Qt实现的聊天画面消息气泡
发布时间:2023年12月17日
Qt实现的聊天画面消息气泡
采用基于QWidget+Mingw实现的原生的消息气泡
通过覆写QWidget::paintEvent(QPaintEvent *event)方法,每当窗口尺寸变化时都会触发paintEvent事件,在覆写QWidget::paintEvent(QPaintEvent *event)方法中重新绘制聊天气泡在QListWidget添加QListWidgetItem项目实现聊天气泡,可以实现气泡跟随窗口尺寸变化而动态的使气泡的宽高。
Qt相关系列文章:
一、Qt实现的聊天画面消息气泡
二、基于QTreeWidget实现多级组织结构
三、基于QTreeWidget实现带Checkbox的多级组织结构选择树
代码已上传到【https://gitee.com/duyanjun/bubbleChat.git】
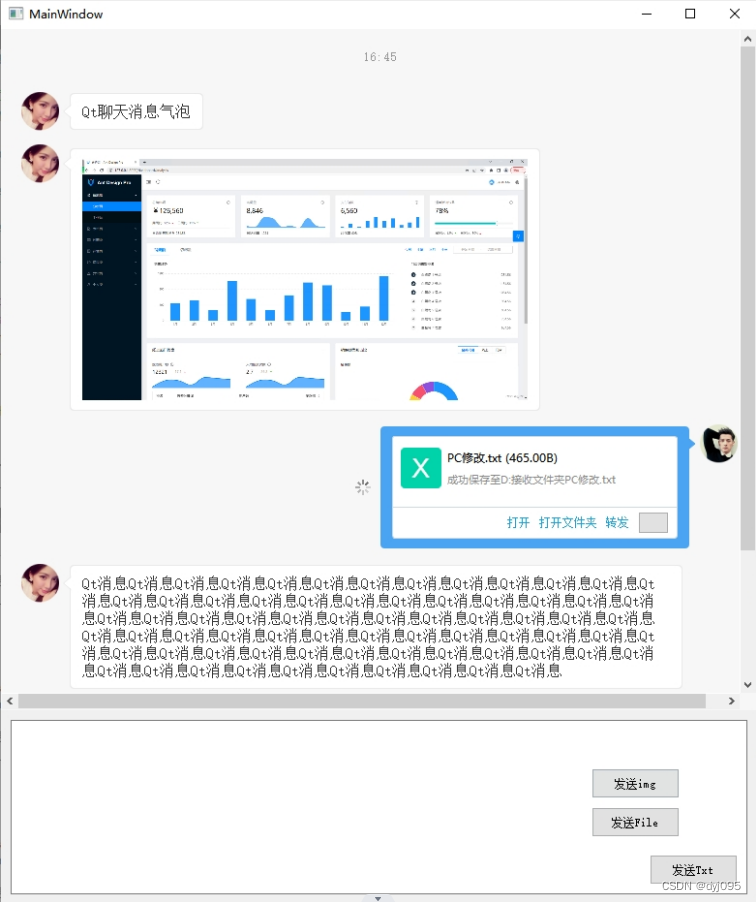
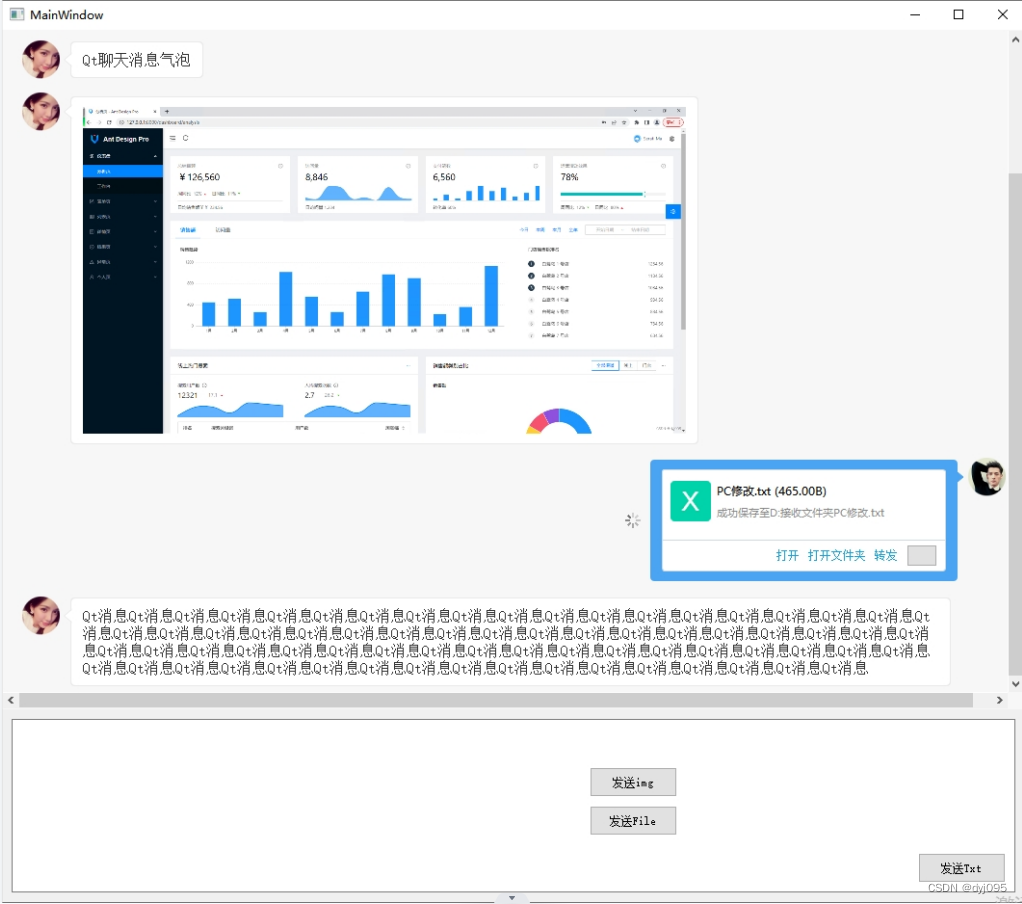
一、气泡效果图


二、运行
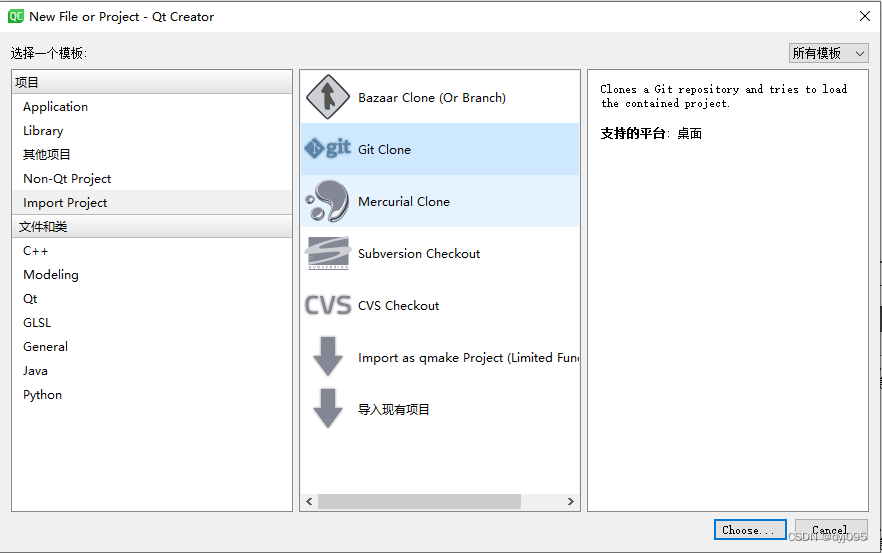
