h5页面---点击左侧导航栏按钮,按钮自动跳转到页面顶部
发布时间:2024年01月04日
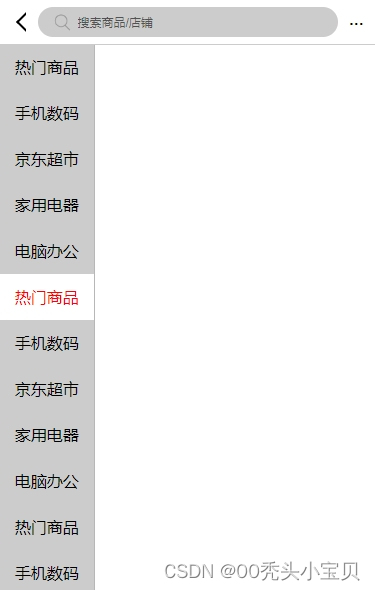
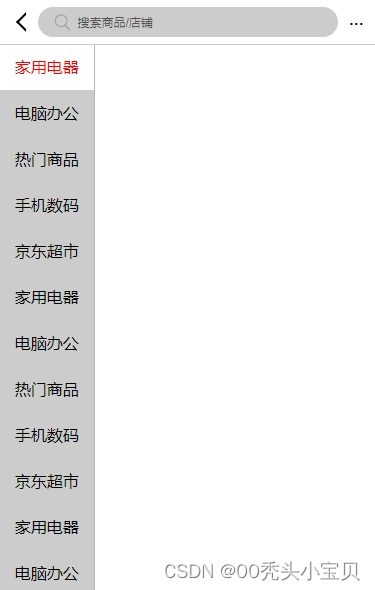
1.效果图


2.html
<div>
<header>
<div class="arrow">
<div class="left">
</div>
</div>
<div class="search">
<div class="search-img">
<img src="../小米官网/images/search.png" alt="" srcset="">
</div>
<input type="text" placeholder="搜索商品/店铺">
</div>
<div class="dian">
...
</div>
</header>
<main>
<div class="left-section">
<ul>
<li>热门商品</li>
<li>手机数码</li>
<li>京东超市</li>
<li>家用电器</li>
<li>电脑办公</li>
<li>热门商品</li>
<li>手机数码</li>
<li>京东超市</li>
<li>家用电器</li>
<li>电脑办公</li>
<li>热门商品</li>
<li>手机数码</li>
<li>京东超市</li>
<li>家用电器</li>
<li>电脑办公</li>
<li>热门商品</li>
<li>手机数码</li>
<li>京东超市</li>
<li>家用电器</li>
<li>电脑办公</li>
<li>热门商品</li>
<li>手机数码</li>
<li>京东超市</li>
<li>家用电器</li>
<li>电脑办公</li>
<li>热门商品</li>
<li>手机数码</li>
<li>京东超市</li>
<li>家用电器</li>
<li>电脑办公</li>
</ul>
</div>
<div class="right-section">
</div>
</main>
</div>2.js,关键document.documentElement.scrollTop,页面滚动属性
<script>
// 获取元素
let li = document.querySelectorAll('.left-section li');
let content = document.querySelectorAll('.right-section div');
// 高亮显示,排他,利用双重forEach,先去除active,再给点击内容单独添加active
li.forEach((item,index) => {
item.onclick = (e) => {
e.stopPropagation();
li.forEach(i => {
i.classList.remove('active')
})
// 页面未滚动时
document.documentElement.scrollTop = (46 * index) //点击触发scrollTop = 0 ,也就是回到顶部
item.classList.add('active')
}
})
// 监听页面滚动,滚动事件添加高度
window.addEventListener('scroll', () => {
li.forEach((item,index) => {
item.onclick = (e) => {
e.stopPropagation();
li.forEach(i => {
i.classList.remove('active')
})
// 页面滚动时,获取当前滚动高度,每个li的高度为46px,根据当前点击的li的索引值,乘以索引值,得到距离页面顶部的高度,即为需要滑动到顶部的距离
document.documentElement.scrollTop = (46 * index) //点击触发scrollTop = 0 ,也就是回到顶部
item.classList.add('active')
}
})
})
</script>3.css
*{
padding: 0;
margin: 0;
}
ul li,ol li{
list-style-type: none;
}
header{
width: 100%;
height: 44px;
display: flex;
justify-content:center;
align-items: center;
border-bottom: 1px solid #ccc;
position: fixed;
top: 0;
left: 0;
z-index: 999999999999;
/* 头部添加背景颜色意为main部分中ul滑动时隐藏内容 */
background-color: #fff;
}
.arrow{
width: 5%;
text-align: center;
padding-left: 5%;
}
/* 左箭头 */
.left{
border: 2px solid #000;
width: 10px;
height: 10px;
border-left-color: transparent;
border-top-color: transparent;
transform: rotate(135deg);
}
.search{
width: 80%;
height: 30px;
background-color: #cccccc;
border-radius: 50px;
line-height: 30px;
display: flex;
align-items: center;
text-align: center;
}
.search-img{
width: 10%;
height: 25px;
padding-left: 10px;
}
.search img{
width: 25px;
height: 25px;
}
.search input{
width: 80%;
outline:none;
background-color: #cccccc;
}
/* 修改input框中placeholder的样式 */
.search input::placeholder {
color: rgba(0,0,0,0.6);
font-size: 12px;
}
/* 去除input框的默认样式 */
input {
border: none;
outline: none;
padding: 0;
margin: 0;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background-image: none;
background-color: transparent;
font-size: inherit;
}
input:focus {
outline: none;
}
.dian{
width: 10%;
height: 44px;
line-height: 35px;
text-align: center;
font-size: 20px;
color: #000;
}
main{
margin-top: 44px;
height: 100%;
display: flex;
}
.left-section{
width: 25%;
height: auto;
min-height: 100%;
overflow-y: hidden;
border-right:1px solid rgba(0,0,0,0.1);
background-color: #ccc;
}
ul{
overflow-y: hidden;
height: auto;
}
ul li{
width: 100%;
height: 46px;
text-align: center;
line-height: 46px;
}
.active{
color: red;
background-color: white;
}
.right-section{
width: 75%;
height: auto;
min-height: auto;
}4.end

文章来源:https://blog.csdn.net/m0_72929120/article/details/135393383
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MyBatis-Flex 尝鲜
- CANoe中最常见的文件类型
- CompletableFuture超详解与实践
- 解决子元素的click事件会触发父元素的dbclick事件
- 机器视觉工程师的经济学,有稳定的工作,有稳定的收入,在我看来,也不是很稳定,看你有没有抗风险的能力
- JS 获取指定日期是星期几?
- avue-form 附件上传增加参数;上传前检查是否重复 覆盖或者跳过
- Linux_Ubuntu 系统入门
- 【Segment Anything Model】十一:LoRA微调SAMEncoder图像编码器
- LeetCode 104. 二叉树的最大深度