wikijs的基本操作-网站配置和用户管理
去年的时候,在blog上推荐了wikijs,但是一直没有提供一个教程。
开源wiki系统推荐wiki.js, github上16500+ star,是带数据库的_好用的开源wiki系统-CSDN博客
昨天整理了一个wikijs的保姆级安装教程。
今天再带大家一起体验一下wikijs的基本使用,值得收藏加关注哦。
网站配置
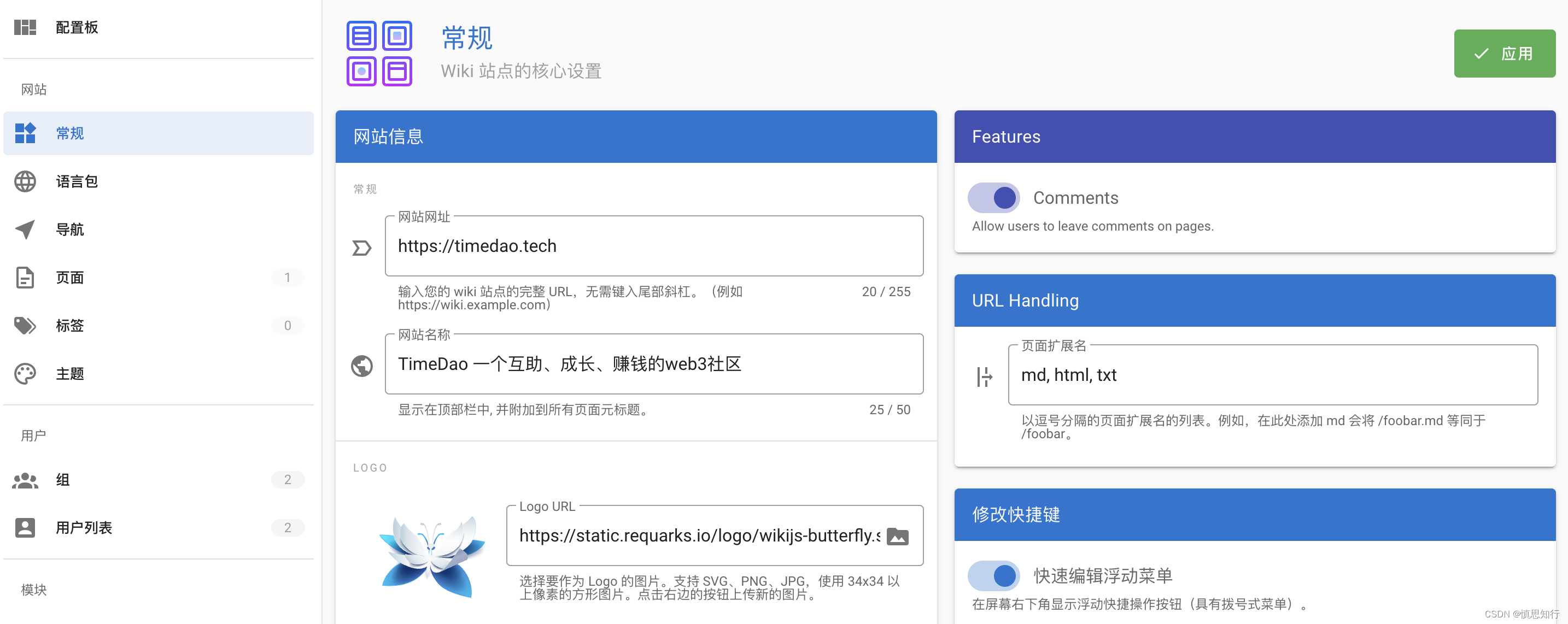
常规
在这个页面也就是一般网站cms的网站设置页面,可以设置的内容包括:网站网址、网站名称、logo、网站描述、footer页底内容等。

这个时候,你会发现,咦,你安装的是英文,我显示的为什么是中文。向下看。
语言
在安装完成后,第一件事就是安装了中文包。点击locale页面,在右侧找到中文简体语言包下载并安装。

