代码评审之setTimeout的用法
发布时间:2024年01月24日
前言
在看同事代码时,发现setTimeout的写法,为此感到好奇,还特意试了几种写法。
来,先看代码

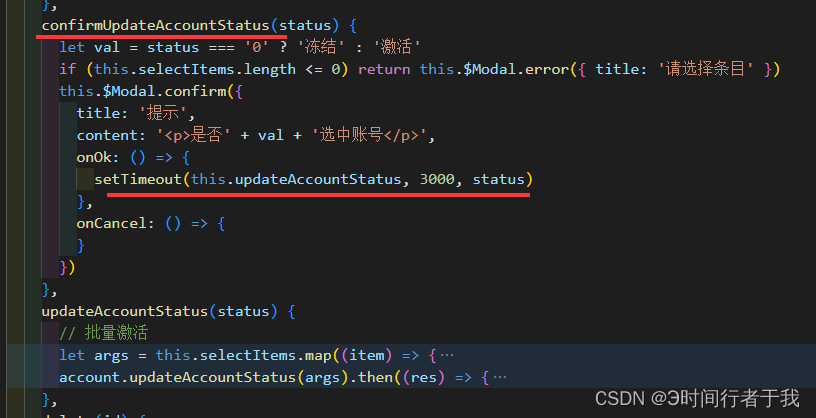
它是对setTimeout这样写的
setTimeout(this.updateAccountStatus, 3000, status)
之前习惯了这种写法,所以在看上面代码时,还惊了一下,还能这么玩,其实这里大家还是对基础知识的遗忘或写代码习惯导致的
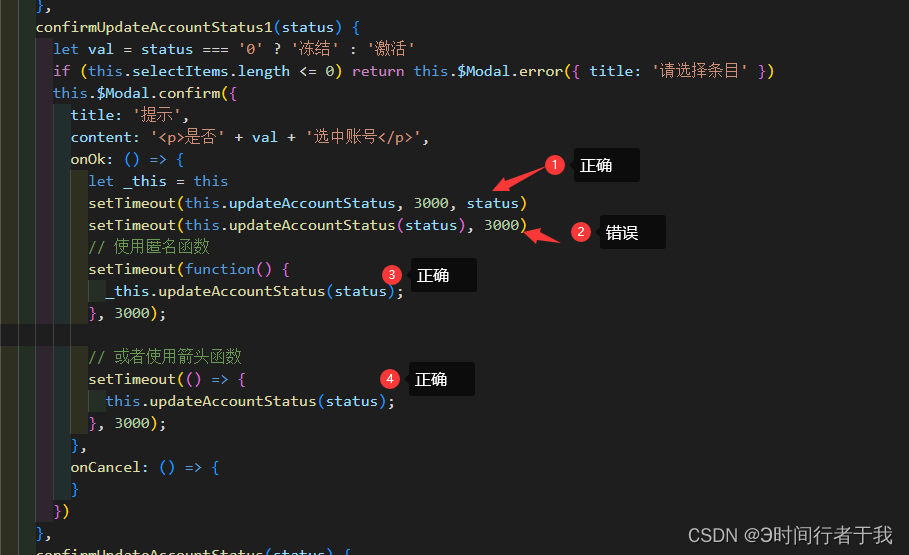
对于这块的写法有人可能会这样写,这种写法是不对的。你可以在项目中执行试一下就知道了
setTimeout(this.updateAccountStatus, 3000, status) // 正确
setTimeout(this.updateAccountStatus(status), 3000) // 错误
解释下,这两种定时器写法是不相等的。
-
1.
setTimeout(this.updateAccountStatus, 300, status):这行代码是将 this.updateAccountStatus 函数作为回调传递给 setTimeout,并且在定时器触发时,会调用 this.updateAccountStatus 函数,并将 status 作为参数传递给它。 -
2.
setTimeout(this.updateAccountStatus(status), 300):这行代码实际上是立即调用了 this.updateAccountStatus(status) 函数,然后将该函数的返回值(如果有的话)传递给 setTimeout。这意味着在 setTimeout 被调用时,this.updateAccountStatus(status) 已经执行过了,而不是在定时器触发时执行。
如果你想延迟执行 this.updateAccountStatus 函数,并传递参数 status,应该使用第一种写法:setTimeout(this.updateAccountStatus, 300, status)。
如果你要延迟执行一个函数并传递参数,正确的做法是使用匿名函数或箭头函数
// 使用匿名函数
let _this = this // 保存this指向
setTimeout(function() {
_this.updateAccountStatus(status);
}, 300);
// 或者使用箭头函数
setTimeout(() => {
this.updateAccountStatus(status);
}, 300);

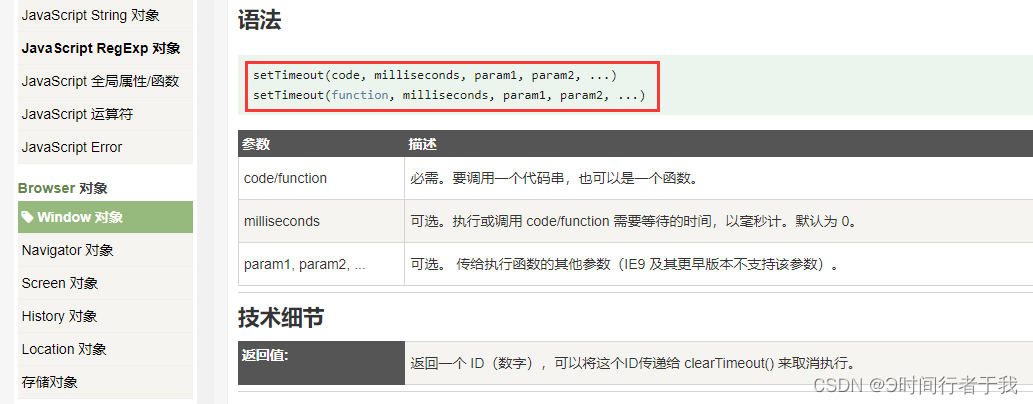
Window setTimeout() 方法

文章来源:https://blog.csdn.net/qq_45094682/article/details/135814005
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入理解Java字节码与反编译技术
- postman使用-08接口关联
- qt项目-《图像标注软件》源码阅读笔记-CentralWidget类及其子类
- 在 Linux 系统中,常用的音频命令alsamixer、amixer、aplay、arecord
- 如何预防最新的.halo勒索病毒感染您的计算机?
- 详解Vue3中的鼠标事件click和dblclick
- 智能AI写作到底怎么样?这几款AI写作非常好用
- lenovo联想拯救者Legion R7000 ARP8 2023款(83EF)原厂Win11预装OEM系统
- 吴恩达深度学习l2week1编程作业—Initialization
- 智能线上教育(开题+源码)