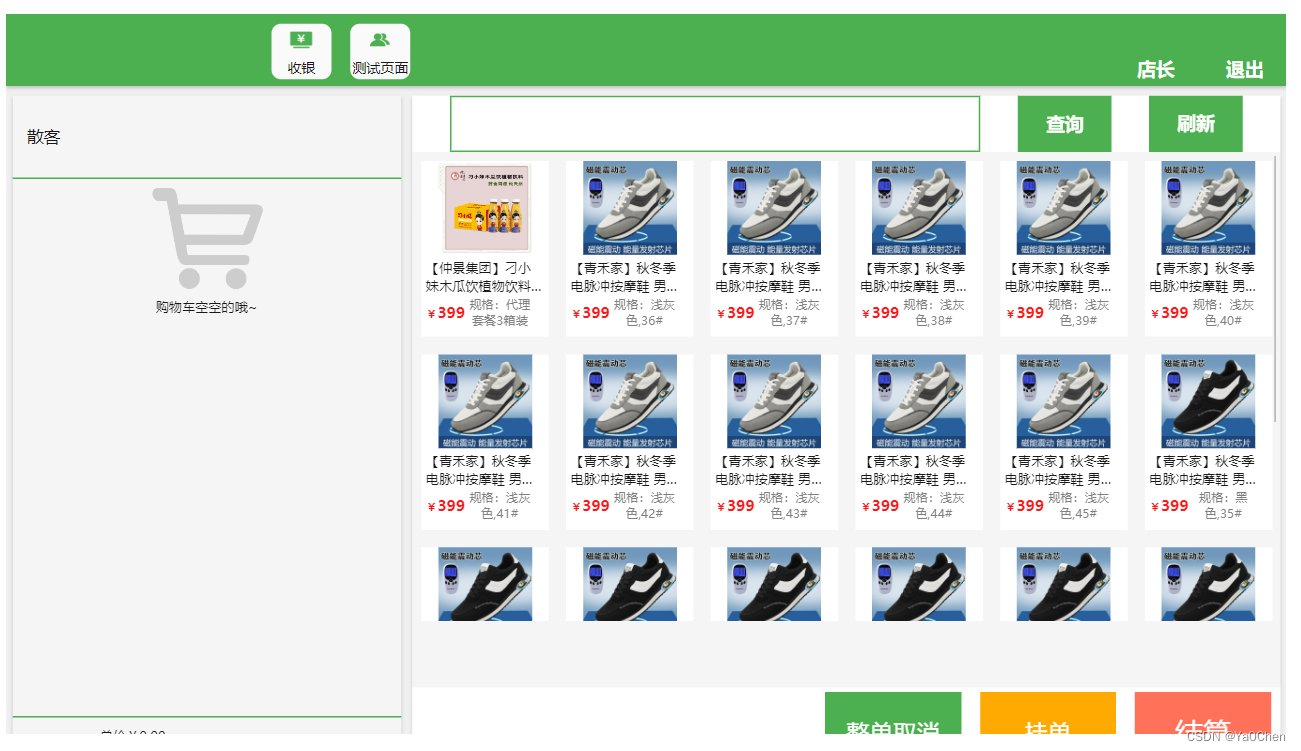
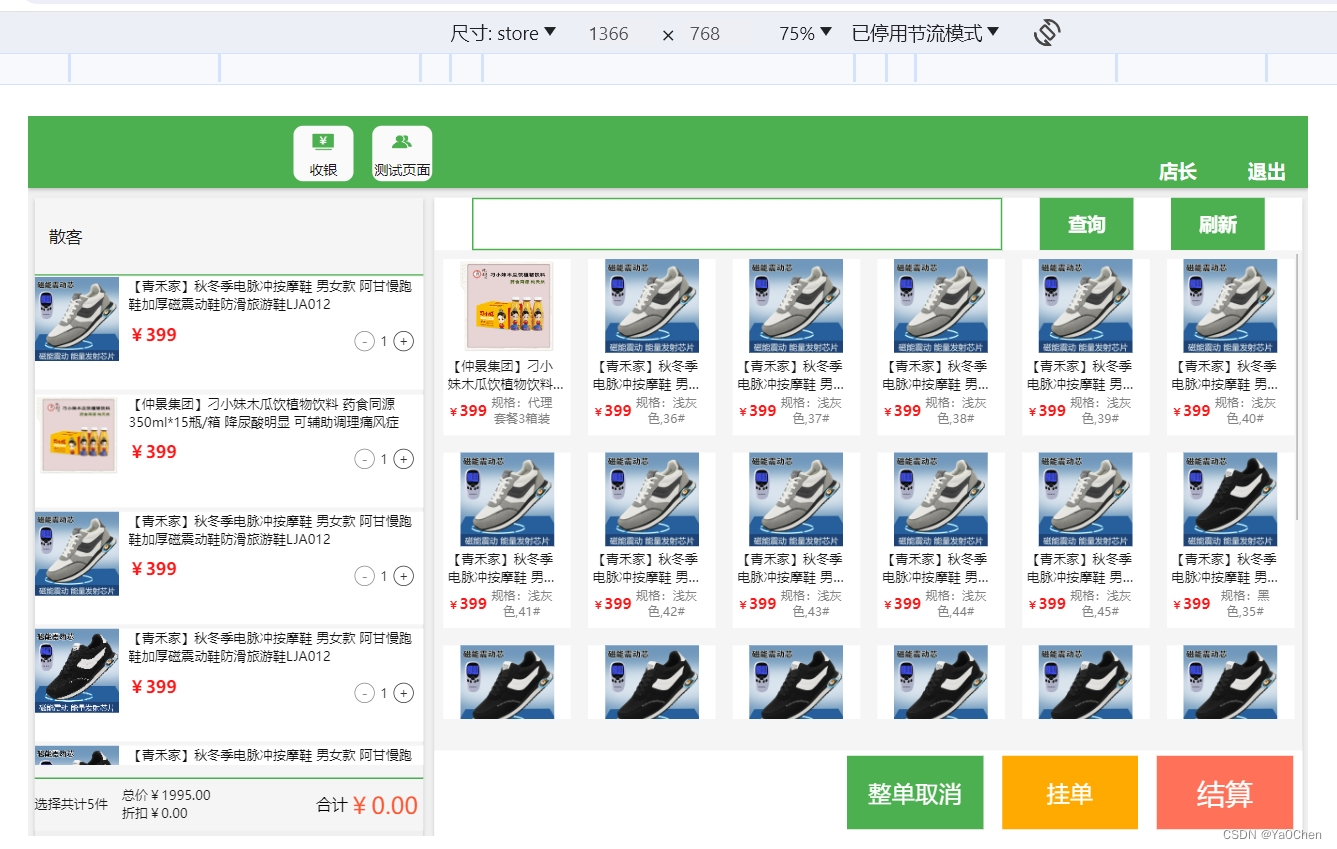
uniapp门店收银,点击右边商品,商品会进入左边的购物车,并且,当扫码枪扫描商品条形码,商品也会累计进入购物车
发布时间:2023年12月30日
效果:


代码:
<template>
<view class="container">
<view class="top" style="height: 10%; margin-bottom: 20rpx; box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);">
<view class="box" style="flex: 1; background-color: #4CAF50; display: flex; ">
</view>
<view class="box" style="flex: 2; background-color: #4CAF50;">
<view class="inner-box"
style="background-color: #fafafa; margin: 20rpx 20rpx 15rpx 20rpx; border-radius: 10px; display: flex; flex-direction: column; align-items: center; justify-content: center;"
@click="toUrl(`/pages/menstore/shouyin`)">
<view class="sub-inner-box">
<image src="/static/money.png" class="icon"></image>
<text class="icon-text">收银</text>
</view>
</view>
<view class="inner-box"
style="background-color: #fafafa; margin: 20rpx 20rpx 15rpx 20rpx; border-radius: 10px; display: flex; flex-direction: column; align-items: center; justify-content: center;">
<view class="sub-inner-box" @click="toUrl(`/pages/menstore/store/ceshipage`)">
<image src="/static/yuangongtotal.png" class="icon"></image>
<text class="icon-text">测试页面</text>
</view>
</view>
</view>
<view class="box" style="flex: 2; background-color: #4CAF50;">
<view class="inner-box-container" style="flex: 1; display: flex; justify-content: flex-end;">
<view class="inner-box" style="background-color: #4CAF50; margin: 60rpx 20rpx 15rpx 30rpx;">
<view class="sub-inner-box"
style="background-color: #4CAF50; width: 50px; height: 30px; margin: 10rpx 20rpx 15rpx 20rpx;">
<text
style="color: white; font-size: 14px; text-align: center; line-height: 50px; font-size: 40rpx; font-weight: 600;">{{userData.userName }}</text>
</view>
</view>
<view class="inner-box" style="background-color: #4CAF50; margin: 60rpx 20rpx 15rpx 30rpx;"
@click="onQuit">
<view class="sub-inner-box"
style="background-color: #4CAF50; width: 50px; height: 30px; margin: 10rpx 20rpx 15rpx 20rpx;">
<text
style="color: white; font-size: 14px; text-align: center; line-height: 50px; font-size: 40rpx; font-weight: 600;">退出</text>
</view>
</view>
</view>
</view>
</view>
<view class="bottom" style="height: 90% margin-bottom: 10rpx;">
<view class="left"
style="width: 34%; margin-right: 20rpx; margin-left: 15rpx; box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);">
<view class="upper"
style="height: 12%; display: flex; flex-direction: row; background-color: whitesmoke; border-bottom: 2px solid #4CAF50;">
<view class="avatar-name"
style="flex: 1; display: flex; align-items: center; justify-content: space-between;">
