基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(二)
发布时间:2024年01月19日
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
?
这部分主要是讲前端
1、表单设计器的前端,添加两个,分别关联用户呢称与邮箱,如下:

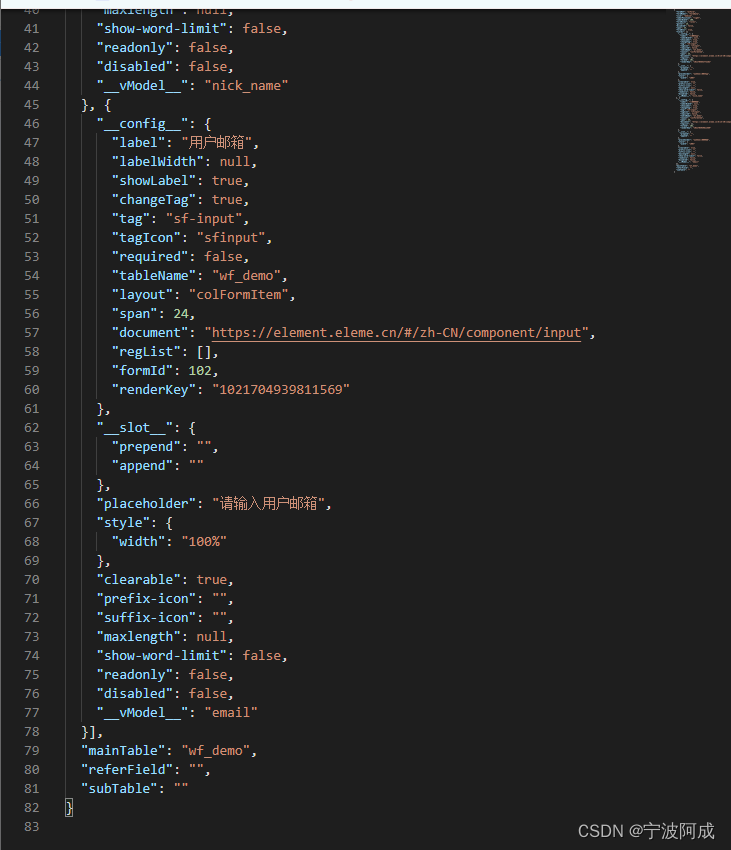
2、生成的json包含字段名称与表名

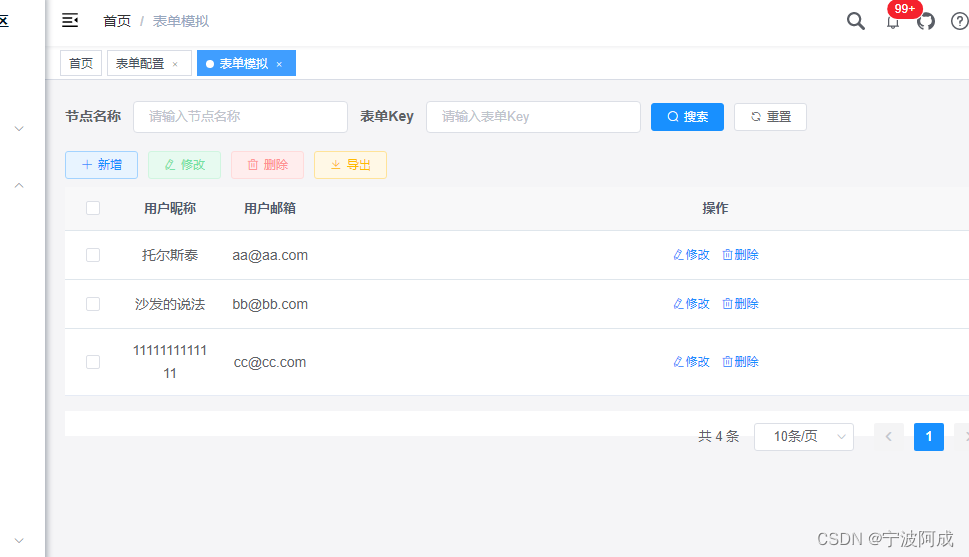
3、模拟器的列表如下:
<!-- 列表标题与内容这个部分要根据配置动态根据主表信息来动态生成 -->
<el-table v-loading="loading" :data="mainDataList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<div v-for="(item, i) in columnList">
<el-table-column :label="item.__config__.label" align="center"
:width="item.style.width" :prop="item.__vModel__" />
</div>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope"> <!-- 这个暂时固定,以后可根据配置动态生成按钮-->
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['workflow:flowConfig:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['workflow:flowConfig:remove']"
>删除</el-button>
</template>
</el-table-column>
</el-table>4、相应的数据调用
mounted() {
const that = this;
const formId = that.$route.query && that.$route.query.formId;
if (formId) {
getForm(formId).then(res => {
that.formConf = JSON.parse(res.data.content);
console.log("getForm that.formConf",that.formConf);
that.columnList = that.formConf.fields;
console.log("getForm that.columnList",that.columnList);
const tableName = that.formConf.mainTable;
if(tableName) {
getData(tableName).then(response => {
console.log("getData response",response);
that.mainDataList = response.data;
})
}
})
}
},5、效果图如下:

文章来源:https://blog.csdn.net/qq_40032778/article/details/135701928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 两种方案实现等待线程池结束后执行后面的业务代码
- 【JavaScript】浅拷贝和深拷贝
- SpringBoot Whitelabel Error Page 报错--【已解决】
- 用pthon 实现电脑性能监控并把监控数据写入excel
- 解决方案|镭速助力汽车行业实现数据高速传输数字化进程
- 《系统架构设计师教程(第2版)》第4章-信息安全技术基础知识-03-访问控制及数字签名技术
- 【笑小枫的按步照搬系列】Windows下安装RabbitMQ,图文完整教程
- springboot整合springbatch批处理
- 查找指定字符
- potplayer在投屏中的使用