深入理解JS语法与变量
深入理解JS语法与变量
前言
在现代Web开发中,JavaScript扮演着至关重要的角色。它的语法和变量是理解这门语言的关键。就像学习一门新语言一样,JavaScript的语法规则和变量概念可能会让人感到挑战,但同时也散发着强大的魅力。让我们一同揭开JavaScript的神秘面纱,探索这门语言的奇妙之处。
初识JavaScript
前端三层

JavaScript是一种高级、解释型的编程语言,具有轻量级、跨平台的特性。以下是JavaScript的主要历史里程碑:
-
诞生(1995年):
- JavaScript由Netscape公司的Brendan Eich在1995年创建。最初命名为"LiveScript",后来与Sun Microsystems合作,改名为JavaScript。
-
浏览器战争(1995-2001年):
- JavaScript迅速在Netscape Navigator浏览器中流行起来,并很快成为网页开发的核心技术。
- 微软推出了JScript,这是他们在Internet Explorer中的JavaScript实现。这导致了一系列的“浏览器战争”时期,其中各浏览器尝试通过引入自己的技术来吸引开发者。
-
ECMAScript标准化(1997年):
- 为了规范JavaScript,ECMAScript标准制定组织成立,并发布了ECMAScript 1.0标准。ECMAScript定义了JavaScript的核心语法和功能。
-
DOM和BOM(Document Object Model和Browser Object Model):
- W3C制定了DOM和BOM标准,这些标准定义了JavaScript与文档对象和浏览器对象的交互方式,使开发者能够动态地操作和更新网页内容。
-
Ajax的兴起(2005年):
- Ajax(Asynchronous JavaScript and XML)的兴起标志着JavaScript在网页上实现异步数据传输的能力。这使得网页可以在不重新加载整个页面的情况下更新部分内容,提升了用户体验。
-
Node.js的出现(2009年):
- Ryan Dahl在2009年发布了Node.js,这是一个基于JavaScript运行的服务器端平台。Node.js的出现使得JavaScript可以用于服务器端开发,从而实现了全栈开发。
-
ES6(ECMAScript 2015):
- ECMAScript 2015引入了大量新特性,包括let和const关键字、箭头函数、类、模块等。这些特性使得JavaScript更加现代化、强大和易于维护。
-
JavaScript框架和库的崛起:
- 随着时间的推移,许多JavaScript框架和库如Angular、React和Vue等崛起,简化了前端开发的复杂性,并推动了单页面应用程序(SPA)的流行。
-
现代JavaScript(2020年以后):
- JavaScript持续发展,不断推出新的语言特性和功能,以满足不断变化的开发需求。近年来,TypeScript等衍生语言也受到了广泛关注。
JavaScript已经成为前端开发的核心技术之一,同时在服务器端和移动应用开发中也有着广泛的应用。
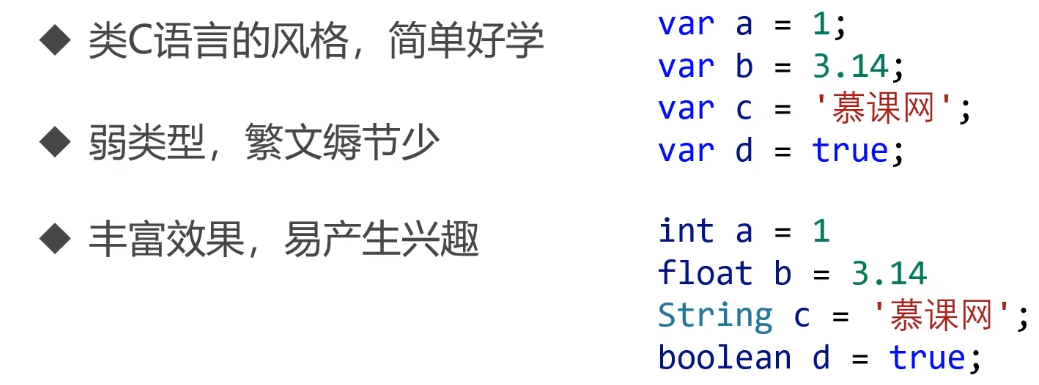
JavaScript的语言风格和特性

