Document常见方法属性
发布时间:2024年01月05日
文章目录
- DOM概述
- 什么是Document对象
- document 常用属性:
- 1. document.title:获取或设置页面标题。
- 2. document.URL:获取当前页面的完整 URL。
- 3. document.domain:获取当前页面的域名。
- 4. document.body:获取页面的 body 元素。
- 5. document.head:获取页面的 head 元素。
- 6. document.documentElement:获取页面的根元素(html 元素)。
- 7. document.forms:获取页面中的所有表单元素。
- 8.document.links:获取页面中所有的链接元素。
- 9.document.images:获取页面中所有的图片元素。
- 10.document.scripts:获取页面中所有的脚本元素。
- document 常用方法:
- 总结
DOM概述
在前端开发中,DOM(文档对象模型)扮演着重要的角色。它允许我们使用JavaScript来与网页文档进行交互,实现动态的网页效果。DOM的核心部分之一就是Document对象,它代表了整个HTML文档。在本篇博客中,我们将深入探讨Document对象,包括它的属性、方法以及如何使用它来操纵网页内容。
什么是Document对象
Document对象是DOM的根节点,代表整个HTML文档。通过Document对象,您可以访问和操纵HTML文档的各个部分,包括元素、属性、文本内容等。以下是一些Document对象的常见属性和方法:
| 属性方法 | 解释 |
|---|---|
| document.getElementById(id): | 通过元素的id属性获取元素。 |
| document.getElementsByTagName(tagName): | 通过标签名获取元素的集合。 |
| document.createElement(tagName): | 创建一个新的HTML元素。 |
| document.querySelector(selector): | 通过CSS选择器获取元素。 |
| document.write(text): | 将文本写入文档。 |
| document.body: | 获取文档的元素。 |
| document.title: | 获取或设置文档的标题 |
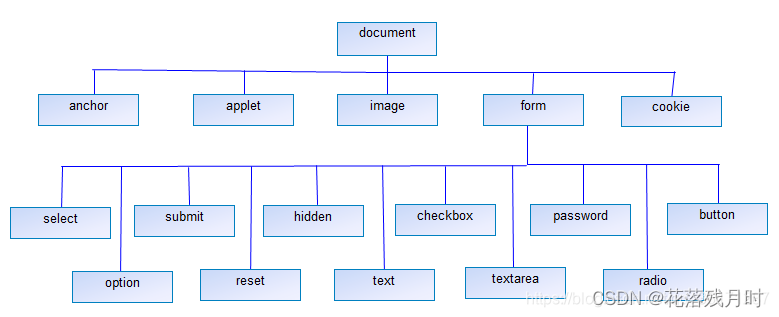
document对象层次结构如图所示:


代码演示:
document 常用属性:
1. document.title:获取或设置页面标题。
<script>
// 获取或设置文档的标题
document.title = "新的标题";
console.log(document.title); // 输出: "新的标题"
</script>
2. document.URL:获取当前页面的完整 URL。
<script>
alert(document.URL); // 弹窗显示当前页面的完整 URL
</script>
3. document.domain:获取当前页面的域名。
<script>
console.log(document.domain); // 输出当前页面的域名
</script>
4. document.body:获取页面的 body 元素。
<script>
console.log(document.body); // 输出页面的 body 元素
</script>
5. document.head:获取页面的 head 元素。
<script>
console.log(document.head); // 输出页面的 head 元素
</script>
6. document.documentElement:获取页面的根元素(html 元素)。
<script>
console.log(document.documentElement); // 输出页面的根元素
</script>
7. document.forms:获取页面中的所有表单元素。
<form action="#" method="get">
<p>
<input type="text" value="文本">
</p>
<p>
input: <input type="password">
</p>
</form>
<script>
var forms = document.forms;
console.log(forms.length); // 输出页面中表单元素的数量
console.log(forms[0]); // 输出第一个表单元素
</script>
8.document.links:获取页面中所有的链接元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#">链接1</a>
<a href="#">链接2</a>
<script>
var links = document.links;
console.log(links.length); // 输出页面中链接元素的数量
console.log(links[0]); // 输出第一个链接元素
</script>
</body>
</html>
9.document.images:获取页面中所有的图片元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="上课内容/rose(2).jpg" height="150" width="250"/>
<img src="上课内容/rose.jpg" height="280" width="250"/>
<script>
var images = document.images;
console.log(images.length); // 输出页面中图片元素的数量
console.log(images[0]); // 输出第一个图片元素
</script>
</body>
</html>
10.document.scripts:获取页面中所有的脚本元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script></script> <!-- 脚本1-->
<script></script> <!-- 脚本2-->
</head>
<body>
<script>
var scripts = document.scripts;
console.log(scripts.length); // 输出页面中脚本元素的数量
console.log(scripts[0]); // 输出第一个脚本元素
</script> <!--脚本3-->
</body>
</html>
document 常用方法:
| 方法 | 解释 |
|---|---|
| document.getElementById(): | 通过Id来获取相对应的数据 |
| document.getElementByName(); | 通过name来获取相对应的数据 |
| document.getElementByTagName(); | 通过标签名来返回标签里所有的数据 |
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">文本1</div>
<div name="div2">文本2</div>
<p>文本3</p>
<script>
var div1 = document.getElementById("div1");
console.log(div1.innerText) //输出 id为div1 里的文本内容
var div2 = document.getElementsByName("div2");
console.log(div2[0].innerText) //输出 name为div2 里的文本内容
var p=document.getElementsByTagName("p");
console.log(p[0].innerText) //输出标签为p 里的文本内容
</script>
</body>
</html>
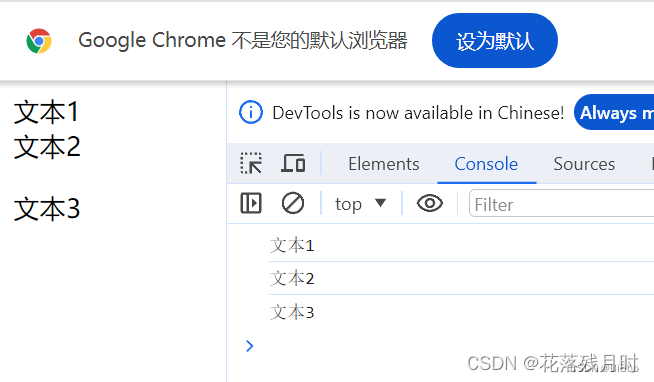
效果图:

总结
Document对象是DOM的核心,代表整个HTML文档。通过Document对象,您可以获取元素、创建新元素、写入文本、处理事件以及修改元素的样式。这些功能使JavaScript能够与网页内容互动,实现动态和交互性的网页。无论是更改文本内容、更新样式、添加交互事件,还是创建新的元素,Document对象都是前端开发不可或缺的工具之一。
文章来源:https://blog.csdn.net/tdx03/article/details/135410598
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!