据,数据是通过请求 从后台获 取的,那么意味着我们需要将后台获取到的数据呈现到页面上,很明显, 这就需要我们使用DOM操作。 正因为这种开发流程,所以我们引入了一种叫做MVVM(Model-View-ViewModel)的前端开发思想, 即让我们开发者更加关注数据,而非数据绑定到视图这种机械化的操作。
Model:数据模型,特指前端中通过请求从后台获取的数据。View:视图,用于展示数据的页面,可以理解成我们的html+css搭建的页面,但是没有数据。ViewModel:数据绑定到视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上 。

- 其中的Model我们可以通过Ajax来发起请求从后台获取。
- 对于View部分,我们 将来会学习一款ElementUI框架来替代HTML+CSS来更加方便的搭建View。
- 侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作。
参照
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 专业140+总分420+武汉理工大学855信号与系统考研经验武理工电子信息与通信
- 某里系227逆向记录
- 给网站添加基本认证 Basic Authentication
- LLaVA和LLaVA-Plus视觉指令微调及工具使用构建多模态智能体
- 说一下 jsp 的 4 种作用域?
- 从零学Java 集合概述
- Koa学习笔记
- C#中如何稳定精确地每隔5ms执行某个函数?
- 【C++数据结构 | 哈希表速通】哈希表完成英汉词典增删改查 | 哈希表实现类型unordered_map详解
- 【面试】Spring Boot构建项目时有哪些常用的注解?