在uniapp Vue3版本中如何解决web/H5网页浏览器跨域的问题
发布时间:2024年01月12日
问题复现
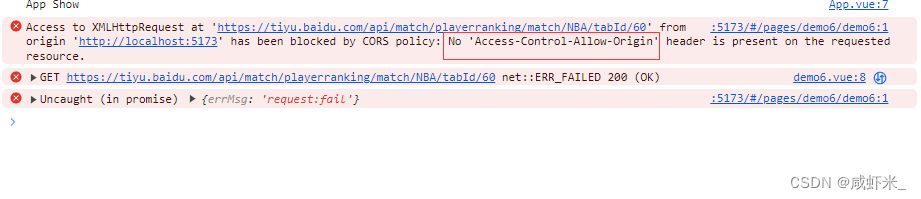
uniapp项目在浏览器运行,有可能调用某些接口会出现跨域问题,报错如下图所示:

什么是跨域?
存在跨域问题的原因是因为浏览器的同源策略,也就是说前端无法直接发起跨域请求。同源策略是一个基础的安全策略,但是这也会给uniapp/Vue开发者在部署时带来一定的麻烦。一般来说,浏览器会根据请求来判断是否同源,判断的方式是通过判断两个URL的协议(http or https)、域名和端口是否相同来进行的。
在uniapp中出现跨域问题如何解决?
1.服务端设置CORS
在后端的响应头设置Access-Control-Allow-Origin属性,允许前端的访问:
Access-Control-Allow-Origin: *
如果条件允许,能给找到接口后端开发者,只需要响应头添加如此设置,前端即可正常访问;
但是后端往往考虑安全问题,API接口只允许自己公司项目使用,如果开启了运行跨域那么所有人都可以来蹭你的接口,导致没必要的消耗或暴露存在的安全漏洞。
或者用了别人的开源接口根本找不到开发者,所以这个方案依赖于别人,能不能解决跨域,那就随缘了。
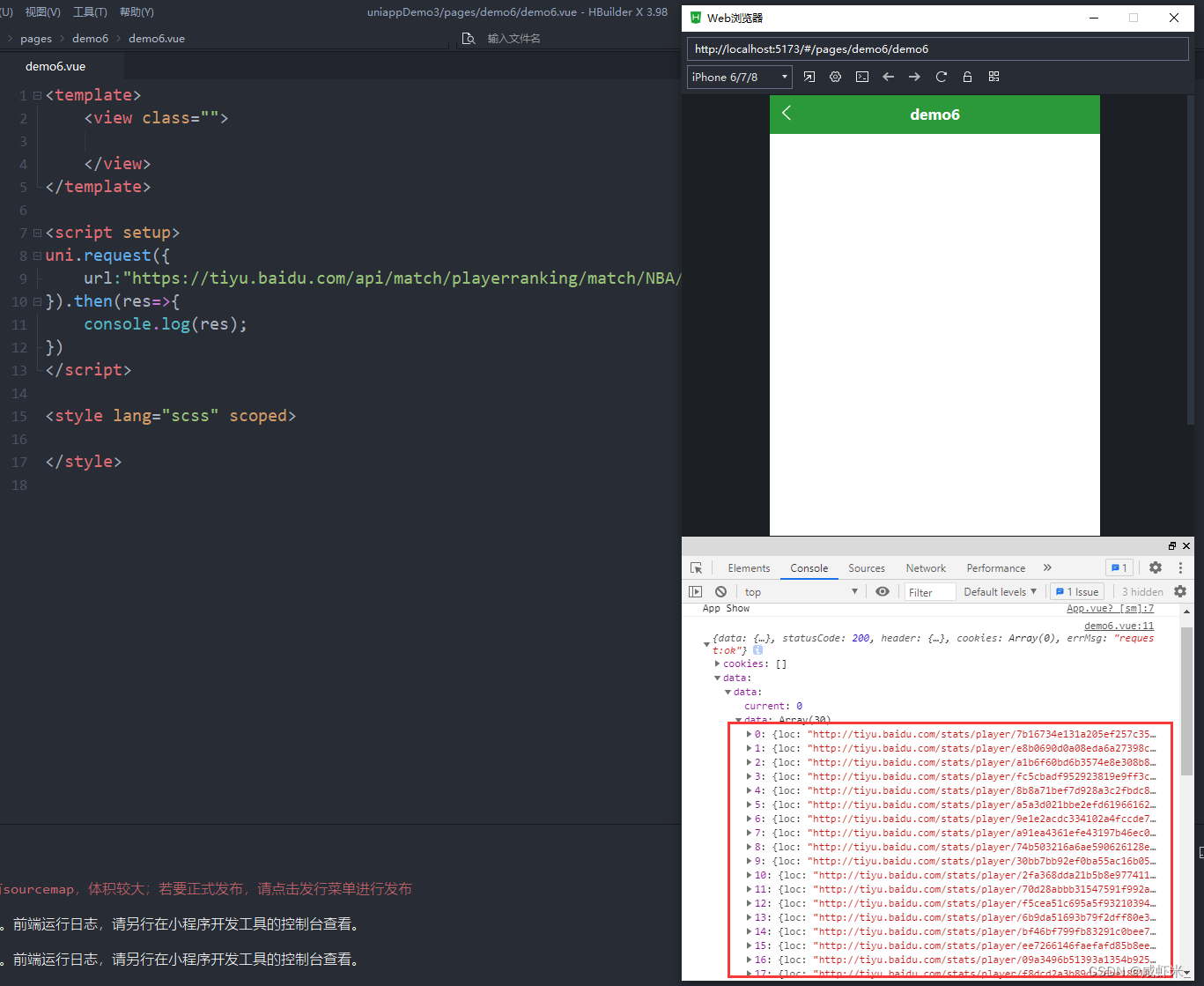
2.在HBuilder编辑器中使用内置浏览器运行

如上图所示,uniapp项目使用内置浏览器预览调试,可以轻松解决接口在外部浏览器出现的跨域问题。
这种方案也是最简单方便的解决办法。
3.在vite.config.js中配置代理
这种方案是开发vue项目最普遍的用法,在uniapp项目中依然适用,也是我重点给推荐的方式。
vue3是适用vite构建及打包的,所以在uniapp项目根目录下创建vite.config.js,拷贝如下代码:
import { defineConfig } from 'vite';
import uni from '@dcloudio/vite-plugin-uni';
export default defineConfig({
plugins: [uni()],
server: {