<view class="avatar-text"
style="display: flex; flex-direction: column; align-items: center; margin-right: 10px; ">
<view
style="display: flex; flex-direction: row; align-items: center; justify-content: flex-start;">
<view class="textt" style="margin-left: 15px; font-size: 36rpx;">
{{ member.userName || '散客' }}
</view>
<view class="textt" style="margin-left: 15px; font-size: 30rpx;">
{{ member.phone || '' }}
</view>
</view>
<view
style="display: flex; flex-direction: column; flex-start: center; justify-content: flex-start;">
<view v-if="member && member.userAccountVo" class="textt"
style="margin-left: 3rpx; font-size: 26rpx;">
{{ '积分 : ' + member.userAccountVo.principal }}
</view>
<view v-if="member && member.userAccountVo" class="textt"
style="margin-left: 3rpx; font-size: 26rpx;">
{{ 'ZJT : ' + member.userAccountVo.qtValue }}
</view>
<view v-if="member && member.userAccountVo" class="textt"
style="margin-left: 3rpx; font-size: 26rpx;">
{{ '代金券 : ' + member.userAccountVo.cashCoupon }}
</view>
</view>
</view>
</view>
<view class="login-button" style="flex: 1; display: flex; align-items: center;">
<view style="flex: 1;"></view>
<view style="display: flex; flex-direction: column; align-items: center; margin-right: 50rpx;">
</view>
</view>
</view>
<view class="lower"
style="height: 87%; background-color: whitesmoke; display: flex; flex-direction: column; justify-content: center; align-items: center;">
<view style="height: 90%; width: 100%;">
<view class="shop-cart-no-list"
style="text-align: center; flex: 1; width: 100%; display: flex; justify-content: center; align-items: center;"
v-if="dataList.length==0">
<view>
<image src="../../../static/cart.png" style="width: 240rpx; height: 240rpx;"></image>
<view class="con">购物车空空的哦~</view>
</view>
</view>
<view style="height: 1040rpx; overflow: auto;">
<scroll-view :scroll-y="isScroll" :style="{ height: windowHeight + 'px' }">
<block :key="item.id" v-for="(item, index) in dataList">
<view :data-index="index" class="shop-cart-list-item" @touchstart="drawStart"
@touchmove="drawMove" @touchend="drawEnd" :style="{ right: item.right + 'rpx'}">
<image :src="item.images[0]" mode="widthFix" class="img"></image>
<view class="desc">
<view class="title">{{item.title}}</view>
<view class="num">
<view class="price"><text>¥</text> {{item.mallPrice}}</view>
<view class="shu">
<text class="jian" :class="item.number==1?'disable':''"
@click="onJian(item)">-</text>
<text class="num">{{item.number}}</text>
<text class="jia" @click="onJia(item)">+</text>
</view>
</view>
</view>
<view class="content">{{ item.content }}</view>
