【CSDN】CSDN 的简单使用与常用快捷键
发布时间:2023年12月19日
1)目录
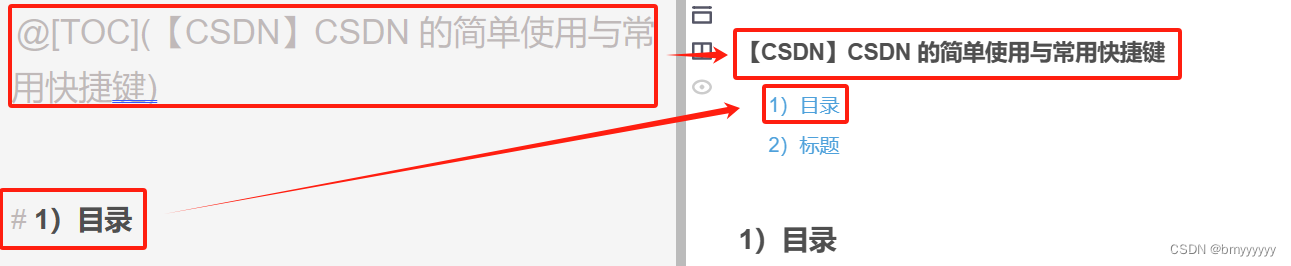
创建标题目录快捷键:@[TOC](括号内可填写相关内容)
示例:

2)标题
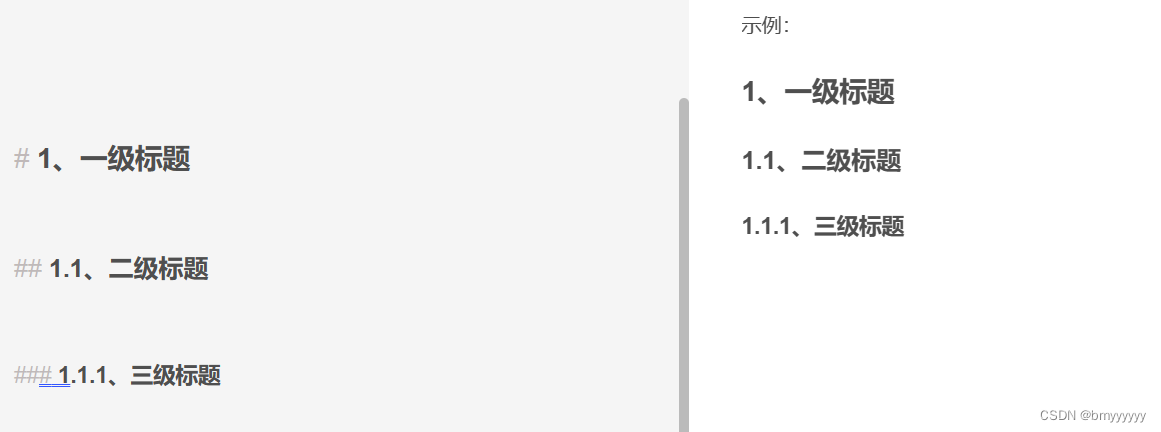
标题快捷键:# + 空格
一级标题就是一个 #,二级标题就是两个 ##,以此类推。
示例:

3)代码块
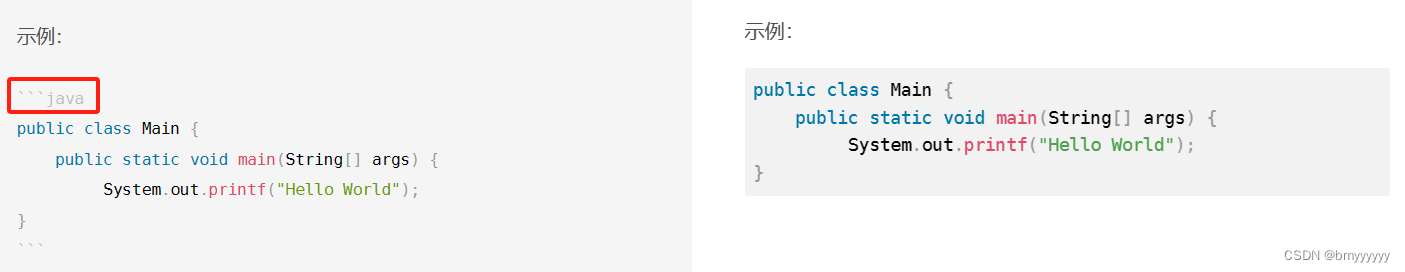
代码块快捷键:```+语言
示例:

