【JavaScript】js实现滚动触底加载事件
发布时间:2024年01月15日
一、html和css
可视区固定500px,设置overflow-y: auto 来实现滚动。
1.1、html
<template>
<div class="scroll"
ref='scroll'
@scroll="onScroll">
<div class="crad"
v-for="i in 10"
:key="i"></div>
</div>
</template>
1.2、css
<style lang='scss' scoped>
.scroll {
overflow: auto;
height: 500px;
.crad {
height: 200px;
margin-top: 10px;
background-color: red;
}
}
</style>
1.3、效果如下

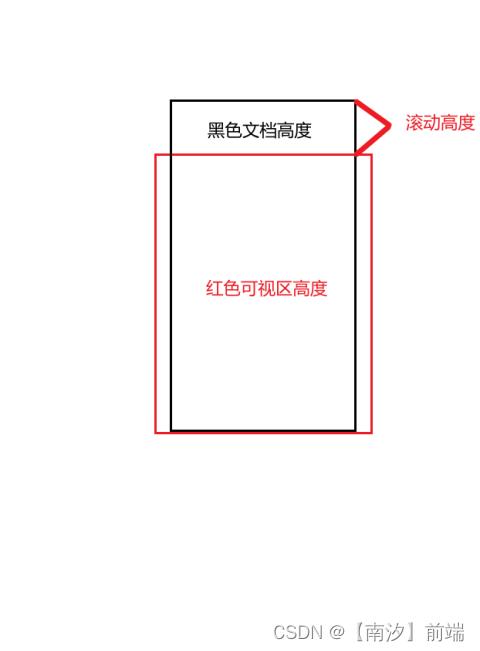
二、实现思路

触发的条件是: 可视高度 + 滚动距离 >= 实际高度。例子我会使用vue来实现,和原生实现是一样的。
- 可视高度(offsetHeight):通过 dom 的
offsetHeight获得,表示区域固定的高度。这里我推荐通过getBoundingClientRect()来获取高度,因为使用前者会引起浏览器回流,造成一些性能问题。 - 滚动高度
(scrollTop):滚动事件中通过e.target.scrollTop获取,表示滚动条距离顶部的px - 实际高度(
scrollHeight):通过dom 的 scrollHeight获得,表示区域内所有内容的高度(包括滚动距离),也就是实际高度
2.1、基础实现
onScroll(e) {
let scrollTop = e.target.scrollTop
let scrollHeight = e.target.scrollHeight
let offsetHeight = Math.ceil(e.target.getBoundingClientRect().height)
let currentHeight = scrollTop + offsetHeight
if (currentHeight >= scrollHeight) {
console.log('触底')
}
}
2.2、添加距离底部多少距离触发
现在我们希望是离底部一定距离就触发事件,而不是等到完全触底。如果你做过小程序,这和onReachBottom差不多的意思。
-
声明一个离底部的距离变量reachBottomDistance
-
这时候触发条件:
可视高度 + 滚动距离 + reachBottomDistance >= 实际高度
export default {
data(){
return {
reachBottomDistance: 100
}
},
methods: {
onScroll(e) {
let scrollTop = e.target.scrollTop
let scrollHeight = e.target.scrollHeight
let offsetHeight = Math.ceil(e.target.getBoundingClientRect().height)
let currentHeight = scrollTop + offsetHeight + this.reachBottomDistance
if (currentHeight >= scrollHeight) {
console.log('触底')
}
}
}
}
2.3、再次优化
在距离底部100px时成功触发事件,但由于100px往下的区域是符合条件的,会导致一直触发,这不是我们想要的。
接下来做一些处理,让其进入后只触发一次:
export default {
data(){
return {
flag: true,
reachBottomDistance: 100
}
},
methods: {
onScroll(e) {
let scrollTop = e.target.scrollTop
let scrollHeight = e.target.scrollHeight
let offsetHeight = Math.ceil(e.target.getBoundingClientRect().height)
let currentHeight = scrollTop + offsetHeight + this.reachBottomDistance
if (currentHeight >= scrollHeight && this.flag) {
console.log('触底')
this.flag = false
}
}
}
}
2.4、最终优化
实时去获取位置信息稍微会损耗性能,我们应该把不变的缓存起来,只实时获取可变的部分
export default {
data(){
return {
flag: true,
reachBottomDistance: 100
offsetHeight: 0,
}
},
mounted(){
// 页面加载完成后 将可视区高度存储起来
let dom = this.$refs['scroll']
this.offsetHeight = Math.ceil(dom.getBoundingClientRect().height)
},
methods: {
onScroll(e) {
let scrollTop = e.target.scrollTop
let scrollHeight = e.target.scrollHeight
let currentHeight = scrollTop + this.offsetHeight + this.reachBottomDistance
if (currentHeight >= scrollHeight && this.flag) {
console.log('触底')
this.flag = false
}
}
}
}
三、利用触底事件实现滚动分页加载
<template>
<div class="scroll"
ref='scroll'
@scroll="onScroll">
<div class="crad"
v-for="item in showList"
:key='item.id'></div>
<p v-show="status=='loading'">加载中</p>
<p v-show="status=='nomore'">没有更多了</p>
</div>
</template>
<script>
import { fetchList } from '@/api/index';
export default {
data () {
return {
flag: true,
reachBottomDistance: 100,
offsetHeight: 0,
// 展示区list
showList: [],
pageIndex: 1,
pageSize: 20,
totalPage: 0,
status: 'nomore'
};
},
mounted () {
// 页面加载完成后 将可视区高度存储起来
let dom = this.$refs['scroll']
this.offsetHeight = Math.ceil(dom.getBoundingClientRect().height)
this.getDataList()
},
methods: {
onScroll(e) {
let scrollTop = e.target.scrollTop
let scrollHeight = e.target.scrollHeight
let currentHeight = scrollTop + this.offsetHeight + this.reachBottomDistance
if (currentHeight >= scrollHeight && this.flag) {
console.log('触底')
this.flag = false
this.pageIndex++;
this.getDataList();
}
},
getDataList () {
fetchList({ current: this.pageIndex, size: this.pageSize }).then((res) => {
let list = res.data.data.list;
this.totalPage = res.data.data.totalPage;
this.showList = this.showList.concat(list);
if (this.totalPage > this.showList.length) {
this.status = 'loading';
//如果还有更多重新设置flag为true
this.flag = true
} else {
this.status = 'nomore';
//没有更多flag设置为false不在执行触底加载
this.flag = false
}
});
}
}
}
</script>
<style lang='scss' scoped>
.scroll {
overflow: auto;
height: 500px;
.crad {
height: 200px;
margin-top: 10px;
background-color: red;
}
}
</style>
文章来源:https://blog.csdn.net/weixin_55639808/article/details/135603439
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Generalized Focal Loss论文个人理解
- JAVAEE初阶相关内容第二十一弹--Tomcat
- Guideline 5.1.1 - Legal - Privacy - Data Collection and Storage
- 34 无聊的小明
- 机器学习---维数灾难
- 网络视频监控和流媒体技术-基础知识整理
- 20240123-其实投资也不难
- UE学习笔记--如何区分FString、FName、FText,以及使用场景
- C++精进之路(十二)类和动态内存分配
- RocketMQ源码 发送顺序消息源码分析