<view @click="delItem(index, $event)">
<view class="remove">删除</view>
</view>
</view>
</block>
</scroll-view>
<uni-load-more :status="status" :icon-size="16" :content-text="contentText" />
</view>
</view>
<view class="new-price"
style="height: 9%; width: 100%; background-color: whitesmoke; border-top: 2px solid #4CAF50; display: flex; justify-content: space-between;">
<view class="price" style="flex: 1.6; display: flex; align-items: center;">
<view class="pricetext" style="display: flex; align-items: center; margin-right: 10px;">
<view>选择共计{{ totalItems }}件</view>
<view class="texttt" style="margin-left: 15px; font-size: 33rpx;">
<view>总价¥{{totalPrice}}</view>
<view>折扣¥0.00</view>
</view>
</view>
</view>
<!-- 让这两句话在一行显示,你可以使用内联样式,并将它们包裹在一个 <text> 元 -->
<view class="totleprice"
style="flex: 1; display: flex; align-items: center; justify-content: flex-end; margin-right: 5px;">
<text style="color: #000000; font-size: 34rpx;">合计</text>
<text style="color: #ff5733; font-size: 50rpx;">¥0.00</text>
</view>
</view>
</view>
</view>
<view class="right"
style="width: 76%; margin-left: 4rpx; margin-right: 15rpx; box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2); display: flex; flex-direction: column; align-items: stretch;">
<view style="flex: 5%; background-color: white; display: flex; justify-content: space-between;">
<view
style="display: flex;flex: 60%; background-color: white; margin-left: 80rpx; margin-right: 40rpx; border: 2px solid #4CAF50; justify-content: center; align-items: center;">
<input confirm-type="search" type="text" @input="handleBarcodeInput" v-model="content" />
</view>
<view
style="flex: 10%; background-color: #4CAF50; margin-left: 40rpx; margin-right: 40rpx; display: flex; justify-content: center; align-items: center;"
@click="onSearch">
<text
style="color: white; font-size: 14px; text-align: center; font-size: 40rpx; font-weight: 600;">查询</text>
</view>
<view
style="flex: 10%; background-color: #4CAF50; margin-left: 40rpx; margin-right: 80rpx; display: flex; justify-content: center; align-items: center;">
<text
style="color: white; font-size: 14px; text-align: center; line-height: 50px; font-size: 40rpx; font-weight: 600;">刷新</text>
</view>
</view>
<view style="flex: 75%; background-color: whitesmoke; position: relative;">
<view style="display: none;">监听到的内容:{{ inputString }}</view>
<view style="height: 1000rpx; overflow: auto;">
<view class="index-list">
<view class="index-list-item" v-for="(item,idx) in listt" :key="idx"
@click="addToCart(item)">
<image :src="item.images[0]||'../../static/index_img3.png'" mode="heightFix"
class="img"></image>