安装完成后,还需要设置一下默认中文显示的选项,如下图。选择完成后,点击 APPLY保存后,页面立即显示中文了。

在Locale页面还支持开启多语言功能,开启之后,在新建页面时,需要选择将内容发布在哪个语言版本下,方便多语言版本内容的管理。
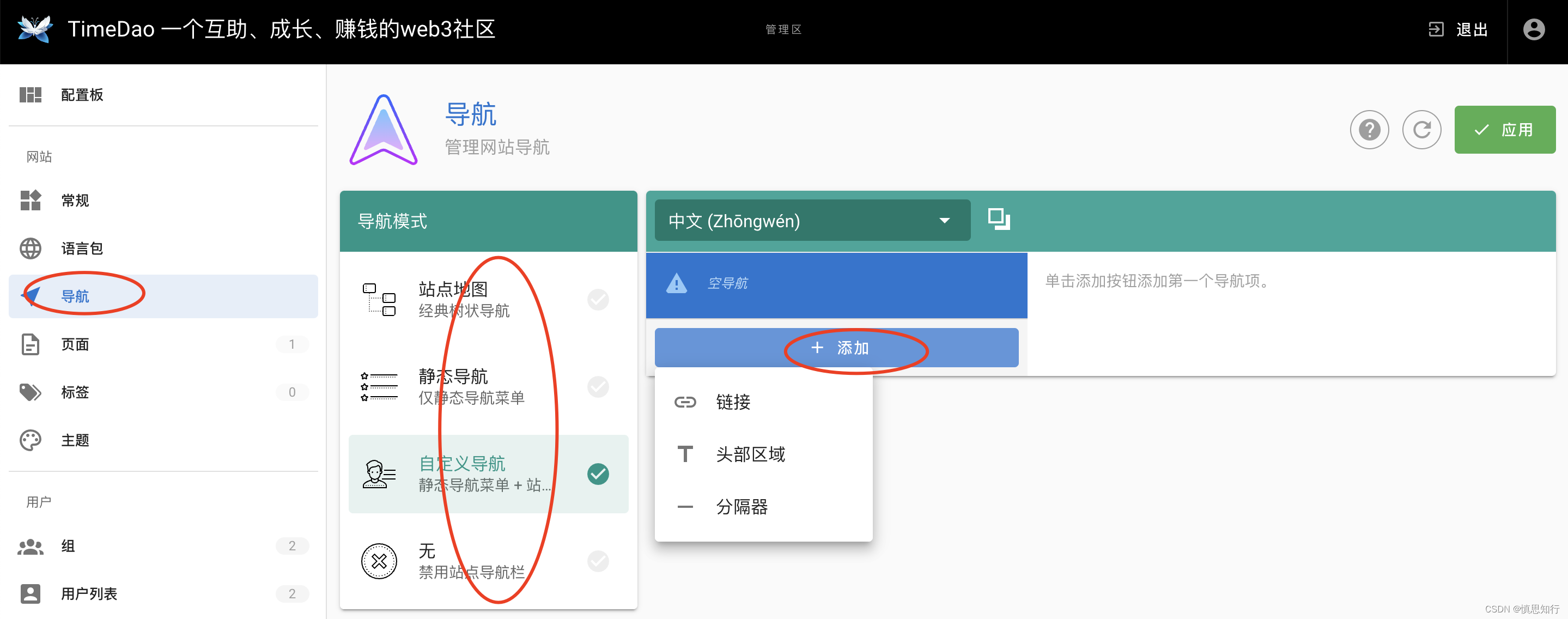
导航
打开导航页面,可以设置不同的导航模式,并添加导航内容。

网站的导航,一部分来自于创建的页面,一部分来自于这里设置的导航信息。
导航部分会影响页面的以下区域。

页面
页面展示所创建的页面列表,在这里可以看到在不同语言版本的内容,path的路径为多语言版本的路径。
图中的visualize按钮为展示页面的拓扑结构。

点击某一个页面,可以对该页面进行管理。如下图所示,可以进行查看、编辑、查看源码、历史版本、删除等操作。

标签
在标签页,可以添加标签,用于将不同页面的内容归类。不做赘述。
主题
在主题页可以选择不同的模版,不过当前也只有default模版可以选择。
如果你是一名开发者,有兴趣可以开发一套模版哦。
这里强调的一个功能是,主题设置。

在主题设置中,有3个选项,用于控制一个页面的内容导航所展示的位置。
Left居左,Right居右,Hidden隐藏。选择Right后,前台页面展示效果如下。

用户
组
在组页面中可以添加新的group,添加后编辑组的权限。

如图,添加了以一个member组,点击进入组编辑。

Settings编辑:组名称、组成员登录后默认返回的位置。
Permissions编辑:分为content、user、administrator,分别为对内容的增删改查、添加用户和用户管理、管理员功能分配。
Page Rules编辑:控制页面的访问权限控制,可以授权页面范围。
Users编辑:可以向该组中添加或删除成员。
用户
用户页面可以看到所有的用户信息。不过遗憾的是未开放注册功能,需要管理员添加用户,并分配权限。

以上就是wikijs的网站基本配置和用户管理的说明了。
可以查看我使用wikijs搭建的TimeDao吧。希望做一个web3社区,有兴趣的可以找我哦(myto88),也可以在公众平台“慎思知行”上找到我。这个TimeDao不是单纯用来展示wikijs的,是准备启动的一个项目。内容会慢慢更新。
如果你们在使用过程中遇到了问题,也可以一起交流。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 卫星接收LNBs的专用电路
- 办公楼智能照明控制系统方案:SM15633EK
- 【飞翔的鸟】飞行游戏-uniapp项目开发流程详解
- mysql函数(一)之常见的日期函数汇总
- Koodo Reader : 一个开源免费的电子书阅读器
- 向日葵远程工具安装&Mysql5.7的安装与配置
- HashMap常见面试问题
- python趣味编程-带有Python数据库的简单银行系统
- 支持AUTOSAR Classic以及Adaptive平台的DEXT诊断数据库
- Ubuntu系统开不了机左上角一直显示一个白色的杠