web3d-three.js场景设计器-TransformControls模型控制器

场景设计器-TransformControls 控制器
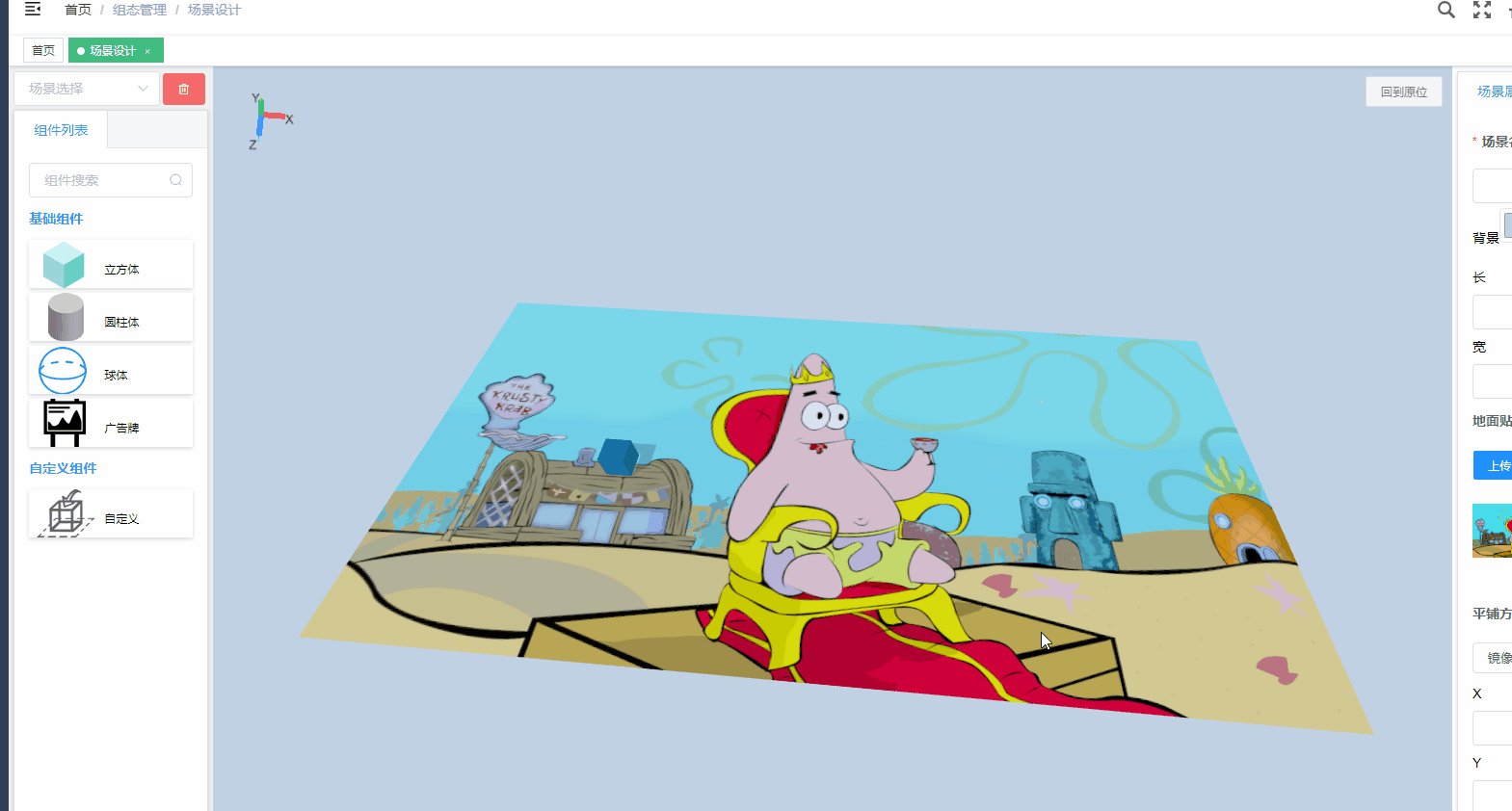
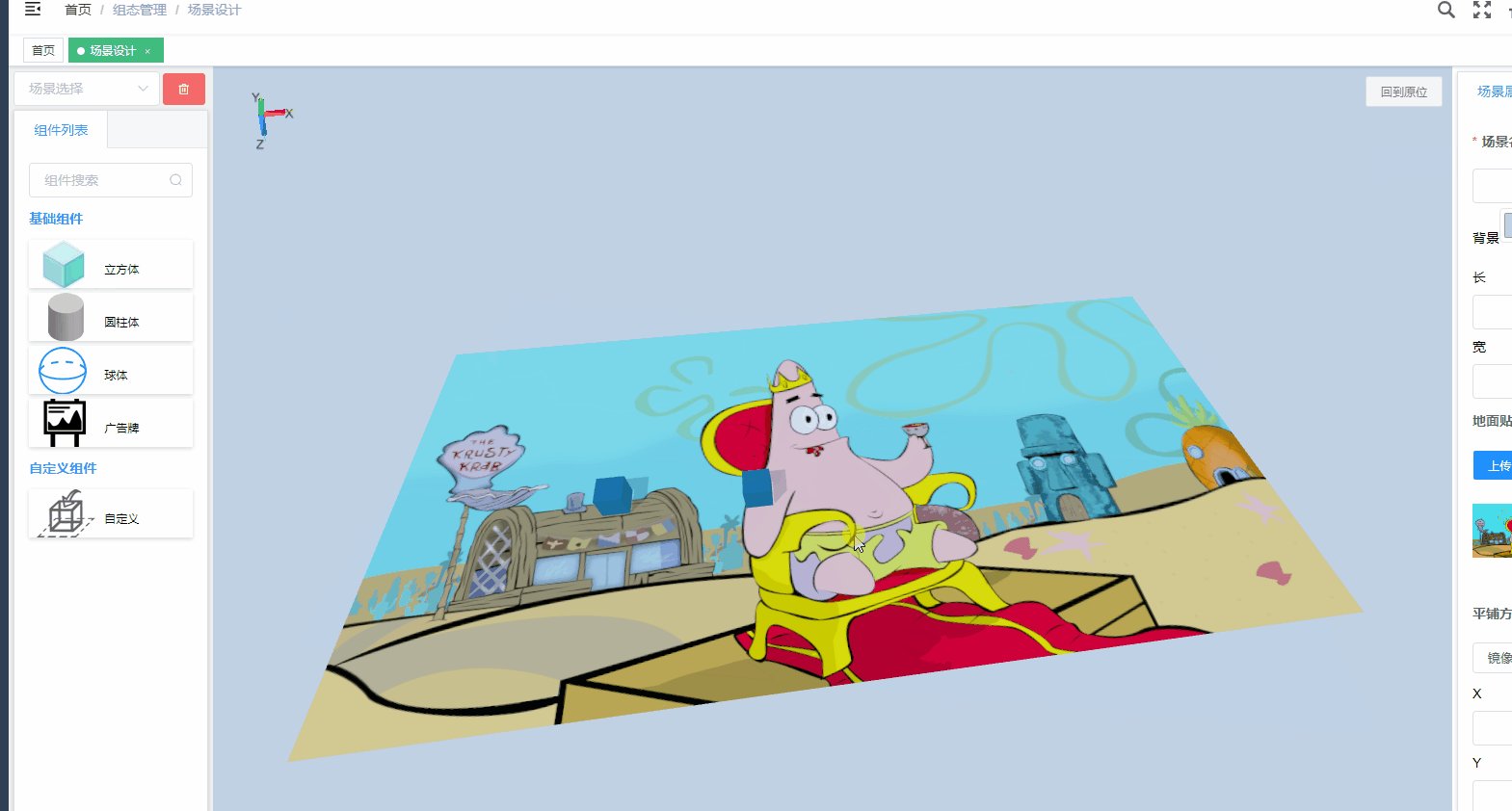
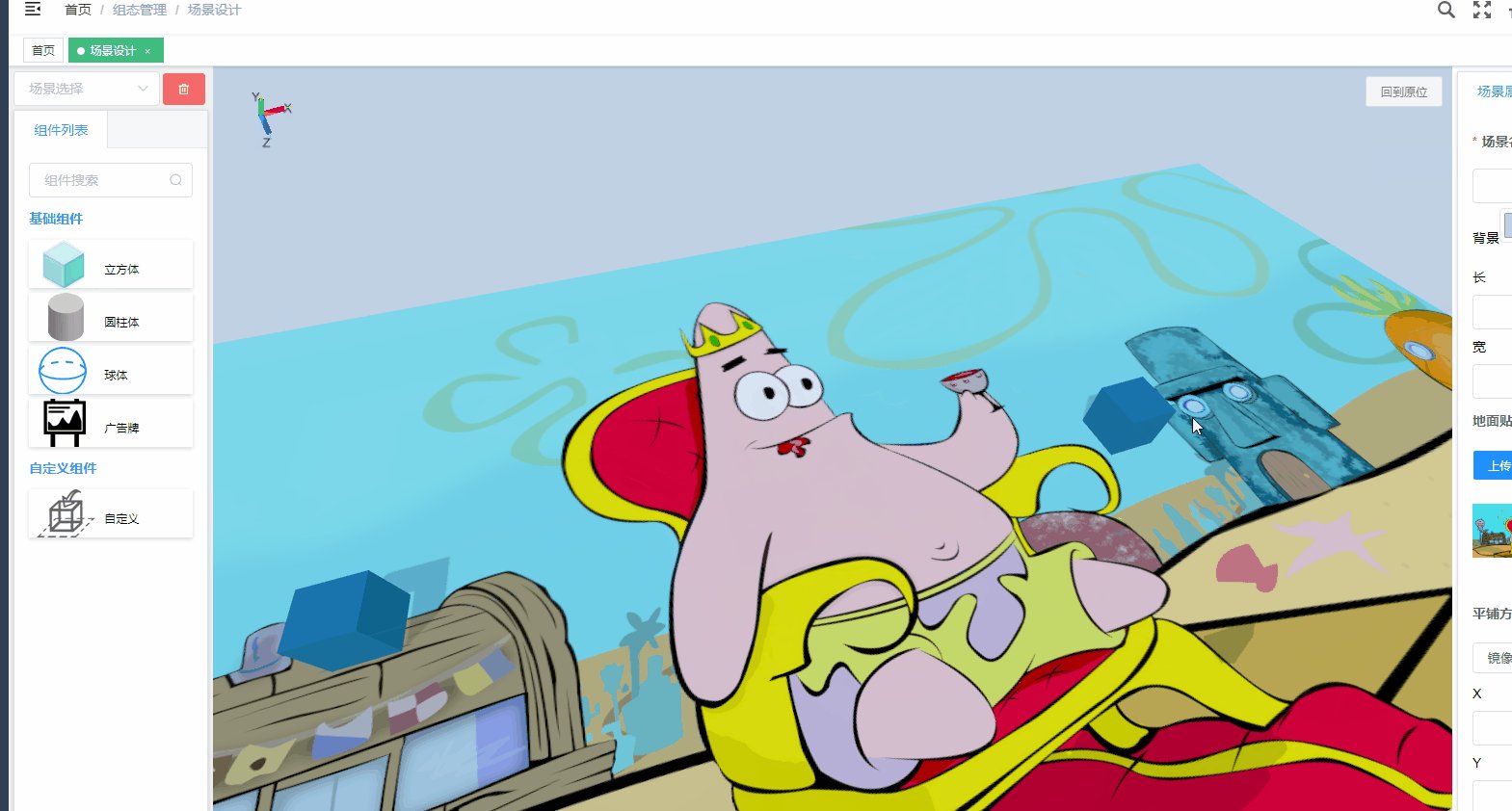
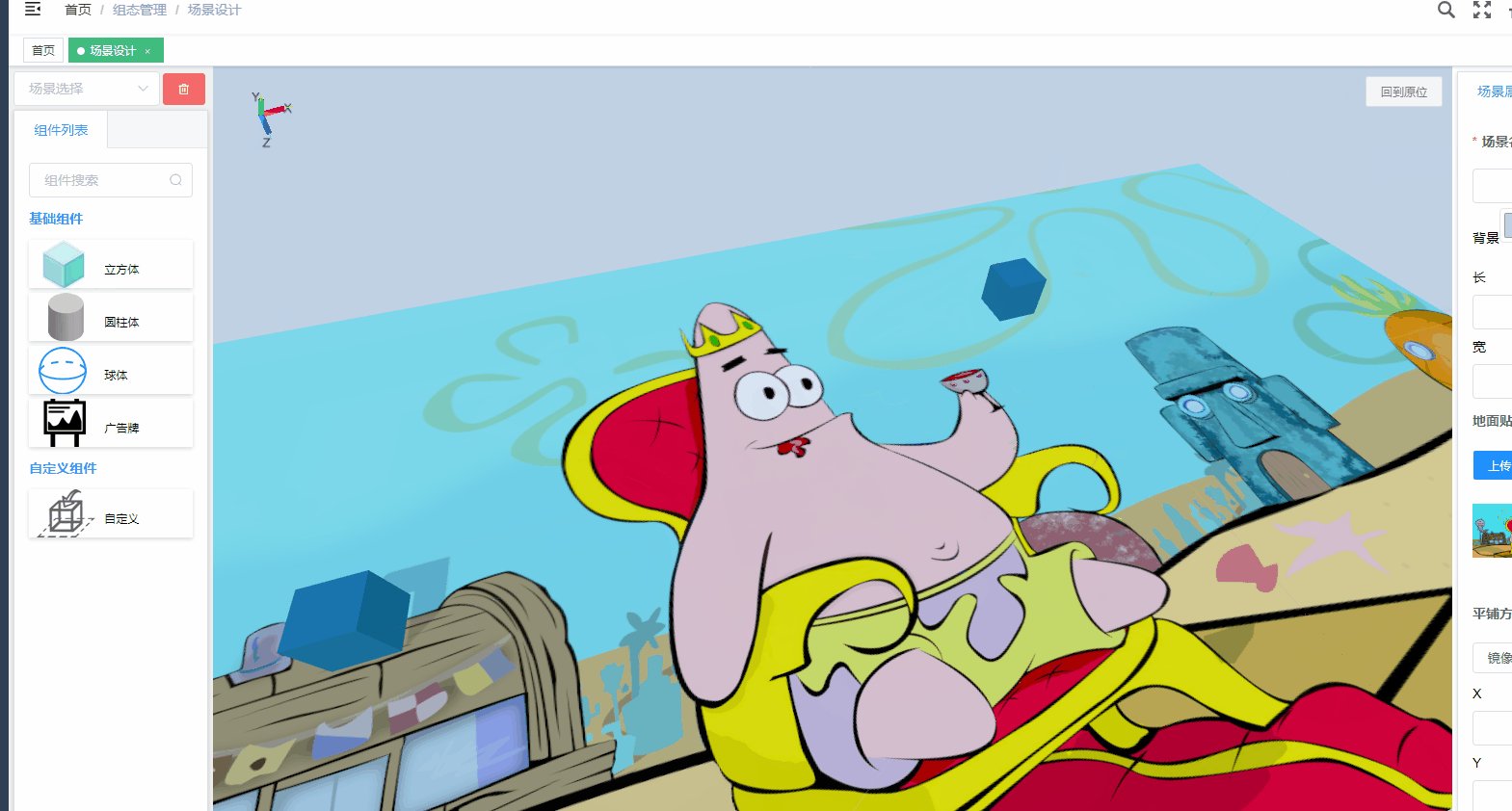
- 该控制器可以指定模型进入可控制模式-如图
- 有三种控制方式
-
translate? --移动模式
-
rotate? -- 旋转模式
-
scale -- 缩放模式
-
-
方便布局过程中快捷对模型进行摆放操作。
-
引入方式
-
import { TransformControls } from 'three/examples/jsm/controls/TransformControls.js';
-
-
使用方式
-
?// 对TransformControls的使用
? ? ? this.transformControls = new TransformControls(this.camera, this.renderer.domElement);
