three.js后处理(发光描边OutlinePass描边样式
发布时间:2023年12月25日
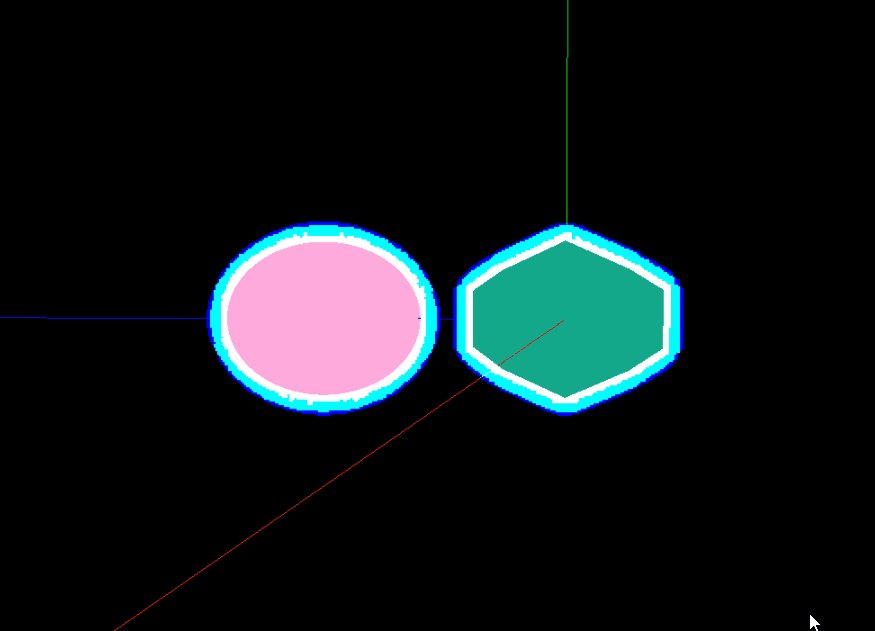
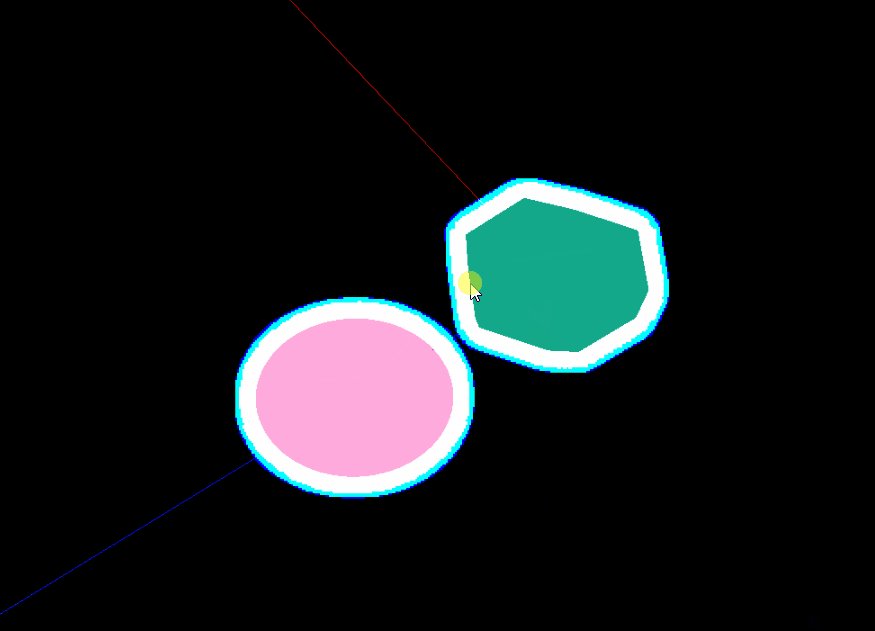
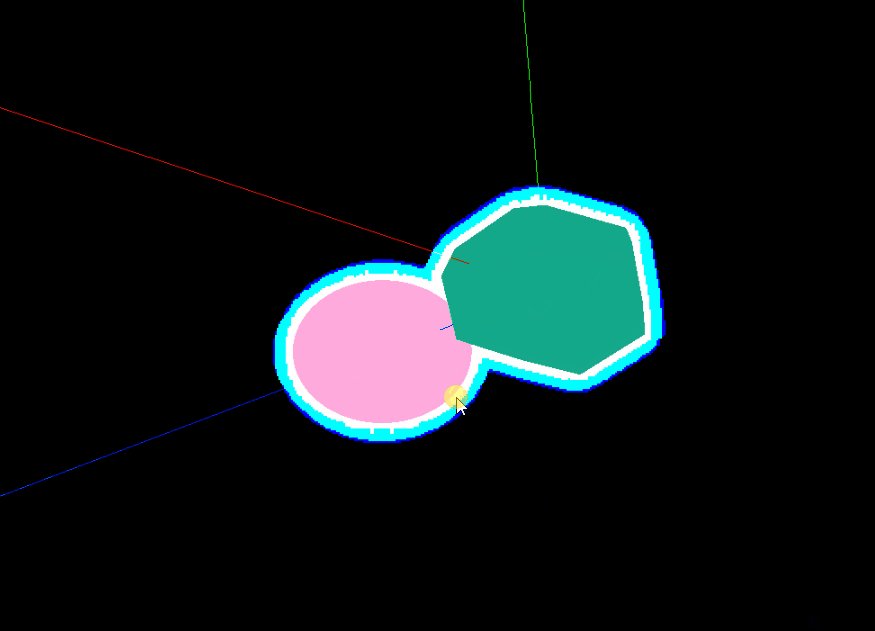
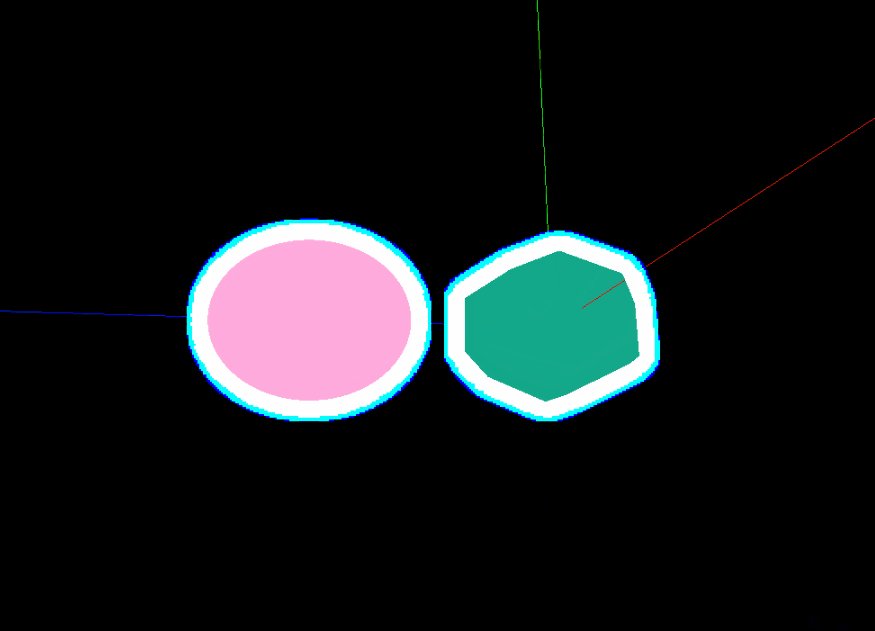
效果:

<template>
<div>
<el-container>
<el-main>
<div class="box-card-left">
<div id="threejs" style="border: 1px solid red"></div>
<div class="box-right"></div>
</div>
</el-main>
</el-container>
</div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
export default {
data() {
return {
name: "",
scene: null,
camera: null,
renderer: null,
effectComposer: null,
mesh: null,
mesh1: null,
geometry: null,
group: null,
material: null,
texture: null,
};
},
created() {},
mounted() {
this.name = this.$route.query.name;
this.init();
},
methods: {
goBack() {
this.$router.go(-1);
},
init() {
// 1,创建场景对象
this.scene = new this.$three.Scene();
// 创建几何体
this.createGeometry();
this.createSphereGeometry();
// 创建相机对象
this.camera = new this.$three.PerspectiveCamera(60, 1, 0.01, 1000);
this.camera.position.set(40, 20, 40);
this.camera.lookAt(0, 0, 0);
// 创建渲染器对象
this.renderer = new this.$three.WebGLRenderer();
this.renderer.setSize(1000, 800);
// this.renderer.render(this.scene, this.camera);
const axesHelper = new this.$three.AxesHelper(300);
this.scene.add(axesHelper);