<view class="title">{{item.title}}</view>
<view class="num">
<view class="price"><text>¥</text>{{item.mallPrice}} </view>
<view>
<view style="color: #7f7f7f; font-size: 27rpx; margin-right: 20rpx;">
规格:{{item.specialSpec}}</view>
</view>
</view>
</view>
<uni-load-more :status="status" :icon-size="16" :content-text="contentText" />
</view>
</view>
</view>
<view style="flex: 10%; background-color: #ffffff; display: flex; justify-content: space-between;">
<view
style="flex: 40%; background-color: #ffffff; display: flex; justify-content: space-between; margin-right: 200rpx;">
</view>
<view style="flex: 60%; background-color: #ffffff; display: flex; justify-content: space-between;">
<view
style="flex: 33.33%; background-color: #4CAF50; margin: 10rpx 20rpx 15rpx 20rpx; display: flex; justify-content: center; align-items: center;">
<text
style="color: white; font-size: 14px; text-align: center; line-height: 50px; font-size: 50rpx; font-weight: 400;">整单取消</text>
</view>
<view
style="flex: 33.33%; background-color: #ffaa00; margin: 10rpx 20rpx 15rpx 20rpx; display: flex; justify-content: center; align-items: center;">
<text
style="color: white; font-size: 14px; text-align: center; line-height: 50px; font-size: 50rpx; font-weight: 400;">挂单</text>
</view>
<view
style="flex: 33.33%; background-color: #ff7259; margin: 10rpx 20rpx 15rpx 20rpx; display: flex; justify-content: center; align-items: center;"
@click="toUrl(`/pages/menstore/jiesuan`)">
<text
style="color: white; font-size: 14px; text-align: center; line-height: 50px; font-size: 60rpx; font-weight: 400;">结算</text>
</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
delBtnWidth: 160,
// dataList: [{
// id: 1,
// number: '1',
// content: '1',
// right: 0
// }, ],
dataList: [],
isScroll: true,
windowHeight: 0,
content: "", //商品搜索条件
member: {},
//
isReferrer: '1', // 添加会员默认选中第一个
referrerPhone: '', //添加会员第三个按钮推荐人手机号
showInput: false, //添加会员第三个按钮推荐人手机号输入框的显示与隐藏
othersname: null, //添加会员输入会员名
othersPhone: null, //添加会员输入会员手机号
inputString: '', //监听到的内容,则是用户最终确认输入后的结果
inputCache: '', //像是一个正在输入的字符的容器
userData: null, // 用于存储从本地存储获取的用户数据
contentText: {
contentdown: '上拉加载更多',
contentrefresh: '加载中',
contentnomore: '没有更多'
},
status: 'more',
checkAll: false,
listt: [], //仓库的商品数量
reload: false, //是否下拉重新加载 //reload (Boolean): 一个标志,用来指示是否需要重新加载数据。这通常在下拉刷新时设置为true
status: 'more', // 用于在列表底部显示加载更多的提示信息。状态(status)
size: 24, //size (Number): 指定每次从服务器加载数据时获取的项目数量。
current: 1, //current (Number): 当前加载的数据页码,用于实现分页加载。
total: 0, //total (Number): 数据的总数量,用于判断是否还有更多数据可加载
// contentText (Object): 定义了加载更多组件(uni-load-more)的不同状态下显示的文本,如“上拉加载更多”、“加载中”、“没有更多”。
