vue3-事件处理
事件监听
-
DOM 事件监听指令 v-on 简写@
v-on:click="handler"
或者
@click="handler"
-
事件处理器 (handler) 的值可以是:
-
内联事件处理器:比如 click
-
方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
-
在内联处理器中调用方法(自定义参数)
-
在内联事件处理器中访问事件参数 (自定义参数和原生 event 事件)
-
方式 1 你可以向该处理器方法传入一个特殊的 $event 变量
-
方式 2 使用内联箭头函数
<script?lang="ts"?setup>
import?{?ref?}?from?"vue"
const?count?=?ref(0)
//?自定义方法
const?name?=?ref('Vue.js')
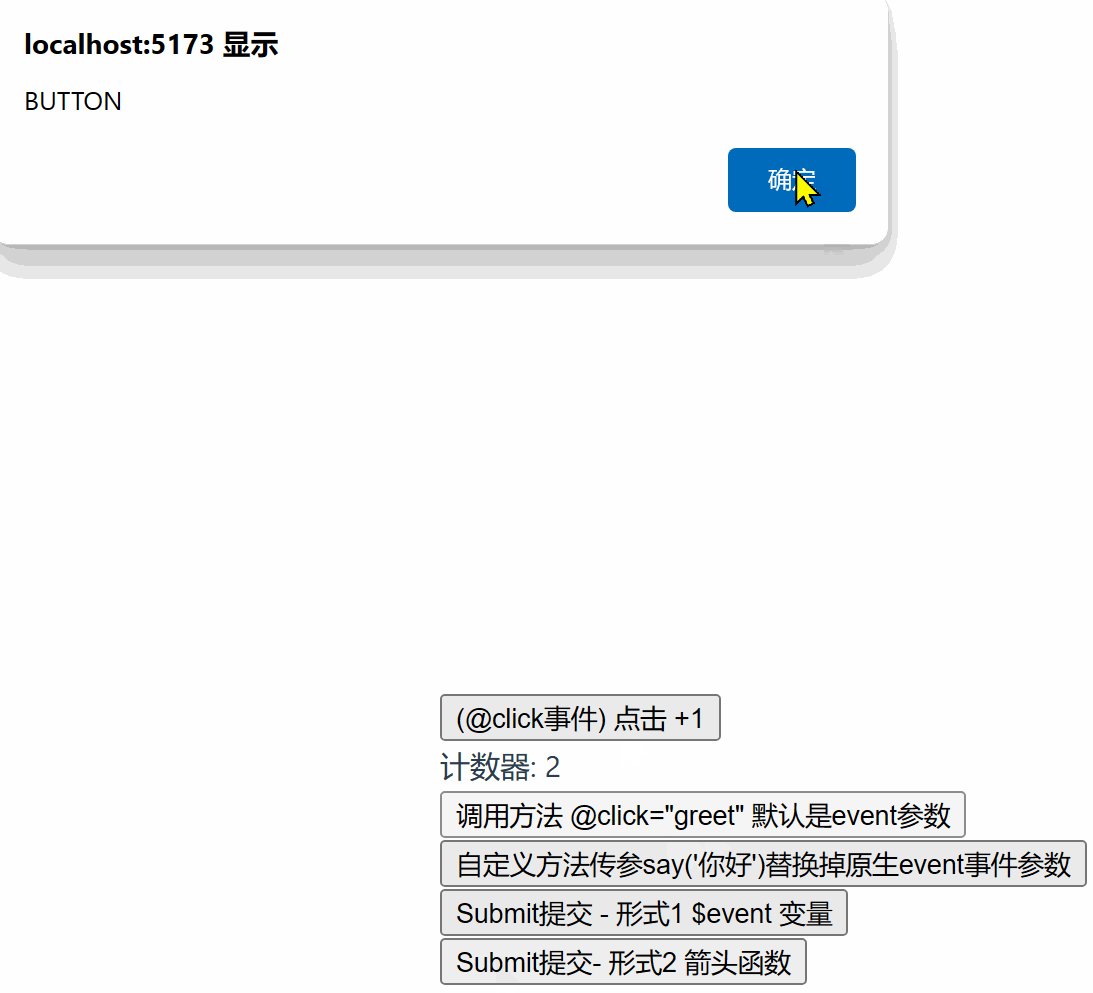
function?greet(event:?any)?{
????alert(`Hello?${name.value}!`)
????//?`event`?是?DOM?原生事件
????if?(event)?{
????????alert(event.target.tagName)
????}
}
function?say(message:?string)?{
????alert(message)
}
function?warn(message:?string,?event:?any)?{
????//?这里可以访问原生事件
????if?(event)?{
????????event.preventDefault()
????}
????alert(message)
}
function?onClick()?{
????alert(123);
}
</script>
<template>
????<div?class="container">
????????<button?@click="count++">(@click事件)?点击?+1</button>
????????<p>计数器:?{{?count?}}</p>
????????<!--?`greet`?是上面定义过的方法名?-->
????????<button?@click="greet">调用方法?@click="greet"?默认是event参数</button>
????????<br?/>
????????<!--?自定义方法传参?-->
????????<button?@click="say('你好')">自定义方法传参say('你好')替换掉原生event事件参数</button>
????????<br?/>
????????<!--?自定义参数?并?传入原生事件?形式1?-->
????????<!--?使用特殊的?$event?变量?-->
????????<button?@click="warn('表单还未提交?形式1拦截.',?$event)">
????????????Submit提交?-?形式1?$event?变量
????????</button>
????????<br?/>
????????<!--?自定义参数?并?传入原生事件?形式2?-->
????????<!--?使用内联箭头函数?-->
????????<button?@click="(event)?=>?warn('表单还未提交?形式2拦截.',?event)">
????????????Submit提交-?形式2?箭头函数
????????</button>
????????<br?/>
????</div>
</template>
<style?lang="scss"?scoped>
.container?{}
</style>
示例

事件修饰符
在处理事件时调用 event.preventDefault() 或 event.stopPropagation() 是很常见的。
v-on 提供了事件修饰符。修饰符是用 . 表示的指令后缀,包含以下这些:
| 修饰符 | 简介 |
|---|---|
| stop | 单击事件将停止传递 |
| prevent | 提交事件将不再重新加载页面 |
| self | 元素本身时才会触发事件处理器 |
| capture | 事件冒泡时,优先触发该修饰符事件,多个嵌套则由外而内触发 |
| once | 点击事件最多被触发一次 |
| passive | 一般用于触摸事件的监听器,可以用来改善移动端设备的滚屏性能 |
<!--?单击事件将停止传递?-->
<a?@click.stop="doThis"></a>
<!--?提交事件将不再重新加载页面?-->