// 创建外边框通道对象
const outlinePass = new OutlinePass(
new this.$three.Vector2(1000, 800),
this.scene,
this.camera
);
outlinePass.selectedObjects = [this.mesh, this.mesh1];
console.log(outlinePass);
// 外边框通道描边颜色设置
outlinePass.visibleEdgeColor.set(0x2182F9);
// 外边框通道描边厚度
outlinePass.edgeThickness = 10;
// 描边亮度
outlinePass.edgeStrength = 10000.0;
// 描边闪烁频率
outlinePass.pulsePeriod = 1;
// 创建渲染器通道对象
const renderPass = new RenderPass(this.scene, this.camera);
// 创建效果制作器对象
this.effectComposer = new EffectComposer(this.renderer);
/**
* 必须先添加渲染通道对象,再添加外边框通道对象
*/
this.effectComposer.addPass(renderPass); // 必须先添加渲染通道对象
this.effectComposer.addPass(outlinePass); // 再添加外边框通道对象
this.effectComposer.render();
window.document
.getElementById("threejs")
.appendChild(this.renderer.domElement);
const controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.addEventListener("change", () => {
this.effectComposer.render();
});
this.renderFun();
},
// 创建十二面缓冲几何体
createGeometry() {
/**
* 创建十二面缓冲几何体对象,
* DodecahedronGeometry(radius, detail)
* radius: 十二面体的半径;
* detail: 默认值是0,设置为大于0的数将会为它增加一些顶点,不再是十二面体;
* */
const dodecahedronGeometry = new this.$three.DodecahedronGeometry(10);
const material = new this.$three.MeshBasicMaterial({
color: 0x14a88a,
});
