Vue3之setup
一、Option和Composition
? ? ? ? 首先,我们来谈谈vue的两种风格,vue2的API是Option(选择)风格,vue3的API是Composition(组合)风格。
Option API(Vue2)
在Vue2中,组件的逻辑通常是通过一些选项(如data, methods, computed, watch, lifecycle hooks等)来组织的。每个选项负责不同方面的组件功能,例如data选项用于定义组件的数据,methods选项用于定义组件的方法,computed选项用于定义计算属性,等等。
特点
简洁直观:对于小型或简单的组件,这种风格非常直观和易于理解。
逻辑分散:随着组件规模的增加,相关的逻辑可能会分散在不同的选项中,导致维护和理解上的困难。
类型判断:通常需要额外的工具(如prop-types)来确保类型的正确性。
代码复用:传统的代码复用通常是通过组件继承或mixins实现,这可能导致组件间的紧密耦合和难以追踪的副作用。
Composition API(Vue3)
Vue3引入了Composition API,作为一种新的编程范式,它允许开发者以功能为单位组织组件的逻辑。Composition API的核心是setup函数,在这个函数中,开发者可以使用ref, reactive, computed, watchEffect等API来构建组件的响应式数据和逻辑。
特点
逻辑复用和模块化:通过setup函数,相关的逻辑可以更加模块化,易于在其他组件中重用。
类型推断:更好地支持TypeScript,因为所有的响应式状态和函数都可以在TypeScript中清晰地定义。
组织逻辑:它允许开发者根据功能逻辑来组织代码,而不是根据数据或方法,这有助于提高大型应用的可维护性。
新的生命周期钩子:Vue3提供了新的生命周期钩子,如onBeforeMount,onMounted等,它们更加精细,有助于更好地控制组件的生命周期。
二、Setup
Vue3的核心语法包括OptionsAPI、CompositionAPI和setup。setup 函数返回的对象中的内容可以直接在模板中使用,但它会在 beforeCreate 之前调用,且在 setup 中访问 this 是 undefined。setup 函数主要用于组织组件中的数据、方法、计算属性等。如果同时使用选项式写法和 setup 混写,data、methods 等中可以访问 setup 中定义的数据,但 setup 中不能访问 data 等中定义的数据。
<template>
