微信小程序腾讯位置服务
发布时间:2024年01月15日
腾讯位置服务
网址 : https://lbs.qq.com

- 逆地址解析可以实现位置
先读入门及使用限制
登录 - 手机号登录
- 申请开发者密钥(key):申请密钥
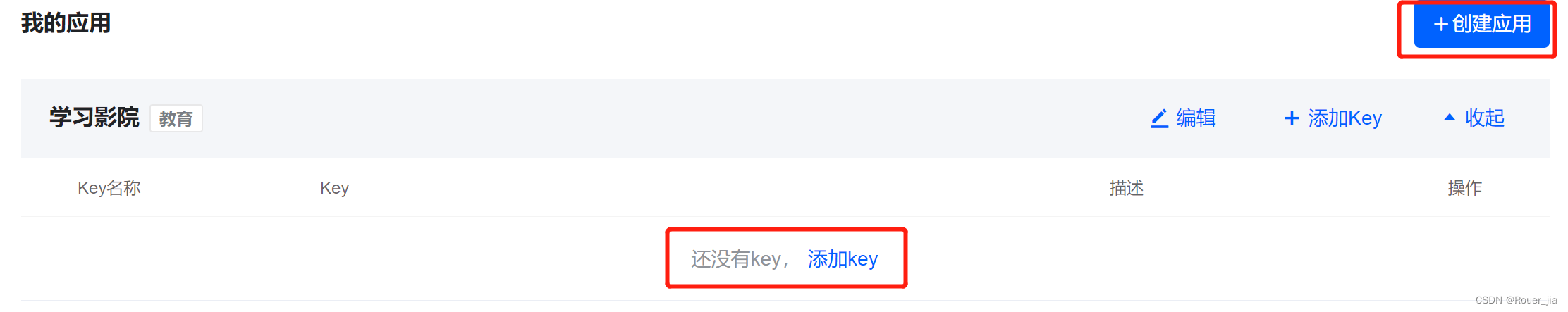
- 开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存
(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)- 下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
下载JavaScriptSDK1.2;
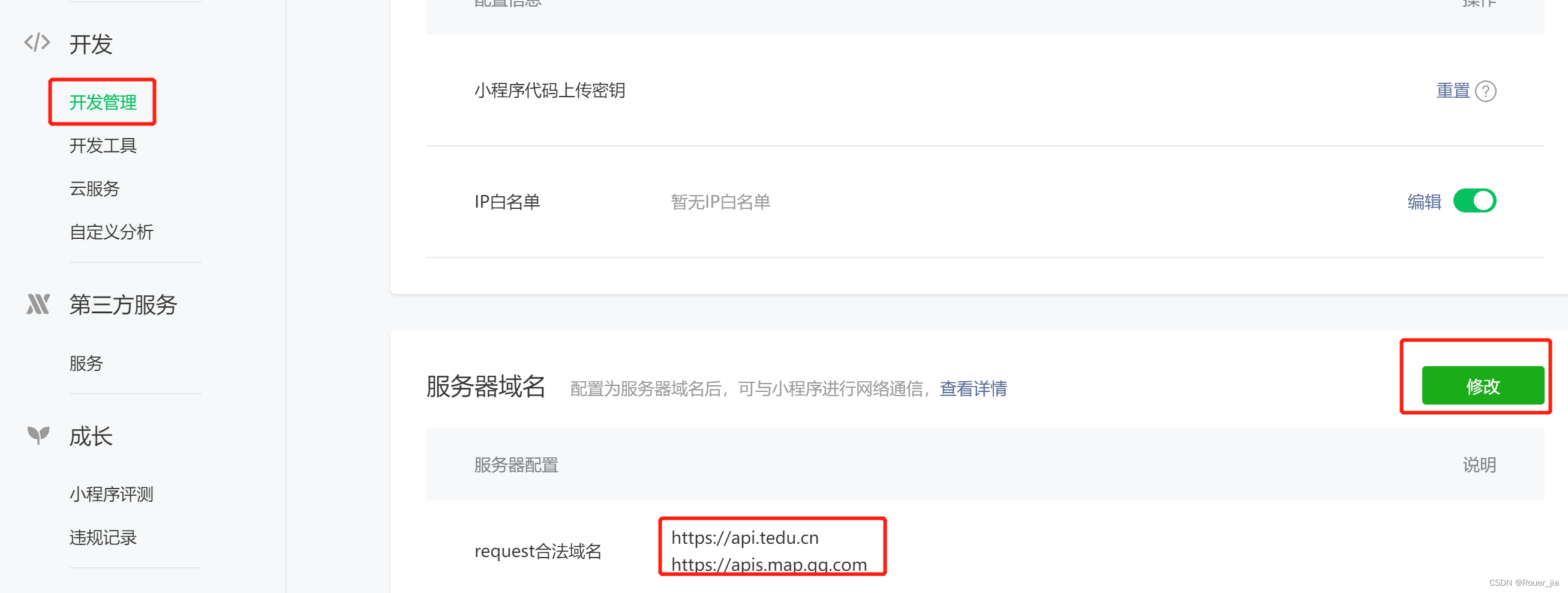
SDK叫做应用程序开发工具包, JavaScriptSD是一个js脚本文件, 里面有很多js代码, 我们可以直接进行调用,然后直接操作腾讯位置服务- 安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com
-
小程序示例 - 简化官方文档
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); var qqmapsdk = new QQMapWX({ key: '申请的key' }); //这个是搜索位置,我们需要的是当前位置的城市名称 //使用逆地址解析 - 获取当前位置的逆地址解析 qqmapsdk.search({ keyword: '酒店', success: function (res) { console.log(res); }, // 逆地址解析用于通过经纬度,获取该位置的中文描述 qqmapsdk.reverseGeocoder({ success: function (res) { console.log(res); // 获取逆地址解析的结果 } })
实现首页左上角城市名称的显示
- 解压
JavaScriptSDK v1.2.zip. 将qqmap-wx-jssdk.js放入项目根目录下的/libs文件夹下(如果没有则手动创建)。 - 在
onLoad时,就需要加载左上角城市名称。
//index.js
page({
data:{
cityname:'', //用于绑定城市名称
},
loadCurrentCity(){
let QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
let qqmapsdk= new QQMapWX({
key: '7NGBZ-6STYU-QP6VR-B6JKP-VT36F-2RBTB'
})
qqmapsdk.reverseGeocoder({
success: (res)=> {//成功后的回调
console.log("逆地址解析结果:",res);
let cityname = res.result.address_component.city;
console.log("逆解析地址:",cityname);
//箭头函数,不影响this指向问题
this.setData({cityname})
//将数据保存到全局
getApp().globalData.cityname=cityname
},
fail:(err)=>{
console.warn(err);
}
})
},
onLoad(){
this.loadCurrentCity();
},
onShow(){
// 获取globalData中的城市名称,更新左上角即可
let cityname = getApp().globalData.cityname
console.log('首页onShow获取城市:'+cityname)
this.setData({cityname})
}
})
//设置完成之后, 将缓存全部清除,然后重新编译
//会出现报错 - 去app.json中配置位置信息
"permission": {
"scope.userLocation": {
"desc": "赶紧给我地址,不然的话小心手机爆炸"
}
},
//app.js
App({
onLaunch: function () {
wx.cloud.init({