this.mesh = new this.$three.Mesh(dodecahedronGeometry, material);
this.scene.add(this.mesh);
},
// 创建球缓冲几何体
createSphereGeometry() {
// 创建球缓冲几何体对象
const sphereGeometry = new this.$three.SphereGeometry(10, 102, 106);
const material = new this.$three.MeshBasicMaterial({
color: 0xffaadd,
});
this.mesh1 = new this.$three.Mesh(sphereGeometry, material);
this.mesh1.translateZ(25);
this.scene.add(this.mesh1);
},
renderFun() {
this.effectComposer.render();
requestAnimationFrame(this.renderFun);
},
},
};
</script>
//
<style lang="less" scoped>
.msg {
padding: 20px;
text-align: left;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
.span {
margin: 0 30px 30px 0;
// white-space: nowrap;
}
.p {
text-align: left;
}
}
.box-card-left {
display: flex;
align-items: flex-start;
flex-direction: row;
width: 100%;
.box-right {
text-align: left;
padding: 10px;
.xyz {
width: 100px;
margin-left: 20px;
}
.box-btn {
margin-left: 20px;
}
}
}
</style>
?
文章来源:https://blog.csdn.net/yinge0508/article/details/135204768
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于python类的学习(一)
- csdn用了多年才知道还有个榜!
- 【C++记忆站】类和对象(二)
- Linux开发
- 强化学习的数学原理学习笔记 - 时序差分学习(Temporal Difference)
- 定时任务 crontab (centos)+定时查看top的数据并按日期输出到指定文件
- 面试 Java 基础八股文五问五答第五期
- 归并排序-最小和
- Github Copilot 的使用方法和快捷键
- Networkx实现小世界网络的分析