uniapp打包配置 (安卓+ios)
@TOC
基础配置
HBuilderX中打开项目的manifest.json文件,在“基础配置”中可以设置App的应用名称、版本号等信息: 
应用标识
DCloud应用appid(简称appid)是由DCloud创建App项目时生成的唯一标识,关联DCloud云端服务,创建项目后会自动生成,不能随意变更。
注:这与各家小程序的appid、Apple的appid(bundle id)及其它三方SDK平台申请的appid不同,它们分别属于各自平台的appid体系
更多appid用途详见 DCloud appid使用说明
本地离线打包
离线打包时需在原生工程中设置,Android平台参考 Android Studio工程配置DCloud appid,iOS平台参考 XCode工程配置DCloud appid
应用名称
应用的名称,发行为App时作为应用桌面图标的名称,支持国际化时请参考 manifest.json国际化
本地离线打包
离线打包时需在原生工程中设置,Android平台参考 Android Studio工程配置应用名称,iOS平台参考 XCode工程配置应用名称
应用描述
应用的描述信息,用于简单介绍应用情况,发行为App时不会使用。
应用版本名称
应用显示的版本名称,可以使用任何字符串,推荐使用“.”分割的数字表示“主版本号.次版本号.编译版本号”,如“1.1.1234”。云端打包后设置为原生工程的应用版本名称:
- Android平台
应用清单文件(AndroidManifest.xml)中manifest节点的android:versionName属性值,安装到手机后可在“设置”->“应用管理”->“应用信息”中查看 - iOS平台
应用Info.plist文件中的CFBundleShortVersionString字段值,安装到手机后可连接到电脑在iTunes的应用列表中查看。提交AppStore审核时通常跟后台构建的版本号一致,审核失败后重新打包通常不需要修改版本名称。
在 App 中可通过 plus.runtime.version 获取应用版本名称。
本地离线打包
离线打包时需在原生工程中设置,Android平台参考 Android Studio工程配置应用版本名称,iOS平台参考 XCode工程配置应用版本名称
应用版本号
应用的内部版本号,必须使用整数,用于记录开发版本的,建议每次发布(云端打包)时更新为比上一次高。如:当前版本是100,下次发布就要大于100,比如101、102等。云端打包后设置为原生工程的应用版本号:
- Android平台
应用清单文件(AndroidManifest.xml)中manifest节点的android:versionCode属性值,安装时只能高版本的安装包覆盖升级低版本的安装包,提交各应用市场时也要求必须更新为比上次高的版本。 - iOS平台
应用Info.plist文件中的CFBundleVersion字段值。每次提交AppStore审核时都必须更新为比上一次高的版本号,审核失败后重新打包也需要更新版本号。
在 App 中可通过 plus.runtime.versionCode 获取应用版本号。
本地离线打包
离线打包时需在原生工程中设置,Android平台参考 Android Studio工程配置应用版本名称,iOS平台参考 [XCode工程配置应用版本号]
图标配置
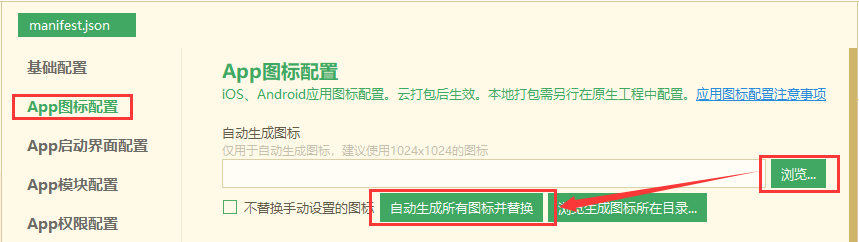
HBuilderX中打开项目的manifest.json文件,在“App图标配置”中可以设置App的桌面图标,推荐使用“自动生成图标”功能: 
如果不使用自动生成图标方式,可按下面文档分别配置Android和iOS平台的图标。
Android平台
注意事项
- 必须使用png格式,其它格式需要使用图片工具转换,注意不要直接将jpg等其它格式图片直接改名为png
- 系统没有对图标分辨率进行限制,按照建议的分辨率配置即可
- 图片支持透明区域,建议使用圆角图标
提示:可能有些特殊手机ROM对图标有所要求,提交相应应用市场时注意看是否有要求
云端打包
可视化界面配置 推荐在可视化界面操作配置,在“Android图标配置”下根据分辨率选择对应的图标: 
源码视图配置 切换到源码视图界面,在 “app-plus”->“distribute”->“icons”->“android” 节点根据以下属性配置对应分辨率图标路径:
| 属性名称 | 类型 | 说明 |
|---|---|---|
| xxxhdpi | String | 2K屏设备程序图标,分辨率要求192x192 |
| xxhdpi | String | 1080P高分屏设备程序图标,分辨率要求144x144 |
| xhdpi | String | 720P高分屏设备程序图标,分辨率要求96x96 |
| hdpi | String | 高分屏设备程序图标,分辨率要求72x72 |
| mdpi | String | 普通屏设备程序图标,分辨率要求48x48,这类设备很少见,可以不配置 |
| ldpi | String | 大屏设备程序图标,分辨率要求48x48,这类设备很少见,可以不配置 |
提示:5+ App项目源码视图节点为app->distribute->icons->android
默认图标 云端打包没有配置图标时将使用以下默认图标: 
离线打包
离线打包需在原生工程中配置应用图标,参考Android原生工程配置
iOS平台
注意事项
- 必须使用png格式,其它格式需要使用图片工具转换,注意不要直接将jpg等其它格式图片直接改名为png
- 图标必须是直角,不要使用圆角图标,使用圆角AppStore审核不会通过
- 打包提交appstore时,必须配置1024*1024分辨率的AppStore图标,云端打包机默认使用纯白色图标
- 所有图标不要包含透明信息(alpha通道),否则提交AppStore会报以下错误ITMS-90717错误
更多应用图标相关信息,参考苹果官方说明:https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
云端打包
可视化界面配置 推荐在可视化界面操作配置,分别在“app store”、“iPhone图标配置”、“iPad图标配置”下根据分辨率选择对应的图标: 
- app store 应用需要提交到AppStore上架审核是必须配置
- iPhone图标配置 打包时勾选“支持iPhone”时必须配置
- iPad图标配置 打包时勾选“支持iPad”是必须配置
源码视图配置 切换到源码视图界面,在 “app-plus”->“distribute”->“icons”->“ios” 节点根据以下属性配置对应分辨率图标路径:
| 属性名称 | 类型 | 说明 |
|---|---|---|
| iphone | 对象,参考iPhone图标源码参数 | iPhone设备程序图标 |
| ipad | 对象,参考iPad图标源码参数 | iPad设备程序图标 |
| appstore | String | App Store图标路径,分辨率要求1024x1024 |
iPhone图标源码参数
| 属性名称 | 类型 | 说明 |
|---|---|---|
| app@2x | String | iOS7+设备程序主图标,分辨率要求120x120 |
| app@3x | String | iOS7+设备程序主图标,分辨率要求180x180 |
| spotlight@2x | String | iOS7+设备Spotlight搜索图标,分辨率要求80x80 |
| spotlight@3x | String | iOS7+设备Spotlight搜索图标,分辨率要求120x120 |
| settings@2x | String | iOS7+设备Settings设置图标,分辨率要求58x58 |
| settings@3x | String | iOS7+设备Settings设置图标,分辨率要求87x87 |
| notification@2x | String | iOS7+设备通知栏图标,分辨率要求40x40 |
| notification@3x | String | iOS7+设备通知栏图标,分辨率要求60x60 |
iPad图标源码参数
| 属性名称 | 类型 | 说明 |
|---|---|---|
| app | String | iOS7+设备程序主图标,分辨率要求76x76 |
| app@2x | String | iOS7+高分屏设备程序主图标,分辨率要求152x152 |
| proapp@2x | String | iOS9+ iPad Pro(12.9英寸)设备程序主图标,分辨率要求167x167 |
| spotlight | String | iOS7+设备Spotlight搜索图标,分辨率要求40x40 |
| spotlight@2x | String | iOS7+高分屏设备Spotlight搜索图标,分辨率要求80x80 |
| settings | String | iOS5+设备Settings设置图标,分辨率要求29x29 |
| settings@2x | String | iOS5+高分屏设备Settings设置图标,分辨率要求58x58 |
| notification | String | iOS7+设备通知栏图标,分辨率要求20x20 |
| notification@2x | String | iOS7+高分屏设备通知栏图标,分辨率要求40x40 |
离线打包
离线打包需在原生工程中配置应用图标,参考iOS原生工程配置
常见问题
iOS平台配置/更新图标后打包安装,图标显示不正确
解决方案 iOS系统会缓存应用图标,需要重启手机新图标才能生效
提交AppStore审核是报ITMS-90717错误
这是因为图片中包含透明信息,即alpha通道,完整错误提示如下:
ERROR ITMS-90717: "Invalid App Store Icon. The App Store Icon in the asset catalog in 'HBuilder.app' can't be transparent nor contain an alpha channel."
