Token的持久化处理
发布时间:2024年01月16日
引入js-cookie插件来完成对token的持久化处理
安装js-cookie
npm install --save js-cookie
在组件中引入使用
定义三个函数并导出去
import Cookies from 'js-cookie' const TokenKey = 'wwt_token' export function getToken() { return Cookies.get(TokenKey) } export function setToken(token) { return Cookies.set(TokenKey, token) } export function removeToken() { return Cookies.remove(TokenKey) }
页面中通过dispatch触发action函数
?this.$store.dispatch('user/login', this.loginForm)
给哪个模块(user模块)中的哪个action函数(login函数)传递什么参数(用户输入的手机号和密码)
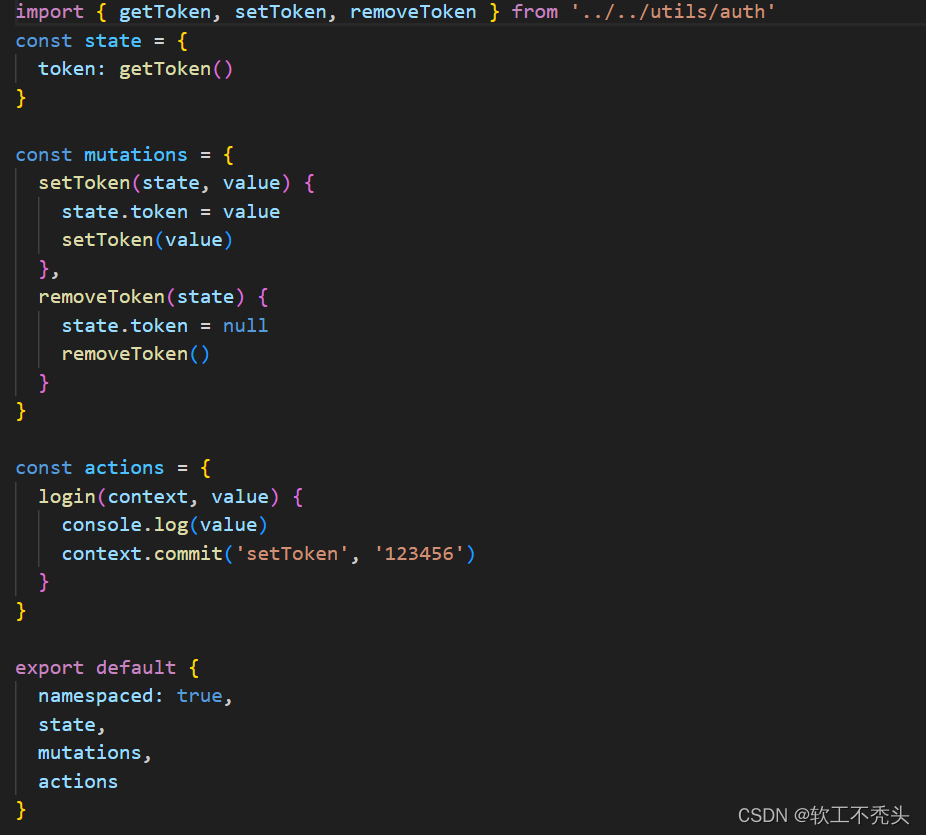
在vuex用户登录模块中
//导入三个函数 import { getToken, setToken, removeToken } from '../../utils/auth' const state = { token: getToken() //从本地取出token } const mutations = { setToken(state, value) { state.token = value setToken(value) //将token存入本地 }, removeToken(state) { state.token = null removeToken() //移除token } } const actions = { login(context, value) { console.log(value) context.commit('setToken', '123456') } } export default { namespaced: true, state, mutations, actions }
文章来源:https://blog.csdn.net/weixin_68854196/article/details/135627881
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Tomcat启动后无法访问主页
- 如何设计一个低代码平台?
- tomcat是什么?它有什么功能和特性?它值不值得我们去学习?我们该如何去学习呢?
- 低频RFID读写器畜牧业系列介绍
- C++算法中两夫妻的故事-双指针
- 2023最新版JavaSE教程——第1天:Java语言概述
- AI大模型:无需训练让LLM支持超长输入
- 《每天一分钟学习C语言·四》文本读写操作及二进制读写
- 广和通AI解决方案“智”赋室外机器人迈向新天地!
- 第一章 C++语言简介之——C++语言的程序结构