关于在微信小程序中使用taro + react-hook后销毁函数无法执行的问题
发布时间:2024年01月23日
问题:
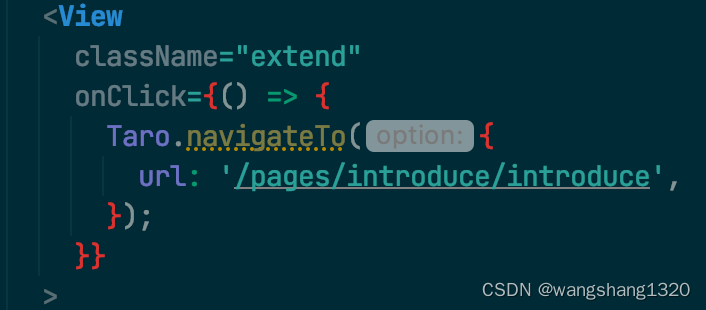
在 taro中使用navigageTo() 跳转路由后hook中useEffect 的return函数没有执行



没有执行return函数
框架版本: ?????tarojs:? 3.6? ?
????????????????????????react:? ?18.0? ?
原因: 使用navigateTo() 跳转路由的话并不会销毁页面和组件,会加入一个最大数量为十层的路由栈,之前路由只是被隐藏了, so 没有销毁 肯定就没有执行销毁函数(return);
解决方案:
1.? 改用其他路由跳转方式
redirectTo():?跳转到目的页面,在当前页面打开
reLaunch(): 关闭所有页面,打开到应用内的某个页面
2. 在taro 提供的专属的生命周期里面处理销毁时间
useDidHide():?页面隐藏/切入后台时触发。等同于?componentDidHide?页面生命周期钩子。
3. 在navigateTo()的成功函数success里面 写销毁后的相关操作(算是曲线救国操作吧)?Taro 文档
Taro.navigateTo({
url: 'test?id=1',
success: function () {
// 或者执行当前页面销毁操作需要处理的事
console.log('currentDestory fffffdestory');
}
})

官方参考文档:Taro 文档
文章来源:https://blog.csdn.net/wangshang1320/article/details/135763606
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!