复制代码
解决方案 生成png图标文件时去掉alpha通道,重新提交云端打包
启动界面
App启动时,系统加载应用渲染首页需要一定的时间,为了避免用户等待,手机操作系统提供了特殊的启动界面设计,让用户先看到一个简单的界面,等应用加载完成后正式进入应用首页。
这个界面,即被称为启动界面,也成称为 splash 或 lauch screen。
启动界面选项
等待首页渲染完毕后再关闭Splash图
进入应用后启动界面在合适的时机会自动关闭并显示应用首页,可在manifest.json文件中进行配置。
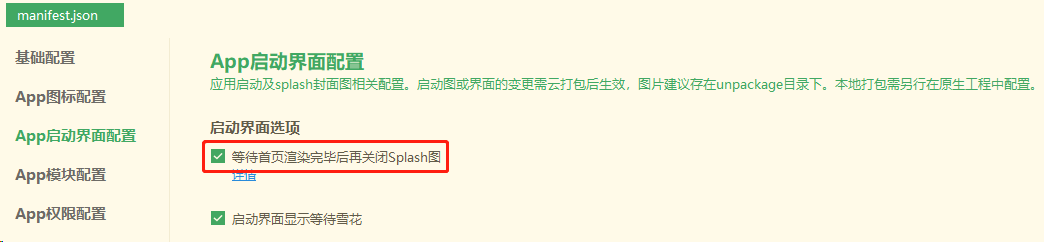
打开项目的manifest.json文件,在“App启动界面配置”中的“启动界面选项”配置是否“等待首页渲染完毕后再关闭Splash图”: 
- 勾选“等待首页渲染完毕后再关闭Splash图”,表示需要等待首页渲染完成后再关闭启动界面
- 不勾选“等待首页渲染完毕后再关闭Splash图”,则表示首页加载完成后就会关闭启动界面,此时首页可能没有完成渲染,在部分设备可能会闪一下白屏,不推荐使用。
源码视图支持以下配置:
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| alwaysShowBeforeRender | Boolean | true | 是否等待首页渲染完毕后再关闭启动界面 | 1.6.0 |
| autoclose | Boolean | true | 是否自动关闭启动界面,仅当alwaysShowBeforeRender设置为false时生效,如果需要手动关闭启动界面,需将 alwaysShowBeforeRender 及 autoclose 均设置为 false。 | |
| waiting | Boolean | true | 是否在启动界面显示等待雪花 |
alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关闭启动界面(splash)策略:
- 首页渲染完毕后自动关闭启动界面 App启动后自动检测首页渲染状态,检测到首页渲染完成则自动关闭启动界面
"app-plus" : {
"splashscreen" : {
"alwaysShowBeforeRender" : true
}
}
复制代码
- 首页加载完成后自动关闭启动界面 App启动后不检测首页渲染状态,当首页加载完成后自动关闭启动界面
"app-plus" : {
"splashscreen" : {
"alwaysShowBeforeRender" : false
}
}
复制代码
- 代码控制关闭启动界面 App启动后不会自动关闭启动界面,需要在代码中调用plus.navigator.closeSplashscreen关闭启动界面。
"app-plus" : {
"splashscreen" : {
"alwaysShowBeforeRender" : false,
"autoclose" : false,
}
}
复制代码
启动界面设置
启动界面原本是一个静态png图片方式。随着移动设备屏幕的多样化,为了让每种屏幕启动时界面都不变形,开发者需要为越来越多的屏幕尺寸制作不同的图片。这带来很多问题,包括制作复杂、app包体积增大等。
HBuilderX中提供了以下启动界面方式:
| 启动界面 | 平台支持 | 特点 |
|---|---|---|
| 通用启动界面 | Android、iOS均支持。其中在iOS上通过storyboard实现 | 简单,自定义性弱、可适配不同屏幕 |
| 自定义启动图 | Android支持,同时支持使用.9.png图片;iOS可以打包,但从2020年6月30日起,无法提交Appstore | 为了适配不同屏幕尺寸,需要做大量图片 |
| 自定义storyboard启动界面 | 仅iOS支持,HBuilderX2.8+版本 | 可适配不同屏幕 |
提示:启动界面设置需提交云端打包后才能生效
通用启动界面
通用启动界面是一种简单、可适配不同屏幕的启动界面。它以app的logo、name为元素,自动生成适配不同屏幕尺寸、适配不同OS要求的启动界面。
通用启动界面有着最低的门槛,仅需要开发者为app在manifest里配好logo和name即可。并且符合任何应用商店的上线规范。它在iOS上就是通过storyboard实现的。
提示
通用启动界面是为了方便开发者而设计的,它不具有很强的灵活性,如果开发者有较强的自定义需求,Android平台请使用.9.png格式自定义启动图、iOS平台请使用自定义storyboard启动界面
Android平台通用启动界面
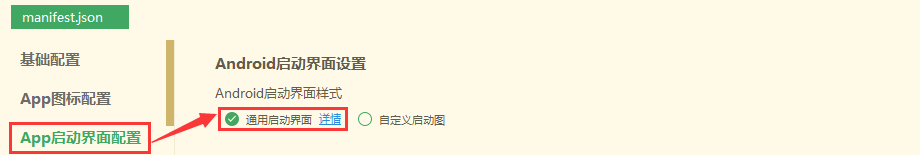
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“通用启动界面”: 
通用启动界面上部显示应用图标(圆形裁剪,外围显示进度),图标下面为应用名称,效果如下: 
iOS平台通用启动界面
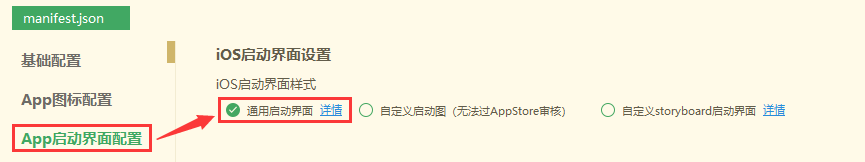
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“通用启动界面”: 
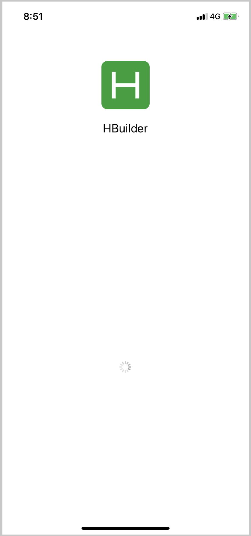
通用启动界面使用storyboard实现,在界面上部显示应用图标(无裁剪),图标下面为应用名称,效果如下: 
如果应用开启适配暗黑模式/夜间模式/深色模式,则启动界面背景色会自动使用深色,文字颜色自动使用白色。
自定义启动图
Android平台自定义启动图
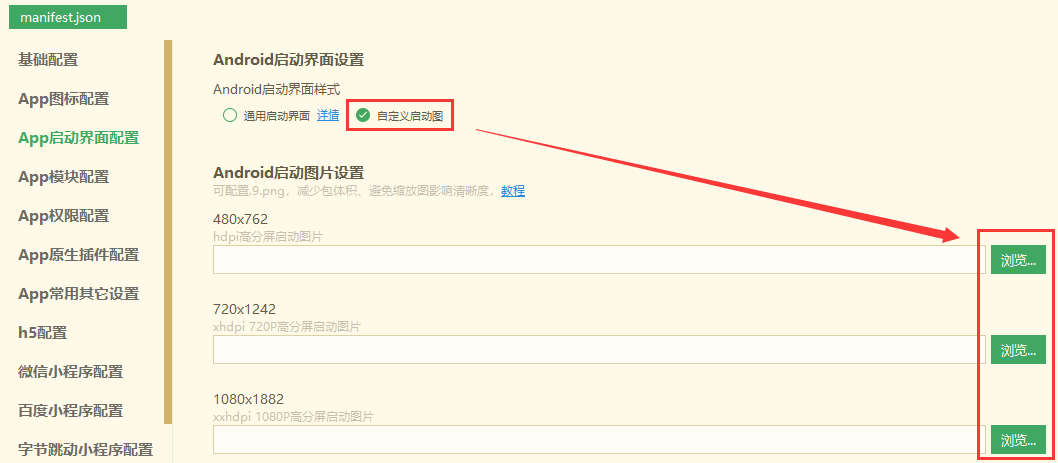
打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”: 
Android平台使用.9.png启动图
目前HBuilderX中仅定义几种标准分辨率的启动图配置,而实际上存在很多不同分辨率的手机,导致启动图在一些不常见的设备会进行拉伸或压缩引起变形,Android平台为了解决此问题就出现了可以适配各种尺寸的一种图片格式“.9.png”。这是一种特殊的图片格式,它可以指定特定的区域进行拉伸而不失真。 使用.9.png的优点
- 避免在非标准分辨率手机上缩放变形
- 可以只配置1张或多张图片适配更多分辨率,减少apk的体积(推荐至少配置1080P高分屏启动图片)
.9.png图片和普通png图片的差异
- .9.png图片和一般图片的区别在于.9.png图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的
- 使用.9.png图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个图片将会被拉伸
制作.9.png图片
- 在Android sdk目录下的tools目录下,有一个叫做draw9patch.bat的文件,双击打开就可以使用(最新android SDK该文件已经不存在,若电脑不没有安装android studio,可下载附件工具编辑.9.png图片)
- 使用android studio,因为android studio已经集成.9.png制作工具,只需选中需要生成的png文件,然后右键,点击create 9-patch file 选项
详细制作步骤可参考链接:Android中.9图片的含义及制作教程 可以使用在线.9.png生成工具:http://inloop.github.io/shadow4android/
.9.png配置使用 打开项目的manifest.json文件,在“App启动界面配置”中的“Android启动界面设置”项下勾选“自定义启动图”,在各分辨率启动图设置框选择需要使用的.9.png图片(图片尺寸请按照提示尺寸对应上传),保存后提交云端打包即可。
不同尺寸的启动图是为了适配不同分辨率的手机,所以提交打包时请务必上传不同尺寸的启动图,切忌上传多张同尺寸启动图
可以参考开发者在插件市场做好的.9样例工程
iOS平台自定义启动图
提示:2020年6月30日起,苹果AppStore审核要求应用在启动时,不能使用启动图片,必须改为使用Storyboard来制作启动界面,如果需要提交AppStore请使用通用启动界面或自定义storyboard启动界面。
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义启动图”: 
