Selenium自动化测试之学会元素定位
这是我经常被问到的一个问题,也是我很讨厌回答的问题,因为要想回答这个问题需要知道上下文。什么样式的元素,有哪些属性,是否有表单嵌套,都尝试了哪些定位方法。。。而且没几个提问者能事先详细的说明这些。哪儿像提bug一样描述重现步骤,而且每一步都截图,生怕开发重现不了。反正,向我提问者没见过这样的,大多就报着试试态度,你爱回不回,碰碰运气说不定就回我了。
当然,我写这一篇文章的目的肯定不是为了吐槽,我是打算拿这个链接丢给他看,所以,这里会总结常见几种情况,以及解决办法。如果本文能不解决你的问题,你问我也没用。
1、是否有表单嵌套。

像这样顺着定位的元素往上找,如果找到了<iframe>?标签说明你定位的元素是在表单里面的,你需要先切换到这个表单,再定位元素。
2、是否打开了新窗口。

像这样的,就是两个窗口,从登录窗口点击“注册”打开的新窗口。不切换到注册窗口怎么操作?
本来多窗口不是眼瞎都能看出来,但是,前两天一个同学的情况,登录界面,点击了登录之后旧的登录窗口关闭,新的登录之后的窗口打开。这就有点迷惑人了。不过,你依然可以通过多窗口的处理来解决这个问题。
3、元素不可见或不满足条件。
有些元素并不是不存在,而是不可见;或者你的操作步骤缺少前提步骤。

像这样,我要想操作“搜索设置”不需要先鼠标悬停在“设置”上么?鼠标悬停“设置”链接上就是前提条件。

请把鼠标从“设置”上面移开,是不是发现display为none,它所在的整个
标签就是因为这个属性的变化而隐藏的。
4、定位方式不唯一,或根本就找不到任何元素。
我都试了好几种定位方式了,怎么看这个元素就是这个属性,没错啊!这应该是你最常遇到了情况。这个时候怎么办呢?很简单。检验你的定位方式到底有没有找到元素。

不管用什么定位方法,请用find_elements_by_xxx() 来定位一组元素。如果统计结果是0,说明你的定位方法找不到任何元素,你问我也帮不了你。如果大于1,说明你这种定位方法不是唯一的。
其实,不唯一还好办,我们可以进一步筛选。

把元素的所有属性都打印出来,看看第几个才是你想要的。

然后,你就可以愉快的选择你想要定位的元素了,像这样。

最后,赠送一个快速定位元素技巧。
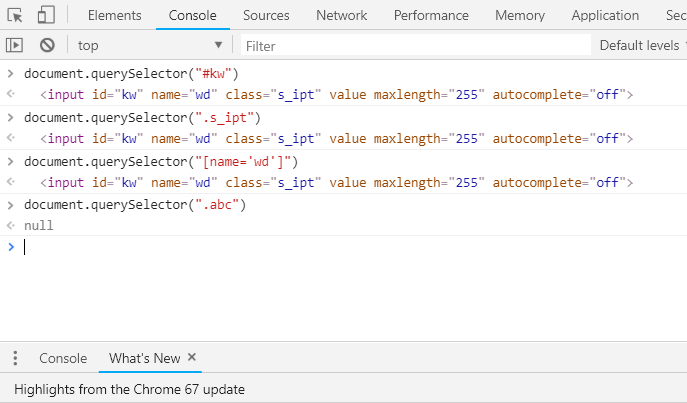
启动Chrome浏览器,打开“开发者工具”,切换到console标签,通过?document.querySelector()?方法使用CSS语法定位元素。

你可以快速的验证CSS是否可以定位到元素,如果可用就复制到Selenium当中,不用每次通过运行Selenium脚本来验证,效率上快上很多。
什么?你不懂CSS定位?或者你看不懂我在讲什么。 你可能缺一本《Selenium 自动化测试实战 --基于python语言》
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RFID智能档案柜实现智能档案管理设计应用方案
- Go 语言学习指南:变量、循环、函数、数据类型、Web 框架等全面解析
- Java网络爬虫拼接姓氏,名字并写出到txt文件(实现随机取名)
- 【国产之光】开年尝鲜——优秀的AI编码助手 Fitten Code
- STM32-调用 vTaskStartScheduler API 后出现 HardFault
- SPOJ - BALNUM 数位DP + 状态压缩
- UniApp+Vue智慧工地信息化管理云平台源码(支持多工地使用)
- C++ STL泛型算法
- 中国国际光伏展
- Java多线程技术8——并发集合框架
