Web前端-HTML(常用标签)
文章目录
1. HTML常用标签
- HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
1.1 排版标签
- 排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
1)标题标签h (熟记)
-
单词缩写: head 头部、 标题
-
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即h1-h6
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>
-
显示效果如下:

-
注意 :
- 一行是只能放一个标题的
2)段落标签p ( 熟记)
-
单词缩写: paragraph 段落 [?p?r?gr?f] 无须记这个单词
-
可以把 HTML 文档分割为若干段落
-
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
- 是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3)水平线标签hr(认识)
-
单词缩写: horizontal 横线 [?h?r??zɑntl] 同上
-
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下: -
<hr />是单标签
4)换行标签br (熟记)
-
单词缩写: break 打断 ,换行
-
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
5)div 和 span标签(重点)
-
div span 是没有语义的 是我们网页布局主要的2个盒子 想必你听过 css+div
-
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
-
span 跨度,跨距;范围
-
语法格式:
<div></div>
<span></span>
他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们主要记住使用方法和特点就好了
- div标签 用来布局的,但是现在一行只能放一个div
- span标签 用来布局的,一行上可以放好多个span,不换行
6)排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| 标题标签 | 作为标题使用,并且依据重要性递减 | |
| 段落标签 | 可以把 HTML 文档分割为若干段落 | |
|
| 水平线标签 | 没啥可说的,就是一条线 |
| 换行标签 | ||
| div标签 | 用来布局的,但是现在一行只能放一个div | |
| span标签 | 用来布局的,一行上可以放好多个span |
1.2 标签属性
-
所谓属性就是外在特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。

-
手机的颜色是黑色
-
手机的尺寸是 8寸
-
水平线的长度是 200
-
图片的宽度 是 300
-
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> </手机>
1.3 图像标签img (重点)
-
单词缩写: image 图像
-
要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。(它是一个单身狗)
-
语法如下:
<img src="图像URL" />
-
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
-
**注意: **
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 采取 键值对 的格式 key=“value” 的格式
-
重点属性掌握点:
- src:表示链接图片的地址,包含图片名称
- alt:当图片不能正常显示提示的文本信息
- title:表示鼠标悬停在图片时显示的信息
- width:图片占屏幕的像素宽度
- height:图片占屏幕的像素高度
<img src="xnkl.JPEG" alt="图片不见了" title="这是新年快乐的海报" width="1512">
1.4 链接标签(重点)
-
单词缩写: anchor 的缩写 [???k??] 。基本解释 锚, 铁锚 的
-
在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。
-
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
- 注意:
- 外部链接 需要添加 http:// www.baidu.com
- 内部链接 直接链接内部页面名称即可 比如 < a href=“index.html”> 首页
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=“#”),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
<a href="https://www.baidu.com" target="_blank">百度一下</a>
<a href="https://www.baidu.com">
<img src="xnkl.JPEG" alt="xxx">
</a>
1.5 注释标签
-
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
-
简单解释:
-
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
-
语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + /
-
注释重要性:

-
注释是给人看的,目的是为了更好的解释这部分代码是干啥的, 程序是不执行这个代码的
1.6 团队约定
-
一般用于简单的描述,如某些状态描述、属性描述等
-
注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
-
推荐:
<!-- Comment Text -->
<div>...</div>
- 不推荐:
<div>...</div><!-- Comment Text -->
<div><!-- Comment Text -->
...
</div>
2. 路径(重点、难点)
2.1概述
-
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。

