[Python] pyqt6 - QGridLayout(网格布局)介绍和使用案例
发布时间:2024年01月23日
QGridLayout(网格布局)介绍
PyQt6中的QGridLayout是一个网格布局类,它将窗口部件按照网格的方式排列。每个窗口部件占据一个单元格,可以通过设置行和列的跨度来调整窗口部件的大小和位置。
函数原型:
class QGridLayout()
PyQt6中的QGridLayout类提供了以下主要方法:
addWidget(widget, row, column, rowSpan=1, columnSpan=1, alignment=0)
将窗口部件添加到网格布局中的指定单元格中。参数说明:
- widget:要添加的窗口部件。
- row:单元格所在的行号,从0开始。
- column:单元格所在的列号,从0开始。
- rowSpan:单元格跨越的行数,默认为1。
- columnSpan:单元格跨越的列数,默认为1。
- alignment:窗口部件在单元格中的对齐方式,默认为Qt.AlignmentFlag.AlignLeft。
setRowStretch(row, stretch)
设置指定行的跨度,用于控制行之间的拉伸比例。
参数说明:
- row:要设置跨度的行号,从0开始。
- stretch:跨度值,大于0表示该行会拉伸,小于等于0表示该行不会拉伸。
setColumnStretch(column, stretch)
设置指定列的跨度,用于控制列之间的拉伸比例。
参数说明:
- column:要设置跨度的列号,从0开始。
- stretch:跨度值,大于0表示该列会拉伸,小于等于0表示该列不会拉伸。
setHorizontalSpacing(spacing)
设置水平间距,用于控制单元格之间的水平间距。
参数说明:
- spacing:水平间距值,默认为-1,表示使用默认间距。
setVerticalSpacing(spacing)
设置垂直间距,用于控制单元格之间的垂直间距。参数说明:
- spacing:垂直间距值,默认为-1,表示使用默认间距。
setAlignment(widget,alignment)
设置窗口部件在单元格中的对齐方式。参数说明:
- widget:要添加的窗口部件。
- alignment:对齐方式,默认为Qt.AlignmentFlag.AlignLeft。
itemAtPosition(row, column)
获取指定位置的窗口部件。参数说明:
- row:单元格所在的行号,从0开始。
- column:单元格所在的列号,从0开始。
count()
返回网格布局中窗口部件的数量。
使用案例
给QWidget设置网格布局
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QGridLayout
import sys
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(0, 0, 300, 200)
grid = QGridLayout()
self.setLayout(grid)
label1 = QLabel("Label 1", self)
label2 = QLabel("Label 2", self)
label3 = QLabel("Label 3", self)
label4 = QLabel("Label 4", self)
grid.addWidget(label1, 0, 0)
grid.addWidget(label2, 0, 1)
grid.addWidget(label3, 1, 0)
grid.addWidget(label4, 1, 1)
self.setWindowTitle("QGridLayout Example")
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec())在这个例子中,我们创建了一个MyApp类,继承自QWidget类。在MyApp类的构造函数中,我们创建了一个QGridLayout对象,并将其设置为窗口部件的布局。然后,我们创建了四个QLabel对象,并将它们添加到网格布局中的不同单元格中。最后,我们设置了窗口部件的标题,并显示出来。运行程序后,会看到一个包含四个标签的窗口部件,它们按照网格的方式排列。

给QMainWindow设置网格布局
from PyQt6.QtCore import Qt
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QGridLayout, QVBoxLayout, QMainWindow
import sys
class MyApp(QMainWindow):
def __init__(self):
super().__init__()
self.setGeometry(0, 0, 400, 300)
grid = QGridLayout()
vbox = QVBoxLayout()
label1 = QLabel("Label 1", self)
label2 = QLabel("Label 2", self)
label3 = QLabel("Label 3", self)
label4 = QLabel("Label 4", self)
grid.addWidget(label1, 0, 0, alignment=Qt.AlignmentFlag.AlignRight)
grid.addWidget(label2, 0, 1, alignment=Qt.AlignmentFlag.AlignRight)
grid.addWidget(label3, 1, 0, alignment=Qt.AlignmentFlag.AlignRight)
grid.addWidget(label4, 1, 1, alignment=Qt.AlignmentFlag.AlignRight)
top_widget = QWidget()
top_widget.setLayout(grid)
self.setCentralWidget(top_widget)
self.setWindowTitle("QGridLayout QMainWindow Example")
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec())
备注:虽然QMainWindow也继承自QWidget,但是我们不能通过“self.setLayout(grid)”直接给QMainWindow设置布局,这种方式并不能使网格布局生效,而是要通过创建一个QWidget对象,给它设置布局,然后通过“self.setCentralWidget”方法,给QMainWindow设置要居中显示的Widget。?
 ?
?