自定义storyboard启动界面
Storyboard是Apple提供的一种简化的布局界面,通过xml描述界面,不能编程。 虽然无法制作非常灵活的界面,但满足启动界面是没问题的,比如设定背景色背景图、设定前景文字、图片的位置。 storyboard的优势是启动速度快。在App的真实首页被渲染完成前,可以快速给用户提供一个基于Storyboard的启动屏。
制作storyboard文件
storyboard有两种制作方式: 1. 直接使用模板文件(点击下载)中提供的相对常用的 storyboard 模板,可在这个文件的基础上进行自定义(不需要 Mac 及 XCode,详情请查看附件中的 readme 教程) 此 storyboard 文件适用于各种 iPhone 及 iPad 设备的横竖屏,支持自定义界面元素包括
- 页面背景图片或背景颜色
- 中间显示图片
- 底部显示文字及颜色 注:每一项都是可选的(比如只显示背景图片,只提供背景图片即可)
2. 使用xcode自行制作。xcode提供了可视化的制作storyboard的方式,但依赖于mac电脑。在xcode中制作storyboard的教程请自行网络搜索,请注意下面的注意事项。
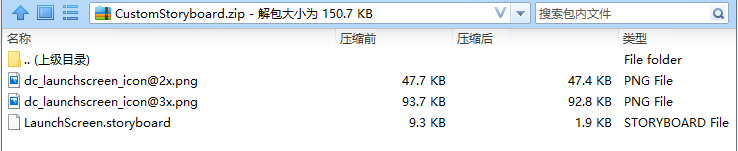
HBuilderX需要的自定义storyboard文件格式为zip压缩包,里面要求包含XCode使用的.storyboard文件,以及.stroybard文件中使用的png图,如下图所示: 
注意事项
- zip压缩包中不要包含目录,直接包含.storyboard和.png文件
- 有且只有一个.storyboard文件
- .storyboard文件可以通过xcode生成,也可以使用任何文本编辑器修改其源码,比如对.storyboard文件点右键,使用HBuilderX打开。它本质是一个xml文件。
- png文件名称中的@2x和@3x是适配不同分辨率的图片,系统会自动根据设备dpi选择,可参考这里
- 为了避免png文件名称与应用中内置的文件名冲突,建议以dc_launchscreen开头
- 制作 storyboard 时,请将图片资源直接拖到放工程中,不要放到 imageset 里面,并且图片命名要保证一定的唯一性可参考附件中的示例
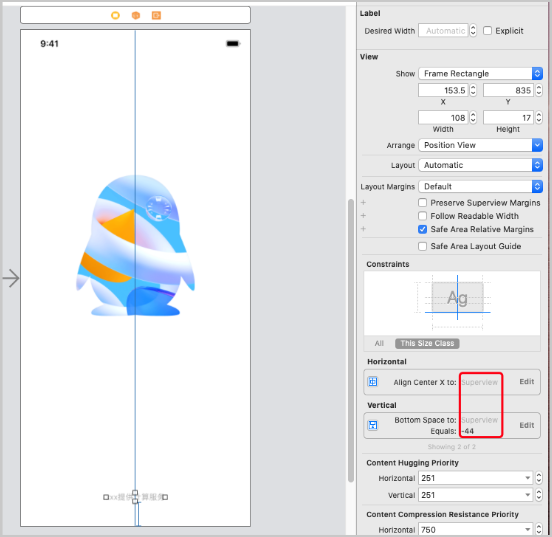
- XCode中创建 storyboard 文件时,页面元素添加约束时一定要相对于
Superview,不然启动图到 loading页面过渡时页面会跳动或者变形
使用storyboard文件
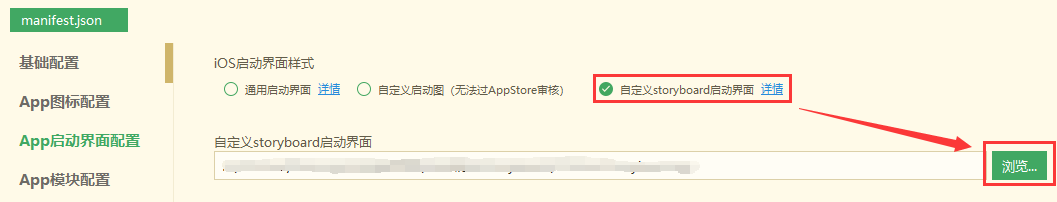
打开项目的manifest.json文件,在“App启动界面配置”中的“iOS启动界面设置”项下勾选“自定义storyboard启动界面”,并选择自己制作的storyboard文件: 
权限配置
android权限配置
根据工业和信息化部关于开展APP侵害用户权益专项整治要求,应用的隐私政策中需详细描述使用权限的用途。
应用发布时应该避免使用过多权限,请根据应用实际功能需求配置权限。
Android平台云端打包使用的权限包括以下几个方面:
- 默认使用的权限,不做任何配置云端打包自动包含的权限,参考默认使用的权限
- App使用模块依赖的权限,也包含模块依赖三方SDK需要的权限,参考App模块需要的权限
- manifest.json中配置额外添加的权限,参考App配置添加权限
- App原生插件依赖的权限
如果希望去掉以上添加的某个权限,请参考移除Android权限操作。
默认使用的权限
提交云端打包后会自动添加以下权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="com.asus.msa.SupplementaryDID.ACCESS" />
<uses-permission android:name="com.huawei.android.launcher.permission.CHANGE_BADGE" />
<uses-permission android:name="android.permission.INSTALL_PACKAGES" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
复制代码
权限说明:
- android.permission.INTERNET
使用网络权限,应用基础权限 - android.permission.READ_EXTERNAL_STORAGE 和 android.permission.WRITE_EXTERNAL_STORAGE
读写SD卡权限,系统授权提示未“访问设备上的照片、媒体内容和文件”,可以参考这里配置应用启动时申请读写手机存储策略 - android.permission.READ_PHONE_STATE、ACCESS_NETWORK_STATE、ACCESS_WIFI_STATE
读取设备标识使用,用于uni统计服务,可以参考这里配置应用启动时申请访问设备信息权限策略 - android.permission.INSTALL_PACKAGES、android.permission.REQUEST_INSTALL_PACKAGES
安装apk需要的权限,应用中使用plus.runtime.install升级应用则需要此权限
注意:HBuilder2.6.3+开始Goog Play渠道默认不再添加此权限,因为GooglePlay审核规则禁止应用下载apk更新,必须通过上传GooglePlay审核更新
特定权限说明:
- com.asus.msa.SupplementaryDID.ACCESS
获取设备标识信息oaid在华硕设备上需要用到的权限 - com.huawei.android.launcher.permission.CHANGE_BADGE
设置应用角标功能在华为设备上需要用到的权限 - com.android.launcher.permission.INSTALL_SHORTCUT
创建桌面快捷方式权限,应用中使用plus.navigator.createShortcut创建桌面快捷方式则需要此权限 - com.android.launcher.permission.UNINSTALL_SHORTCUT
删除桌面快捷方式权限,应用中使用native.js删除桌面快捷方式则需要此权限
App模块(三方SDK)的权限
提交云端打包时,勾选使用三方SDK相关的功能模块时,默认会自动添加三方SDK需要的所有权限。
为了保证三方SDK(或模块)的功能完整,默认会添加可能需要的所有权限,如果应用只用到三方SDK提供的部分功能,需通过Android原生应用清单文件配置移除Android权限。
保存后提交云端打包生效。
注意:HBuilderX中manifest.json文件的 “App权限配置” -> “Android自动添加第三方SDK需要的权限” 复选框功能已失效(即不勾选也会添加三方SDK需要的权限),后续版本将会移除此配置项
App配置添加权限
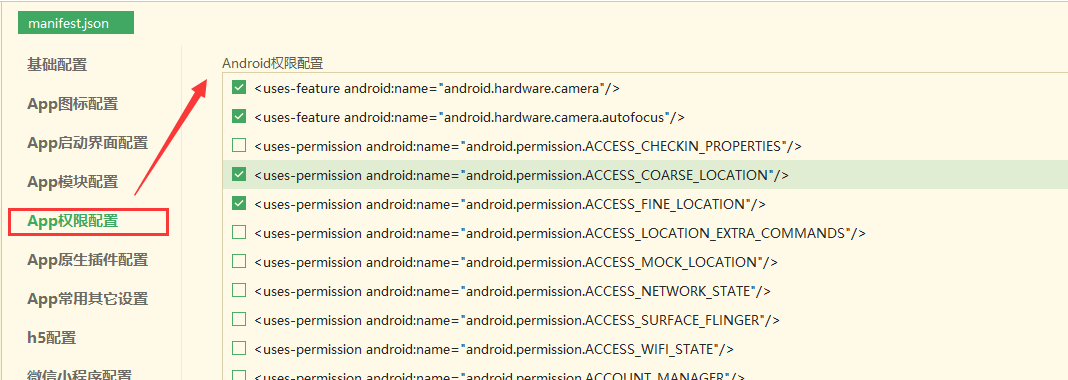
打开项目的manifest.json文件,在“(App)模块权限配置”页的“Android权限配置”项下根据需求勾选需要的权限:

如果没有列出需要的权限,可按以下方法手动添加
在manifest.json页面,切换到“代码视图”
- uni-app项目
在 “app-plus” -> “distribute” -> “android” -> “permissions” 下添加需要的权限如下:
"app-plus": {
"distribute": {
"android": {
"permissions": [ //这里添加需要的Android权限
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>"
]
//...
},
//...
},
//...
复制代码
- 5+ APP(WAP2APP)项目
在 “plus” -> “distribute” -> “google” -> “permissions” 下添加需要的权限如下:
"app-plus": {
"distribute": {
"google": {
"permissions": [ //这里添加需要的Android权限
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\"/>"
]
//...