<div class="person">
<h2>姓名:{{ name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="showTel">查看联系方式</button>
<button @click="changeName">改名字</button>
<button @click="changeAge">改年龄</button>
</div>
</template>
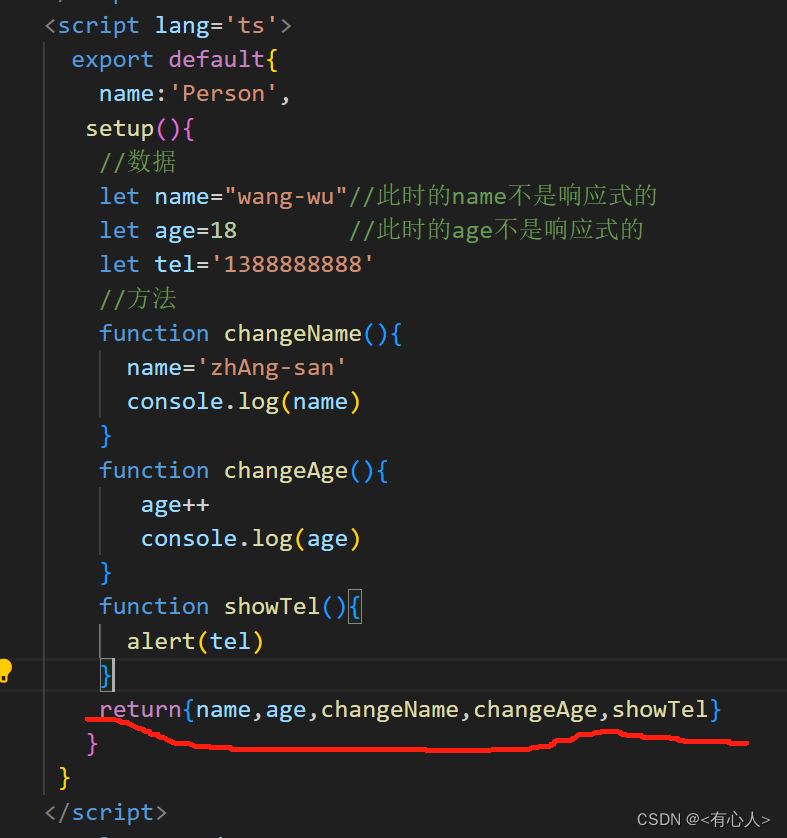
<script lang='ts'>
export default{
name:'Person',
setup(){
//数据
let name="wang-wu"//此时的name不是响应式的
let age=18 //此时的age不是响应式的
let tel='1388888888'
//方法
function changeName(){
name='zhAng-san'
console.log(name)
}
function changeAge(){
age++
console.log(age)
}
function showTel(){
alert(tel)
}
return{name,age,changeName,changeAge,showTel}
}
}
</script>
<style scoped>
.person{
background-color:skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button{
margin: 0 5px;
}
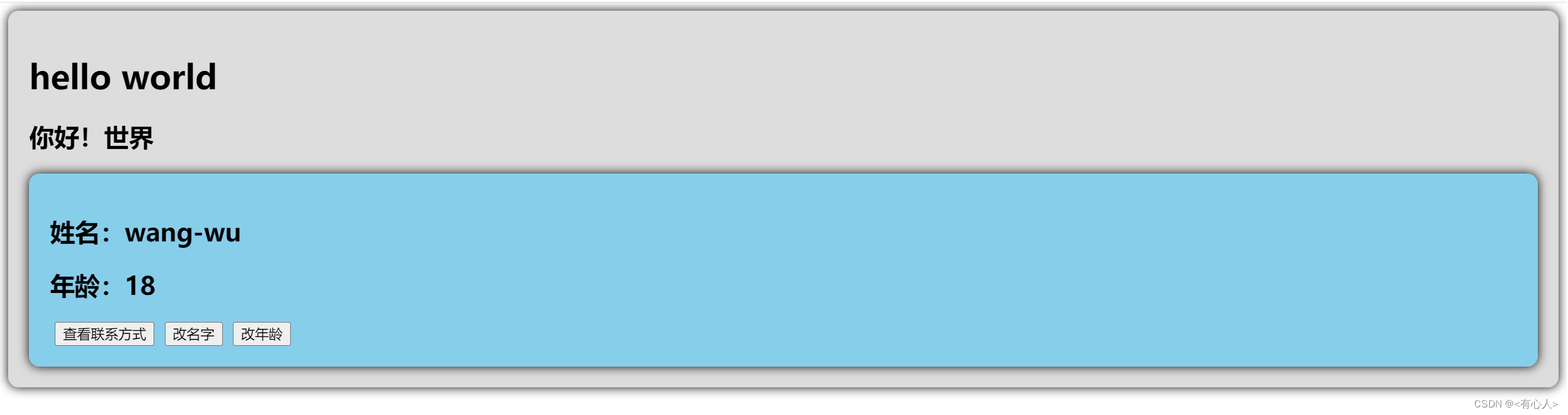
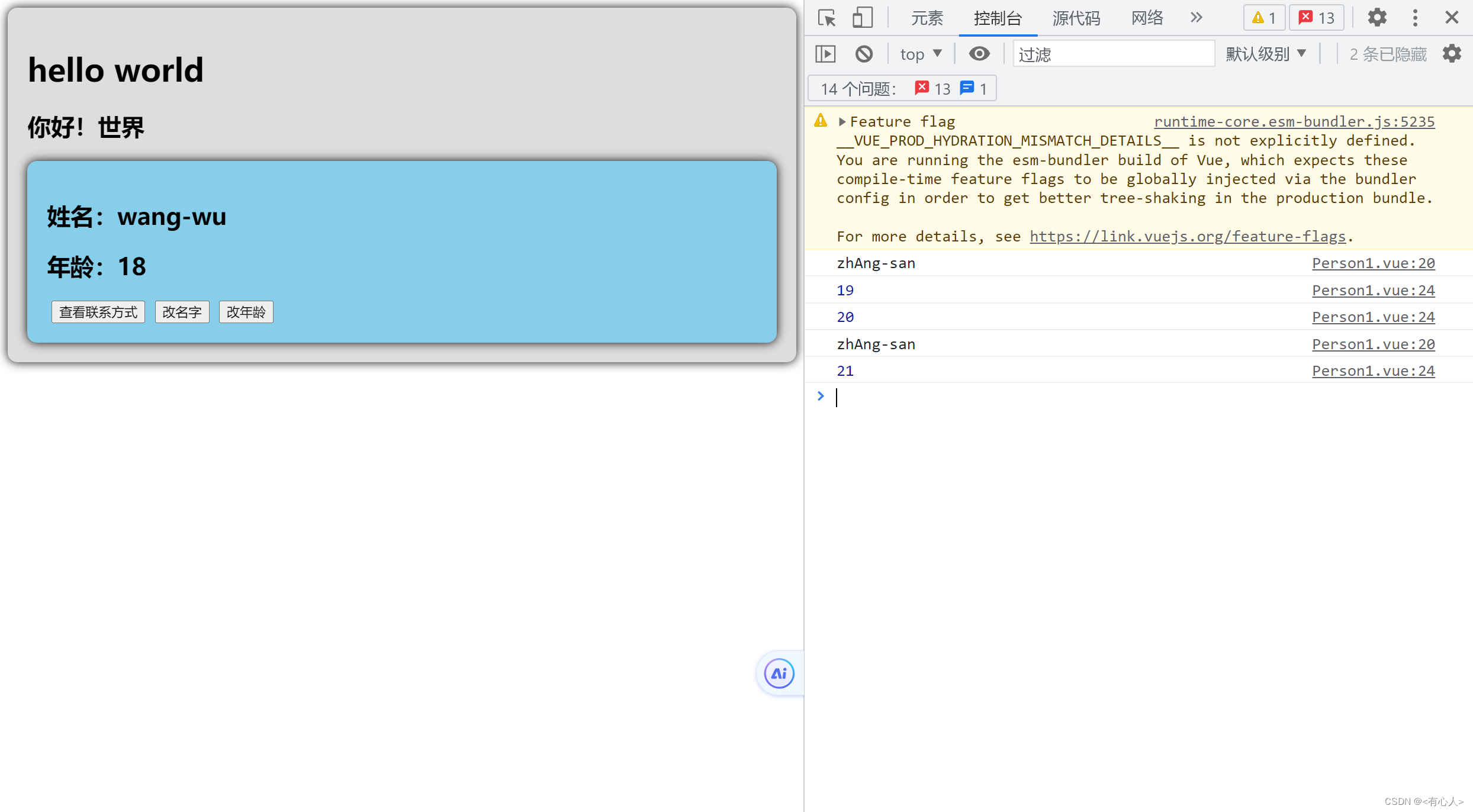
</style>实现的是这样的效果,但是现在这些数据都不是响应式的

可以看出数据实际改了但是没有立刻传到前端界面,不是响应式的数据。
三、setup语法糖
setup语法糖是Vue 3.2及以后版本中引入的,它提供了一种更简洁、更直观的方式来定义组件的逻辑。使用setup语法糖,你可以在<script>标签中添加setup属性,从而不再需要传统的setup()函数,使代码结构更加清晰。
????????????????????????????????????????????????? ??
数据和方法都要写在setup函数里面,而且要用一条return语句将数据和方法交出去,模板中才可以使用。可以用一个简单写法当前vue3项目为选项式API时,可以通过以下方式在页面组件中需要添加 name。
