实现图片点击切换、通过classList修改样式、操作表单元素属性、自定义属性
发布时间:2024年01月20日
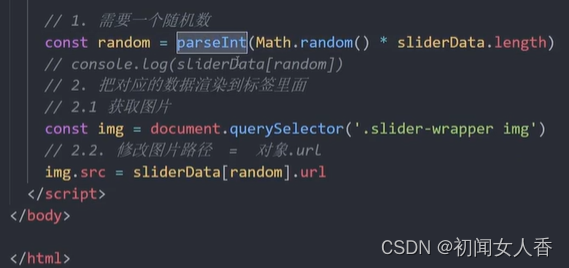
实现图片点击切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
box-sizing: border-box;
}
.box {
background-color: pink;
width: 200px;
height: 150px;
border: 1px solid black;
}
#NameBox{
font-size: 50px;
text-align: center;
line-height: 150px;
color: azure;
}
</style>
<body>
<div class="box" id="NameBox"></div>
<img src="../img/1.jpeg">
<script>
const box = document.querySelector('.box')
const NameBox = document.getElementById('NameBox');
box.style.width = '400px'
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
const img = document.querySelector('img')//获取元素
const random = getRandom(1, 6)
img.src = `../img/${random}.jpeg`
let num = 1;
function showMessage() {
num++;
if (num % 5 === 0) {
img.src = `../img/3.jpeg`
NameBox.textContent = '图片3';