},
//...
},
//...
复制代码
App模块(三方SDK)的权限列表
Bluetooth(低功耗蓝牙)
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />"
复制代码
Contact(通讯录)
"<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>",
"<uses-permission android:name=\"android.permission.WRITE_CONTACTS\"/>",
"<uses-permission android:name=\"android.permission.READ_CONTACTS\"/>"
复制代码
Fingerprint(指纹识别)
"<uses-permission android:name=\"android.permission.USE_FINGERPRINT\"/>"
复制代码
FacialRecognitionVerify(实人认证)
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
复制代码
iBeacon
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />"
复制代码
Maps(定位和地图)
- 高德地图
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.INTERNET\" />",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_LOCATION_EXTRA_COMMANDS\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />"
复制代码
- 百度地图
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />",
"<uses-permission android:name=\"android.permission.INTERNET\"/>",
"<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\" />",
"<uses-permission android:name=\"android.permission.READ_LOGS\" />",
"<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"
复制代码
Messaging(短彩邮件消息)
"<uses-permission android:name=\"android.permission.RECEIVE_SMS\"/>",
"<uses-permission android:name=\"android.permission.SEND_SMS\"/>",
"<uses-permission android:name=\"android.permission.WRITE_SMS\"/>",
"<uses-permission android:name=\"android.permission.READ_SMS\"/>"
复制代码
OAuth(登录鉴权)
- 微信登录
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>"
复制代码
- QQ登录
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>"
复制代码
- 新浪微博登录
无 - 小米登录
无
Payment(支付)
- 支付宝支付
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
复制代码
- 微信支付
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>"
复制代码
Push(消息推送)
- uniPush
<!--个推通道必需权限 权限说明: https://docs.getui.com/getui/question/sdk/ -->
"<uses-permission android:name=\"android.permission.INTERNET\" />",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.RECEIVE_BOOT_COMPLETED\" />",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />",
"<uses-permission android:name=\"android.permission.VIBRATE\" />",
"<uses-permission android:name=\"android.permission.GET_TASKS\" />",
<!--个推通道 可选权限 用于电子围栏 -->
"<uses-permission android:name=\"android.permission.BLUETOOTH\" />(可选)",
"<uses-permission android:name=\"android.permission.BLUETOOTH_ADMIN\" />(可选)",
"<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\" />(可选)",
"<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\" />(可选)",
<!--厂商通道必需权限 小米-->
"<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_ADDED\" />",
"<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_CHANGED\" />",
"<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_INSTALL\" />",
"<uses-permission android:name=\"android.permission.BROADCAST_PACKAGE_REPLACED\" />",
"<uses-permission android:name=\"android.permission.RESTART_PACKAGES\" />",
"<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />",
<!--厂商通道必需权限 魅族-->
"<uses-permission android:name=\"android.permission.WRITE_SETTINGS\" />",
<!--厂商通道必需权限 华为-->
"<uses-permission android:name=\"android.permission.REQUEST_INSTALL_PACKAGES\" />"
复制代码
个推推送与uniPush一致
Share(分享)
- 微信分享
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>"
复制代码
- QQ分享
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>"
复制代码
- 新浪微博分享
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.INTERNET\" />",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />"
复制代码
Speech(语音识别)
- 百度语音识别
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\" />",
"<uses-permission android:name=\"android.permission.INTERNET\" />",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />"
复制代码
- 讯飞语音识别
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\" />",
"<uses-permission android:name=\"android.permission.INTERNET\" />",
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\" />",
"<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\" />",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\" />",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />"
复制代码
Static(统计)
- 友盟统计
"<uses-permission android:name=\"android.permission.READ_LOGS\" />",
"<uses-permission android:name=\"android.permission.RECEIVE_BOOT_COMPLETED\" />",
"<uses-permission android:name=\"android.permission.RECEIVE_USER_PRESENT\" />"
复制代码
uni-AD
- 穿山甲&GroMore广告联盟
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.VIBRATE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.WAKE_LOCK"/>
复制代码
- 腾讯优量汇广告联盟
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
<uses-permission android:name="android.permission.QUERY_ALL_PACKAGES" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.REORDER_TASKS" />
<uses-permission android:name="android.permission.VIBRATE" />
复制代码
- 快手广告联盟
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
<uses-permission android:name="android.permission.VIBRATE" />
复制代码
- 快手内容联盟
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
<uses-permission android:name="android.permission.SET_WALLPAPER" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.VIBRATE" />
复制代码
- 百度广告联盟
无
- sigmob广告联盟
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
复制代码
- 华为广告联盟
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.QUERY_ALL_PACKAGES" />
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
复制代码
- Pangle(海外穿山甲)
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
复制代码
- google AdMob
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="com.google.android.gms.permission.AD_ID" />
复制代码
相关参考
- Android官方权限说明,参考:https://developer.android.google.cn/guide/topics/permissions/overview
- Android官方权限常量文档,参考:[https://developer.android.google.cn/reference/android/Manifest.permission]
manifest.json 源码视图