<form?@submit.prevent="onSubmit"></form>
<!--?修饰语可以使用链式书写?-->
<a?@click.stop.prevent="doThat"></a>
<!--?也可以只有修饰符?-->
<form?@submit.prevent></form>
<!--?仅当?event.target?是元素本身时才会触发事件处理器?-->
<!--?例如:事件处理器不来自子元素?-->
<div?@click.self="doThat">...</div>
<!--?添加事件监听器时,使用?`capture`?捕获模式?-->
<!--?例如:指向内部元素的事件,在被内部元素处理前,先被外部处理?-->
<div?@click.capture="doThis">...</div>
<!--?点击事件最多被触发一次?-->
<a?@click.once="doThis"></a>
<!--?滚动事件的默认行为?(scrolling)?将立即发生而非等待?`onScroll`?完成?-->
<!--?以防其中包含?`event.preventDefault()`?-->
<div?@scroll.passive="onScroll">...</div>
使用修饰符时需要注意调用顺序,因为相关代码是以相同的顺序生成的。
-
@click.prevent.self
会阻止元素及其子元素的所有点击事件的默认行为
-
@click.self.prevent
则只会阻止对元素本身的点击事件的默认行为
按键修饰符
在监听键盘事件时,我们经常需要检查特定的按键。
<!--?仅在?`key`?为?`Enter`?时调用?`submit`?-->
<input?@keyup.enter="submit"?/>
你可以直接使用 KeyboardEvent.key 暴露的按键名称作为修饰符,但需要转为 kebab-case 形式。
<input?@keyup.page-down="onPageDown"?/>
在上面的例子中,仅会在 $event.key 为 'PageDown' 时调用事件处理。
常用按键别名
-
enter
-
tab
-
delete (捕获“Delete”和“Backspace”两个按键)
-
esc
-
space
-
up
-
down
-
left
-
right
系统按键修饰符
你可以使用以下系统按键修饰符来触发鼠标或键盘事件监听器,只有当按键被按下时才会触发
-
.ctrl
-
.alt
-
.shift
-
.meta
<!--?Alt?+?Enter?-->
<input?@keyup.alt.enter="clear"?/>
<!--?Ctrl?+?点击?-->
<div?@click.ctrl="doSomething">Do?something</div>
请注意,系统按键修饰符和常规按键不同。与 keyup 事件一起使用时,该按键必须在事件发出时处于按下状态。换句话说,keyup.ctrl 只会在你仍然按住 ctrl 但松开了另一个键时被触发。若你单独松开 ctrl 键将不会触发。
.exact 修饰符
.exact 修饰符允许控制触发一个事件所需的确定组合的系统按键修饰符。
<!--?只要按下?Ctrl?时,不管按不按其他按键都会触发?-->
<button?@click.ctrl="onClick">A</button>
<!--?仅当按下?Ctrl?且未按任何其他键时才会触发?-->
<button?@click.ctrl.exact="onCtrlClick">A</button>
<!--?仅当没有按下任何系统按键时触发?-->
<button?@click.exact="onClick">A</button>
鼠标按键修饰符
-
.left
-
.right
-
.middle 这些修饰符将处理程序限定为由特定鼠标按键触发的事件。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Pytorch:optimizer.zero_grad(), loss.backward(), optimizer.step()
- 使用dockerfile创建容器
- Docker镜像制作之ZLMediakit镜像制作
- 小程序系列--6.全局配置
- 使用DETR 训练VOC数据集和自己的数据集
- 小狐狸ChatGPT付费创作系统小程序端开发工具提示打开显示无法打开页面解决办法
- 自动驾驶代客泊车AVP安全监控设计
- 计算机组成原理综合2
- 华纳云:Ubuntu上如何增加Swap分区?
- LeetCode //C - 199. Binary Tree Right Side View