当前vue3项目为选项式API时,可以通过以下方式在页面组件中需要添加 name。
<script lang="ts">
export default {
name: 'Person'
}
</script>
但是如此一来就不能使用setup语法糖了,
在 3.2.34 或以上的版本中,使用 <script setup> 的单文件组件会自动根据文件名生成对应的 name 选项,无需再手动声明。
<script setup lang="ts" name="Person">
</script>
通过控制台命令安装插件
npm i vite-plugin-vue-setup-extend -D?在vite.config.ts中添加代码导入
import VueSetupExtend from 'vite-plugin-vue-setup-extend'import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'//导入插件
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
VueSetupExtend()//添加这个插件
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
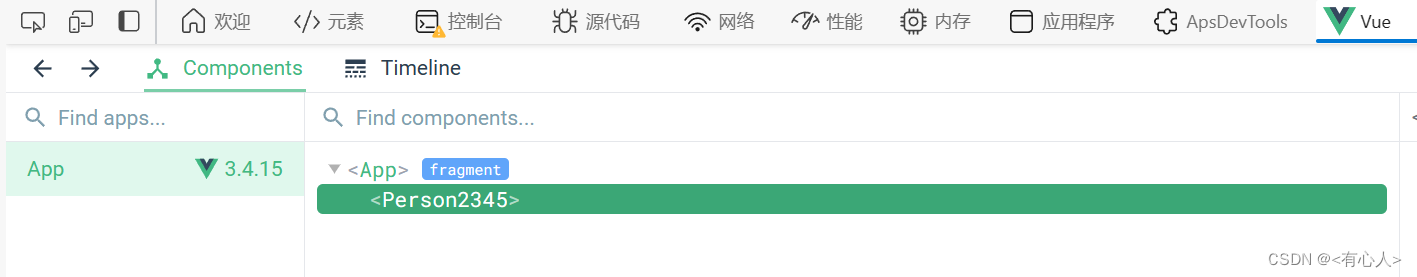
?我们在script中对name修改
<script lang="ts" setup name="Person2345"> /*把数据、方法放在这个script中 setup函数中的this是undefined*/ 组件名修改了
组件名修改了
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 释放搜索潜力:基于ES(ElasticSearch)打造高效的语义搜索系统,让信息尽在掌握[2.项目讲解篇],支持Linux/Windows部署安装
- 2024最新Jmeter接口测试教程以及接口测试流程详解
- 傅立叶变换空间载波法在Matlab中恢复波面相位信息
- 六、类加载器
- Kylin 安装novnc 远程访问
- 【JAVA基础】DeferredResult使用详解
- 九州金榜|为什么本科生“回炉”读职校?
- 利用VIN接口实现自动识别车型功能
- leetcode 125. 验证回文串
- 【负载均衡oj】(五)编译运行链接模块