uni-app中轮播图实现大图预览
发布时间:2024年01月09日
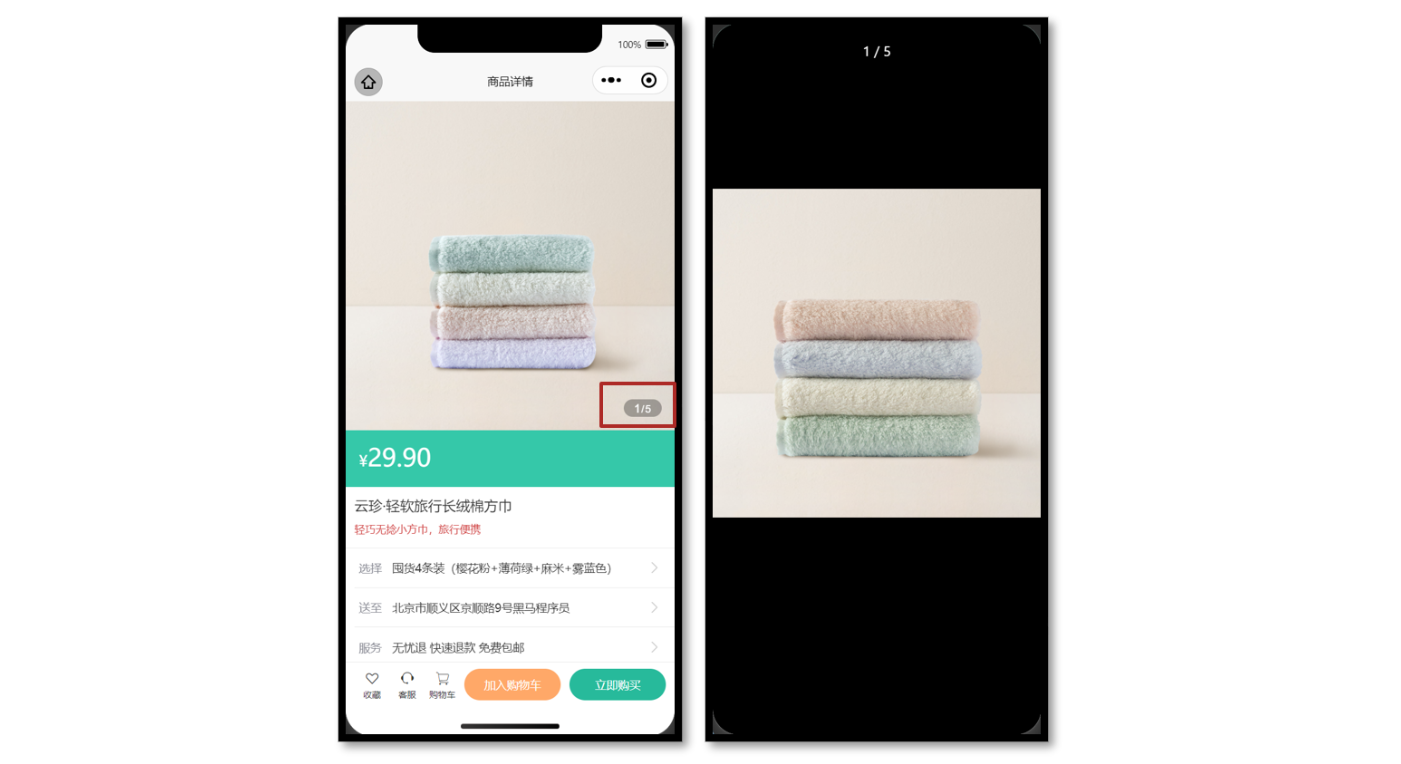
参考效果
当轮播图滑动切换的时候更新自定义下标,当图片被点击的时候大图预览。

参考代码
商品详情页轮播图交互
<script setup lang="ts">
// 轮播图变化时
const currentIndex = ref(0)
const onChange: UniHelper.SwiperOnChange = (ev) => {
currentIndex.value = ev.detail.current
}
// 点击图片时
const onTapImage = (url: string) => {
// 大图预览方法
uni.previewImage({
current: url, //图片路径
urls: goods.value!.mainPictures, //预览图片列表
})
}
</script>
<template>
<!-- 商品主图 -->
<view class="preview">
<swiper @change="onChange" circular>
<swiper-item v-for="item in goods?.mainPictures" :key="item">
<image @tap="onTapImage(item)" mode="aspectFill" :src="item" />
</swiper-item>
</swiper>
<view class="indicator">
<text class="current">{{ currentIndex + 1 }}</text>
<text class="split">/</text>
<text class="total">{{ goods?.mainPictures.length }}</text>
</view>
</view>
</template>
文章来源:https://blog.csdn.net/web5219/article/details/135491484
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- thinkphp操作mongo数据的三种方法
- C++学习笔记--函数
- Python列表数据处理全攻略(一):常用内置方法轻松掌握
- Java反射机制
- 复试 || 就业day02(2023.12.28)算法篇
- 汽车标定技术(十四)--标定数据固化方法简介
- 【Python程序开发系列】一文总结程序运行出现No module named ‘xxx‘的解决方案
- 计算机网络相关知识
- C#不会循环响应的Action设计与实现
- C程序训练:两个数组按规则结合形成一个集合