unity学习笔记
一、滑动条
在Unity中,滑动条(Slider)是一种用户界面(UI)组件,用于允许用户通过拖动滑块来选择数值。这个组件通常用于调整范围在一定区间内的数值,比如音量、亮度等。
重要属性:
Value(值): 表示滑动条的当前值。可以通过代码或在Inspector面板中手动设置。
Min Value(最小值)和 Max Value(最大值): 滑动条的数值范围。用户无法将滑动条的值设置在这个范围之外。
Interactable(可交互): 如果勾选此选项,用户可以与滑动条交互。否则,滑动条将被禁用。
Transition(过渡): 定义了滑动条值变化时的过渡效果,比如颜色渐变等。
Fill Rect(填充区域矩形): 指定滑动条背景中表示当前值的填充区域的矩形。
Handle Rect(手柄矩形): 指定滑动条上的手柄(滑块)的矩形。
滑动条的组成:Background 、Fill Area、Handle Slide Area
Background是控制未滑动区域的背景,启用和不启用的效果如下:
![]()
![]()
Fill Area是控制填充区域,高亮的部分。
Handle Slide Area是滑动的小圆按钮。

事件:只要值发生改变时,就会调用与其关联的事件。
示例:滑动时获取到当前的数值。
? ? public Slider slider;
? ? public void ChangeValue()
? ? {
? ? ? ? Debug.Log("当前数值为:" + slider.value);
? ? }
关联Slider组件并绑定对应事件:

当开始滑动时,控制台就能输出对应的value。

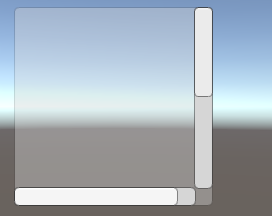
二、滚动视图
在Unity中,滚动视图(Scroll View)是一种常用的用户界面(UI)组件,用于在有限的空间内显示大量内容。通过滚动视图,用户可以通过滚动手势或使用滚动条来浏览大量的信息,比如文本、图片、按钮等。
主要组件:
Viewport(视口):
视口是滚动视图的可见区域,用于显示内容。只有视口的大小内的内容才能被用户看到。

Content(内容区域):
内容区域是包含实际内容的子对象,比如文本、图片、按钮等。内容区域的大小通常超过视口的大小,以便用户可以滚动查看所有内容。

Scrollbar(滚动条):
滚动条是一个可拖动的控件,用户可以通过拖动滚动条来浏览内容。Unity提供了水平和垂直两种方向的滚动条。
三、面板控件
在Unity中,面板控件(Panel)是一种用于组织和布局其他UI元素的容器。可以轻松地将其他UI元素分组并按照特定方式排列,以创建更复杂的UI布局。
当有多个物体需要在屏幕的左上角显示,并且要适配不同的屏幕,通常我们可以修改个个物体锚点,将其的锚点放在左上角。这样虽然可以达到目的但是太过繁琐,当有很多物体时,这种方式显然不够好,那就可以用面板控件。
创建一个面板控件Panel,然后将需要调整的物体设置为它的子物体,然后只需要将面板控件的锚点设置在左上角即可。

通过使用面板控件,可以轻松地创建出复杂的UI布局,并根据需要进行调整。
四、Content Size Fitter组件
ContentSizeFitter 组件是 Unity 中用于自动调整 UI 元素大小以适应其内容的组件。它通常用于垂直或水平的布局组件,确保它们的大小能够适应其内部的文本、图片或其他 UI 元素。
示例:想要文本的大小可以随着文本内容的多少进行变化。
可以为其添加Content Size Fitter组件,通常将垂直适配调整为Preferred Size。

这样设置以后文本框会随着文本内容的多少而变化。
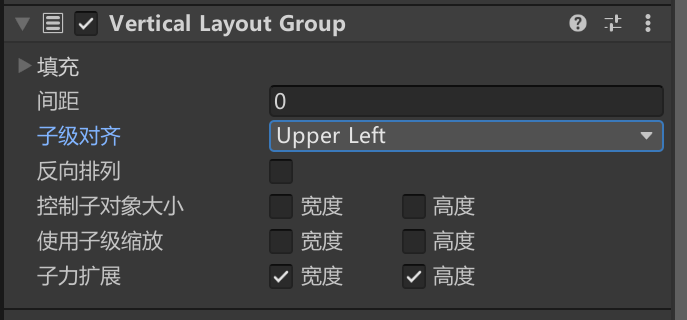
五、Vertical Layout Group组件
Vertical Layout Group 是 Unity 中用于垂直布局的 UI 组件之一,属于 Layout Group 系统的一部分。它允许你在垂直方向上按照一定的规则自动布局其子对象。Vertical Layout Group 主要用于 UI 中的列表或垂直排列的元素。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【教3妹学编程-算法题】最大频率元素计数
- 万界星空科技注塑行业MES解决方案
- 【webrtc】跟webrtc学时间戳、序号类型转换
- rocketmq交叉编译aarch64 GNU/Linux
- 工智能基础知识总结--词嵌入之GloVe
- (每日持续更新)信息系统项目管理(第四版)(高级项目管理)考试重点整理第2章 信息技术发展(二)
- spark sql写入mysql报错:Caused by: java.lang.IllegalArgumentException: Can‘t get JDBC type for void
- Python实现俄罗斯方块(带完整源码)
- Java已死、前端已凉?巨大骗局!
- 数据采集与预处理01: 项目1 数据采集与预处理准备