Typescript 中的namespace
?命名空间:
类似 vuex 的 namespace 相当于一个容器。
namespace 是一种将相关代码组织在一起的方式,中文译为“命名空间”。
它出现在 ES 模块诞生之前,作为 TypeScript 自己的模块格式而发明的。但是,自从有了 ES 模块,官方已经不推荐使用 namespace 了。
namespace 与模块的作用是一致的,都是把相关代码组织在一起,对外输出接口。区别是一个文件只能有一个模块,但可以有多个 namespace。由于模块可以取代 namespace,而且是 JavaScript 的标准语法,还不需要编译转换,所以建议总是使用模块,替代 namespace
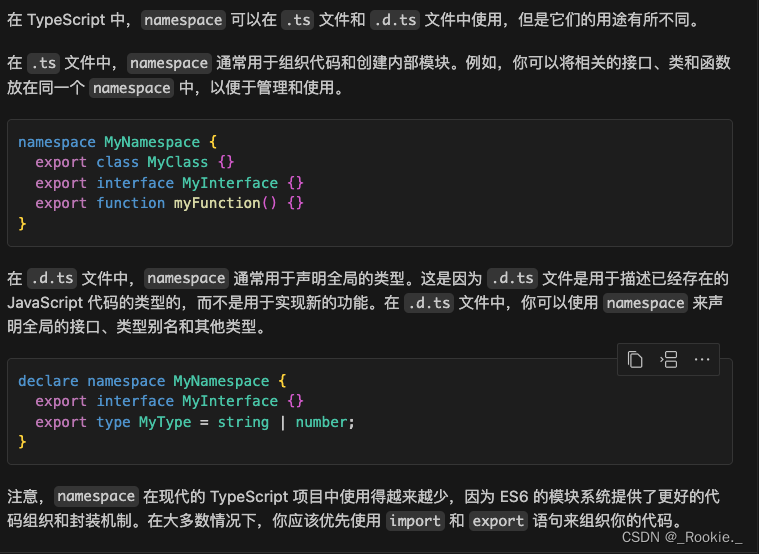
1. 在? .ts 文件里面使用
a.ts?

只有内部加? export 的能在? namespace 外面使用 。
b.ts?


命名空间加 export 后可以在 其他文件导入使用?
② 、namespace 内部还可以使用import命令输入外部成员,相当于为外部成员起别名。当外部成员的名字比较长时,别名能够简化代码。?
export namespace Utility {
export function log(msg: string) {
console.log(msg);
}
function error(msg: string) {
console.error(msg);
}
}
namespace mySpace {
import n = Utility.log
}③、namespace 的嵌套使用
export namespace Utility {
export function log(msg: string) {
console.log(msg);
}
export namespace SecondSpace {
export namespace ThirdSpace {
export function error(msg: string) {
console.error(msg);
}
}
}
}
Utility.SecondSpace.ThirdSpace.error;④、namespace 的合并
多个同名的 namespace 会自动合并,这一点跟 interface 一样。合并命名空间时,命名空间中的非export的成员不会被合并,但是它们只能在各自的命名空间中使用。

?namespace 与 function 、class 、enum的合并
命名空间还可以跟同名function 、class合并,但是要求同名function 、class必须在命名空间之前声明。这样做是为了确保先创建出一个function 、class,然后同名的命名空间就相当于给这个function 、class添加额外的属性。?

与enum同名
enum E {
a,
b,
c,
}
namespace E {
export const m = 999;
export function f() {
console.log(E.a);
}
}
console.log(E.m); //999
E.f(); //0
但是不能重复
 ?
?
2.在 d.ts 文件使用?
最大区别?
d.ts文件 默认是全局可见的

类型声明文件里面,顶层和 namespace里面可以使用export命令,也可以不用,除非使用者脚本会显式使用export命令输入类型。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于包围盒算法的三维点云数据压缩和曲面重建matlab仿真
- AI实景无人直播创业项目:开启自动直播新时代,一部手机即可实现增长
- 自动化测试:fixture学得好,Pytest测试框架用到老
- Node-RED 规则引擎:开启物联网时代的智能决策
- C#上位机基本通信过程
- 优化的实时换脸项目——DeepFaceLive
- P2717 寒假作业 题解 CDQ?
- paramiko 、netmiko抛出 No existing session的解决方法。
- 基于冒泡排序思想的qsort函数的模拟实现
- c++字符串和日期基础