浅谈对Promise的理解。
一、Promise定义
? ? ? ? JS中用于处理异步操作的编程模式。一个Promise是一个代理,它代表一个创建Promise时不一定已知的值。它允许我们将处理的程序与异步操作的最终成功值或失败值原因想关联起来。这使得异步方法可以像同步方法一样返回值:异步方法不会立即返回最终值,而是返回一个Promise,以便在将来的某个时间点提供该值。
二、Promise的三种状态
pending:表示初始状态,未完成,也未被拒绝。
fulfilled:表示成功完成。
rejected:表示操作失败。

三、Promise的链式调用
? ? ? ? Promise.prototype.then()、Promise.prototype.catch()、Promise.prototype.finally(),由于这些方法返回了Promise,因此可以被链式调用。
? ? ? ? .then()方法最多接受两个参数:第一个参数是成功的回调,第二个参数是拒绝时的参数。每个.then()返回一个新生成的Promise对象,这个对象可被链式调用。如果.then()方法中处理拒绝状态的回调函数,且没有返回一个新的Promise,那么Promise会继续执行下一个.then(),一般将错误处理推迟到Promise链末尾,使用.catch()捕获整个链中任何拒绝状态。将错误处理推迟到.catch()能更好的组织代码,集中处理拒绝状态。
? ? ? ? 一个Promise的终止条件决定了链中下一个Promise的“已敲定”状态。fulfilled表示Promise成功完成,rejected表示Promise执行失败。链中成功的Promise返回值传递给下一个.then(),而已拒绝的Promise把失败的原因传递给链中下一个拒绝处理函数。
? ? ? ? 链式调用中Promise就像俄罗斯套娃一样,是嵌套起来的,但又像一个栈,每次都从顶端被弹出。链式调用中第一个Promise是嵌套最深的,也是第一个被弹出的。
四、Promise并发
1、Promise.all()
? ? ? ? Promise.all()静态方法接受一个Promise可迭代对象作为输入,并返回一个Promise。当所有输入的Promise都成功时,会返回一个所有成功值的数组。如果输入任何Promise被拒绝,返回的Promise将被拒绝,并带有第一个被拒绝的原因。

语法:
Promise.all(iterable)iterable一个可迭代对象,例如Array或String。
2、Promise.allsettled()
????????Promise.allSettled()?静态方法将一个 Promise 可迭代对象作为输入,并返回一个单独的?Promise。当所有输入的 Promise 都已敲定时(包括传入空的可迭代对象时),返回的 Promise 将被兑现,并带有描述每个 Promise 结果的对象数组。

语法:
Promise.allSettled(iterable)Promise.allSettled()?方法是?promise 并发方法之一。在你有多个不依赖于彼此成功完成的异步任务时,或者你总是想知道每个 promise 的结果时,使用?Promise.allSettled()?。
相比之下,如果任务相互依赖,或者如果你想在任何 promise 被拒绝时立即拒绝,Promise.all()?返回的 Promise 可能更合适。
3、Promise.any()
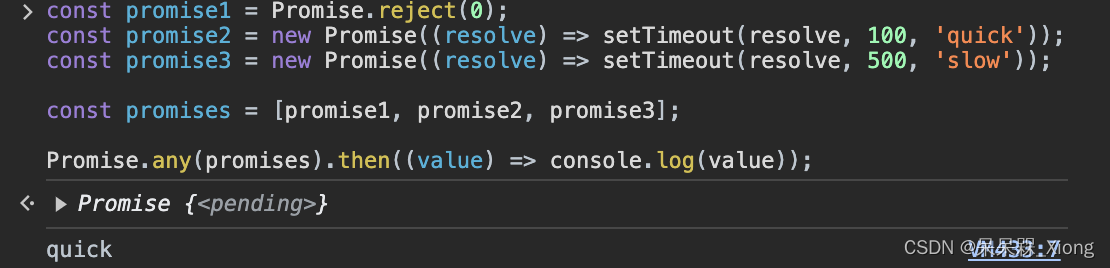
? ? Promise.any()?静态方法将一个 Promise 可迭代对象作为输入,并返回一个?Promise。当输入的任何一个 Promise 兑现时,这个返回的 Promise 将会兑现,并返回第一个兑现的值。当所有输入 Promise 都被拒绝(包括传递了空的可迭代对象)时,它会以一个包含拒绝原因数组的?AggregateError?拒绝。

Promise.any()?方法是?Promise 并发方法之一。该方法对于返回第一个成功的 Promise 非常有用。一旦有一个 Promise 成功,它就会立即返回,因此不会等待其他 Promise 完成。
与?Promise.all()?返回一个成功值数组不同的是,我们只会得到一个成功值(假设至少有一个 Promise 成功)。此方法对于那些如果我们只需要一个 Promise 成功,但不在意哪一个成功的情况更有益。请注意另一个区别:该方法在接收到空的可迭代对象时会拒绝,因为实际上,该可迭代对象不包含任何兑现的项。你可以将?Promise.any()?和?Promise.all()?与?Array.prototype.some()?和?Array.prototype.every()?进行比较。
同时,与?Promise.race()?返回第一个敲定(无论是成功还是失败)的值不同的是,该方法返回第一个成功的值。该方法忽略所有被拒绝的 Promise,直到第一个被兑现的 Promise。
使用场景:显示第一张已加载的图片
4、Promise.race()
????????Promise.race()?静态方法接受一个 promise 可迭代对象作为输入,并返回一个?Promise。这个返回的 promise 会随着第一个 promise 的敲定而敲定。

Promise.race()?方法是?Promise 并发方法之一。当你想要第一个异步任务完成时,但不关心它的最终状态(即它既可以成功也可以失败)时,它就非常有用。
如果可迭代对象中包含一个或多个非 promise 值和/或已敲定的 promise,则?Promise.race()?将以可迭代对象中找到的第一个此类值敲定。
请注意,JavaScript 的本质上是单线程的,因此在任何时刻,只有一个任务会被执行,尽管控制权可以在不同的 Promise 之间切换,从而使 Promise 的执行看起来是并发的。在 JavaScript 中,并行执行只能通过?worker 线程实现。
五、实例属性
????????这些属性定义在?Promise.prototype?上,由所有的?Promise?实例共享。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- visual studio 2019 移除/卸载项目已经如何再加载项目
- 《PCI Express体系结构导读》随记 —— 第II篇 第13章 PCI总线与虚拟化技术(1)
- Android读取assets文件下的JSON文件转String输出
- 【USRP】LFTX / LFRX
- Nginx网站服务
- 进阶分布式链路追踪
- 大电流直流恒温控制电路
- 梯度下降简介
- 通过node脚本读取app.json路径对应的页面标题记录
- Java中的运算符