设置对齐方式
from PyQt6.QtCore import Qt
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QGridLayout, QVBoxLayout
import sys
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(0, 0, 400, 300)
grid = QGridLayout()
vbox = QVBoxLayout()
label1 = QLabel("Label 1", self)
label2 = QLabel("Label 2", self)
label3 = QLabel("Label 3", self)
label4 = QLabel("Label 4", self)
grid.addWidget(label1, 0, 0)
grid.addWidget(label2, 0, 1)
grid.addWidget(label3, 1, 0)
grid.addWidget(label4, 1, 1)
# 设置单元格中的对齐方式为居中对齐
grid.setAlignment(label1, Qt.AlignmentFlag.AlignRight)
grid.setAlignment(label2, Qt.AlignmentFlag.AlignCenter)
grid.setAlignment(label3, Qt.AlignmentFlag.AlignTop)
grid.setAlignment(label4, Qt.AlignmentFlag.AlignBottom)
vbox.addLayout(grid)
self.setLayout(vbox)
self.setWindowTitle("QGridLayout setAlignment Example")
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec())

?设置单元格之间的空格
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QGridLayout, QVBoxLayout
import sys
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
vbox = QVBoxLayout()
label1 = QLabel("Label 1", self)
label2 = QLabel("Label 2", self)
label3 = QLabel("Label 3", self)
label4 = QLabel("Label 4", self)
grid.addWidget(label1, 0, 0)
grid.addWidget(label2, 0, 1)
grid.addWidget(label3, 1, 0)
grid.addWidget(label4, 1, 1)
# 设置水平方向上的间距为100像素
grid.setHorizontalSpacing(100)
# 设置垂直方向上的间距为100像素
grid.setVerticalSpacing(100)
# 设置垂直和水平方向上的间距为100像素
# grid.setSpacing(100)
vbox.addLayout(grid)
self.setLayout(vbox)
self.setWindowTitle("QGridLayout setHorizontalSpacing Example")
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec())
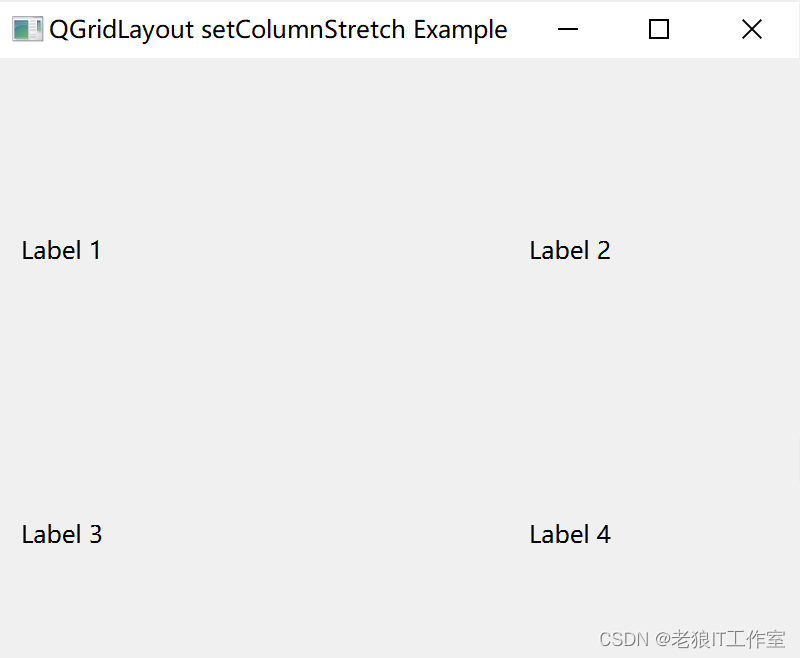
设置行和列的拉伸因子
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QGridLayout, QVBoxLayout
import sys
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
vbox = QVBoxLayout()
label1 = QLabel("Label 1", self)
label2 = QLabel("Label 2", self)
label3 = QLabel("Label 3", self)
label4 = QLabel("Label 4", self)
grid.addWidget(label1, 0, 0)
grid.addWidget(label2, 0, 1)
grid.addWidget(label3, 1, 0)
grid.addWidget(label4, 1, 1)
# 设置第一列的拉伸因子为2,第二列的拉伸因子为1
grid.setColumnStretch(0, 2)
grid.setColumnStretch(1, 1)
# 设置第一行的拉伸因子为5,第二行的拉伸因子为3
grid.setRowStretch(0, 5)
grid.setRowStretch(1, 3)
vbox.addLayout(grid)
self.setLayout(vbox)
self.setGeometry(0, 0, 400, 300)
self.setWindowTitle("QGridLayout setColumnStretch Example")
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec())
文章来源:https://blog.csdn.net/u011775793/article/details/135757476
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- django基于的作业自动批改管理系统的开发与设计(程序+开题报告)
- 12.26代码复现
- Android studio ListView应用设计
- 如何部署Wagtail CMS并结合cpolar内网穿透实现远程访问管理界面
- 用可视化案例讲Rust编程2. 编码的核心组成:函数
- javascript - 实现拍照功能(详细示例代码)
- 编程笔记 GOLANG基础 005 第一个程序:hello world
- 设计模式⑥ :访问数据结构
- 【STM32】STM32学习笔记-USART串口数据包(28)
- 软件测试|使用matplotlib绘制多种折线图