C# CefSharp 输入内容,点击按钮,并且滑动。
发布时间:2024年01月23日
前言
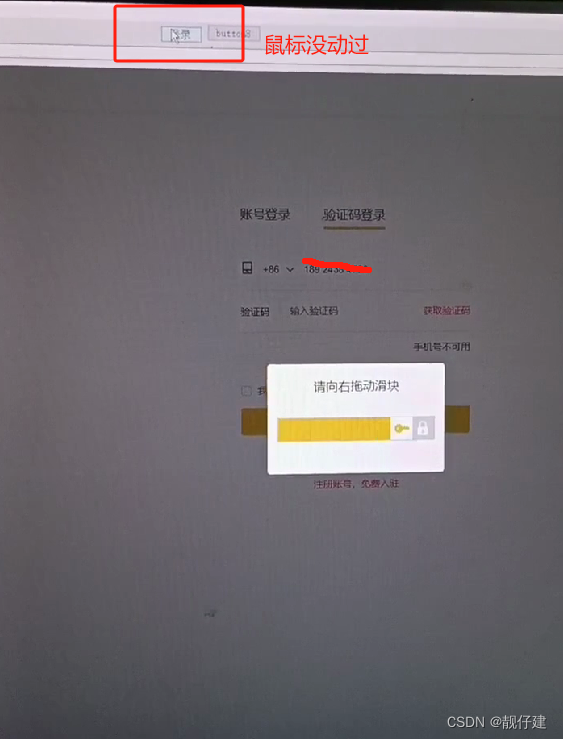
? ? ? ? 帮别人敲了个Demo,抱试一试心态,居然成功了,可以用。给小伙伴们看看效果。

遇到问题
????????1,input输入value失败,里面要套了个事件,再变换输入value。后来用浏览器开发工具,研究js代码,太难了,涉及react.js(猜测)。
????????2,滑动往右拖的时候,快点终点时就要提前必须慢慢的拖过去,快得话,会滑动失败。
C#代码:
string ph = textBox1.Text.Trim();
//拼接js要的输入内容
string code = "let input = document.getElementById(\"phone\");input.value = '" + ph + "';let event = new Event('input', { bubbles: true });event.simulated = true;let tracker = input._valueTracker;if (tracker) {tracker.setValue(input); }input.dispatchEvent(event);setTimeout(() => {document.getElementsByClassName('timer-button')[0].click();}, 3000);";
try
{
Task task = Task.Run(() =>
{
chromiumWebBrowser1.GetMainFrame().ExecuteJavaScriptAsync(code);
});
if (task.Wait(5000))
{
Task.Run(() =>
{
Thread.Sleep(5000);
//浏览器执行js代码
var btss = csbrowser.EvaluateScript(chromiumWebBrowser1.GetMainFrame(), Properties.Resources.CSS_JS2);
csbrowser.WaitBusy(chromiumWebBrowser1, 30, 1000);
List<string> lisTT = btss.Split(',').ToList();
int x = int.TryParse(lisTT[0], out int result_X) ? result_X : 0;
int y = int.TryParse(lisTT[1], out int result_Y) ? result_Y : 0;
var host = chromiumWebBrowser1.GetMainFrame().Browser.GetHost();
//按住鼠标鼠标左键
chromiumWebBrowser1.GetBrowserHost().SendMouseClickEvent(x + 15, y + 20, MouseButtonType.Left, false, 1, CefEventFlags.None);
//滑动数据
List<int> removeInt = new List<int>();// 160
removeInt.Add(130);
removeInt.Add(20);
removeInt.Add(30);
removeInt.Add(30);
removeInt.Add(10);
//遍历滑动距离
foreach (int item in removeInt)
{
x = (x + item);
Thread.Sleep(30);
host.SendMouseMoveEvent(x, y, false, CefEventFlags.LeftMouseButton);
}
//抬起鼠标左键
host.SendMouseClickEvent(x, y, MouseButtonType.Left, true, 1, CefEventFlags.None);
});
};
}
catch (Exception)
{
throw;
}js代码,获取坐标。
var obj = document.getElementsByClassName("boxStatic ");
var es = document.getElementsByTagName("div");
for (var i = 0; i < es.length; i++) {
if (es[i].className.indexOf("boxStatic") >= 0 ) {
obj = es[i];
break;
}
}
function GetObjPos(ATarget) {
var target = ATarget;
var pos = new CPos(target.offsetLeft, target.offsetTop);
target = target.offsetParent;
while (target) {
pos.x += target.offsetLeft;
pos.y += target.offsetTop;
target = target.offsetParent;
}
return pos;
}
function CPos(x, y) {
this.x = x;
this.y = y;
}
[ GetObjPos(obj)['x'], GetObjPos(obj)['y']].toString();该文为原创文章,转载请注明原文出处
本文章博客地址:C# CefSharp 输入内容,点击按钮,并且滑动。
Author:靓仔建gaolian1025
(待业中,希望帮助到各位,大家的支持是创作最大动力!)
文章来源:https://blog.csdn.net/qq_33435149/article/details/135737176
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- stm32 FOC系列 直流有刷控制原理
- 【project】estimate Aβ-PET pattern
- 基于协同过滤推荐算法的电影推荐系统
- fatfs_diskio关键代码
- Java中的抽象abstract
- 【BXZ_231228】使用Sklearn Kmeans及RFM对淘宝客户进行分类关怀
- 亚马逊、eBay、TikTok等平台的综合运营实用工具分享!
- 电子学会C/C++编程等级考试2023年12月(四级)真题解析
- Js脱敏工具
- 【外汇天眼】误入假冒Ctrl Investments无法出金,投资者:太相信网友了!