JavaScript中的DOM
JavaScript中的DOM
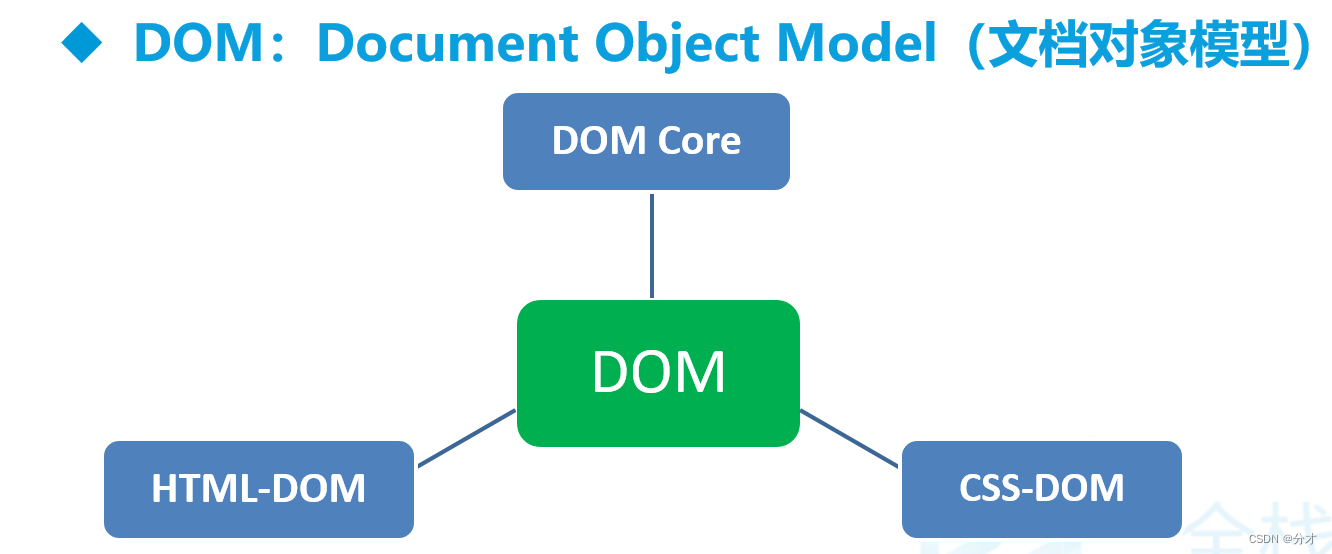
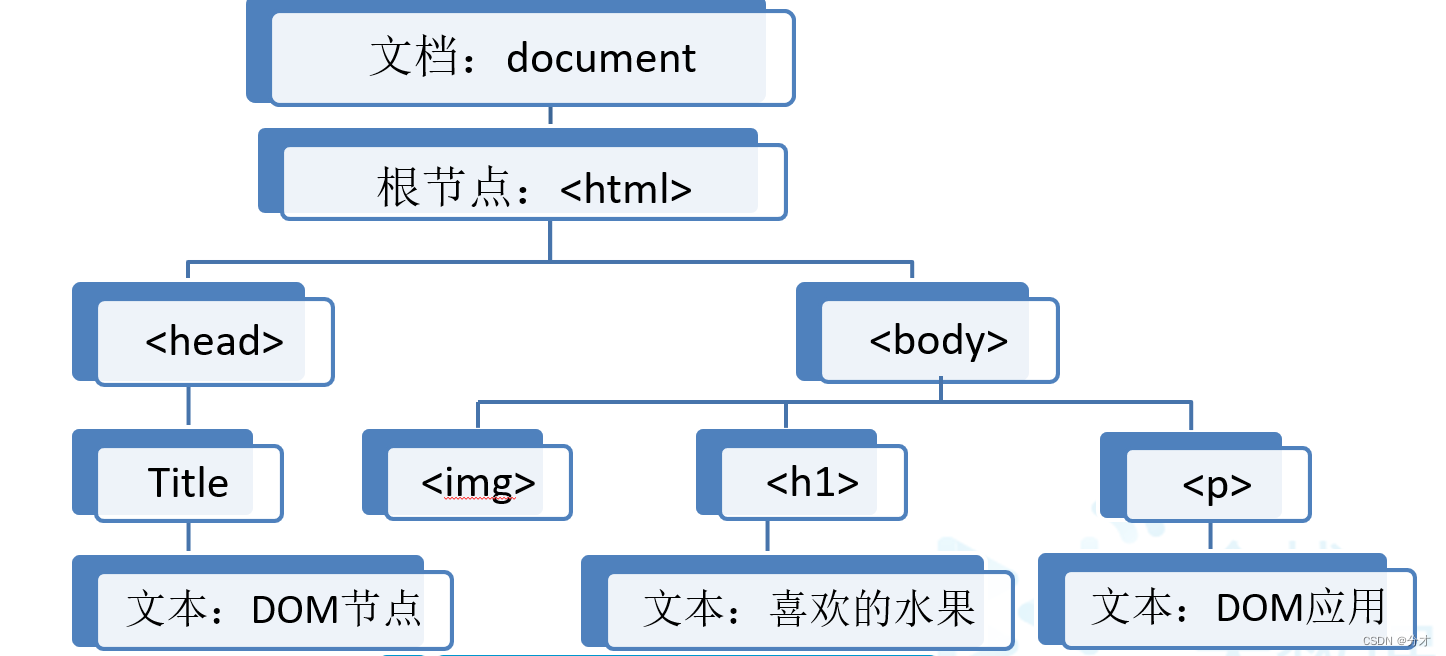
JavaScript中的DOM(文档对象模型)是一种用于操作HTML和XML文档的编程接口。DOM将文档表示为一个由节点组成的树状结构,每个节点代表文档中的一个元素、属性、文本或注释。
通过JavaScript中的DOM,可以使用一组方法和属性来访问、添加、删除和修改文档的元素和内容。

节点和节点关系


- getElementsByName() -
- getElementsByTagName()
2.根据层次关系访问节点
通过节点属性:
| 属性 | 描述 |
|---|---|
| parentNode | 返回节点的父节点 |
| childNodes | 返回子节点集合,childNodes[i] |
| firstChild | 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点 |
| lastChild | 返回节点的最后一个子节点 |
| nextSibling | 下一个节点 |
| previousSibling | 上一个节点 |
通过element属性
| element属性 | 描述 |
|---|---|
| lastElementChild | 返回节点的最后一个子节点 |
| nextElementSibling | 下一个节点 |
| previousElementSibling | 上一个节点 |
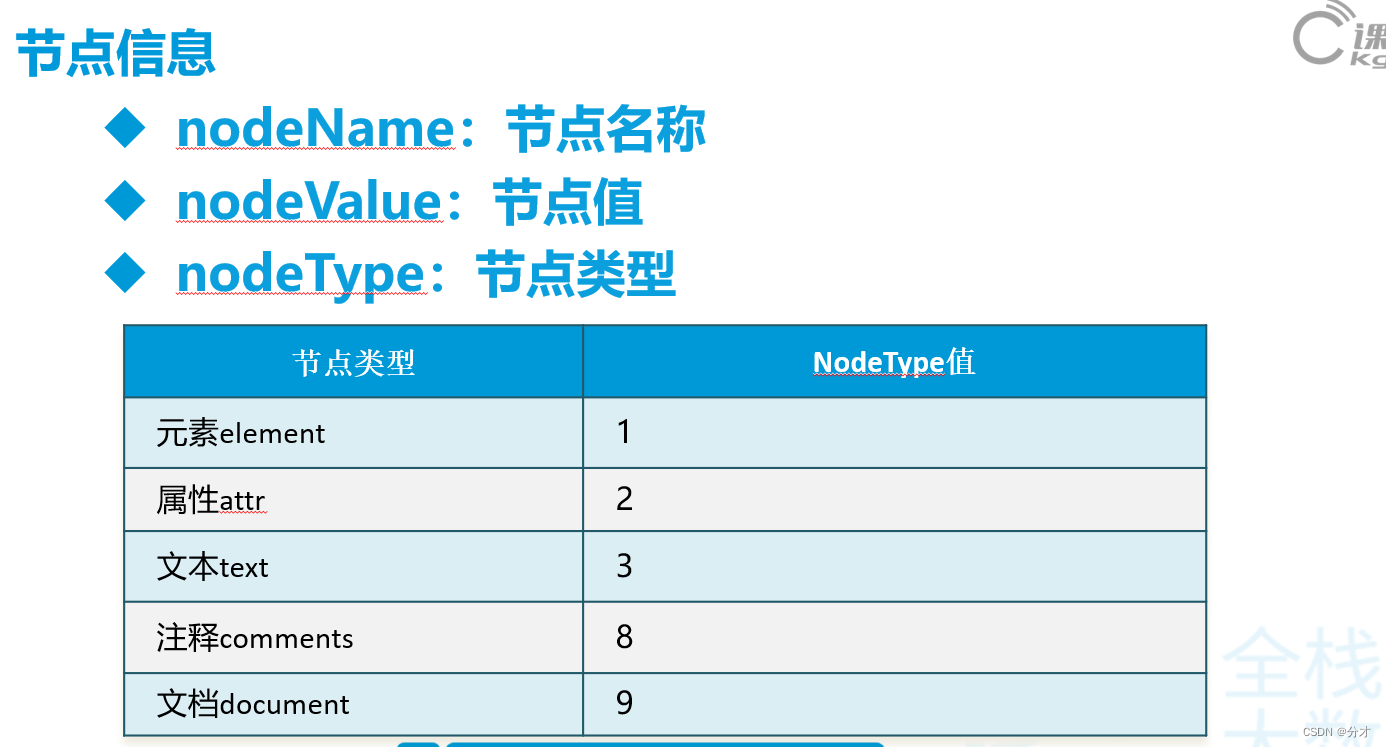
节点信息

操作节点
1.操作节点的属性
getAttribute(“属性名”)
setAttribute(“属性名”,“属性值”)
2.创建和插入节点