host: "localhost", // 指定服务器应该监听哪个IP地址,默认:localhost
port: 5173, // 指定开发服务器端口,默认:5173
proxy: { // 为开发服务器配置自定义代理规则
// 带选项写法:http://localhost:5173/api/posts -> http://jsonplaceholder.typicode.com/posts
"/api": {
target: "http://jsonplaceholder.typicode.com", // 目标接口
changeOrigin: true, // 是否换源
rewrite: (path) => path.replace(/^\/api/, ""),
}
}
}
});
假设接口为http://jsonplaceholder.typicode.com/posts ,那么发送网络请求的时候就可以使用如下方式了:
uni.request({
url:"/api/posts" //这里的/api相当于设置的target目标地址
}).then(res=>{
console.log(res);
})
例:
接口地址:https://tiyu.baidu.com/api/match/playerranking/match/NBA/tabId/60
文章来源:https://blog.csdn.net/qq_18798149/article/details/135544336
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Configure Virtual Serial Port Driver串口模拟器VSPD
- clickhouseSQL日期相关
- 圣诞节来临,如何用海外云手机给亚马逊店铺引流?
- std::atomic::load详解
- Bert-vits2-2.3-Final,Bert-vits2最终版一键整合包(复刻生化危机艾达王)
- JDK各个版本特性讲解-JDK14特性
- msvcr110.dll缺失怎么解决,修复msvcr110.dll缺失的方法分享
- ros2+在Ubuntu上安装gazebo
- DSMM认证办理流程是什么?
- 【Vue】路由学习中遇到的BUG