鸿蒙系列--组件介绍之资源引用类型
发布时间:2023年12月21日
Resource
资源引用类型用于设置组件属性的值。
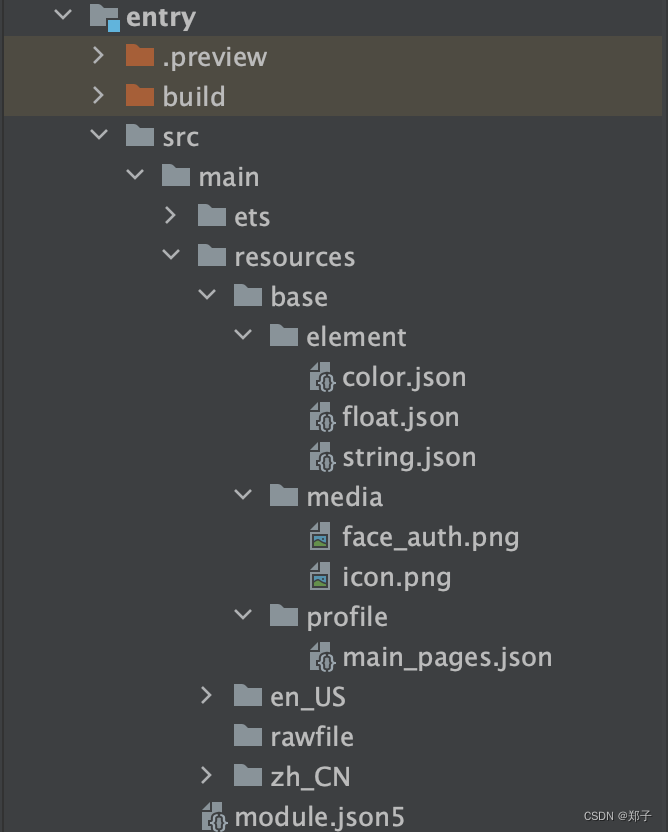
? ? ? ? 可以将资源文件(字符串、颜色、大小、图片、音频、视频等)统一存放于resources目录下,便于统一维护。
????????系统可以根据当前配置加载合适的资源,例如,可以根据屏幕尺寸呈现不同的布局效果,或根据语言设置提供不同的字符串等。
举例:
@Entry
@Component
struct ButtonPage {
build() {
Row() {
Column() {
Button('登录', { type: ButtonType.Capsule, stateEffect: true })
.width(300)
.height(40)
.fontSize(16)
.fontWeight(FontWeight.Medium)
.backgroundColor('#007DFF')
}
.width('100%')
}
.height('100%')
}
}上面这个测试代码中直接在代码中写入了字符串和数字这样的硬编码,导致不好维护,将这些硬编码相关的属性定义到资源文件中:entry/src/main/resources

1.在string.json中定义要显示的文本
{
"string": [
{
"name": "login_text",
"value": "登录"
}
]
} 2.在float.json中定义Button的宽高和字体大小
{
"float": [
{
"name": "button_width",
"value": "300vp"
},
{
"name": "button_height",
"value": "40vp"
},
{
"name": "login_fontSize",
"value": "16fp"
}
]
}3.在color.json中定义Button的背景颜色
{
"color": [
{
"name": "button_color",
"value": "#007DFF"
}
]
}4.通过“$r('app.type.name')”的形式引用应用资源
- app:代表应用内resources目录中定义的资源;
- type:代表资源类型(或资源的存放位置)可以取“color”、“float”、“string”、“plural”、“media”;
- name:代表资源命名,自定义
@Entry
@Component
struct ButtonPage {
build() {
Row() {
Column() {
Button($r('app.string.login_text'), { type: ButtonType.Capsule, stateEffect: true })
.width($r('app.float.button_width'))
.height($r('app.float.button_height'))
.fontSize($r('app.float.login_fontSize'))
.fontWeight(FontWeight.Medium)
.backgroundColor($r('app.color.button_color'))
}
.width('100%')
}
.height('100%')
}
}
文章来源:https://blog.csdn.net/weixin_42277946/article/details/135130277
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 清华开源ChatGPT自动编程ChatDev项目结构和关键代码解析
- Hive添加第三方Jar包方式总结
- P2 H264码流结构分析——Annexb与MP4格式的区别 (中)
- 【Axure高保真原型】文字翻页效果
- css中有哪些方式可以隐藏页面元素?区别?
- bootstrap5实现家具品牌商城网站Furniq(电商通用)
- 武汉灰京文化:手游市场游戏体验和社交互动的新趋势
- 基于Java的农产品仓库管理系统 (源码+文档+包运行)
- iOS UIDatePicker和NSDateFormatter强制设为24小时制显示
- 认识Linux指令之 “cat” 指令