env: 'cloud1-3gb10u4tf5483bd9'
})
},
globalData:{
cityname:"北京市"
}
})
点击首页城市,跳转到选择城市页面 citylist
// index.wxml
<!-- 自动定位城市开始 -->
<view class="city-entry">
<navigator url="/pages/citylist/citylist">
<text class="city-name">{{cityname}}</text>
<text class="city-entry-arrow"></text>
</navigator>
</view>
<!-- 自动定位城市结束 -->
将map.js保存到libs下, 引入
//citylist.js
loadCurrentCity(){
let QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
let qqmapsdk= new QQMapWX({
key: '7NGBZ-6STYU-QP6VR-B6JKP-VT36F-2RBTB'
})
qqmapsdk.reverseGeocoder({
success: (res)=> {//成功后的回调
console.log("逆地址解析结果:",res);
let cityname = res.result.address_component.city;
console.log("逆解析地址:",cityname);
//箭头函数,不影响this指向问题
this.setData({cityname})
getApp().globalData.cityname=cityname
},
fail:(err)=>{
console.warn(err);
if(err.status==1000){
this.setData({
cityname: '定位失败,点击重试'
})
}
}
})
},
渲染城市列表
data: {
map:map,
cityname:'未选择',
letter:'A'
},
<view class="city-left">
<scroll-view
scroll-y="true"
style="height:100vh"
scroll-with-animation="true"
enable-back-to-top="true"
scroll-into-view="{{letter}}"
>
<view class="city-group-item" wx:for="{{map}}" wx:key="index">
<view class="city-group-title" id="{{index}}">{{index}}</view>
<view class="city-fullname" wx:for="{{item}}" wx:key="id" wx:for-index="i" wx:for-item="c">
<text bindtap="handleTapCity" data-c="{{c.fullName}}">{{c.fullName}}</text>
</view>
</view>
</scroll-view>
</view>
<view class="city-right">
<view class="py-item" wx:for="{{map}}" wx:key="index">
<text bindtap="handleTapLetter" data-l="{{index}}">{{index}}</text>
</view>
</view>
handleTapLetter(e){
let l = e.target.dataset.l; //获取data-l属性的值
console.log(l);
this.setData({letter:l})
},
handleTapCity(e){
let name = e.target.dataset.c;
console.log(name);
let app = getApp();
app.globalData.cityname = name;
wx.navigateBack();
},
影院页面
// theatre.js
data: {
cityname:'',
moviesList:[]
},
onShow(){
