乐意购项目前端开发 #2
发布时间:2024年01月14日
一、Axios的安装和简单封装
安装Axios
npm install axios
在utils目录下创建 http.js 文件, 内容如下
import axios from 'axios'
// 创建axios实例
const http = axios.create({
baseURL: 'http://localhost:9999',//后端服务器地址
timeout: 5000
})
// axios请求拦截器
http.interceptors.request.use(config => {
return config
}, e => Promise.reject(e))
// axios响应式拦截器
http.interceptors.response.use(res => res.data, e => {
return Promise.reject(e)
})
export default http
封装请求函数, 然后进行测试
在api目录下创建 test.js
import http from '@/utils/http'
export function getTestAPI () {
return http({
url: 'home/test'
})
}
调用getTestAPI
//测试接口函数
import { getTestAPI } from '@/api/testAPI'
getTestAPI().then(res=>{
console.log(res);
})
二、路由设计
创建一级路由
先创建文件

<template>
<div>首页</div>
</template>
<script>
export default {
// name: 'Layout',
}
</script>
<style>
</style>
然后修改?router/index.js 内容如下
import { createRouter, createWebHashHistory } from 'vue-router'
import Layout from '@/views/Layout/index.vue'
const routes = [
{
path: '/',
component: Layout
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
打开 views/App.vue ,内容如下
<template>
<!-- 一级路由出口 -->
<router-view></router-view>
</template>
<style>
</style>
运行项目,如果报Component name "index" should always be multi-word这个错误,?
打开.eslintrc.js, 在rules中添加
'vue/multi-word-component-names': 'off'
创建二级路由
创建文件

<template>
<div>Home 页面</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
修改路由配置 router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Layout from '@/views/Layout/index.vue'
import Login from '@/views/Login/index.vue'
import Home from '@/views/Home/index.vue'
const routes = [
{
// Home 页面是首页下的二级页面,所以要配置在首页路径下
path: '/',
component: Layout,
children: [
{
// Home 页默认在首页显示,所以 path 为空
path: '',
component: Home,
}
]
},
{
path: '/login',
component: Login
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
修改 views/Layout/index.vue
<template>
<div>首页
<!-- 二级路由出口 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
// name: 'Layout',
}
</script>
<style>
</style>
运行项目

三、导入静态资源和CSS文件
css存放CSS文件, img存放图片资源

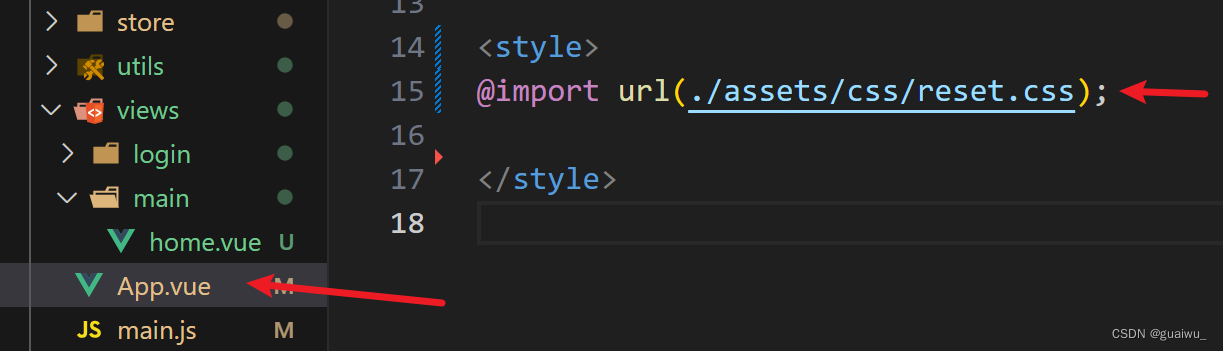
基础css样式的使用

文章来源:https://blog.csdn.net/guaiwu_/article/details/135587438
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!