小程序 常用组件
发布时间:2024年01月18日
常见组件
重点讲解?程序中常?的布局组件
view,text,rich–text,button,image,navigator,icon,swiper,radio,checkbox。 等
view
代替 原来的 div 标签
<view hover-class="h-class">
点击我试试
</view>
text
- ?本标签
- 只能嵌套text
- ?按?字可以复制(只有该标签有这个功能)
- 可以对空格 回? 进?编码
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | ?本是否可选 |
| decode | Boolean | false | 是否解码 |
<text selectable="{{false}}" decode="{{false}}">
普 通
</text>
image
- 图?标签,image组件默认宽度320px、?度240px
- ?持懒加载
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图?资源地址 | |
| mode | String | ‘scaleToFill’ | 图片剪裁,缩放的模式 |
| lazy-load | Boolean | false | 图片懒加载 |
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9种是裁剪模式。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横?缩放图?,使图?的宽?完全拉伸?填满image 元素 |
| 缩放 | aspectFit | 保持纵横?缩放图?,使图?的?边能完全显?出来。 |
| 缩放 | aspectFill | 保持纵横?缩放图?,只保证图?的短边能完全显?出来。 |
| 缩放 | widthFix | 宽度不变,?度?动变化,保持原图宽??不变 |
| 裁剪 | top | 不缩放图?,只显?图?的顶部区域 |
| 裁剪 | bottom | 不缩放图?,只显?图?的底部区域 |
| 裁剪 | center | 不缩放图?,只显?图?的中间区域 |
| 裁剪 | left | 不缩放图?,只显?图?的左边区域 |
| 裁剪 | right | 不缩放图?,只显?图?的右边区域 |
| 裁剪 | top left | 不缩放图?,只显?图?的左上边区域 |
| 裁剪 | top right | 不缩放图?,只显?图?的右上边区域 |
| 裁剪 | bottom left | 不缩放图?,只显?图?的左下边区域 |
| 裁剪 | bottom right | 不缩放图?,只显?图?的右下边区域 |
swiper
微信内置轮播图组件
默认宽度 100% ?度 150px
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显??板指?点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指?点颜? |
| indicator-active-color | Color | #000000 | 当前选中的指?点颜? |
| autoplay | Boolean | false | 是否?动切换 |
| interval | Number | 5000 | ?动切换时间间隔 |
| circular | Boolean | false | 是否循环轮播 |
navigator
导航组件 类似超链接标签
| 属性名 | 类型 | 默认 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个?标上发?跳转,默认当前?程序,可选值self/miniProgram |
| url | String | 当前?程序内的跳转链接 | |
| open-type | String | navigate | 跳转?式 |
open-type 有效值:
| 值 | 说明 |
|---|---|
| navigate | 保留当前??,跳转到应?内的某个??,但是不能跳到 tabbar ?? |
| redirect | 关闭当前??,跳转到应?内的某个??,但是不允许跳转到 tabbar ??。 |
| switchTab | 跳转到 tabBar ??,并关闭其他所有? tabBar ?? |
| reLaunch | 关闭所有??,打开到应?内的某个?? |
| navigateBack | 关闭当前??,返回上???或多级??。可通过 getCurrentPages() 获取当前的??栈,决定需要返回?层 |
| exit | 退出?程序,target="miniProgram"时生效 |
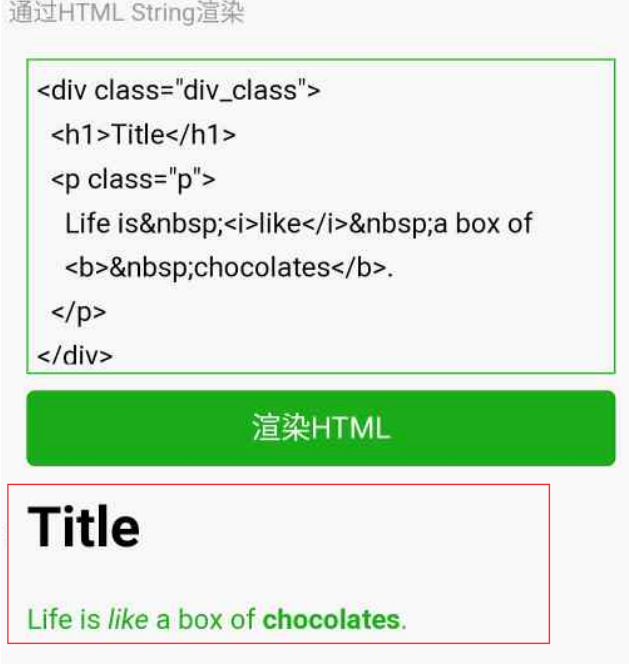
rich-text
富文本标签
可以将字符串解析成 对应标签,类似 vue中 v–html 功能

代码
// 1 index.wxml 加载 节点数组
<rich-text nodes="{{nodes}}" bindtap="tap"></rich-text>
// 2 加载 字符串
<rich-text nodes='<img
src="https://developers.weixin.qq.com/miniprogram/assets/images/head_global_z_@all.p
ng" alt="">'></rich-text>
// index.js
Page({
data: {
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: red;'
},
children: [{
type: 'text',
text: 'Hello World!'
}]
}]
},
tap() {
console.log('tap')
}
})
nodes属性
nodes 属性?持 字符串 和 标签节点数组
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | string | 是 | ?持部分受信任的 HTML 节点 |
| attrs | 属性 | object | 否 | ?持部分受信任的属性,遵循 Pascal 命名法 |
| children | ?节点列表 | array | 否 | 结构和 nodes ?致 |
?本节点:type = text
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | ?本 | string | 是 | ?持entities |
- nodes 不推荐使? String 类型,性能会有所下降。
- rich–text 组件内屏蔽所有节点的事件。
- attrs 属性不?持 id ,?持 class 。
- name 属性??写不敏感。
- 如果使?了不受信任的 HTML 节点,该节点及其所有?节点将会被移除。
- img 标签仅?持?络图?。
button

