element plus 表各组件怎样和分页组件配合使用
发布时间:2024年01月08日
element plus 网址:点击跳转
初次使用element plus 组件库时不理解表格组件如何与分页组件配合使用,本文傻瓜式教学,简单好抄。
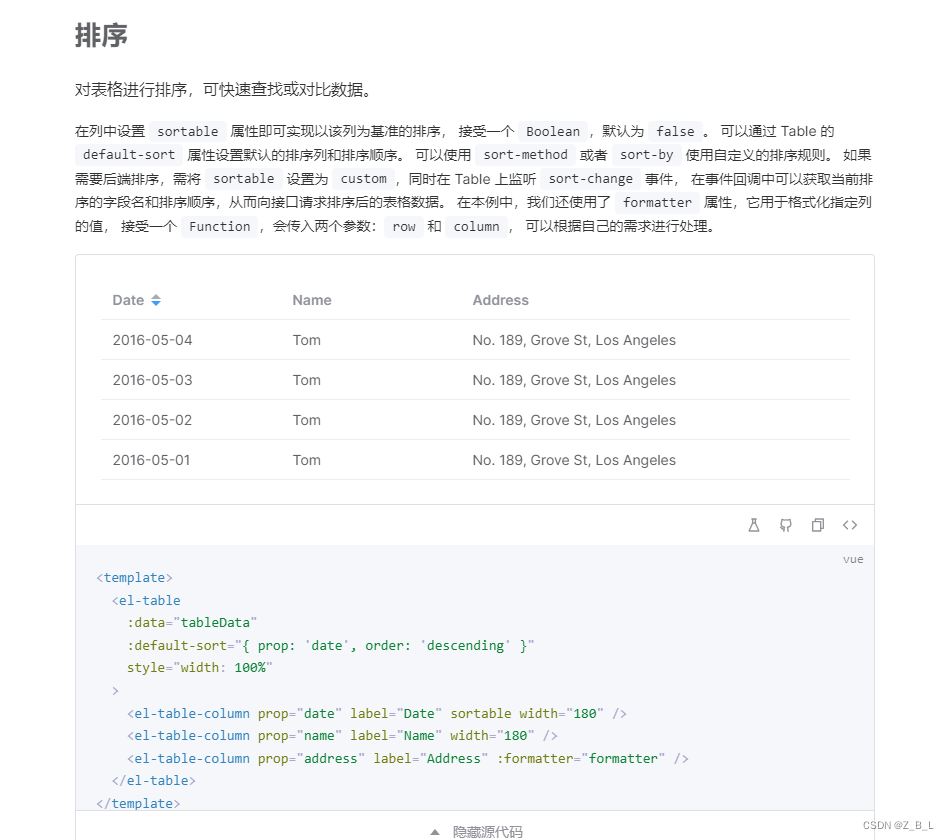
表格
随便找一段表格代码:

<el-table
:data="tableData"
:default-sort="{ prop: 'date', order: 'descending' }"
style="width: 100%"
>
<el-table-column prop="date" label="Date" sortable width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" :formatter="formatter" />
</el-table>?讲上面的 :data='' '' 里的代码换成下方红线的代码

<el-table
:data="tableData.slice((currentPage - 1) * pageSize, currentPage * pageSize)" stripe
:default-sort="{ prop: 'date', order: 'descending' }"
style="width: 100%"
>
<el-table-column prop="date" label="Date" sortable width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" :formatter="formatter" />
</el-table>到这里,表格配置完成
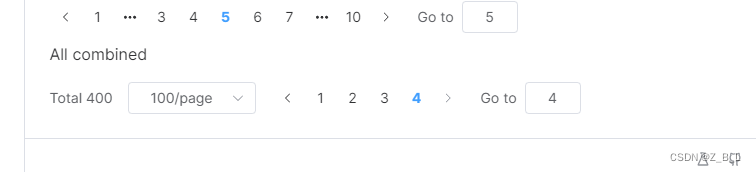
分页
随便找一个,官方给的实例:


在原来的代码中加入:

这样两者就可以组合起来使用了,其他优化操作还有很多,本文不再演示 ˙?˙? ,感兴趣的可以自己去研究研究?? ???
文章来源:https://blog.csdn.net/Z_B_L/article/details/135448771
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【工具使用-Qt】Qt如何查看帮助文档
- uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -用户信息修改实现
- 坦克大战游戏代码
- 【数据集】-独立同分布
- 《PySpark大数据分析实战》-27.数据可视化图表Pyecharts介绍
- 解决Windows10的Schannel错误,事件ID36871,相关错误事件ID10016、10010
- 【SpringBoot】Java MVC 集成 Swagger 生成 API 文档
- 腾讯云 腾讯云服务器 - 腾讯云 产业智变·云启未来
- vue:antV | G6的超级详细使用(包括基本使用、示例使用、自定义节点以及增删改查功能的灵活应用)
- 如何解决企业内部FTP文件传输速度过慢和安全问题