webpack的深入学习与实战(持续更新)
发布时间:2023年12月29日
一、何为Webpack
Webpack是 一个开源的JavaScript模块打包工具,其最核心的功能是解决模块之间的依赖,把各个模块按照特定的规则和顺序组织在一起,最终合并为一个JS文件或多个。
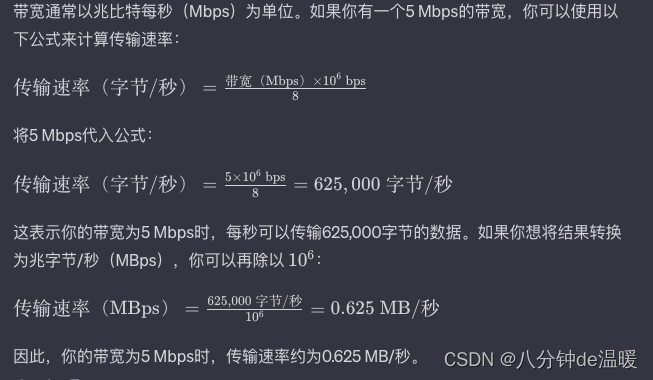
二、带宽的换算

目前我们的云服务器带宽为5M
三 、bundle 体积监控工具
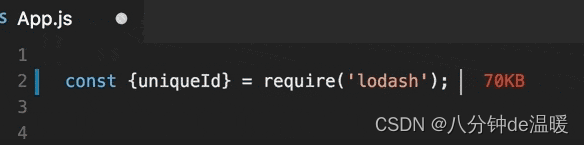
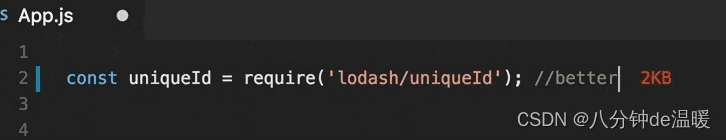
1、VS Code中的插件Import Cost
可以帮助我们对引入模块的大小进行实时检测,或者只考虑引用其中的某些子模块


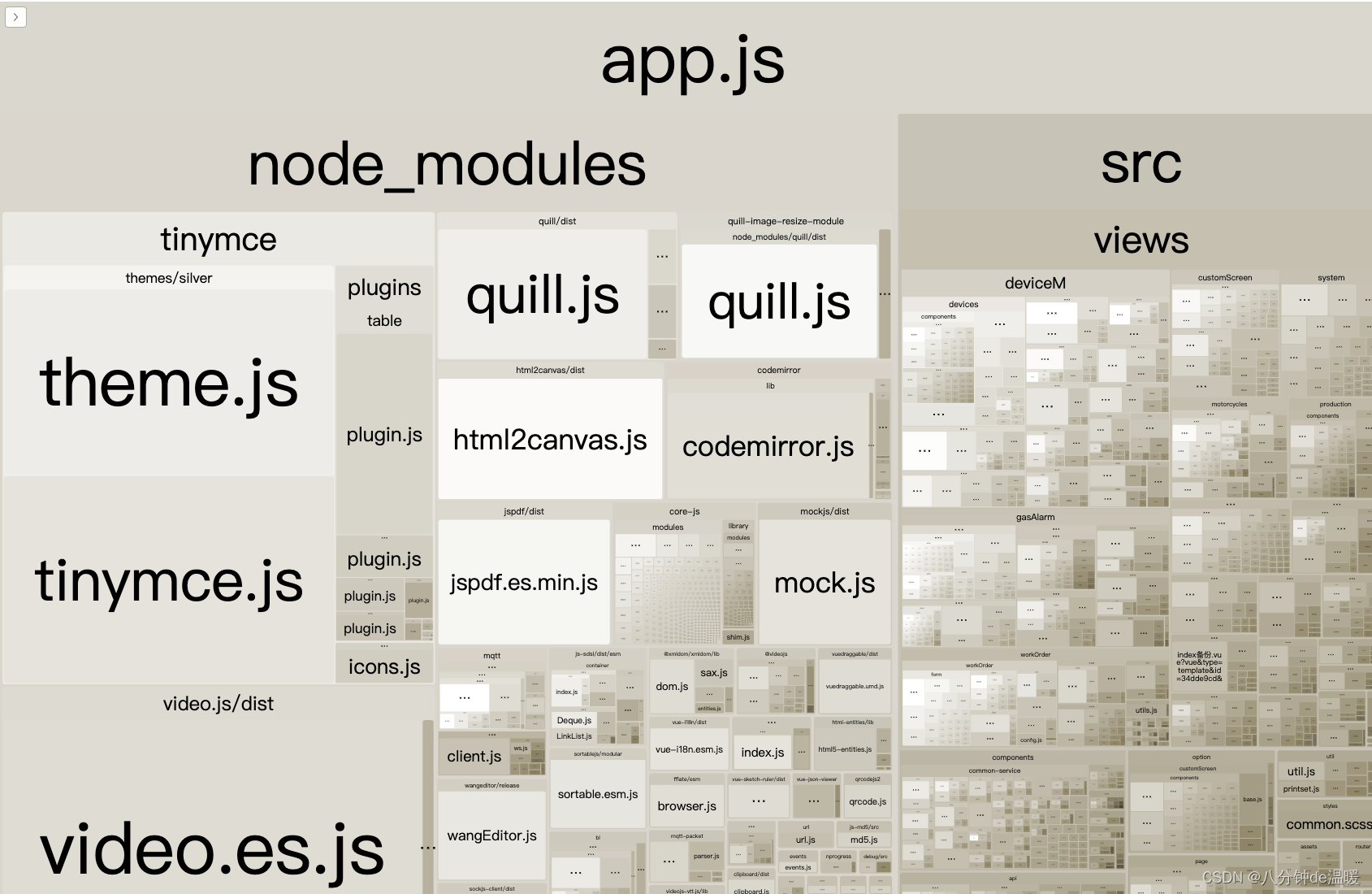
2、webpack-bundle-analyzer
它能够帮助我们分析一个bundle的构成
效果:
安装:
npm install --save-dev webpack-bundle-analyzer
实现代码:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV === 'development') {
config.plugins.push(new BundleAnalyzerPlugin());
}
}
};
当你运行 vue-cli-service serve 时,Vue CLI 会将 process.env.NODE_ENV 设置为 “development”,当你运行 vue-cli-service build 时,Vue CLI 会将 process.env.NODE_ENV 设置为 “production”。在这两种情况下,process.env.NODE_ENV 的值都是由 Vue CLI 设置的。Vue CLI 会根据用户执行的命令来决定是设置为开发模式还是生产模式。
你也可以在脚本中设置:
"scripts": {
"build": "NODE_ENV=production vue-cli-service build"
}
文章来源:https://blog.csdn.net/weixin_40466351/article/details/135243999
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!