-
**目录文件夹: **

-
**根目录 **
打开目录文件夹的第一层 就是 根目录
? 
2.2 绝对路径
- 绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,指当所有网页引用同一个文件时,所使用的路径都是一样的。
- “F:\web\img\logo.gif”,或完整的网络地址,例如“http://www.baidu.cn/images/logo.gif”。
- 注意:
- 绝对路径用的较少,我们理解下就可以了。
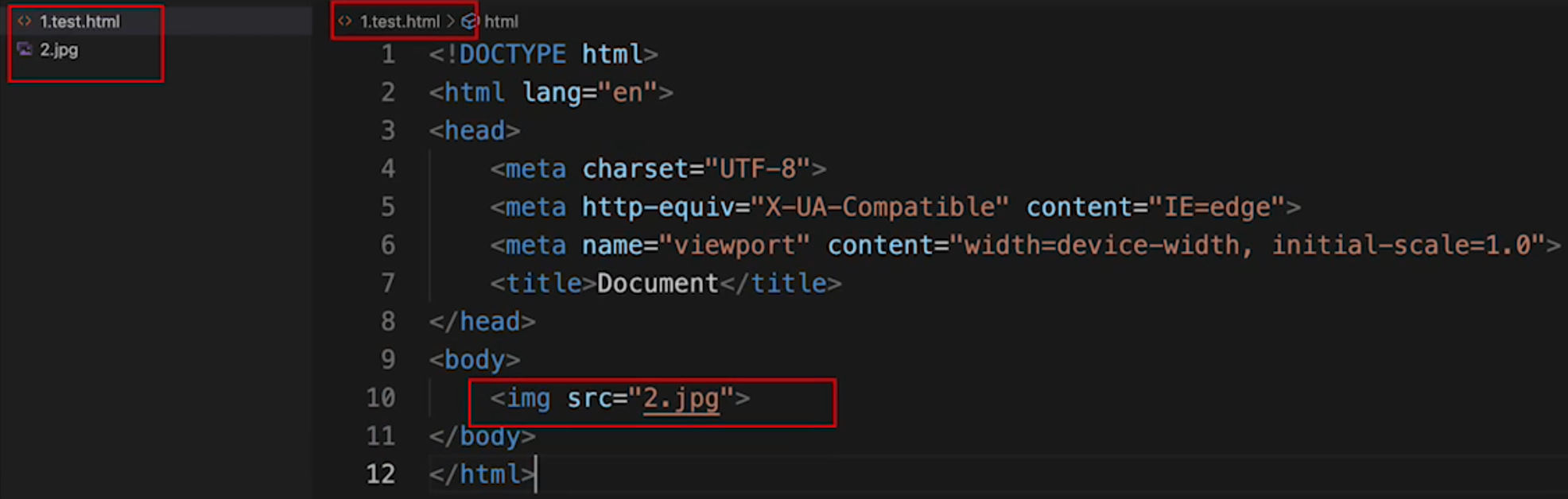
2.3 相对路径
-
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
-
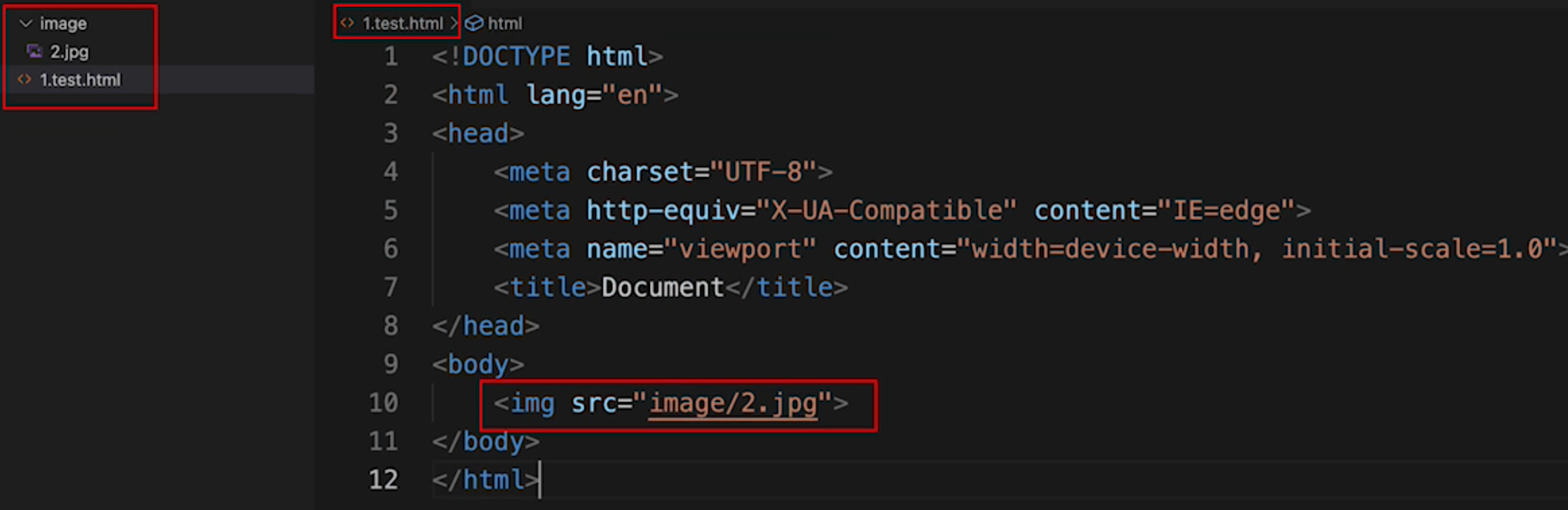
同一级路径:只需输入图像文件的名称即可,如<img src=“baidu.gif” >