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录。
配置项列表
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| name | String | 应用名称 | ||
| appid | String | 新建 uni-app 项目时,DCloud 云端分配。用途详见 | 应用标识 | |
| description | String | 应用描述 | ||
| locale | String | auto | 设置当前默认语言,具体参考 locale | |
| versionName | String | 版本名称,例如:1.0.0。详见下方Tips说明 | ||
| versionCode | Number | 版本号,例如:36 | ||
| transformPx | Boolean | true | 是否转换项目的px,为true时将px转换为rpx,为false时,px为传统的实际像素。为兼容历史项目默认值为 true。 此选项已废弃,仅部分平台支持,不推荐新项目启用此配置(新建项目模板一般配置为 false) | |
| networkTimeout | Object | 网络超时时间,详见 | ||
| debug | Boolean | false | 是否开启 debug 模式,开启后调试信息以 info 的形式给出,其信息有页面的注册,页面路由,数据更新,事件触发等 | |
| uniStatistics | Object | 是否开启 uni 统计,全局配置 | 2.2.3+ | |
| app-plus | Object | App 特有配置 | ||
| h5 | Object | H5 特有配置 | ||
| quickapp | Object | 快应用特有配置,即将支持 | ||
| mp-weixin | Object | 微信小程序特有配置 | ||
| mp-alipay | Object | 支付宝小程序特有配置 | ||
| mp-baidu | Object | 百度小程序特有配置 | ||
| mp-toutiao | Object | 抖音小程序特有配置 | 1.6.0 | |
| mp-lark | Object | 飞书小程序特有配置 | 3.2.12 | |
| mp-qq | Object | qq 小程序特有配置 | 2.1.0 | |
| mp-kuaishou | Object | 快手小程序特有配置 | 3.2.2 |
Tips
- uni-app 的
appid由 DCloud 云端分配,主要用于 DCloud 相关的云服务,请勿自行修改。详见 - 注意区分 uni-app 的
appid与微信小程序、iOS 等其它平台分配的appid,以及第三方 SDK 的appid。 - versionName在云打包App和生成wgt应用资源时会使用。如需升级App版本,先修改此处再云打包。导出wgt资源用于离线打包和热更新时也会以此版本为依据。
- 在本地打包时和热更新时,App版本和wgt应用资源版本将不再保持一致。此时通过plus.runtime.version可获取App版本,通过plus.runtime.getProperty获取wgt资源版本。
networkTimeout
各类网络请求的超时时间,单位均为毫秒。
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| request | Number | 否 | 60000 | uni.request 的超时时间,单位毫秒。 |
| connectSocket | Number | 否 | 60000 | uni.connectSocket 的超时时间,单位毫秒。 |
| uploadFile | Number | 否 | 60000 | uni.uploadFile 的超时时间,单位毫秒。 |
| downloadFile | Number | 否 | 60000 | uni.downloadFile 的超时时间,单位毫秒。 |
自HBuilderX 2.5.10起,上述默认超时时间由6秒改为60秒,对齐微信小程序平台。
uniStatistics
uni 统计配置项
| 属性 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| enable | Boolean | 是 | true | 是否开启uni统计 |
app-plus
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| splashscreen | Object | App 启动界面信息,详见 | |
| screenOrientation | Array | 重力感应、横竖屏配置,可取值:“portrait-primary”:竖屏正方向;“portrait-secondary”:竖屏反方向;“landscape-primary”:横屏正方向;“landscape-secondary”:横屏反方向。 | |
| modules | Object | 权限模块,详见 | |
| distribute | Object | App 发布信息,详见 | |
| nvueCompiler | String | 切换 nvue 编译模式,可选值,weex :老编译模式,uni-app: 新编译模式,默认为 weex 。编译模式区别详情 | 2.0.3+ |
| nvueStyleCompiler | String | 切换 nvue 样式编译模式,可选值,weex :老编译模式,uni-app: 新编译模式,默认为 weex 。编译模式区别详情 | 3.1.1+ |
| renderer | String | 可不加载基于 webview 的运行框架,减少包体积、提升启动速度。可选值 native | App-nvue 2.2.0+ |
| nvueLaunchMode | String | Nvue 首页启动模式,可选值:normal、fast 默认 normal(HBuilderX 2.4.4-2.4.9 固定为 fast) 详见 | 2.5.0+ |
| nvue | Object | nvue 页面布局初始配置,详见 | 2.0.3+ |
| optimization | Object | 分包配置,可以减轻启动时加载的js数量,提升启动速度 | 2.7.12+ |
| runmode | String | normal:默认模式,liberate:资源释放模式 | |
| uniStatistics | Object | App 是否开启 uni 统计,配置方法同全局配置 | 2.2.3+ |
| webView | Object | 当系统webview低于指定版本时,会弹出提示。或者下载x5内核后继续启动,仅Android支持,详情 | 3.5.0+ |
PS:上表只列出了核心部分,App平台的配置其实非常多,完整内容请参考 完整的 manifest.json。
Tips
- manifest.json 文件的配置,推荐在 HBuilderX 提供的可视化操作界面完成。
- 部分配置在打包时的操作界面补全,例如:证书等信息。
- Native.js 权限部分会根据配置的模块权限,在打包后自动填充。
- 部分 modules 是默认的,不需要进行配置。
- 微信小程序的
appid等信息,需要配置在mp-weixin节点下。不要配置在app-plus下。sdkConfigs下出现的weixin节点,配置的是 App 的第三方 SDK 信息。
App Splashscreen
splash(启动封面)是App必然存在的、不可取消的。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| alwaysShowBeforeRender | Boolean | true | 是否等待首页渲染完毕后再关闭启动界面 | 1.6.0 |
| autoclose | Boolean | true | 是否自动关闭启动界面,仅当alwaysShowBeforeRender设置为false时生效,如果需要手动关闭启动界面,需将 alwaysShowBeforeRender 及 autoclose 均设置为 false。 | |
| waiting | Boolean | true | 是否在程序启动界面显示等待圈或雪花 |
alwaysShowBeforeRender和autoclose属性组合设置,可配置以下三种关闭启动界面(splash)策略,详见
注意
- 如果不配置自己的splash图,App端会默认把App的icon放到splash中
- splash只能是标准png,不要用jpg改名为png。也不支持gif等动画
- 相关改动,云打包生效,真机运行不生效。本地打包需自行在原生工程中配置
- App启动图中iOS的MAX等大屏设备的splash图若不配,会导致iOS认为此App没有为MAX优化,App将无法全屏,四周会有黑边
- Android的splash支持.9.png,详见
App Modules
模块选择是为了控制App的包体积,不需要的模块可以在打包时剔除。
| 名称 | 描述 |
|---|---|
| Bluetooth | BLE蓝牙 |
| Contacts | 系统通讯录 |
| Fingerprint | 指纹识别 |
| iBeacon | iBeacon |
| LivePusher | 直播推流 |
| Maps | 地图 |
| Messaging | 短彩邮件消息 |
| OAuth | 登录授权 |
| Payment | 支付 |
| Push | 消息推送 |
| Share | 社交分享 |
| Speech | 语音识别 |
| SQLite | SQLite数据库 |
| Statistic | 统计 |
| VideoPlayer | 视频播放 |
注意
- 仅App云打包生效。本地打包需自行在原生工程中配置。
App Distribute
| 属性 | 类型 | 描述 |
|---|---|---|
| android | Object | Android 应用配置,详见: Android配置明细 |
| ios | Object | iOS 应用配置,详见: iOS配置明细 |
| sdkConfigs | Object | SDK配置,仅打包生效 详见 |
| orientation | Array | 同 screenOrientation 配置,仅打包生效,已废弃,推荐使用 screenOrientation |
App SdkConfigs
三方原生SDK配置。三方SDK的使用需要向这些SDK提供商申请,并配置参数到此处。可在HBuilderX可视化界面(App SDK配置)输入配置,此配置仅云打包后生效,本地打包需自行在原生工程中配置。
| 属性 | 类型 | 描述 |
|---|---|---|
| oauth | Object | 授权登录,配置后可调用 uni.login 进行登录操作,目前支持的授权登录平台有:QQ、微信、新浪微博。 |
| share | Object | 分享,配置后可调用 uni.share 进行分享,目前支持QQ、微信、新浪微博等分享, 具体配置 详见。 |
| push | Object | push配置,使用方式 详见,目前支持:uniPush、个推,注意App仅支持一种 push 方式,配置多个 push 无效,建议使用 uniPush,支持多厂商推送。 |
| payment | Object | 三方支付配置,配置后可调用 uni.payment 进行支付,目前支持微信支付、支付宝支付、苹果内购, 具体配置 详见。 |
| statics | Object | 统计配置,目前仅支付友盟统计,详见,在uni-app中只用 plus.statistic 进行调用。 |
| speech | Object | 语音识别配置,支持讯飞语音、百度语音,详见,在uni-app中只用 plus.speech 进行调用。 |
| maps | Object | 原生地图配置,目前仅支持 高德地图,申请方式可参考:地图插件配置。 |
optimization
可以减轻启动时加载的js数量,提升启动速度。
从uni-app 2.7.12+ 开始,App-vue平台也兼容了小程序的分包配置,但默认并不开启。
在manifest配置以下节点,可以在App端启动分包。
| 属性 | 类型 | 说明 |
|---|---|---|
| subPackages | Boolean | 是否开启分包优化,目前仅 uni-app vue2 下生效 |
{
"app-plus": {
"optimization": {
"subPackages": true
},
"runmode" : "liberate" // 开启分包优化后,必须配置资源释放模式
}
}
复制代码
在manifest中启动分包后,需要在pages.json中配置具体的分包规则,与小程序的配置相同,详见:https://uniapp.dcloud.io/collocation/pages?id=subpackages
