VUE 小说网站 1 搭建环境
发布时间:2023年12月27日
目录
一、搭建VUE环境
1、CMD
vue create gudianxiaoshuo-vueweb
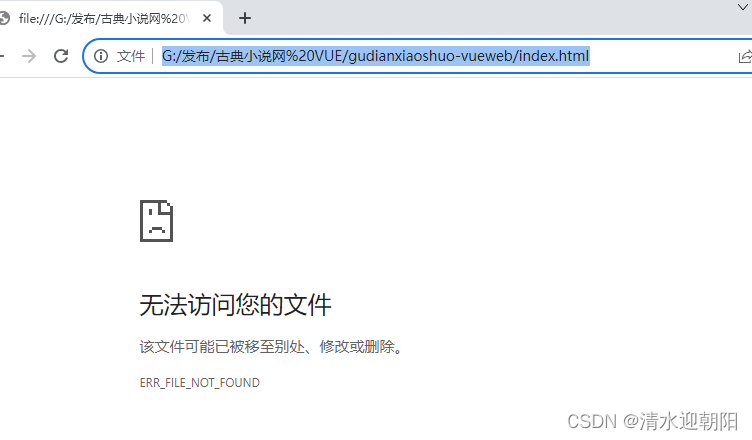
2、运行时,出现无法访问

控制台 出现
Could not read source map for chrome-error://chromewebdata/: Unexpected 503 response from chrome-error://chromewebdata/neterror.rollup.js.map: Unsupported protocol "chrome-error:"

3、解决方案
1)、尝试1 launch.json添加file
.vscode ->launch.json中
添加 file
"file":"${workspaceFolder}/index.html"
再次运行

以为是目录中含有空格导致找不到的,去掉空格后

还是找不到,
后来看看目录结构,这个index.html 在public下

"file":"${workspaceFolder}/public/index.html"
再运行,能找到文件了,但貌似还不对

这种方法没解决
2)、尝试2 cmd查看端口号
下一种方法:
CMD
netstat -aon|findstr "8080"
8080 被 微信 QQ 占用 了 PID

后来,我试图换了 8643等 没用占用的端口,结果还是不行,也不是这个原因
3)、尝试3? npm run serve
控制台 运行 npm run start
运行 npm run start??
? ? ? ? npm run dev
都显示 Missing script :

打开package.json
scripts

没有 start? 和 dev了
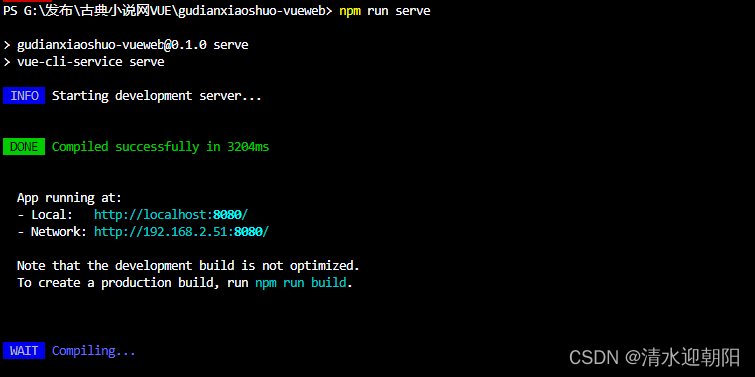
运行 npm run serve

这时候,在打开http://localhost:8080/
就正确了

文章来源:https://blog.csdn.net/shuilan0066/article/details/135101980
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 黑客(网络安全)技术自学30天
- 毛虫目标检测数据集VOC格式550张
- 代码随想录 Leetcode150. 逆波兰表达式求值
- springboot/java/php/node/python基于J2EE的青年志愿者系统【计算机毕设】
- 杨中科 ASP.NETCore WebAPI 控制器及返回值、参数问题
- 数据矩阵集成可提高印刷电路板识别的准确性
- 【模型解析和使用教程】2023新论文:RAM++多模态图片识别,Recognize Anything Model Plus 模型解析和使用
- 如何卸载旧版docker
- java常见面试题:如何使用Java进行单元测试?
- ESP32入门五(读取引脚的数字信号)