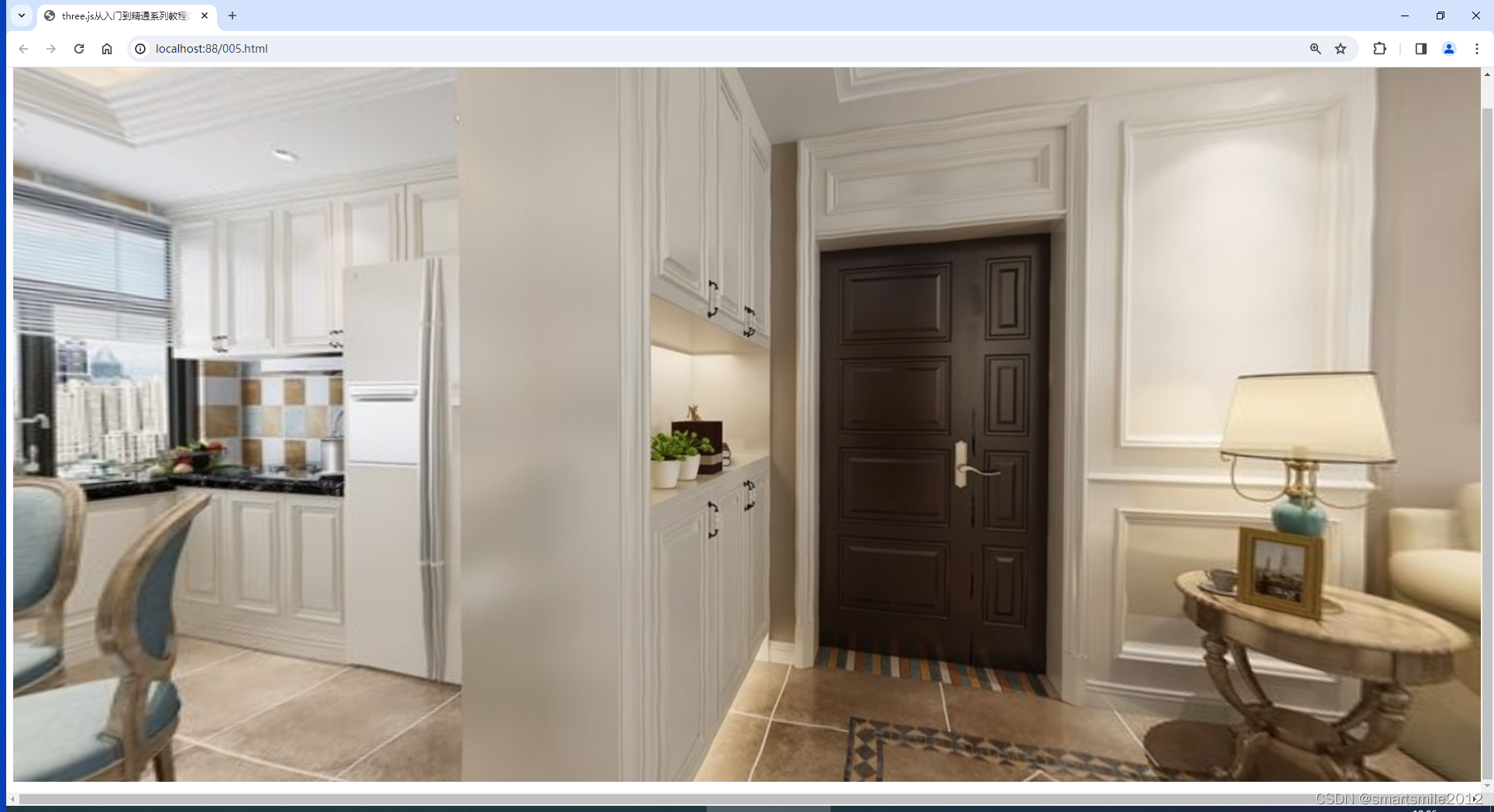
three.js从入门到精通系列教程005 - three.js使用鼠标拖拽缩放浏览全景图
发布时间:2024年01月19日
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程005 - three.js使用鼠标拖拽缩放浏览全景图</title>
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
</head>
<body>
<script>
var isMouse = false, myMouseX = 0, myMouseY = 0, myLongitude = 0, myLatitude = 0,
myTempLongitude = 0, myTempLatitude = 0, myPhi = 0, myTheta = 0;
//创建渲染器
var myRenderer = new THREE.WebGLRenderer();
myRenderer.setSize(window.innerWidth, window.innerHeight);
$(document.body).append(myRenderer.domElement);
var myCamera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 1100);
myCamera.target = new THREE.Vector3(0, 0, 0);
var myScene = new THREE.Scene();
//创建球体并设置全景图
var myGeometry = new THREE.SphereBufferGeometry(40, 30, 30);
myGeometry.scale(-1, 1, 1);
var myLoader = new THREE.TextureLoader();
var myTexture = myLoader.load('img/img129.jpg');
var myMaterial = new THREE.MeshBasicMaterial({ map: myTexture });
var mySphere = new THREE.Mesh(myGeometry, myMaterial);
myScene.add(mySphere);
//渲染全景图(拖拽查看全景图)
animate();
function animate() {
requestAnimationFrame(animate);
myLatitude = Math.max(-85, Math.min(85, myLatitude));
myPhi = THREE.MathUtils.degToRad(90 - myLatitude);
myTheta = THREE.MathUtils.degToRad(myLongitude);
myCamera.target.x = Math.sin(myPhi) * Math.cos(myTheta);
myCamera.target.y = Math.cos(myPhi);
myCamera.target.z = Math.sin(myPhi) * Math.sin(myTheta);
myCamera.lookAt(myCamera.target);
myRenderer.render(myScene, myCamera);
}
document.addEventListener('mousedown', function (event) {
isMouse = true;
//记录鼠标按下的位置
myMouseX = event.clientX;
myMouseY = event.clientY;
myTempLongitude = myLongitude;
myTempLatitude = myLatitude;
});
//更多源码 点击下方链接下载
</script>
</body>
</html>
代码下载地址:
文章来源:https://blog.csdn.net/smartsmile2012/article/details/135704309
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!