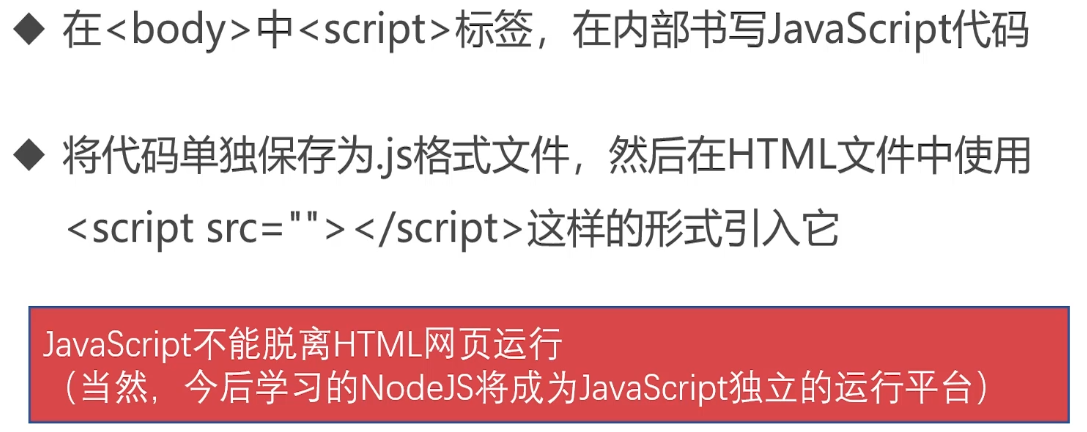
JavaScript的书写位置

认识输出语句

alert() 是内置函数,函数就是功能的“封装”调用函数需要使用圆括号
console是JS的内置对象,通过“打点”可以调用它内置的log“方法”,所谓“方法”就是对象能够调用的函数。
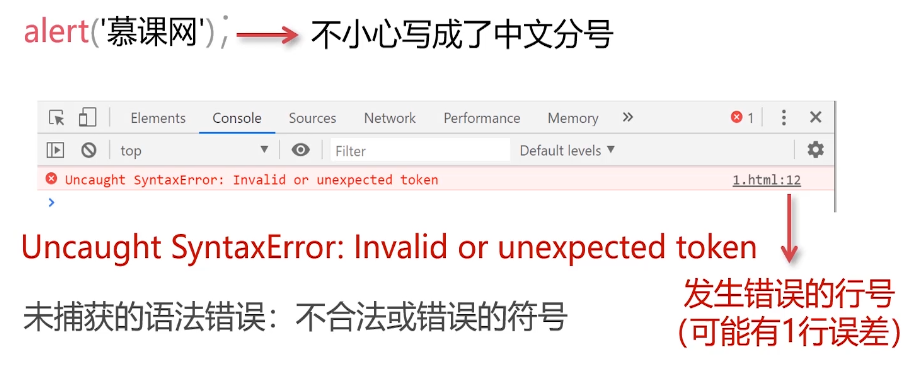
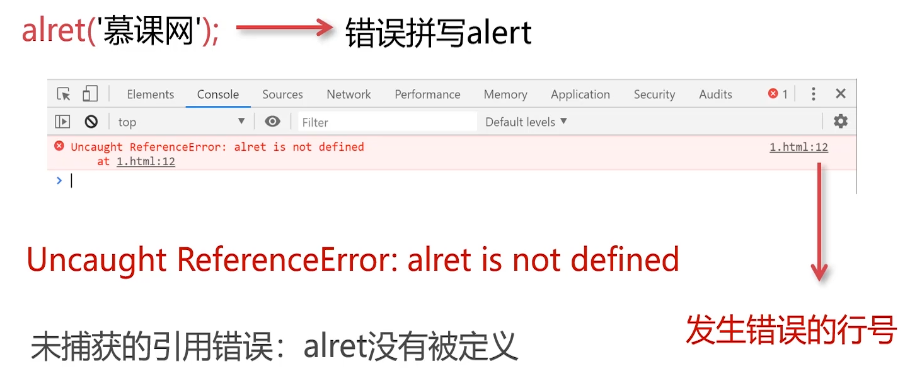
学会处理报错