-
下一级路径:图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images)如<img src=“images/baidu.gif” >

-
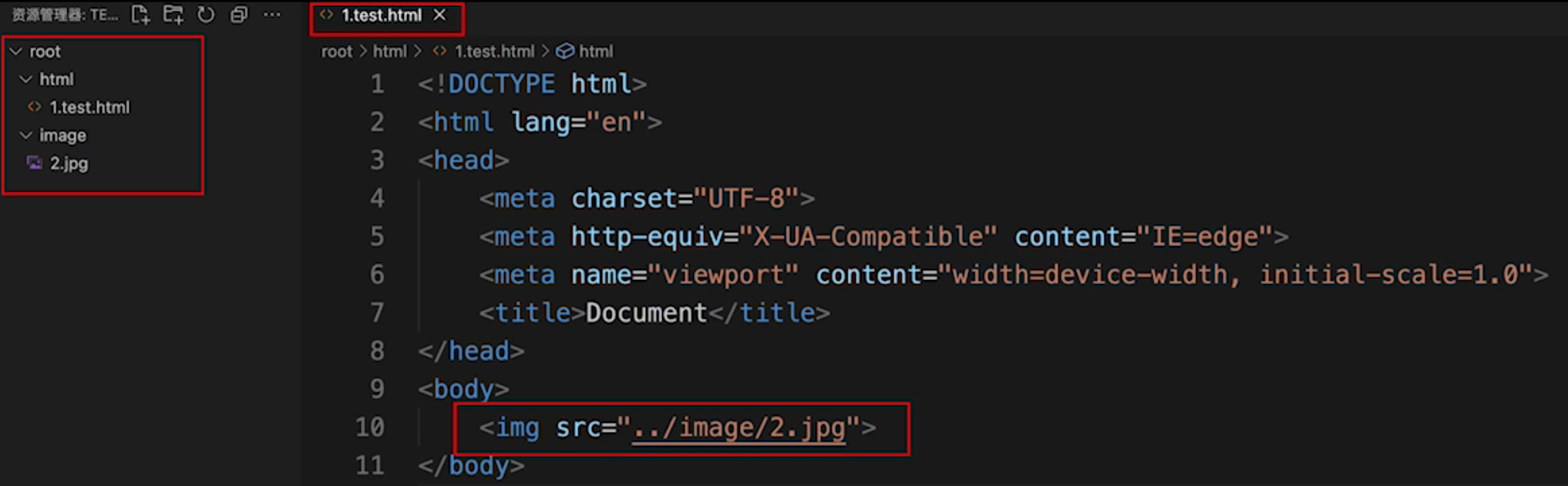
上一级路径:在文件名之前加入“…/” ,如果是上两级,则需要使用 “…/ …/”,以此类推, 如<img src=“…/baidu.gif” >

相对路径,是从代码所在的这个文件出发, 去寻找我们的目标文件的,而 我们所说的 上一级 下一级 同一级 简单说,就是 图片 位于 HTML 页面的位置
3. 锚点定位(难点)
-
通过创建锚点链接,用户能够快速定位到目标内容。
-
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<a href="#two">第二集</a>
<p id="two"> 第二季电视剧剧情 </p>
2. <a href="html02.html#two">跳转到html02.html</a>
4. 列表标签(重点)
4.1 网页中的列表应用的场景有哪些?
? 
4.2 无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
-
ul就是声明一下。这是一个无序列表,li表示列表项
-
脚下留心:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
| 值 | 描述 |
|---|---|
| disc | 默认值、实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
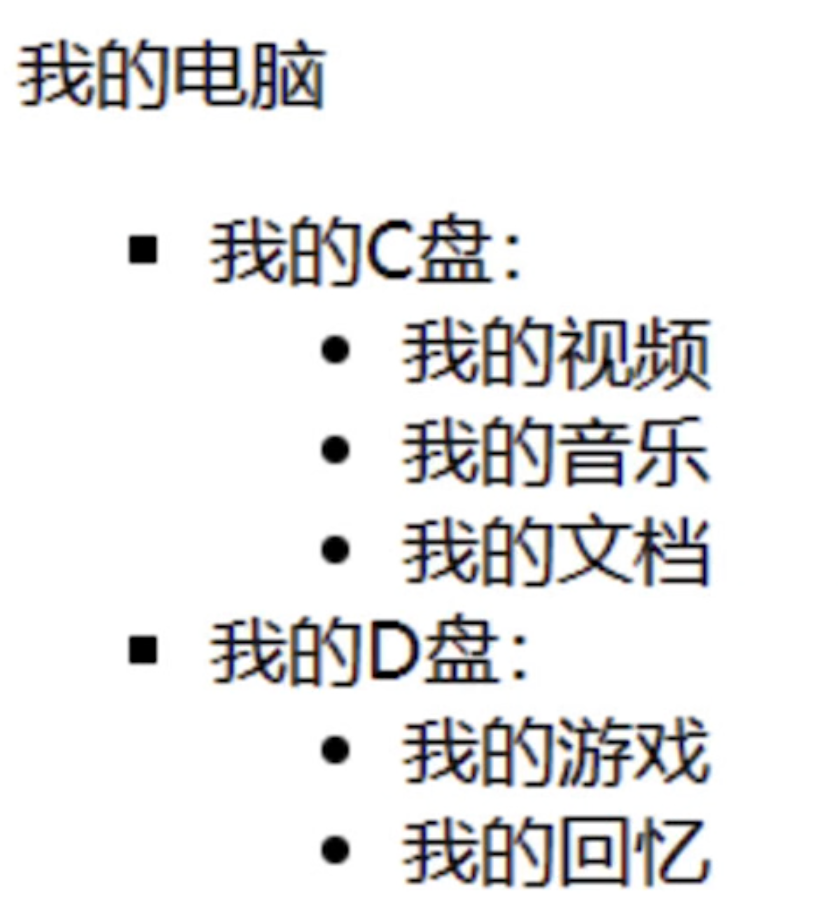
案例:

