vue3+vite+ts+pinia新建项目(略详细版)
发布时间:2024年01月11日
1、新建项目
npm create vite@latest
2、安装依赖
yarn add vue-router yarn add -D @types/node vite-plugin-pages sass sass-loader
3、配置别名
//vite.config.ts
import { defineConfig } from 'vite'
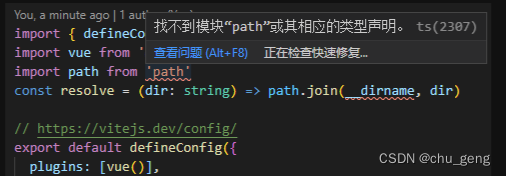
import path from 'node:path'
export default defineConfig({
plugins: [vue()],
resolve: { alias: { '@': path.resolve(__dirname, 'src') } }
})关于别名的问题
处理方式:
tsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] } } }
处理方式
npm install @types/node --save-dev
4、安装配置unocss
npm i -D unocss 或者 yarn add unocss --dev
import Unocss from '@unocss/vite'
import { presetUno, presetAttributify, presetIcons } from 'unocss'
export default defineConfig({
plugins: [
Unocss({
presets: [// 预设一些处理属性 个人的预设
presetUno(),
presetAttributify(),
presetIcons({ // options
extraProperties: { display: 'inline-block' }
})
]
})
],
})5、配置tsconfig.json 和 tsconfig.node.json
//tsconfig.node.json
{ "compilerOptions":
{ "composite": true,
"module": "esnext",
"moduleResolution": "node",
"typeRoots": ["./node_modules/@types/", "./types"] },
"include": ["vite.config.ts", "src/**/*.vue", "types/*.d.ts"]
}
//tsconfig.json
{ "compilerOptions"
文章来源:https://blog.csdn.net/chu_geng/article/details/135530919
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【攻防世界】Reverse——bad_python writeup
- 程设代码纸质资料汇总
- CSS的三大特性(层叠性、继承性、优先级---------很重要)
- 【flink番外篇】22、通过 Table API 和 SQL Client 操作 Catalog 示例
- 计算机毕业设计---SSH协会志愿者服务管理系统
- 【JavaWeb】XML Tomcat10 HTTP
- 安装cudnn时,没有nvidia公钥
- MySQL索引
- 使用element实现导入execl表格的功能
- 算法基础之最长上升子序列