4)黑点标题
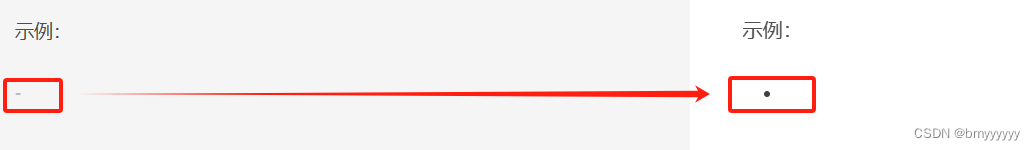
黑点标题快捷键:-+空格
示例:

5)字体
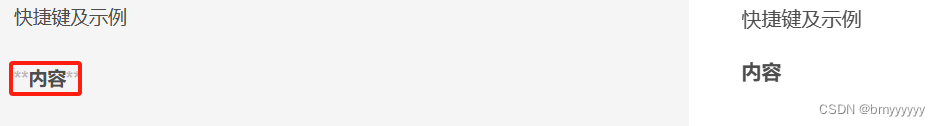
5.1.加粗
快捷键及示例:两个星号+内容+两个星号 或 Ctrl+B

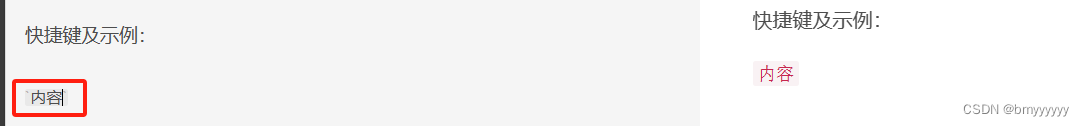
5.2.标记
快捷键及示例:飘号+内容+飘号

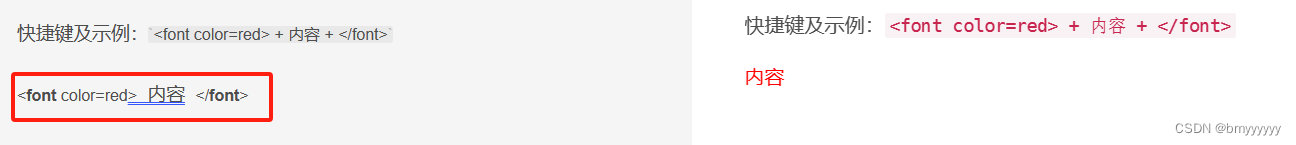
5.3.颜色
快捷键及示例:<font color=red> + 内容 + </font>

6)图片
6.1.居中
快捷键:(图片链接#pic_center)
- 示例:

6.2.左对齐
快捷键:(图片链接#pic_left)
- 示例:

6.3.右对齐
快捷键:(图片链接#pic_right)
- 示例:

6.5.图片大小调整
在图片链接后面加上等于号=,在加上图片的长和宽的像素或者是比例,如果填入的是比例,则根据比例进行等比缩放,如果填的是长和宽的像素,则图片会根据所设长宽像素进行改变,不是等比缩放。
- 示例
(图片链接=长x宽)
(图片链接=比例x)
# 原图

# 长400 宽200

# 等比缩放至原来的30%

文章来源:https://blog.csdn.net/weixin_53543905/article/details/135079487
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!