<body>
<p>我的电脑</p>
<ul type="square">
<li >我的c盘
<ul type="disc">
<li>我的视频</li>
<li>我的音乐</li>
<li>我的文档</li>
</ul>
</li>
<li>我的D盘
<ul type="disc">
<li>我的视频</li>
<li>我的音乐</li>
<li>我的文档</li>
</ul>
</li>
</ul>
</body>

<ul>
<li>
<p> Apple</p>
<img src="https://www.apple.com.cn/v/iphone-13-
pro/f/images/overview/design/design_display_pro_max__dswn1tntiywm_large_2x.png"
alt="" height="200">
</li>
<li>
<p>华为</p>
<img src="https://www.apple.com.cn/v/iphone-13-
pro/f/images/overview/design/design_display_pro_max__dswn1tntiywm_large_2x.png"
alt="" height="200">
</li>
<li>
<p>三星</p>
<img src="https://www.apple.com.cn/v/iphone-13-
pro/f/images/overview/design/design_display_pro_max__dswn1tntiywm_large_2x.png"
alt="" height="200">
</li>
<li>
<p>小米</p>
<img src="https://www.apple.com.cn/v/iphone-13-
pro/f/images/overview/design/design_display_pro_max__dswn1tntiywm_large_2x.png"
alt="" height="200">
</li>
</ul>
4.3 有序列表 ol (了解)
? 
- 有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
案例:
? 
<h3>2022冬奥会金牌榜</h3>
<ol>
<li>中国</li>
<li>俄罗斯</li>
<li>美国</li>
<li>日本</li>
<li>韩国</li>
</ol>
<!-- type:1,A,a,I,i -->
4.4 自定义列表(理解)
- 定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
代码示例案例:

<dl>
<dt>什么是帅哥</dt>
<dd>身高够高</dd>
<dd>有钱</dd>
<dd>帅气</dd>
<dt>什么是美女</dt>
<dd>身高够高</dd>
<dd>有钱</dd>
<dd>漂亮</dd>
</dl>
4.5 列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
|
| 无序标签 | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
|
| 有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
|
| 自定义列表 | 里面有2个兄弟, dt 和 dd |
我们现在还没有学布局,现在只要保证2个点:
- 学会什么时候用无序列表, 学会什么时候用自定义列表
- 无序列表和自定义列表代码怎么写?
- 具体的我们刚才看的布局,等我们学了css 在来全面布局。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用 Simulink 进行基于模型的设计
- 【MATLAB】数据拟合第12期-基于高斯核回归的拟合算法
- hadoop必记知识点(2)
- RK3588 学习教程3——HDMI输入配置
- TIA博途中临时变量Temp的基本概念解析
- C# ReaderWriterLock类学习
- [MySQL]用基本的mysql语句写的{商店的数据}和{学生成绩}
- anoconda 安装报错
- ssm/php/node/python电影点评系统
- (Java企业 / 公司项目)注册,配置中心Nacos的怎么使用?(含相关面试题)(一)