也就是一旦在pages.json里配置分包,小程序一定生效,而app是否生效,取决于manifest里是否开启。
注意:
- App开启分包后,每个分包单独编译成一个js文件(都包含在app内,不会联网下载),当App首页是vue时,可减小启动加载文件大小,提升启动速度。
- 首页是nvue时,分包不会提升启动速度,nvue本身启动速度就快于vue,也快于开启分包后的首页为vue的应用。如果追求极致启动速度,还是应该使用nvue做首页并在manifest开启fast模式。
- App页面较少时,分包对启动速度的优化不明显。
nvue
nvue 页面布局初始设置
| 属性 | 类型 | 描述 |
|---|---|---|
| flex-direction | String | flex 成员项的排列方向,支持项,row:从左到右; row-reverse:从右到左;column:从上到下;column-reverse:与 column 相反,默认值 column。 |
webview
uni-app 3.5.0+
当App代码使用了低版本webview不支持的语法时(比如使用了vue3),可以在manifest配置本属性,来指定最低运行的webview版本。
当系统webview版本不符合需求时,uni-app引擎会自动弹框。同时开发者可以指定使用 x5引擎webview 来替代系统webview,以保障浏览器兼容性。详见x5文档
当你的应用强依赖x5时,比如需要vue页面的字体和tabbar等原生界面保持一致时,也可以在manifest配置本属性。
| 属性 | 类型 | 说明 |
|---|---|---|
| minUserAgentVersion | String | 最小webview版本,例如:64.0.3282.116。(当低于最小版本要求时,显示 WebView版本过低 弹框,点击确定退出应用。) |
| x5 | Object | 此属性需要在manifest模块配置中勾选 Android X5 Webview 模块,详细参见下面的说明 |
x5 属性说明
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| timeOut | Number | 3000 | 超时时间 |
| showTipsWithoutWifi | Boolean | false | 是否在非WiFi网络环境时,显示用户确认下载x5内核的弹窗。(如果为true时,在非WiFi网络下载x5模块,会显示用户确认弹框,内容为 当前处于非WiFi网络,是否允许下载x5模块? ,false时不显示弹框 。) |
| allowDownloadWithoutWiFi | Boolean | false | 是否允许用户在非WiFi网络时进行x5内核的下载。(如果为true,就不会显示用户确认的弹窗。false时,如果showTipsWithoutWifi为true,就会显示用户确认弹框;showTipsWithoutWifi为false时,不下载x5模块。) |
webview示例
{
"app-plus" : {
"webView": {
"minUserAgentVersion": "64.0.3282.116",
"x5": {
"timeOut": 3000,
"showTipsWithoutWifi": true,
"allowDownloadWithoutWiFi": false
}
}
}
}
复制代码
提示:vue3 vue页面 要求 Android 系统 webview 最低版本为 64.0.3282.116
h5
| 属性 | 类型 | 说明 | |
|---|---|---|---|
| title | String | 页面标题,默认使用 manifest.json 的 name | |
| template | String | index.html 模板路径,相对于应用根目录,可定制生成的 html 代码。参考:自定义模板, Vue2 支持,Vue3 暂不支持 | |
| router | Object | 参考:router | |
| async | Object | 参考:async | |
| devServer | Object | 开发环境 server 配置,参考:devServer | |
| publicPath | String | 引用资源的地址前缀,仅 Vue2 发布时生效。参考:publicPath | |
| sdkConfigs | String | SDK配置,例如地图… 参考:sdkConfigs | |
| optimization | Object | 打包优化配置(HBuilderX 2.1.5 以上支持),参考optimization | |
| uniStatistics | Object | H5 是否开启 uni 统计,配置方法同全局配置 |
自定义模板
目前 Vue2 支持, Vue3 暂不支持
需要使用自定义模板的场景,通常有以下几种情况:
- 调整页面 head 中的 meta 配置
- 补充 SEO 相关的一些配置(仅首页)
- 加入百度统计等三方js
使用自定义模板时,1. 工程根目录下新建一个html文件;2. 复制下面的基本模板内容,到这个html文件,在此基础上修改meta和引入js;3. 在 manifest.json->h5->template 节点中关联这个html文件的路径。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
复制代码
在hello uni-app示例中有一个template.h5.html文件,即是此用途。
关于SEO的补充说明
H5平台是SPA单页应用,普通的SEO信息即加meta字段只能在,自定义的模板html里配置首页。
但SEO的时代在变,现在更有效的方式,使用uni-app同时发布一版百度小程序,这个搜索权重更高。DCloud的ask社区的H5版也是uni-app做的,同时发布了百度小程序,权重更高,每天来自百度的搜索量非常多。是一个可现身说法的好案例。
router
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| mode | String | hash | 路由跳转模式,支持 hash、history |
| base | String | / | 应用基础路径,例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 “/app/”,支持设置为相对路径 “./” |
注意:
history模式部分浏览器器不支持,iOS微信内置浏览器无法观测到URL变动,默认分享(不使用微信JSSDK的情况下)的链接为入口页链接。history模式发行需要后台配置支持,详见:history 模式的后端配置
async
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| loading | String | AsyncLoading | 页面 js 加载时使用的组件(需注册为全局组件) |
| error | String | AsyncError | 页面 js 加载失败时使用的组件(需注册为全局组件) |
| delay | Number | 200 | 展示 loading 加载组件的延时时间(页面 js 若在 delay 时间内加载完成,则不会显示 loading 组件) |
| timeout | Number | 60000 | 页面 js 加载超时时间(超时后展示 error 对应的组件) |
devServer
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| https | Boolean | false | 启用 https 协议 |
| port | Number | Vue2 8080;Vue3 3000 | 前端开发服务端口 |
| disableHostCheck | Boolean | false | 禁用 Host 检查 |
Tips:uni-app 中 manifest.json->h5->devServer,vue2 实际上对应 webpack 的 devServer,vue3 实际上对应 vite 的 server,鉴于 manifest 为 json 文件,故 webpack.config.js->devServer 及 vite.config.js->server 配置项下的简单类型属性均可在manifest.json->h5->devServer节点下配置,funciton 等复杂类型暂不支持。
publicPath
配置 publicPath 为 cdn 资源地址前缀,这样编译出来的 html 文件,引用的 js,css 路径会自动变成 cdn 上的地址。
注意:如果想对图片生效,image组件的图片地址需要使用相对路径
示例
以 hello-uniapp 发布 H5 时为例
未配置 publicPath 时,发布时 index.html 中的结果:
<script src=/h5/static/js/chunk-vendors.803ce52d.js></script>
<script src=/h5/static/js/index.34e8497d.js>
复制代码
配置 publicPath 为 https://www.cdn.com/h5/(无效地址仅用作示例) 后,发布时 index.html 中的结果:
<script src=https://www.cdn.com/h5/static/js/chunk-vendors.803ce52d.js></script>
<script src=https://www.cdn.com/h5/static/js/index.34e8497d.js>
复制代码
注意
- 打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
sdkconfig
三方SDK配置。三方SDK的使用需要向这些SDK提供商申请,并配置参数到此处。可在HBuilderX可视化界面(H5 配置)输入配置。
| 属性 | 类型 | 描述 |
|---|---|---|
| maps | Object | 地图或位置相关SDK |
maps
地图服务商 SDK 配置,使用地图以及位置(IP 定位及坐标转换)需要配置此项。
示例
{
"h5": {
"sdkConfigs": {
// 使用地图或位置相关功能必须填写其一
"maps": {
"qqmap": {
// 腾讯地图秘钥 https://lbs.qq.com/dev/console/key/manage
"key": ""
},
"google": {
// 谷歌地图秘钥(HBuilderX 3.2.10+)https://developers.google.com/maps/documentation/javascript/get-api-key
"key": ""
},
"amap": {
// 高德地图秘钥(HBuilderX 3.6.0+)https://console.amap.com/dev/key/app
"key": "",
// 高德地图安全密钥(HBuilderX 3.6.0+)https://console.amap.com/dev/key/app
"securityJsCode": "",
// 高德地图安全密钥代理服务器地址(HBuilderX 3.6.0+)https://lbs.amap.com/api/jsapi-v2/guide/abc/prepare
"serviceHost": "",
},
"bmap": {
// 百度地图秘钥(HBuilderX 3.99+)http://lbsyun.baidu.com/apiconsole/key#/home
"key": ""
}
}
}
}
}
复制代码
optimization
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| prefetch | Boolean | false | 资源预取 |
| preload | Boolean | false | 资源预加载 |
| treeShaking | Object | 摇树优化,根据项目需求,动态打包框架所需的组件及API,保持框架代码最精简化,参考treeShaking |
treeShaking
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| enable | Boolean | false | 是否启用摇树优化 |
示例:
{
"h5": {
"optimization": {
"treeShaking": {
"enable": true
}
}
}
}
复制代码
Tips:关于摇树优化(treeShaking)原理及优化结果,参考:https://ask.dcloud.net.cn/article/36279
mp-weixin