contentText: {
contentdown: '上拉加载更多',
contentrefresh: '加载中',
contentnomore: '没有更多'
},
clockweightdata: '', // 会员手机号
passwordData: '', // 会员密码
activeInput: 'phone', // 当前激活的输入框
showKeyboard: true, // 键盘的显示状态
};
},
onLoad(options) {
this.getUserData(); //从缓存里面拿到登陆的user信息
this.getList(); //仓库的商品信息
wx.getSystemInfo({
success: res => {
this.windowHeight = res.windowHeight;
}
});
},
// 处理下拉刷新
onPullDownRefresh() {
this.reload = true;
this.getList();
},
// 上拉加载更多的逻辑
onReachBottom() {
this.status = this.listt.length >= this.total ? '' : 'more';
this.getList();
},
computed: {
// 购物车的数量
totalItems() {
return this.dataList.reduce((total, item) => total + parseInt(item.number), 0);
},
//购物车的总价
totalPrice() {
return this.dataList.reduce((total, item) => {
return total + (parseFloat(item.mallPrice) * parseInt(item.number));
}, 0).toFixed(2); // 结果保留两位小数
}
},
mounted() {
// #ifdef APP-PLUS
plus.key.addEventListener("keyup", this.keypress);
// #endif
// #ifdef H5
document.addEventListener("keyup", this.keypress);
// #endif
},
watch: {
isReferrer(newVal) {
this.showInput = newVal === '3';
},
},
methods: {
addToCart(item) {
// 检查商品是否已经在购物车中
let found = this.dataList.find(cartItem => cartItem.id === item.id);
if (found) {
// 如果商品已在购物车中,则增加其数量
found.number++;
} else {
// 如果商品不在购物车中,添加到购物车并设置初始数量为 1
this.dataList.push({
...item,
number: 1
});
}
},
onSearch() {
console.log("chahcahchachcha");
// 检查是否输入了搜索的内容
if (!this.content) {
this.common.UshowToast('请输入搜索内容进行查询');
return;
}
console.log("999999");
// 重置当前页码
this.current = 1;
// 构建搜索查询字符串
let query = `?current=${this.current}&size=${this.size}&content=${this.content}`;
let url = this.jk.storeMyWarehouse + query;
// 执行搜索
this.ajax.get(url).then(res => {
this.total = res.data.total;
let list = res.data.records;
// 使用搜索结果更新listt,而不是将其附加到原有列表
this.listt = list;
// 其他必要的状态更新
if (list.length < this.size) this.status = '';
this.reload = false;
})
},
// 输入框扫码枪输入商品条形码
handleBarcodeInput() {},
getList() {
uni.stopPullDownRefresh();
if (this.listt.length != 0 && this.listt.length == this.total)
return;
if (this.listt.length < this.total) {
this.current = this.reload ? 1 : this.current + 1;
}
let query =`?current=${this.current}&size=${this.size}`;
let url = this.jk.storeMyWarehouse + query;
this.ajax.get(url).then(res => {
this.total = res.data.total;
let list = res.data.records;
this.listt = this.reload ? list : this.listt.concat(list);
if (list.length < this.size) this.status ='';
this.reload = false;
})
},
// 添加会员按钮
onRadioGroupChange(event) {
// 更新 isReferrer 值
this.isReferrer = event.target.value;
},
keypress(e) {