//获取globalData.cityname
let cityname = getApp().globalData.cityname;
console.log(cityname)
this.setData({cityname})
//加载当前城市的影院列表
let QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
let qqmapsdk= new QQMapWX({
key: '7NGBZ-6STYU-QP6VR-B6JKP-VT36F-2RBTB'
})
qqmapsdk.search({
keyword:'电影院',
region:cityname,
//page_size:20, //每页20条,最多20条
success:(res)=>{
//默认10条
console.log('加载影院列表:',res)
//对res.data进行处理
res.data.forEach(item=>{
item._dis = (item._distance/1000).toFixed(2)
})
this.setData({moviesList:res.data})
}
})
},
<view class="item mb-line-b" wx:for="{{moviesList}}" wx:key="index">
<view class="title-block">
<view class="title line-ellipsis">{{item.title}}</view>
<view class="location-block">
<view class="flex line-ellipsis">{{item.address}}</view>
<view class="distance">{{item._dis}}km</view>
</view>
<view class="label-block">
<text class="allowRefund">电话:</text>
<text class="vipTag">{{item.tel?item.tel:'暂无'}}</text>
</view>
</view>
</view>
地图引入问题
自 2022 年 7 月 14 日后发布的小程序,使用以下8个地理位置相关接口时,需要声明该字段,否则将无法正常使用。2022 年 7 月 14 日前发布的小程序不受影响。
申明需要使用的地理位置相关接口,类型为数组。目前支持以下项目:
getFuzzyLocation: 获取模糊地理位置
getLocation: 获取精确地理位置
onLocationChange: 监听试试地理位置变化事件
startLocationUpdate: 接收位置消息(前台)
startLocationUpdateBackground: 接收位置消息(前后台)
chooseLocation: 打开地图选择位置
choosePoi: 打开 POI 列表选择位置
chooseAddress: 获取用户地址信息
{
"pages": ["pages/index/index"],
"requiredPrivateInfos": [
"getFuzzyLocation", // 会出现冲突
"getLocation",
"onLocationChange",
"startLocationUpdateBackground"
"chooseAddress"
]
}
文章来源:https://blog.csdn.net/Rouer_jia/article/details/135554560
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C#中List<T>底层原理剖析
- 迟来的扫雷游戏
- 龙芯loongarch64服务器编译安装gcc-8.3.0
- 杨辉三角形
- DC-2靶场
- 树莓派,opencv,Picamera2利用舵机云台追踪人脸(PID控制)
- 【Java基础】为什么重写equals()方法一定要重写hashCode()方法
- 万界星空科技免费MES/开源MES/功能齐全,支持低代码大屏
- 基于SSM框架的二手房中介管理系统+vue论文
- 记录将C语言编写的Windows程序转换为python语言编写,演示具体效果在最后,这对初学者理解Windows消息机制及框架有一定参考作用