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | 微信小程序的AppID,登录 https://mp.weixin.qq.com 申请 |
| setting | Object | 微信小程序项目设置,参考setting |
| functionalPages | Boolean | 微信小程序是否启用插件功能页,默认关闭 |
| requiredBackgroundModes | Array | 微信小程序需要在后台使用的能力,详见 |
| plugins | Object | 使用到的插件,详见 |
| resizable | Boolean | 在iPad上小程序是否支持屏幕旋转,默认关闭 |
| navigateToMiniProgramAppIdList | Array | 需要跳转的小程序列表,详见 |
| permission | Object | 微信小程序接口权限相关设置,比如申请位置权限必须填此处详见 |
| workers | String | Worker 代码放置的目录。 详见 |
| optimization | Object | 对微信小程序的优化配置 |
| cloudfunctionRoot | String | 配置云开发目录,参考setting |
| uniStatistics | Object | 微信小程序是否开启 uni 统计,配置方法同全局配置 |
| scopedSlotsCompiler | String | Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:auto |
| mergeVirtualHostAttributes | Boolean | 合并组件虚拟节点外层属性(目前仅支持 style、class 属性),uni-app 3.5.1+ 开始支持 |
| slotMultipleInstance | Boolean | 模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持 |
| embeddedAppIdList | Array | 要半屏跳转的小程序appid。详见 |
| requiredPrivateInfos | Array | 地理位置相关接口。详见 |
| lazyCodeLoading | String | 目前仅支持值 requiredComponents,代表开启小程序按需注入特性,详见 |
setting
编译到微信小程序平台下的项目设置。
| 属性 | 类型 | 说明 |
|---|---|---|
| urlCheck | Boolean | 是否检查安全域名和 TLS 版本 |
| es6 | Boolean | ES6 转 ES5 |
| postcss | Boolean | 上传代码时样式是否自动补全 |
| minified | Boolean | 上传代码时是否自动压缩 |
| bigPackageSizeSupport | Boolean | 预览及真机调试时包体积上限是否调整为4M,默认为true(HBuilderX 3.5.5+)。 |
注意: 使用微信小程序手势组件会强制开启 ES6 转 ES5
optimization
对微信小程序的优化配置
| 属性 | 类型 | 说明 |
|---|---|---|
| subPackages | Boolean | 是否开启分包优化 |
cloudfunctionRoot
如果需要使用微信小程序的云开发,需要在 mp-weixin 配置云开发目录
"mp-weixin":{
// ...
"cloudfunctionRoot": "cloudfunctions/", // 配置云开发目录
// ...
}
复制代码
配置目录之后,需要在项目根目录新建 vue.config.js 配置对应的文件编译规则
{
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, '../cloudfunctions'),
to: path.join(__dirname, 'unpackage', 'dist', process.env.NODE_ENV === 'production' ? 'build' : 'dev', process.env.UNI_PLATFORM, 'cloudfunctions'),
},
]),
],
}
复制代码
mp-alipay
| 属性 | 类型 | 说明 |
|---|---|---|
| plugins | Object | 使用到的插件,详见 |
| component2 | Boolean | 是否启用 component2 编译,默认为true,查看详情 |
| enableAppxNg | Boolean | 是否启用 enableAppxNg 小程序基础库 2.x 构建,默认为true,查看详情,HBuilderX 3.2.10+ |
| axmlStrictCheck | Boolean | 是否启用 axml 严格语法检查,默认为false |
| enableParallelLoader | Boolean | 是否启用多进程编译,默认为false |
| enableDistFileMinify | Boolean | 是否压缩编译产物(仅在真机预览/真机调试时生效),默认为false |
| uniStatistics | Object | 支付宝小程序是否开启 uni 统计,配置方法同全局配置 |
| scopedSlotsCompiler | String | Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:auto |
| mergeVirtualHostAttributes | Boolean | 合并组件虚拟节点外层属性(目前仅支持 style、class 属性),uni-app 3.5.1+ 开始支持 |
| slotMultipleInstance | Boolean | 模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持 |
| lazyCodeLoading | String | 是否开启代码按需执行。 |
| styleIsolation | String | 组件样式隔离方式,默认值为 apply-shared,具体配置 详见。 uni-app 3.99+ 开始支持 |
mp-baidu
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | 百度小程序的 AppID,登录 https://smartprogram.baidu.com/docs/introduction/enter_application/ 申请 |
| requiredBackgroundModes | Array | 小程序需要在后台使用的能力,目前支持背景音频播放,“requiredBackgroundModes”: [“audio”],详见 |
| prefetches | Array | 预请求的所有url的列表,详见 |
| optimization | Object | 对百度小程序的优化配置 |
| uniStatistics | Object | 百度小程序是否开启 uni 统计,配置方法同全局配置 |
| scopedSlotsCompiler | String | Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:auto |
| slotMultipleInstance | Boolean | 模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持 |
| dynamicLib | Object | 引入动态库,详情请参考使用动态库 |
optimization
对百度小程序的优化配置
| 属性 | 类型 | 说明 |
|---|---|---|
| subPackages | Boolean | 是否开启分包优化 |
mp-toutiao
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | 抖音小程序的 AppID,登录 https://microapp.bytedance.com/ 申请 |
| setting | Object | 抖音小程序项目设置,参考抖音小程序项目设置 |
| navigateToMiniProgramAppIdList | Array | 需要跳转的小程序列表,详见 |
| uniStatistics | Object | 抖音小程序是否开启 uni 统计,配置方法同全局配置 |
| scopedSlotsCompiler | String | Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:auto |
| slotMultipleInstance | Boolean | 模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持 |
抖音小程序项目设置
| 属性 | 类型 | 说明 |
|---|---|---|
| urlCheck | Boolean | 是否检查安全域名和 TLS 版本 |
| es6 | Boolean | ES6 转 ES5 |
| postcss | Boolean | 上传代码时样式是否自动补全 |
| minified | Boolean | 上传代码时是否自动压缩 |
mp-lark
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | 飞书小程序的 AppID,登录 https://open.feishu.cn 申请 |
| setting | Object | 飞书小程序项目设置,参考飞书小程序项目设置 |
| uniStatistics | Object | 飞书小程序是否开启 uni 统计,配置方法同全局配置 |
| scopedSlotsCompiler | String | Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:auto |
| slotMultipleInstance | Boolean | 模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持 |
飞书小程序项目设置
| 属性 | 类型 | 说明 |
|---|---|---|
| urlCheck | Boolean | 是否检查安全域名和 TLS 版本 |
| es6 | Boolean | ES6 转 ES5 |
| postcss | Boolean | 上传代码时样式是否自动补全 |
| minified | Boolean | 上传代码时是否自动压缩 |
mp-qq
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | qq 小程序的 AppID,登录 https://q.qq.com 申请 |
| requiredBackgroundModes | Array | 小程序需要在后台使用的能力,目前支持背景音频播放,“requiredBackgroundModes”: [“audio”],详见 |
| navigateToMiniProgramAppIdList | Array | 需要跳转的小程序列表,详见 |
| permission | Object | 小程序接口权限相关设置,比如申请位置权限必须填此处详见 |
| workers | String | Worker 代码放置的目录。 详见 |
| groupIdList | String Array | 需要打开群资料卡的群号列表,详见button的open-type |
| optimization | Object | 对QQ小程序的优化配置 |
| uniStatistics | Object | QQ小程序是否开启 uni 统计,配置方法同全局配置 |
| scopedSlotsCompiler | String | Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:auto |
| slotMultipleInstance | Boolean | 模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持 |
optimization
对QQ小程序的优化配置
| 属性 | 类型 | 说明 |
|---|---|---|
| subPackages | Boolean | 是否开启分包优化 |
mp-kuaishou
| 属性 | 类型 | 说明 |
|---|---|---|
| appid | String | 快手小程序的 AppID,登录 https://mp.kuaishou.com 申请 |
| optimization | Object | 对快手小程序的优化配置 |
| uniStatistics | Object | 快手小程序是否开启 uni 统计,配置方法同全局配置 |