} else if (num % 2 === 0) {
img.src = `../img/2.jpeg`
NameBox.textContent = '图片2';
} else {
img.src = `../img/1.jpeg`
NameBox.textContent = '图片1';
}
console.log(num);
// img.src = `../img/${num}.jpeg`
}
img.addEventListener('click', showMessage)//img
</script>
</body>
</html>
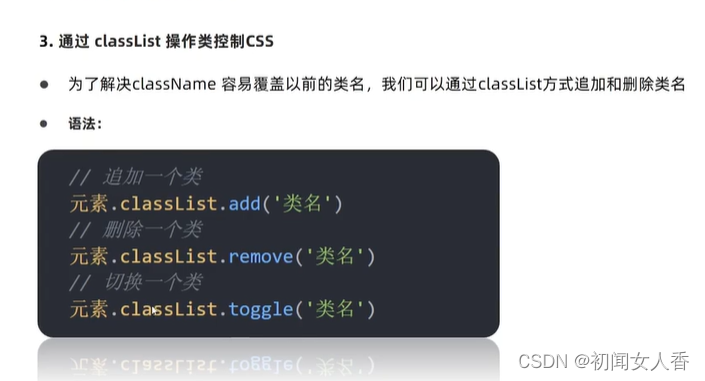
通过classList修改样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box{
width: 200px;
height: 200px;
color: #333;
}
.active{
color: red;
background-color: pink;
}
</style>
<body>
<div class="box">文字</div>
<script>
//通过classList添加
//获取元素
const box = document.querySelector('.box')
//修改样式
//追加类 add() 类名不加点 并且是字符串
box.classList.add('active')
//删除类 remove() 类名不加点 并且是字符串
box.classList.remove('box')
//切换类 toggle() 有就删掉,没有就加上
box.classList.toggle('active')
</script>
</body>
</html>

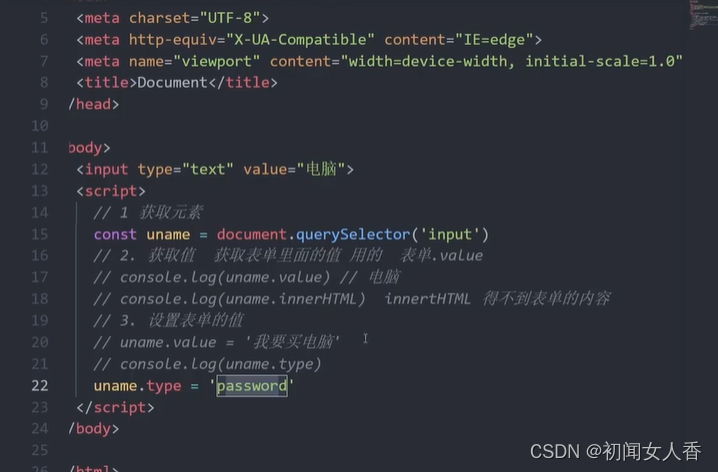
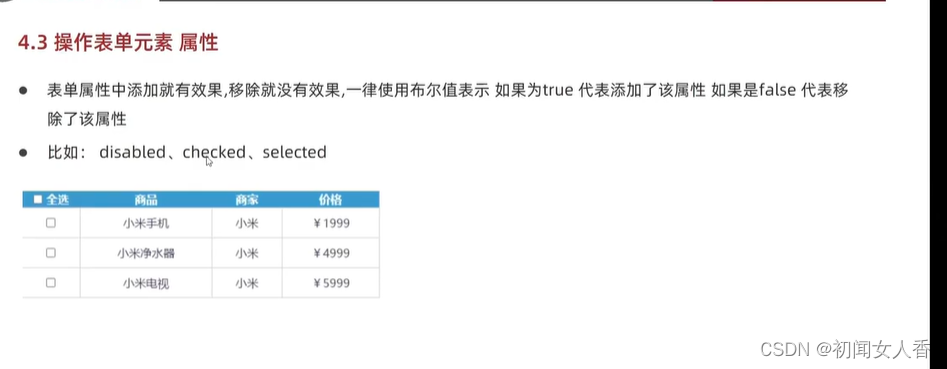