? ? ? this.scene.add(this.transformControls);
-
-
选取操作
-
? ?// 模型移动
? ? initChange(transformControls) {
? ? var changeRaycaster = new THREE.Raycaster();
? ? var changeMouse = new THREE.Vector2();
? ? this.renderer.domElement.addEventListener('click', ?(event)=> {
? ? ? ? changeMouse.x = (event.offsetX / this.renderer.domElement.clientWidth) * 2 - 1;
? ? ? ? changeMouse.y = -(event.offsetY / ?this.renderer.domElement.clientHeight) * 2 + 1;
? ? ? ? changeRaycaster.setFromCamera(changeMouse, this.camera);
? ? ? ? var intersects = changeRaycaster.intersectObjects(this.modelsArray); ?//
? ? ? ? // console.log('相机的模型', intersects, intersects.length);
? ? ? ? if (intersects.length > 0) {
? ? ? ? ? ? var selectedObject = intersects[0].object;
? ? ? ? ? ? transformControls.attach(selectedObject);
? ? ? ? ? ? // 为移动模式
? ? ? ? ? ? transformControls.setMode("translate");
? ? ? ? ? ? // 为旋转模式
? ? ? ? ? ? //transformControls.setMode("rotate");
? ? ? ? ? ? // 为缩放模式
? ? ? ? ? ? //transformControls.setMode("scale");
? ? ? ? } else {
? ? ? ? ? ? // 如果点击的不是模型,那么解除模型与TransformControls的附加
? ? ? ? ? ? transformControls.detach();
? ? ? ? }
? ? });
?? ? transformControls.addEventListener('dragging-changed', ?(event)=> {
? ? ? ? this.controls.enabled = !event.value;
? ? ? ? //mapControls.enabled = !event.value; ?// 如果TransformControls正在拖动,则禁用MapControls
? ? });
}
-
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 轨迹规划 | 图解动态窗口算法DWA(附ROS C++/Python/Matlab仿真)
- 基于SSM的招聘信息管理系统的设计与实现-计算机毕业设计源码78049
- ssm高校网课管理系统(开题+源码)
- HBuilder/HBuilderX 运行APP
- 3dmax怎么渲染?超详细的效果图渲染VR文字版教程来了
- linux空洞文件以及多线程写入
- AI项目十八:YOLOV8自训练关键点检测
- 深入理解 LockWindowUpdate: 该函数的作用
- 外汇天眼:eToro推出了与Gioben Capital合作的The-Chameleon智能投资组合
- RPA管理平台对接多家产品概述