【node-express】在commonjs的项目中使用esm和ts开发的sdk
发布时间:2023年12月30日
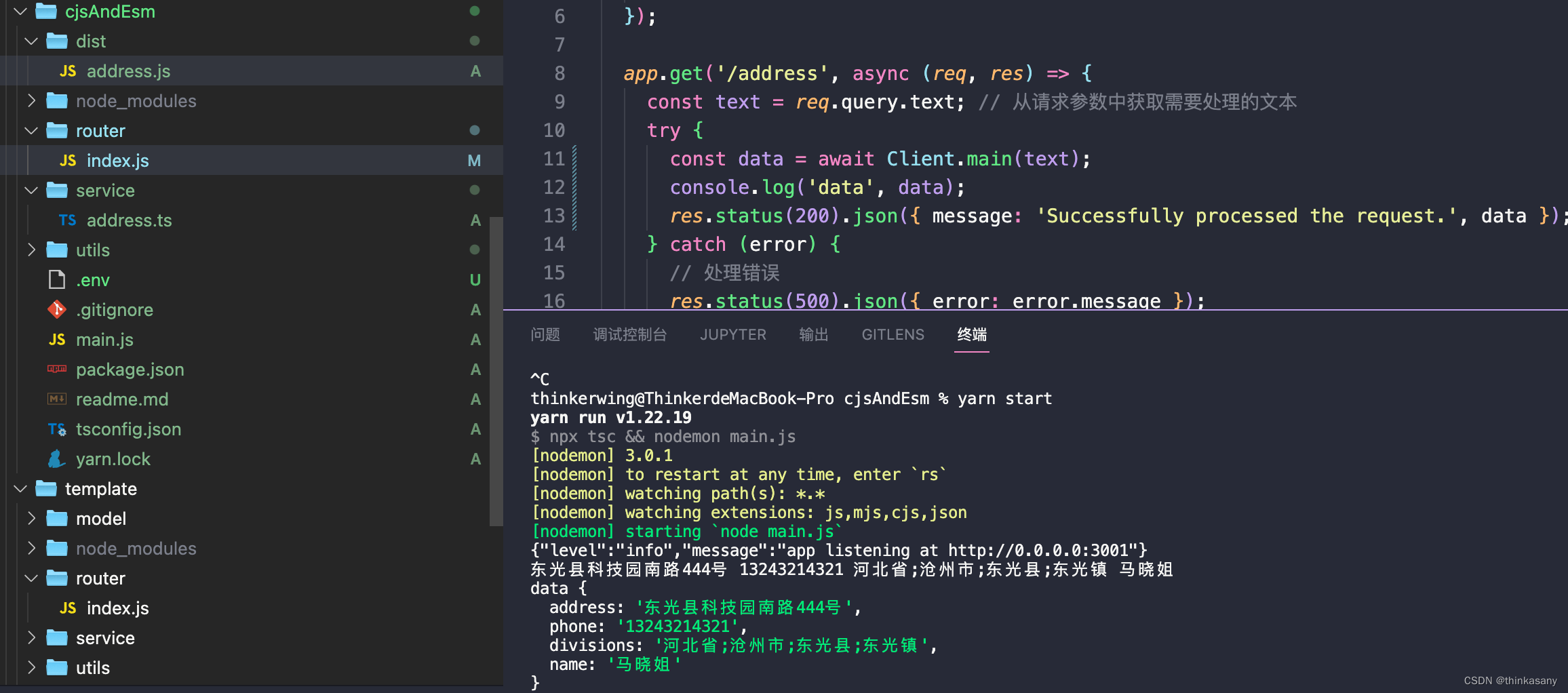
效果
在一些demo中, 大部分代码是commonjs规范开发的,但是要用到的sdk是ts开发的并且仅支持esm,
又不想配置很复杂的工程项目,可以这么做。如果你有更好的建议,希望能得到你的指点。
源码:https://github.com/thinkasany/nestjs-course-code/tree/master/demo/cjsAndEsm
实现步骤
创建tsconfig.json文件
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"moduleResolution": "node",
"outDir": "./dist" // 输出目录
},
"include": ["service/*.ts"],
"exclude": ["node_modules"]
}
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "npx tsc && nodemon main.js"
},
const Client = require('../dist/address');
module.exports = function (app) {
app.get('/health', (req, res) => {
return res.json({ message: 'OK', data: `Time Is ${new Date().toString()}` });
});
app.get('/address', async (req, res) => {
const text = req.query.text; // 从请求参数中获取需要处理的文本
try {
const data = await Client.main(text);
console.log('data', data);
res.status(200).json({ message: 'Successfully processed the request.', data });
} catch (error) {
// 处理错误
res.status(500).json({ error: error.message });
}
});
};
文章来源:https://blog.csdn.net/daddykei/article/details/135307075
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 红海云CEO孙伟出席2024广州人力资源峰会,详解AI浪潮下人力资源智能化变革
- 【node-express】实现省县市/区三级联动接口
- 图像处理初学者导引---OpenCV 方法演示项目
- 养乐多公司确认 95 G 用户私密数据被泄露
- 三、C语言中的分支与循环—switch语句(4)分支结构 完
- Vue2源码梳理:在 import Vue 时干了啥
- C#通过代码打开其他应用程序
- 生产问题(十二)GC垃圾回收导致空指针
- Spring Boot 4.0:构建云原生Java应用的前沿工具
- 运用企业微信构建内部外部沟通桥梁的策略