<button
type="default"
size="{{defaultSize}}"
loading="{{loading}}"
plain="{{plain}}"
>
default
</button>
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的?? |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景?透明 |
| disabled | boolean | false | 否 | 是否禁? |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form-type | string | 否 | ?于 组件,点击分别会触发 组件的submit/reset 事件 | |
| open-type | string | 否 | 微信开放能? |
size 的合法值
| 值 | 说明 |
|---|---|
| default | 默认?? |
| mini | ?尺? |
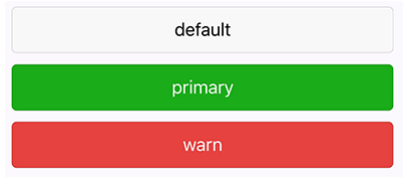
type 的合法值
| 值 | 说明 |
|---|---|
| primary | 绿? |
| default | ?? |
| warn | 红? |
form-type 的合法值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 的合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果??在会话中点击消息卡?后返回?程序,可以从bindcontact 回调中获得具体信息,具体说明 |
| share | 触发??转发,使?前建议先阅读使?指引 |
| getPhoneNumber | 获取???机号,可以从bindgetphonenumber回调中获取到??信息,具体说明 |
| getUserInfo | 获取??信息,可以从bindgetuserinfo回调中获取到??信息 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 |
| openSetting | 打开授权设置? |
| feedback | 打开“意?反馈”??,??可提交反馈内容并上传?志,开发者可以登录?程序管理后台后进?左侧菜单“客服反馈”??获取到反馈内容 |
icon
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle,info, warn, waiting, cancel, download, search,clear | |
| size | number/string | 23 | 否 | icon的?? |
| color | string | 否 | icon的颜?,同css的color |

代码
js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel',
'download', 'search', 'clear'
],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
}
})
wxml
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>
from
功能描述
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| report-submit | boolean | false | 否 | 是否返回 formId 用于发送模板消息 |
| report-submit-timeout | number | 0 | 否 | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId |
| bindsubmit | eventhandle | 否 | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} | |
| bindreset | eventhandle | 否 | 表单重置时会触发 reset 事件 | |
| 代码 |
<view class="container">
<view class="page-body">
<form catchsubmit="formSubmit" catchreset="formReset">
<view class="page-section page-section-gap">
<view class="page-section-title">switch</view>
<switch name="switch"/>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">radio</view>
<radio-group name="radio">
<label><radio value="radio1"/>选项一</label>
<label><radio value="radio2"/>选项二</label>
</radio-group>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1"/>选项一</label>
<label><checkbox value="checkbox2"/>选项二</label>
</checkbox-group>
</view>
<view class="page-section page-section-gap">
<view class="page-section-title">slider</view>
<slider value="50" name="slider" show-value ></slider>
</view>
<view class="page-section">
<view class="page-section-title">input</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd" style="margin: 30rpx 0" >
<input class="weui-input" name="input" placeholder="这是一个输入框" />
</view>
</view>
</view>
</view>
<view class="btn-area">
<button style="margin: 30rpx 0" type="primary" formType="submit">Submit</button>
<button style="margin: 30rpx 0" formType="reset">Reset</button>
</view>
</form>
</view>
</view>
Page({
onShareAppMessage() {
return {
title: 'form',
path: 'page/component/pages/form/form'
}
},
data: {
pickerHidden: true,
chosen: ''
},
pickerConfirm(e) {
this.setData({
pickerHidden: true
})
this.setData({
chosen: e.detail.value
})
},
pickerCancel() {
this.setData({
pickerHidden: true
})
},
pickerShow() {
this.setData({
pickerHidden: false
})
},
formSubmit(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
formReset(e) {
console.log('form发生了reset事件,携带数据为:', e.detail.value)
this.setData({
chosen: ''
})
}
})
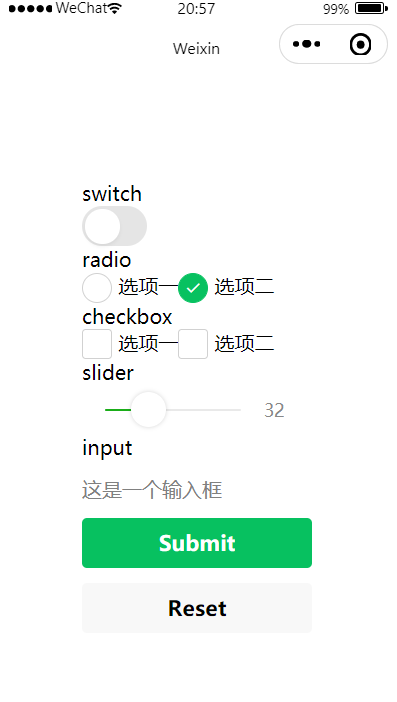
效果

radio
可以通过 color属性来修改颜色
需要搭配 radio-group ?起使?
checkbox
可以通过 color属性来修改颜色
需要搭配 checkbox-group ?起使?
文章来源:https://blog.csdn.net/studycodeday/article/details/135634323
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!


