day14 JavaScript基础知识1
发布时间:2024年01月19日
简介
js是一种轻量级,解释型或即是编译型的编程语言。JavaScript基于原型编程,多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
js的标准是ECMAScript。
功能:
-
嵌入动态文本于HTML页面
-
对浏览器事件作出响应。
-
读写HTML元素
-
在数据被提交到服务器之前验证数据
-
检测访客的浏览器信息,控制cookies,包括创建和修改等
-
基于node.js进行服务器端编程
JS语言组成
ECMScript,描述语法和基本对象
文档对象模型DOM,描述处理网页内容的方法和接口
浏览器对象模型BOM,描述与浏览器进行交互的方法和接口
特点
动态性和跨平台性等。
JavaScript是一种解释性的脚本语言。C/C++先编译后执行,JJavaScript在程序运行中逐行解释。
变量命名规则
- 不能数字开头,$和_可以开头
- 不可以使用关键字和保留字,比如var,for,class等
- 区分大小写
- 变量名必须有意义,驼峰命名/帕斯卡命名
- const用于声明常量,需要同时赋值,通常命名是大写
基础数据类型(6)
- 字符串String
举例:“,” “abc” ‘hello js’ ‘水果’
-
数字Number
-
布尔Boolean
true,false -
对空Null
null -
未定义Undefined
undefined -
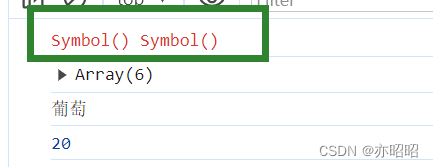
Symbol
var opttype = Symbol()
var opttype2 = Symbol()
console.log(opttype, opttype2)

引用数据类型(3)
- 基本数据类型,栈内存存的是数据本身;引用数据类型,栈内存里存的是对应的内存地址,数据存在堆内存里,所以赋值时赋值的是地址而不是数据。
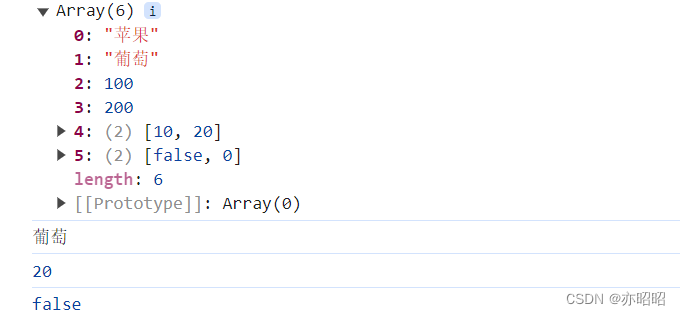
- 数组Array
// Array
var goodsName = ['苹果', '葡萄', 100, 200, [10, 20], [false, 0]]
console.log(goodsName)
console.log(goodsName[1])
console.log(goodsName[4][1])
console.log(goodsName[5][0])

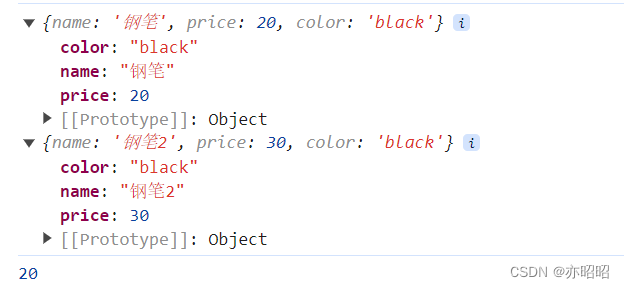
- 对象Object
// 对象
var pen = {
name: '钢笔',
price: 20.00,
color: 'black'
}
var pen2 = {
name: '钢笔2',
price: 30.00,
color: 'black'
}
console.log(pen, pen2)
console.log(pen.price)

- 函数Function
略
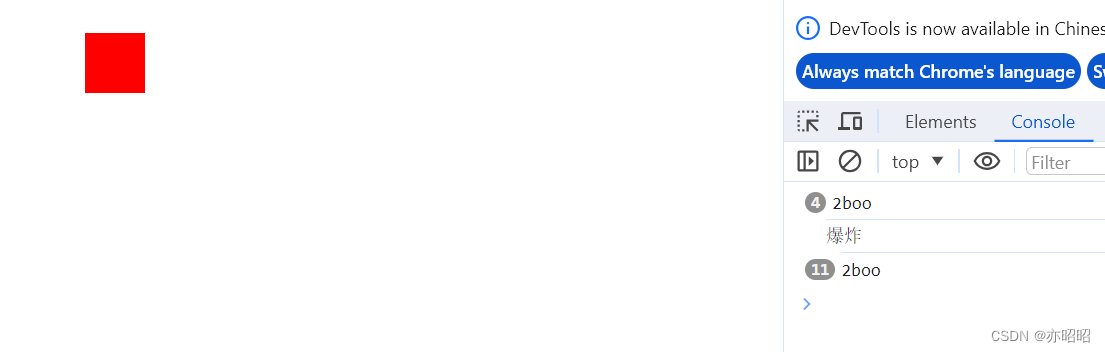
定时器

- 页面加载5秒后,控制台输出"爆炸"。
- 页面加载后,每隔1秒,控制台输出"2boo"。
- 页面中存在一个id为"box"的元素,每隔1秒,该元素的位置向右移动10像素。
- 点击按钮会清除定时器。
// 定时器
var timer = setTimeout(function () {
console.log('爆炸')
}, 5000);
var btn = document.querySelector('button')
btn.onclick = function () {
clearTimeout(timer)
}
// 循环定时器及动画实例
var timer2 = setInterval(function () {
console.log('2boo')
}, 1000);
var btn = document.querySelector('button')
btn.onclick = function () {
clearInterval(timer2)
}
var box = document.getElementById('box')
setInterval(function () {
var x = box.getBoundingClientRect().x
box.style.left = x + 10 + 'px'
}, 1000)
文章来源:https://blog.csdn.net/z240113765/article/details/135683344
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 总结Symbol、Set、WeakSet、Map、WeakMap
- 一文看懂公募私募基金对比了解!到底该如何选?
- OpenCV实战——OpenCV.js介绍
- py值利用web库搭建一个http文件服务器
- 如何查看电脑支持多大内存,查看电脑支持内存大小方法
- innoDB存储引擎
- vscode自定义插件核心代码
- 【题解 && 优化dp】 B - Base Station Construction
- 记录Qt和opencv 新环境配置过程
- 【无标题】