gin框架使用系列之三——获取表单数据
发布时间:2023年12月27日
一、获取get参数
get请求的参数是直接加在url后面的,在gin中获取get请求的参数主要用Query()和DefaultQuery()两个方法,示例代码如下
router.GET("/welcome", func(c *gin.Context) {
// 获取get请求的参数,如果没有,可以指定默认值
firstName := c.DefaultQuery("firstname", "Guest")
// 获取get请求的参数,如果没有,则为空
lastName := c.Query("lastname")
c.JSON(http.StatusOK, gin.H{
"first_name": firstName,
"last_name": lastName,
})
})
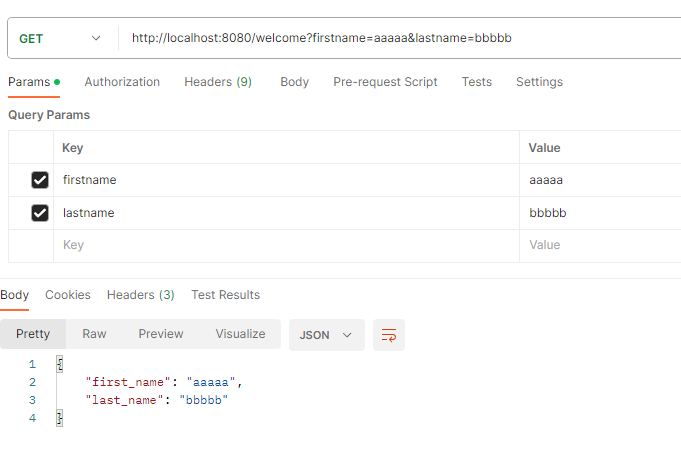
在浏览器中输入全部参数的运行如下:

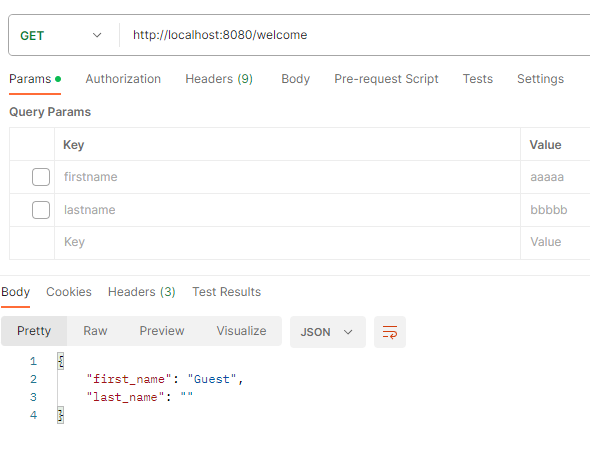
如果不输入参数,运行结果如下:

二、获取post的参数
post表单的获取方式是DefaultPostForm()和PostForm()两个函数,如下所示:
router.POST("/form_post", func(c *gin.Context) {
// 获取post表单请求的参数,如果没有,可以指定默认值
message := c.DefaultPostForm("message", "Guest")
// 获取post表单请求的参数,如果没有,则为空
nick := c.PostForm("nick")
c.JSON(http.StatusOK, gin.H{
"message": message,
"nick": nick,
})
})
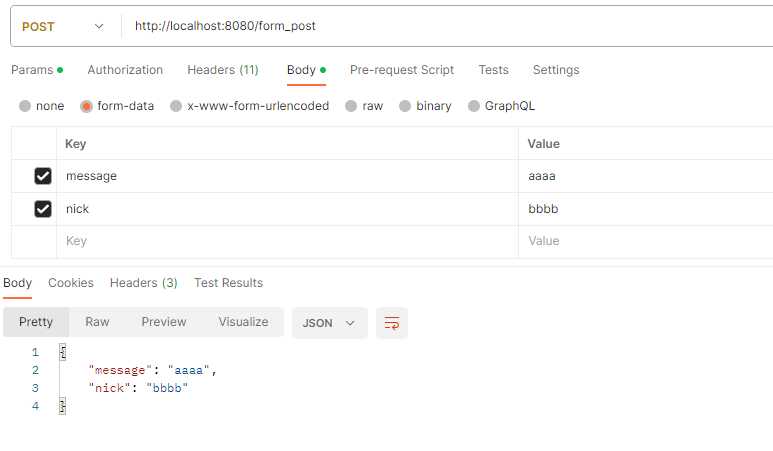
在请求中输入全部参数的结果