if (e.key === 'Enter') {
this.inputString = this.inputCache;
// 判断扫码类型
if (this.isProductBarcode(this.inputString)) {
// 处理商品条形码
this.handleProductBarcode(this.inputString);
} else {
// 处理会员二维码
this.handleMemberQRCode(this.inputString);
}
this.inputCache = '';
} else {
this.inputCache += e.key;
}
},
isProductBarcode(input) {
// 检查是否全为数字且长度符合商品条形码的常见长度
return /^\d{12,13}$/.test(input); // 例子中假设商品条形码是12或13位数字
},
// 处理会员二维码逻辑
handleMemberQRCode(code) {
console.log("这是会员扫码传入的code", code);
// 对code进行URL编码
let cleanedResult = this.restoreUpperCase(code);
console.log("去除Shift后的code", cleanedResult);
// 对清理后的code进行URL编码
const encodedData = encodeURIComponent(cleanedResult);
console.log("URL编码后的code:", encodedData);
// 调用API或进行其他处理
this.callApiWithEncodedData(encodedData);
},
restoreUpperCase(input) {
// 首先,处理Shift=的情况,将其转换为+
input = input.replace(/Shift=/g, '+');
// 然后,使用正则表达式匹配所有的"Shift"后跟一个小写字母的模式
return input.replace(/Shift([a-z])/g, (match, p1) => {
// 将捕获的小写字母转换为大写
return p1.toUpperCase();
});
},
callApiWithEncodedData(imageData) {
// console.log("9999999999999999999999999999999999999999999999999999999999999999");
// 使用 imageData 调用API的逻辑
// console.log('调用API,传送数据:', imageData);
this.ajax.get(this.jk.getUserByQRCode + '?qrcode=' + imageData).then(res => {
this.member = res.data;
console.log("alalallalalalalalalalalalalalalal");
console.log(this.member);
// 其他代码(如果有的话)
})
// 例如:axios.post('/your-api-endpoint', { image: imageData });
},
handleProductBarcode(barcode) {
console.log("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa");
console.log(this.inputString);
// 通过条形码查询商品
// 假设 ajax.get(url) 能够根据条形码获取商品信息
let query = `?current=${this.current}&size=${this.size}&content=${this.inputString}`;
let url = this.jk.storeMyWarehouse + query;
this.ajax.get(url).then(res => {
let products = res.data.records;
if (products.length > 0) {
let productToAdd = products[0]; // 假设我们添加第一个商品
let found = this.dataList.find(cartItem => cartItem.id === productToAdd.id);
if (found) {
found.number++;
} else {
this.dataList.push({
...productToAdd,
number: 1
});
}
}
});
},
// 获取用户数据
getUserData() {
const user = uni.getStorageSync('user');
if (user) {
this.userData = user;
// 在这里你可以根据 userData 渲染页面
} else {
// 用户数据不存在的处理逻辑
// console.log('No user data found in local storage');6901826888138
}
},
toUrl(url) {
// 实现跳转逻辑,你可以根据自己的需求来实现
console.log('跳转到', url);
},
getType(categoryId) {
// 实现获取类型逻辑,你可以根据自己的需求来实现
return categoryId;
},
// 跳转页面
toUrl(url) {
this.common.UnavigateTo(url)
},
// 退出按钮
onQuit() {
uni
.clearStorage(); //使用uni.clearStorage();清除了UniApp中的本地存储内容。这意味着所有通过uni.setStorageSync(或相似方法)存储的数据都会被清除。它通常用于用户登出或退出应用时清除用户的会话数据或其他敏感信息。