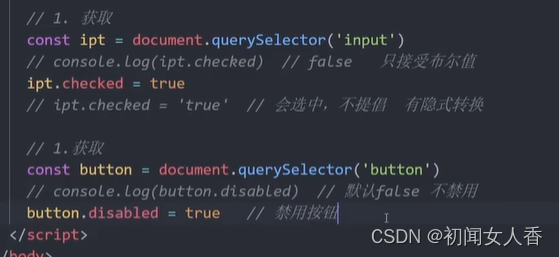
操作表单元素属性




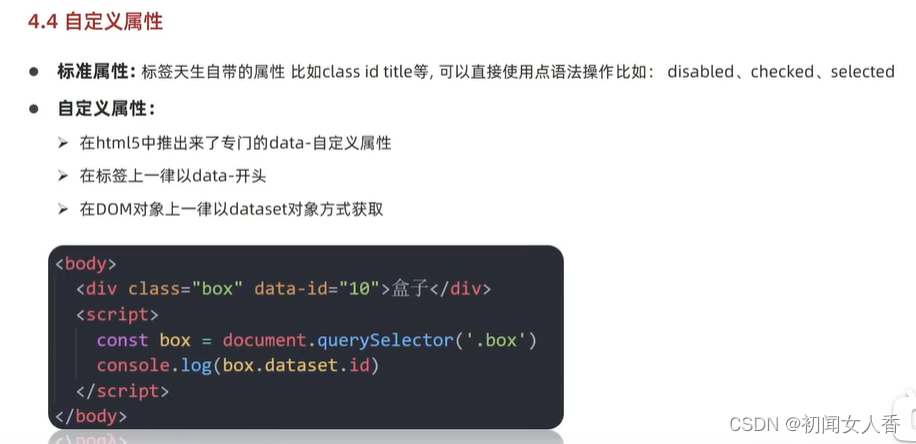
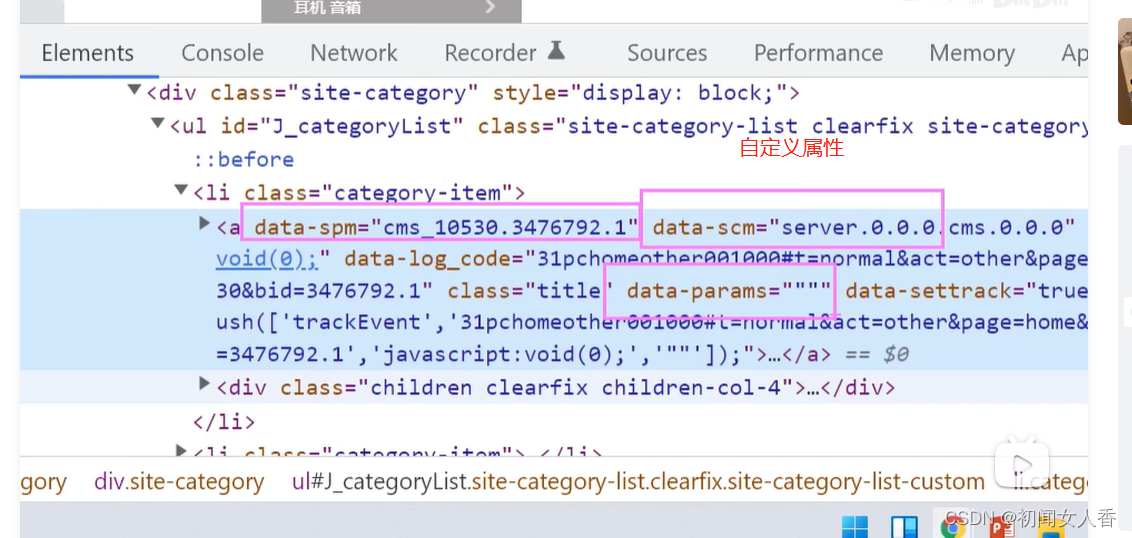
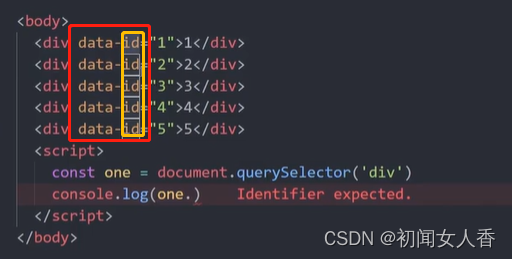
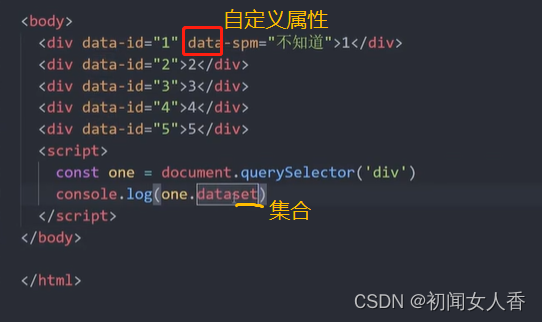
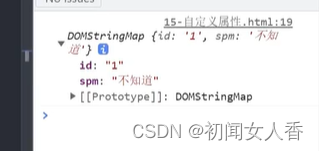
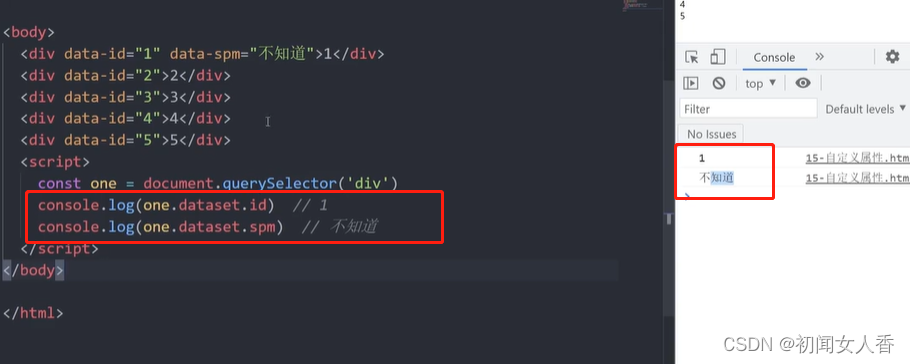
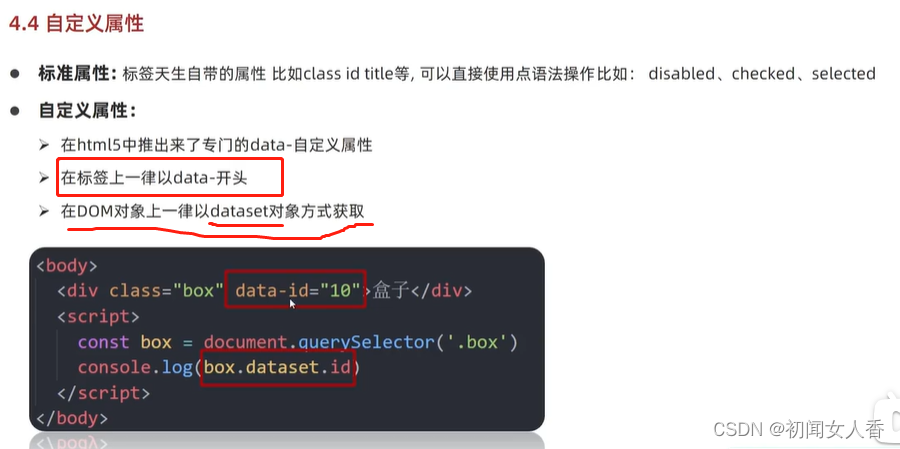
自定义属性




输出结果为



文章来源:https://blog.csdn.net/m0_70251011/article/details/135626640
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 并行开发模式:低代码缩短产品开发周期,实现跨部门高效协作
- 编程的奇妙世界:膛目结舌的代码技巧探秘
- Module-Federation[微前端]
- stm32用cubemx开发HAL库串口协议控制PWM灯亮度带proteus仿真(一)硬件配置
- FP16数据格式详解
- 【linux 多线程并发】多任务调度器,调度策略时间片轮转,先进先出,多种实时任务的策略,内核级最高优先级调度策略
- 组复制安装部署 MySQL 8.0 Group Replication
- 软件测试|好用的pycharm插件推荐(一)——Indent Rainbow
- java税务信息管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
- u盘之前可以识别但是突然识别不了怎么办