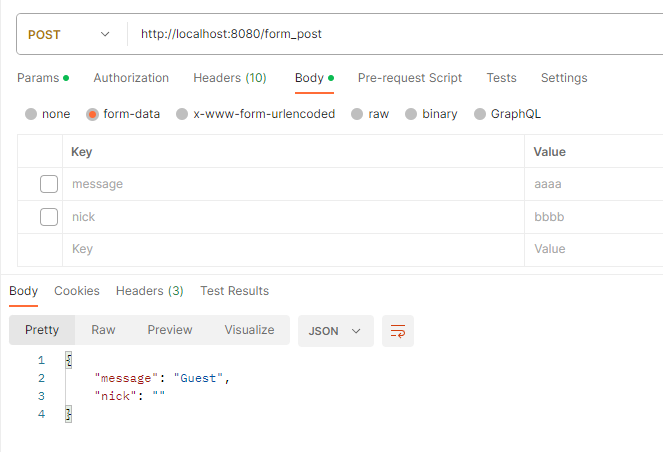
在浏览器中不输入参数的结果

三、用struct方式获取form表单绑定参数
上面的示例中,我们都是从gin的入参gin.Context中直接获取的,其实我们可以直接将对应的参数转成一个实例对象,这样更加方面我们的开发,具体做法如下:
- 首先我们需要创建一个struct,在struct中使用tag来绑定form的表单数据
type FormMessage struct {
Message string `form:"message"`
Nick string `form:"nick"`
}
- 在代码中绑定最终的对象
router.POST("/form_post_struct", func(c *gin.Context) {
var message FormMessage
// 绑定数据
c.Bind(&message)
c.JSON(http.StatusOK, gin.H{
"message": message.Message,
"nick": message.Nick,
})
})
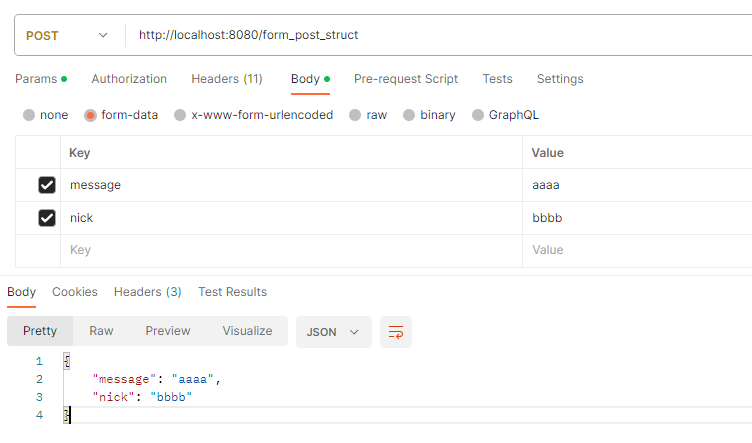
输入全部参数的返回结果