this.common.UreLaunch('/pages/other/login')
},
// 购物车的逻辑
drawStart: function(e) {
// console.log("drawStart");
var touch = e.touches[0];
console.log(touch, 'touch');
for (var index in this.dataList) {
this.dataList[index].right = 0;
}
this.startX = touch.clientX;
},
drawMove: function(e) {
var touch = e.touches[0];
var item = this.dataList[e.currentTarget.dataset.index];
var disX = this.startX - touch.clientX;
if (disX >= 20) {
if (disX > this.delBtnWidth) {
disX = this.delBtnWidth;
}
this.isScroll = false;
this.dataList[e.currentTarget.dataset.index].right = disX;
} else {
this.isScroll = true;
this.dataList[e.currentTarget.dataset.index].right = 0;
}
},
drawEnd: function(e) {
var item = this.dataList[e.currentTarget.dataset.index];
if (item.right >= this.delBtnWidth / 2) {
this.isScroll = true;
this.dataList[e.currentTarget.dataset.index].right = this.delBtnWidth;
} else {
this.isScroll = true;
this.dataList[e.currentTarget.dataset.index].right = 0;
}
},
delItem(index, event) {
console.log("Deleting item at index:", index);
event.stopPropagation(); // 阻止事件冒泡
event.preventDefault(); // 阻止默认行为
this.dataList.splice(index, 1);
},
//商品数量变化——加
onJia(item) {
item.number = parseInt(item.number) + 1;
},
//商品数量变化——减
onJian(item) {
if (parseInt(item.number) > 1) {
item.number = parseInt(item.number) - 1;
}
}
},
beforeDestroy() {
// #ifdef APP-PLUS
plus.key.removeEventListener("keyup", this.keypress);
// #endif
// #ifdef H5
document.removeEventListener("keyup", this.keypress);
// #endif
}
};
</script>
<style lang="less">
// 刚开始基本样式
.container {
display: flex;
flex-direction: column;
height: 100vh;
/* 设置容器高度占满整个视窗 */
background-color: #f0f0f0;
}
.top {
width: 100%;
background-color: #4CAF50;
/* 顶部区域的背景颜色,可根据需求修改 */
display: flex;
/* 使用flex布局 */
justify-content: space-between;
/* 平均分布子元素 */
}
.box {
height: 100%;
/* 子盒子高度与父盒子相同 */
display: flex;
/* 使用flex布局 */
align-items: center;
/* 垂直居中子元素 */
}
.image {
width: 120rpx;
/* 设置图片宽度,根据需要调整 */
height: 120rpx;
/* 设置图片高度,根据需要调整 */
margin-right: 10rpx;
/* 设置图片右侧的间距,根据需要调整 */
margin-left: 10rpx;
/* 设置图片右侧的间距,根据需要调整 */
}
.text {
font-size: 40rpx;
/* 设置文本的字体大小,根据需要调整 */
}
/* 子盒子样式和底部样式保持不变 */
.sub-box {
flex: 1;
height: 100%;
}
/* 内部盒子样式 */
.inner-box {
background-color: #ff5733;
margin: 10rpx;
display: flex;
justify-content: space-around;
}
.bottom {
display: flex;
flex-direction: row;
flex: 1;
}
.left {
width: 30%;
/* background-color: white; */
}
.avatariimage {
height: 120rpx;
width: 120rpx;
}
.right {
width: 70%;
background-color: white;
}
/* 图标样式 */
.icon {
margin-top: 5px;
width: 50rpx;
height: 50rpx;