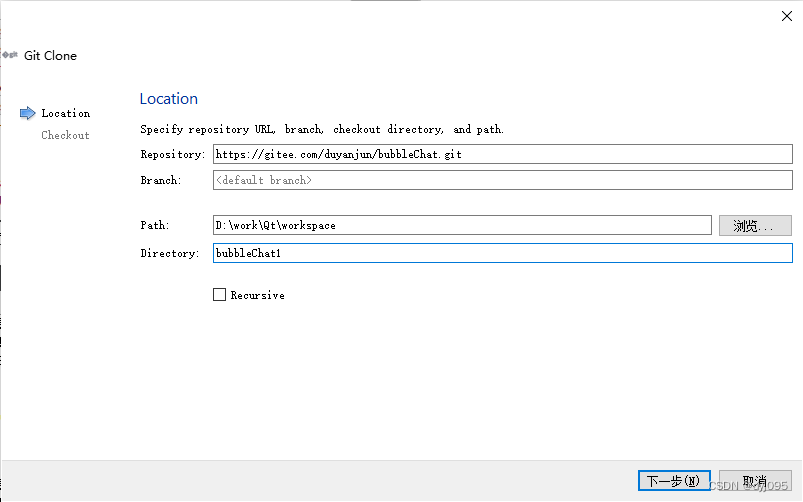
1、从git导入
文件 -> 新建文件或项目 -> Import Project -> Git Clone



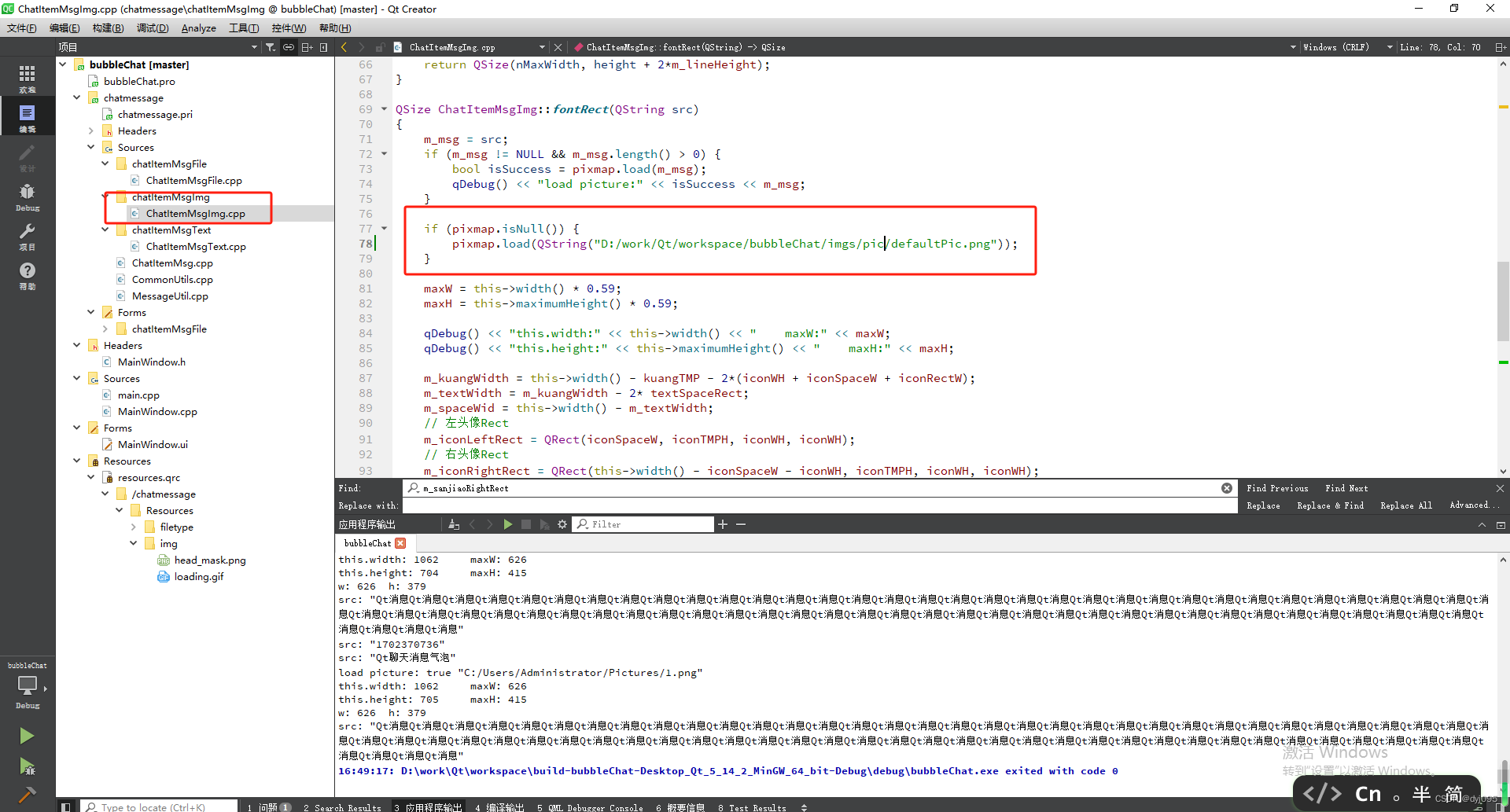
2、修改头像路径
- 由于是Demo,所以将工程目录下的imgs目录的路径替换为自己当前项目的实际路径,例如本例中的路径为D:\work\Qt\workspace\bubbleChat\imgs