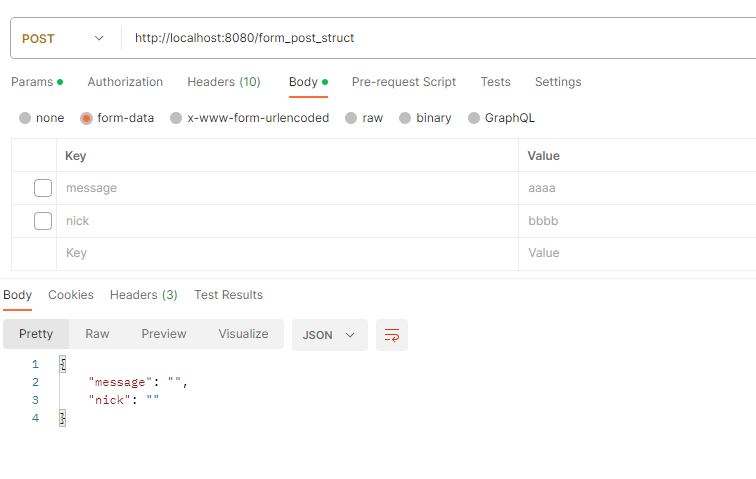
不传参数的结果

三、输入json数据的参数获取
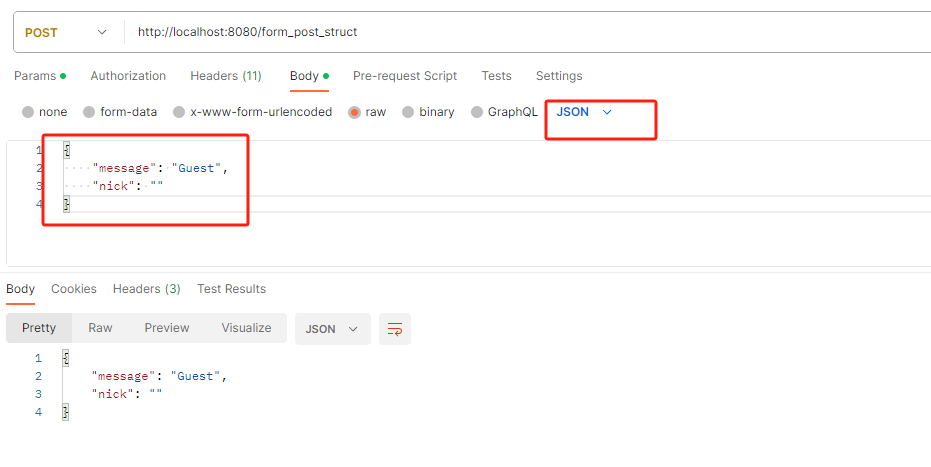
在我们实际开发中,经常是用json的数据来传递的,但是上面的方式对与json数据是获取不到数据的,如下所示:

那在gin中如何获取json传入的数据呢?
其实方法很简单,只需要将上面步骤中绑定的表单数据的tag中的form字符串换成json,就可以接受json数据了
type FormMessage struct {
Message string `json:"message"`
Nick string `json:"nick"`
}
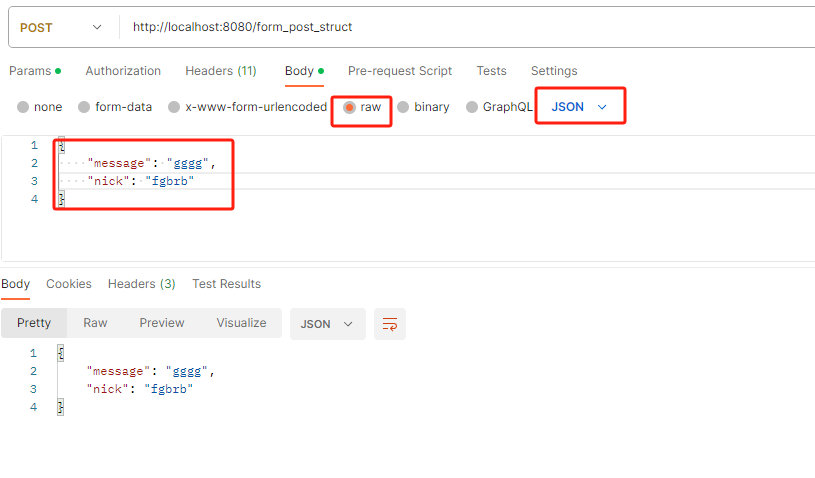
这时候重启项目,我们输入json数据,就能获取到json传入的值了

后记
??个人总结,欢迎转载、评论、批评指正
文章来源:https://blog.csdn.net/u012559967/article/details/135245117
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网页设计期末 建筑博物馆首页 HTML+CSS+js 完整代码(轮播图+瀑布流)
- 数据结构之线性表
- 【动态规划】LeetCode-42. 接雨水
- Docker在物联网和边缘计算中的应用
- 基于ssm的电子病历系统论文
- 品牌企业怎么去落地新闻营销?
- SS6952T直流有刷驱动芯片适用于按摩椅、推杆等
- VMware虚拟机保姆级安装及使用教程
- springboot 项目,返回的实体类里面字段是null ,现在想要为空应该是““,空字符串,而不是null
- 为什么 HTTPS 协议能保障数据传输的安全性?