}
.icon-text {
font-size: 30rpx;
text-align: center;
margin-top: 10px;
/* 文本距离图标的上边距 */
}
/* 修改sub-inner-box样式 */
.sub-inner-box {
display: flex;
flex-direction: column;
align-items: center;
margin: 5rpx;
/* 垂直居中子元素 */
width: 60px;
height: 55px;
/* 让子盒子的高度自适应内容 */
}
//仓库商品样式
.index-list {
.index-list-item {
margin: 1%;
width: 14.67%;
/* 调整为约14.67% */
display: inline-block;
vertical-align: top;
box-sizing: border-box;
background-color: #FFFFFF;
padding-bottom: 10px;
overflow: hidden;
text-align: center;
}
.img {
height: 200rpx;
}
.title {
font-size: 28rpx;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
height: 80rpx;
padding: 0 10rpx;
text-align: left;
}
.num {
padding: 0 10rpx;
display: flex;
justify-content: space-between;
align-items: center;
.price {
font-size: 32rpx;
color: #FF1616;
font-weight: 600;
/* 修改这里 */
text {
font-size: 24rpx;
}
}
.market {
font-size: 26rpx;
color: #777;
margin-top: 10rpx;
text-decoration: line-through;
}
.u {
font-size: 26rpx;
color: #FF9800;
text {
color: #FFFFFF;
background-color: #FF9800;
border-radius: 6rpx;
margin-right: 10rpx;
}
}
}
}
.shop-cart-list-item {
height: 240rpx;
width: 100%;
display: flex;
position: relative;
background-color: #FFFFFF;
transition: all 0.2s;
margin-bottom: 10rpx;
.radio {
line-height: 180rpx;
margin-right: 20rpx;
}
.img {
width: 180rpx;
height: 180rpx;
flex-shrink: 0;
}
.desc {
width: 100%;
padding: 0 20rpx;
.title {
color: #101010;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.num {
display: flex;
justify-content: space-between;
margin-top: 20rpx;
.price {
font-size: 36rpx;
color: #FF1616;
font-weight: bold;
}
.shu {
color: #888888;
.jian,
.jia,
.num {
width: 40rpx;
height: 40rpx;
line-height: 40rpx;
display: inline-block;
text-align: center;
color: #333333;
}
.jian,
.jia {
border: 1px solid #333333;
border-radius: 100%;
}
.disable {
border-color: #888888;
color: #888888;
}
}
}
}
}
.remove {
width: 180rpx;
/* 增加宽度 */
height: 100%;
background-color: red;
color: white;
position: absolute;
top: 0;
right: -180rpx;
/* 根据新的宽度调整 */
display: flex;
justify-content: center;
align-items: center;
z-index: 100;
/* 确保是最高 */
}
</style>
文章来源:https://blog.csdn.net/hcy5201314521/article/details/135292748
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于Springboot的任务发布平台设计与实现(源码齐全+调试)
- uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -后端鉴权拦截器实现
- 所有逐个位置相加的方法
- 微软Microsoft推出针对学生的AI练习英语口语工具”阅读教练“:Reading Coach
- FolkMQ 国产消息中间件,v1.0.21 发布
- 【flink番外篇】15、Flink维表实战之6种实现方式-通过Temporal table实现维表数据join
- AE/PR插件-去朦胧除雾霾增强色彩对比清晰画面调色插件ClearPlus
- 「JavaSE」类和对象2
- 深入理解java对象的内存布局
- Fitten Code:VSCode插件市场的璀璨之星