| scopedSlotsCompiler | String | Vue2 作用域插槽编译模式,uni-app 3.1.19+ 开始支持,可选:legacy、auto、augmented,默认:augmented |
| slotMultipleInstance | Boolean | 模拟单个作用域插槽渲染为多个实例,此配置仅限 Vue2 环境 3.7.12+,Vue3 环境已默认支持 |
optimization
对快手小程序的优化配置
| 属性 | 类型 | 说明 |
|---|---|---|
| subPackages | Boolean | 是否开启分包优化 |
自定义小程序项目配置
HBuilderX 3.6.16+ 支持项目根目录(cli 项目为 src 目录)下创建配置文件自定义小程序项目配置。平台对应文件名如下:
| 小程序平台 | 文件名 |
|---|---|
| 微信 | project.config.json |
| project.config.json | |
| 百度 | project.swan.json |
| 支付宝 | mini.project.json |
| 抖音 | project.tt.json |
| 飞书 | project.lark.json |
| 快手 | project.ks.json |
| 京东 | project.config.json |
关于分包优化的说明
- 在对应平台的配置下添加
"optimization":{"subPackages":true}开启分包优化 - 目前只支持
mp-weixin、mp-qq、mp-baidu、mp-toutiao、mp-kuaishou的分包优化 - 分包优化具体逻辑:
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
分包内静态文件示例
"subPackages": [{
"root": "pages/sub",
"pages": [{
"path": "index/index"
}]
}]
复制代码
以上面的分包为例,放在每个分包root对应目录下的静态文件会被打包到此分包内。
快应用
| 属性 | 类型 | 说明 |
|---|---|---|
| icon | String | 应用图标,华为推荐 192x192 |
| package | String | 应用包名 |
| minPlatformVersion | Number | 最小平台运行支持(华为最低 1070,vivo 1063) |
| versionName | String | 版本名称 |
| versionCode | Number | 版本号 |
manifest.json配置
{
"quickapp-webview": {// 快应用通用配置
"icon": "/static/logo.png",
"package": "com.example.demo",
"versionName": "1.0.0",
"versionCode": 100
},
"quickapp-webview-union": {// 快应用联盟,目前仅支持 vivo、oppo
"minPlatformVersion": 1063 //最小平台支持
},
"quickapp-webview-huawei": {// 快应用华为
"minPlatformVersion": 1070 //最小平台支持
}
}
复制代码
FAQ
Q:iOS 应用调用相机等权限时,弹出的提示语如何修改?
A:在 manifest.json 可视化界面-App模块权限配置-iOS隐私信息访问的许可描述
安心打包使用指南
过去,App云端打包时需要将应用代码、打包证书等提交到DCloud云端打包机,在云端打包机的原生开发环境中生成安装包apk/ipa。 DCloud云端服务器虽然不会保存开发者应用代码和证书等信息,但开发者可能还是不放心,或者担心在网络传输过程中可能存在拦截泄漏的风险。
而离线打包,不但不方便,还有2个重要功能无法使用:
- 原生混淆,保护js代码(因为秘钥的安全问题,离线打包无法使用)
- 插件市场的付费原生插件(因为插件版权问题,离线打包无法使用)
HBuilderX2.9.9版本新增Android平台安心打包功能,不再提交应用代码及打包证书到云端服务器,同时也减轻云端打包机压力,缩短高峰期云端打包等待时间。 HBuilderX3.0.7版本新增iOS平台支持安心打包功能(仅支持MacOS)
安心打包原理
-
首次打包
- HBuilderX会提交App的模块配置信息到云端,在云端打包机生成原生代码包(不包含应用代码、证书信息)
- HBuilderX下载原生代码包,在本地电脑上将应用代码添加到原生代码包中,生成未签名安装包
- 缓存原生代码包,用于下次打包复用
- 在本地电脑上使用打包证书对未签名安装包进行签名操作,生成安装包
-
非首次打包
- HBuilderX判断缓存的原生代码包是否可以复用,如果没有修改App模块配置或影响原生代码包配置操作继续下一步,否则转
首次打包流程,以下情况也会触发首次打包流程:
- 使用了uni原生插件,本地无法判断原生插件是否更新了,因此项目中只要包含uni原生插件都会走
首次打包流程 - HBuilderX更新,本地缓存原生代码包需要更新,需要走
首次打包流程生成新版本原生代码包
- 将修改后的应用代码添加到原生代码包中,生成未签名安装包
- 在本地电脑上使用打包证书对未签名安装包进行签名操作,生成安装包
- HBuilderX判断缓存的原生代码包是否可以复用,如果没有修改App模块配置或影响原生代码包配置操作继续下一步,否则转
因为大多数打包,并不改动原生部分(主要是manifest.json),只修改前端代码。此时将无需从云端打包机下载原生包,打包速度会非常快。
安心打包优势
- 更安全:打包时不提交应用代码、证书等信息
- 更快速:非首次打包时不用提交云端打包机排队等待,本地直接出包
- 省流量:减少了打包时提交打包资源,非首次打包时不用下载原生代码包
- 更便宜:除非使用了体积很大的本地原生插件,否则将难以突破40M的免费打包体积阀值。开发者和DCloud的成本双下降
使用安心打包
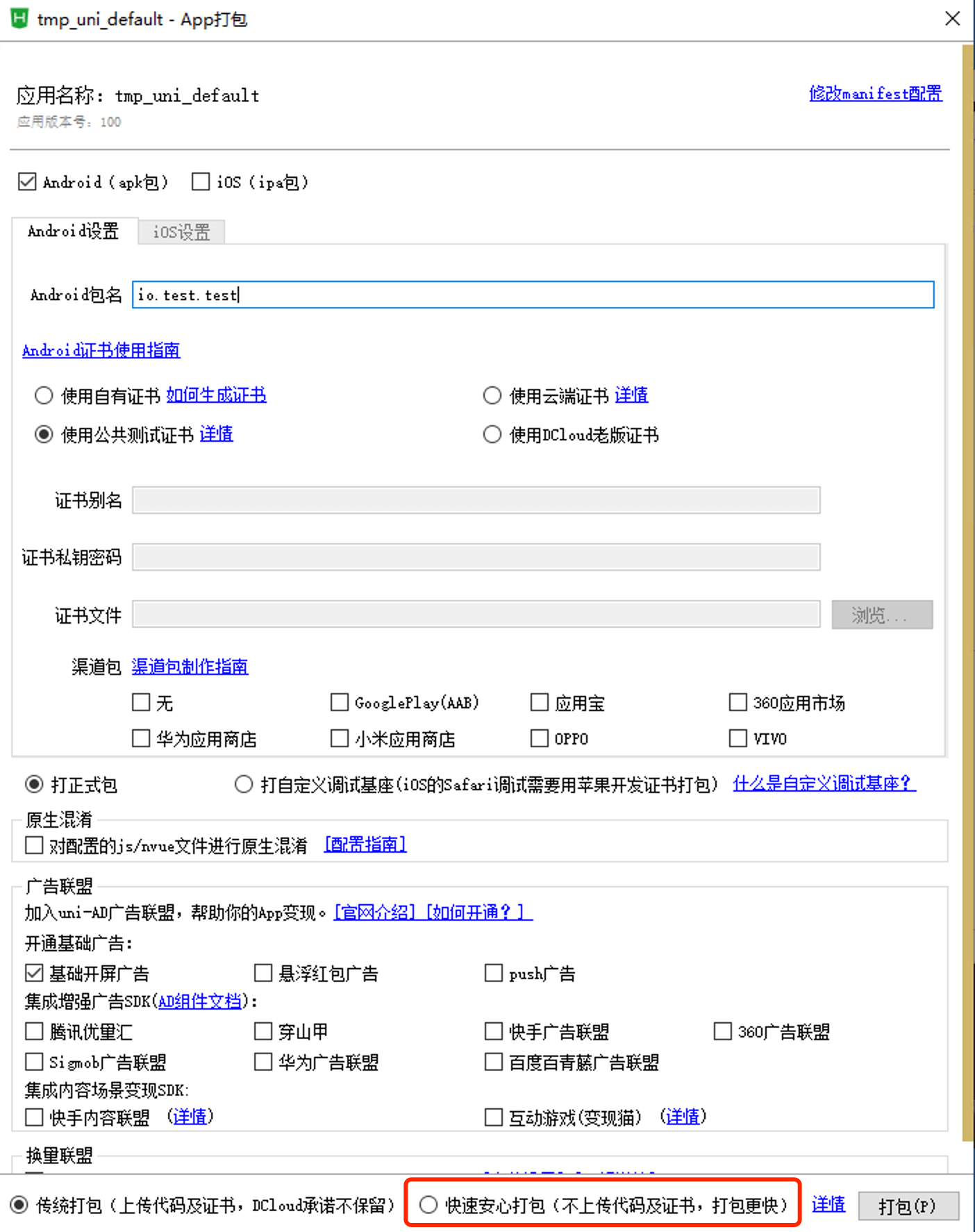
新版本HBuilderX云端打包时无需额外操作,默认会勾选“安心打包”,如下图所示:

如果没有安装安心打包插件,会弹出以下提示框,点击“安装”继续

插件安装完成后需重新点击“打包”按钮提交打包
打包完成后自动保存到项目的"unpackage/release/apk/"目录
如果清空了这个目录,那么下次打包将执行首次打包逻辑。
注意事项
- Windows环境:仅Android平台支持安心打包,iOS暂不支持;MacOSX环境:Android和ios都支持安心打包。
- 自定义调试基座不支持安心打包
- 使用DCloud老版证书不支持安心打包
- 使用原生混淆时,配置的待加密js文件需要提交到云端打包机(打包完成后自动清除这些js)
- 安心打包并非纯离线打包,虽然证书和前端代码不再提交云端打包机,但项目的manifest中的模块配置、本地原生插件、原生混淆配置的前端文件,仍需提交才能出包
- iOS平台安心打包无法兼容swift,如果uni原生插件使用swift开发,提交appstore提示“ITMS-90426: Invalid Swift Support - The SwiftSupport folder is missing. Rebuild your app using the current public (GM) version of Xcode and resubmit it.”错误时,请改用传统打包
FAQ
- 安心打包是否有免费打包次数限制? 打包次数限制是为了避免部分开发者过多占用云端打包资源而增加的限流措施,在使用
安心打包时,由非首次打包机制生成的安装包由于不占用云端打包资源,所以不会占用云端免费打包次数,也可以理解为安心打包的非首次打包无打包次数限制。
Android 安心打包问题汇总
Q1: Windows:控制台提示打包成功,相应目录下没有apk文件
** 问题:** 某些用户反馈,windows电脑,控制台提示Android安心打包成功,进入相应目录(unpackage/release/apk),目录下找不到apk文件 ** 原因** :unpackage/release/apk目录,没有写入权限,移动apk文件失败了。
** 解决方法:**
- 赋予unpackage/release/apk目录写入权限
- 重启电脑试试
Q2: fakeLogOpen(/dev/log_crash) failed
某些情况下,首次提交安心打包,您可能会遇到下列错误:
[Error] W: fakeLogOpen(/dev/log_crash) failed
[Error] W: fakeLogOpen(/dev/log_stats) failed
[Error] W: fakeLogOpen(/dev/log_stats) failed
[Info] I: Copying libs... (/lib)
[Info] I: Building apk file...
[Info] I: Copying unknown files/dir...
[Info] I: Built apk...
[Error] Apk tool compile package to apk failed
[Info] 制作结果:Failed. Reason:
复制代码
** 解决方法:** 重新提交安心打包
Q3: 启动图.9.png格式问题
错误日志中,出现如下日志:
[Error] W: ERROR: 9-patch image C:\xxxxx\res\drawable-hdpi\splash.9.png malformed.
[Error] W: No marked region found along edge.
[Error] W: Found along top edge.
复制代码
** 原因:** 启动图xxx.9.png不是有效9.png图片,格式错误导致。 ** 解决方法:** 重新生成有效的9.png图片
** 备注:** 部分用户可能会提问,同样.9.png项目,为什么传统打包成功,安心打包失败呢?因为:安心打包校验机制更为严格。 ** 文档:** .9.png图片相关文档
Q4: Error occurred during initialization of VM
错误日志中,出现如下日志:
[Info] Error occurred during initialization of VM
[Info] Could not reserve enough space for 1048576KB object heap
[Error] 制作结果:Failed. Reason:
复制代码
** 解决方法:**
- 找到安心打包插件(app-safe-pack)目录下app-safe-pack.ini文件
- 将文件内容里-Xmx1024M修改为-Xmx512M
- 重新提交打包
** 备注:** HBuilderX 3.1.10及以上版本生效
ios 安心打包问题汇总
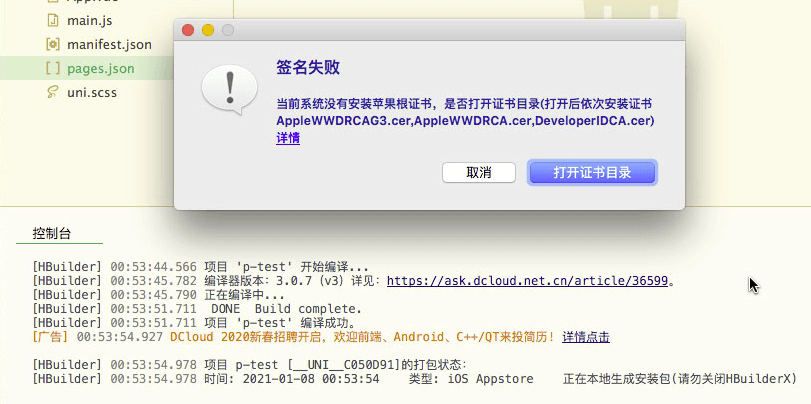
Q1: 打包失败,签名失败errSecInternalComponent错误
错误日志中,出现如下日志:
[Error] HBuilder.xcarchive/Payload/HBuilder.app: replacing existing signature
[Error] Warning: unable to build chain to self-signed root for signer "xxxxxxxxxx“”
[Error] HBuilder.xcarchive/Payload/HBuilder.app: errSecInternalComponent
复制代码
** 原因:** 可能是用户手动点击安装了证书导致打包签名失败。
** 解决方法:** 打开钥匙串访问删除相关用户手动安装的证书后重新打包(下图仅供参考,需开发者判断哪些证书是手动安装的证书)。

安心打包问题反馈
如果您遇到安心打包问题,且无法解决,请加QQ群827137391。
进群需要提供操作系统和HBuilderX版本号信息,提问请提交错误日志或截图。
本群仅限反馈安心打包问题,请勿发布无关信息。
ios 安心打包证书安装
本文档不适用windows
前言
某些MacOSX系统上, 使用ios安心打包, 需要安装相关证书.

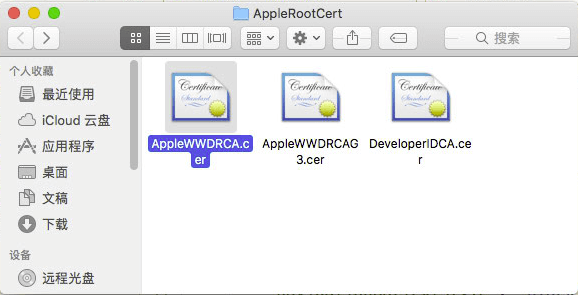
打开证书目录

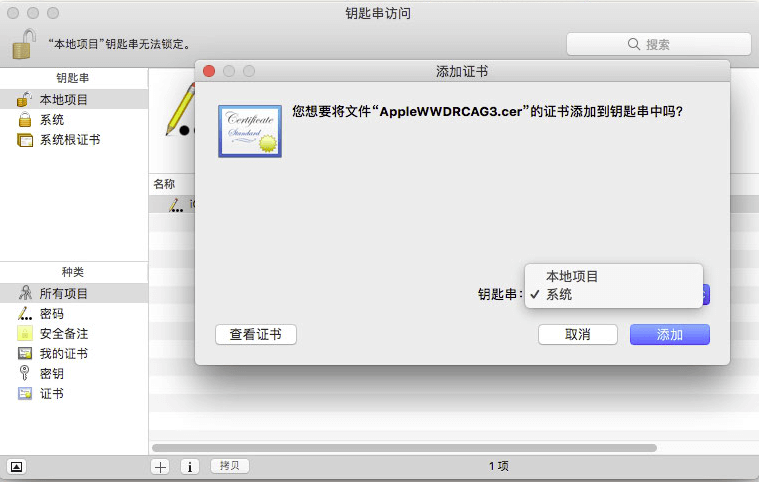
安装证书
- 点击证书文件, 会自动打开
钥匙串, 下拉列表钥匙串, 选择系统, 点击 添加 按钮 - 点击添加后, 请在弹窗中,输入电脑密码, 允许钥匙串访问.
- 按照上面的步骤, 依次完成其它证书的导入.

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!