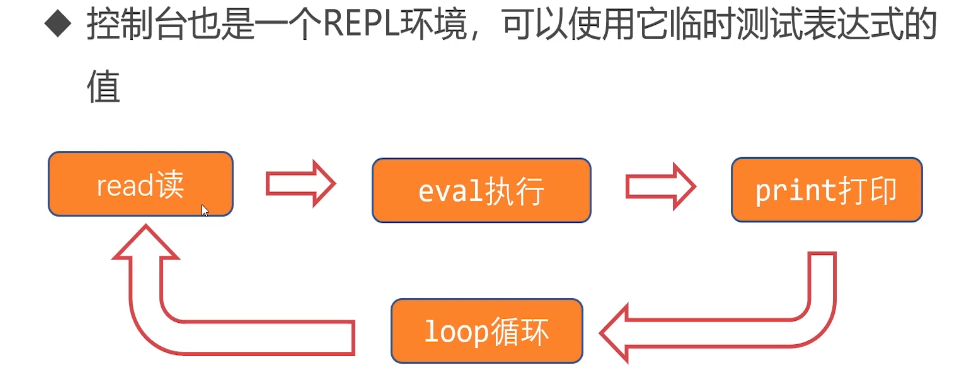
REPL 环境

变量
变量是计算机语言中能储存计算结果或能表示值抽象概念
变量不是数值本身,它们仅仅是一个用于存储数值的容器
定义变量
要想使用变量,第一步就是声明它,并给它赋值 eg: let a = 5 ;
改变变量
变量的值可以被改变,改变变量值不再需要书写let了
let a = 10; //定义变量a并赋初始值为10
a = 18; // 更改变量a的值为18
console.log(a); // 18
变量的合法命名
在JavaScript中,变量的命名必须遵循一些规则和约定。以下是一些关于JavaScript变量命名的规则:
-
标识符的组成:
- 变量名必须以字母(a-z、A-Z)或者下划线(_)或者美元符号($)开头。
- 后续的字符可以是字母、数字(0-9)、下划线或美元符号。
-
大小写敏感:
- JavaScript是区分大小写的,因此
myVariable和myvariable是两个不同的变量。
- JavaScript是区分大小写的,因此
-
保留字:
- 不能使用JavaScript的保留字作为变量名。例如,
var、function、if等是JavaScript的保留字,不能用作变量名。
- 不能使用JavaScript的保留字作为变量名。例如,
-
合理和描述性:
- 命名应该具有描述性,能够清晰地表达变量的用途。这有助于代码的可读性和维护性。
- 避免使用单个字符(除非是计数器或循环变量),而是选择有意义的名称。
-
驼峰命名法:
- 推荐使用驼峰命名法(Camel Case)来命名变量,特别是在多个单词组成的变量名中,第一个单词小写,后续单词首字母大写。例如:
myVariableName。
- 推荐使用驼峰命名法(Camel Case)来命名变量,特别是在多个单词组成的变量名中,第一个单词小写,后续单词首字母大写。例如:
示例:
// 合法的变量名
var firstName;
var lastName;
var myVar;
var _underscoreVar;
var $dollarVar;
var camelCaseExample;
// 不合法的变量名
// var 1stVariable; // 不能以数字开头
// var my-variable; // 不能使用连字符
// var var; // 不能使用保留字
遵循这些规则,可以确保你的JavaScript变量名是合法的,并且代码易读易维护。
变量的默认值
一个变量只定义,但没有赋初值,默认值是undefined
一个变量只有被var / let 定义,并赋初值之后,才算正式初始化完成
var a;
console.log(a); // undefined
a = 10;
console.log(a); // 10
变量的常见错误
不用var / let 定义,而直接将值赋予它,虽不引发报错,但会产生作用域问题。
a = 10;
console.log(a); // 能输出10
尝试使用一个既没有被var定义过,也没有赋过值的字符,就会产生引用错误。
console.log(b); // ×
等号表示赋值
var a = 10;
a = a + 1;
console.log(a); // 11
同时声明多个变量
使用逗号同时声明和初始化两个变量
var a = 0 , b = 0;
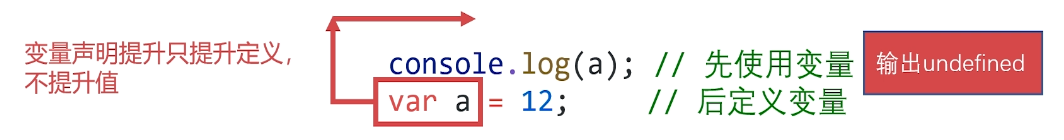
变量声明提升
变量声明的提升:你可以提前使用一个稍后才声明的变量,而不会引发异常
在执行所有代码前,JS有预解析阶段,会预读所有变量的定义

注意事项
变量声明的提升是JavaScript的特性,所以经常出面试题
在实际开发时,不要刻意使用变量声明提升特性。一定要先定义并给变量赋初值,然后再使用变量
结语
JavaScript语法与变量是深入学习这门语言的关键。通过这篇博客,你将建立起对JavaScript基础的牢固理解,并掌握一些高级特性。无论是面对初学者的入门挑战,还是对于有经验者的深度探讨,希望这篇文章能为你提供有益的指导,让你更加游刃有余地在JavaScript的编程世界中驰骋。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue中如何写过滤器
- 【WinForm.NET开发】自定义控件的设计时属性
- 3.苍穹外卖-day03
- 媒介pr工作内容有哪些,小红书达人投放总结!
- linux下驱动学习—平台总线 (3)
- [晓理紫]每日论文分享(有中文摘要,源码或项目地址)--大模型、扩散模型、视觉导航
- 2024年甘肃省职业院校技能大赛信息安全管理与评估 样题三 模块一
- 清理docker 无用数据
- Goland配置leetcode
- Ansys Lumerical|大尺寸超透镜的光线追迹仿真