| 名称 | 描述 |
|---|---|
| createElement(tagName) | 创建一个标签名为tagName的新元素节点 |
| A.appendChild( B) | 把B节点追加至A节点的末尾 |
| insertBefore( A,B ) | 把A节点插入到B节点之前 |
| cloneNode(deep) | 复制某个指定的节点 |
3.删除和替换节点
| 名称 | 描述 |
|---|---|
| removeChild( node) | 删除指定的节点 |
| replaceChild(newNode,oldNode)属性attr | 用其他的节点替换指定的节点 |
4.操作节点样式
改变样式的属性
style属性
语法: HTML元素.style.样式属性="值"
例:
document.getElementById(“titles”).style.color=“#ff0000”;
document.getElementById(“titles”).style.fontSize="25px ";
| 属性名 | 说明 |
|---|---|
| onclick | 当用户单击某个对象时调用事件 |
| onmouseover | 鼠标移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
| onmousedown | 鼠标按钮被按下 |
className属性
语法:HTML元素.className=“样式名称”
例:
function over(){
document.getElementById("cart").className="cartOver";
document.getElementById("cartList").className="cartListOver";
}
function out(){
document.getElementById("cart").className="cartOut";
document.getElementById("cartList").className="cartListOut";
}
6.获取元素的样式
语法:HTML元素.style.样式属性
例:alert(document.getElementById(“cartList”).display);
语法:document.defaultView.getComputedStyle(元素,null).属性;
例:
var cartList=document.getElementById(“cartList”);
alert(document.defaultView.getComputedStyle(cartList,null).display);
语法:HTML元素. currentStyle.样式属性;
alert(document.getElementById(“cartList”).currentStyle.display);
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 为大家解释哥德尔不完备性定理
- C语言编译器(C语言编程软件)完全攻略(第二十四部分:Turbo C 2.0使用教程(使用Turbo C 2.0编写C语言程序))
- 【vue填空题功能双版本】js简单实现填空题功能,可勾选并输入的填空功能,完形填空,可自由控制填空位置,段落中可加多个填空,可以保存回显数据【详细注释】
- YTM32的HSM模块在信息安全场景中的应用
- (C++)八皇后问题
- CTFHub - 报错注入
- 信息学奥赛一本通1015:计算并联电阻的阻值
- 【人工智能】破晓未来购房新纪元:人工智能取代中介,揭秘真实房价奥秘
- java读取txt文件,使用逗号,分号,空格,回车将文件内容分割成一个一个的词组,找出所有重复的词组
- Java 是否过于笨重