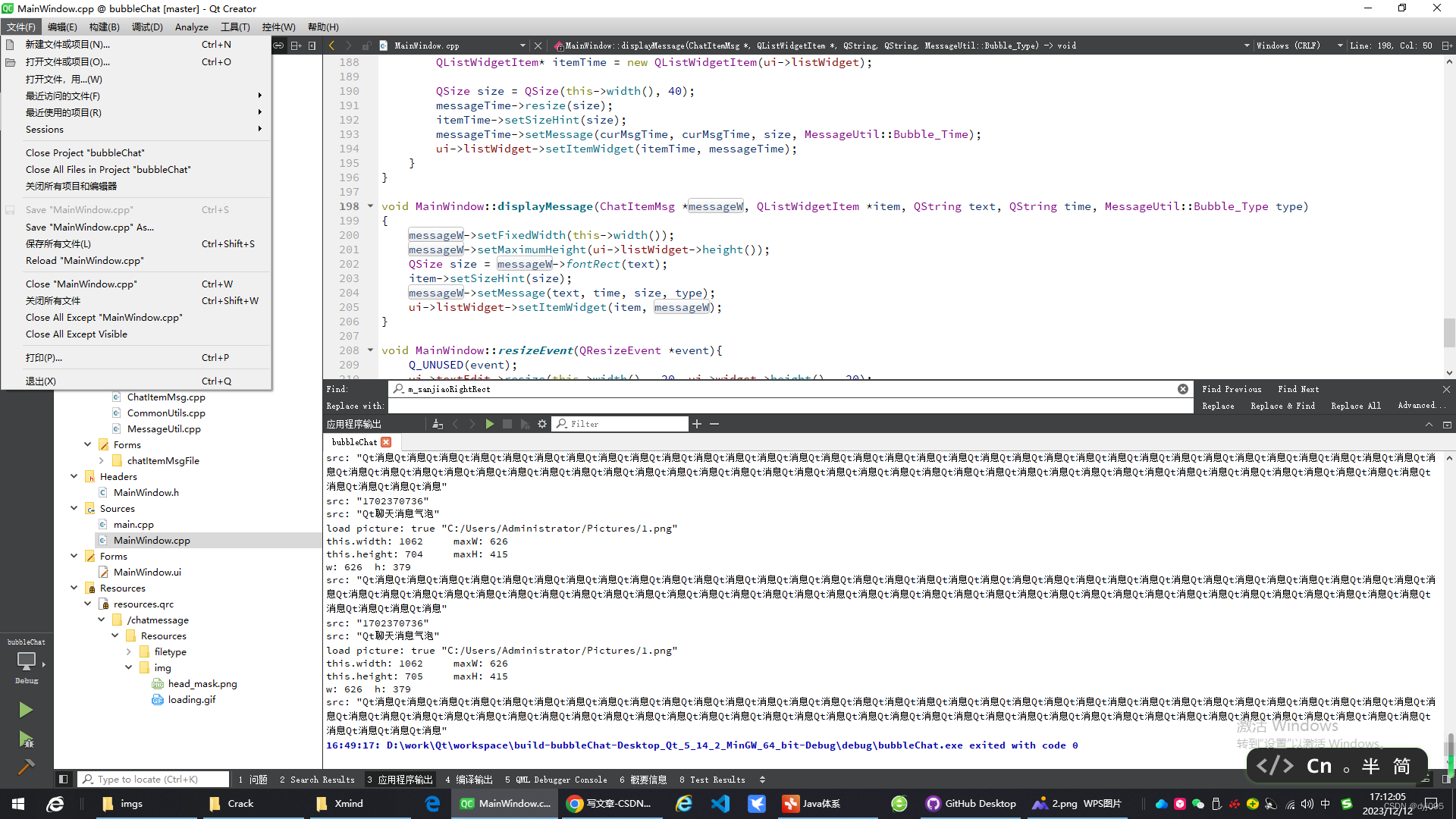
- 根据下图所示替换这两处即可


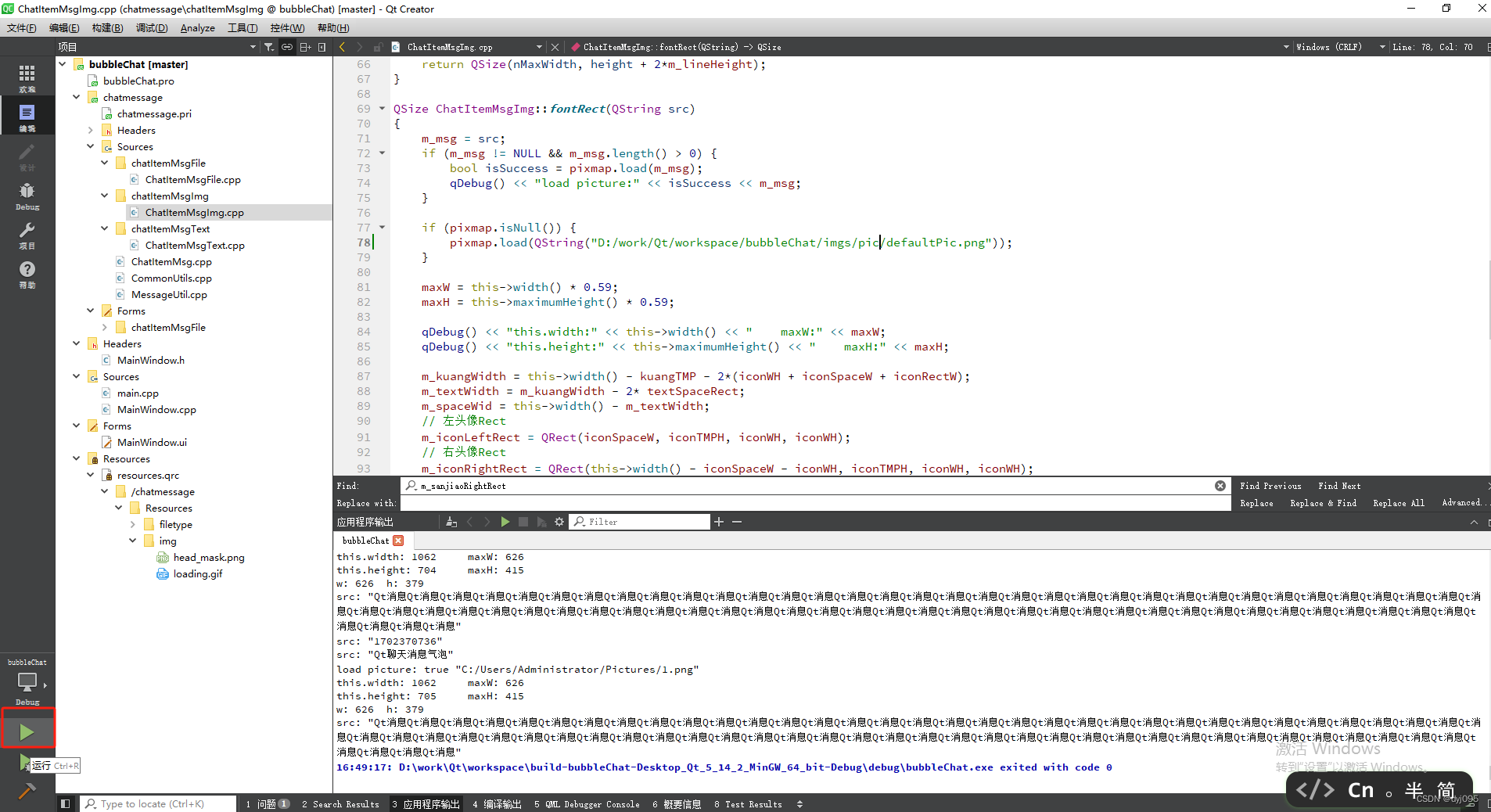
3、运行

文章来源:https://blog.csdn.net/dyj095/article/details/134954065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【DOM笔记一】什么是DOM?获取元素的方法有哪些?什么是事件以及事件的三要素包括哪些?
- 人生重开模拟器(c语言)
- 蓝牙物联网智能家居安防检测系统解决方案
- 如何系统地自学 Python?【附:Python基础入门教程】
- Java、C#、Python间的Battle
- Golang实践录:读取ini配置文件
- 开源TensorFlow机器学习框架存在漏洞,黑客可借此发起供应链攻击
- 2024上海智慧城市展会(世亚智博会)促进长三角地区智慧城市发展
- 【大数据进阶第三阶段之数据仓库技术学习笔记】数据仓库技术
- C语言或C++通过IShellLinkA创建或解析lnk快捷方式(使用char字符数组)