HarmonyOS 通过 animateTo讲解尺寸动画效果
发布时间:2024年01月14日
上文 HarmonyOS讲解并演示 animateTo 动画效果 我们已经做出了基本的动画效果
也对 animateTo 的使用比较熟悉了
第一个参数是 配置动画参数的json 第二个参数 则是改变我们元素属性值的事件
但属性值 远远不止位置属性
本文 我们来说 通过尺寸变化 完成动画效果
如果你有看过我的上文
其实我说的这个你应该会觉得非常简单的
只需要在第二个参数中的箭头函数中 去改变元素宽高属性就OK了
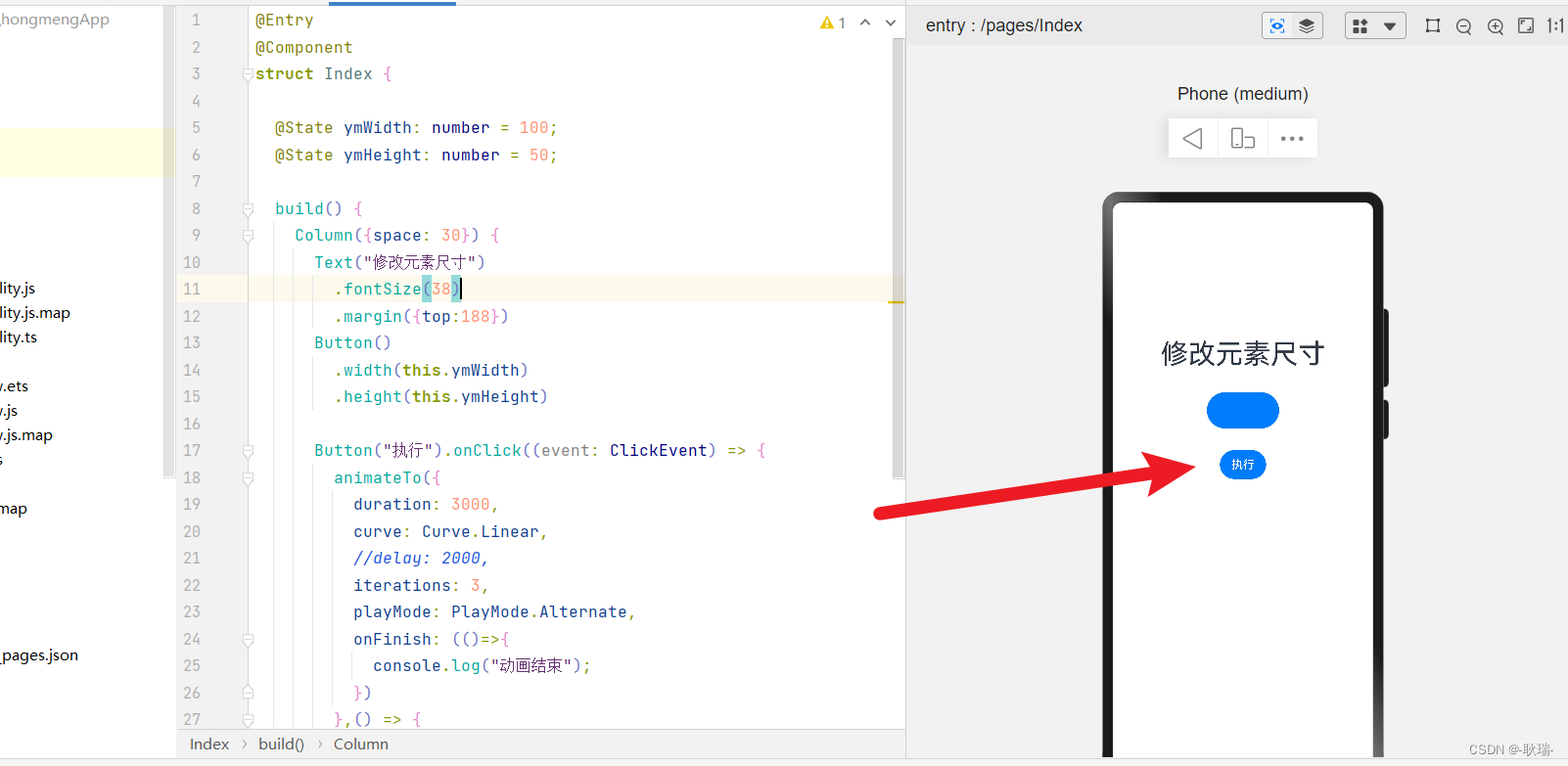
我们 可以直接将代码写成这样
@Entry
@Component
struct Index {
@State ymWidth: number = 100;
@State ymHeight: number = 50;
build() {
Column({space: 30}) {
Text("修改元素尺寸")
.fontSize(38)
.margin({top:188})
Button()
.width(this.ymWidth)
.height(this.ymHeight)
Button("执行").onClick((event: ClickEvent) => {
animateTo({
duration: 3000,
curve: Curve.Linear,
//delay: 2000,
iterations: 3,
playMode: PlayMode.Alternate,
onFinish: (()=>{
console.log("动画结束");
})
},() => {
this.ymWidth = 350
this.ymHeight = 300
})
})
}
.width('100%')
.height('100%')
}
}
这里 我们直接定义了 ymWidth 和 ymHeight 都是 number 数值类型
然后写了一个 button 用 ymWidth 和 ymHeight 控制它的高度和宽度
然后下面按钮点击事件 调用 animateTo
第二个参数中 将 ymWidth 和 ymHeight 都加大
然后 我们第一个参数 json中和上文说的都是一样的
duration 动画总用时 控制在 3000毫秒 就是三秒
curve 用 Linear 整个动画匀速进行
iterations 动画重复 3次
playMode 模式设置 Alternate 就是会执行完动画 再折返一次 例如 我们上文中是动画到最右侧 然后 还会从最右侧回到最左侧
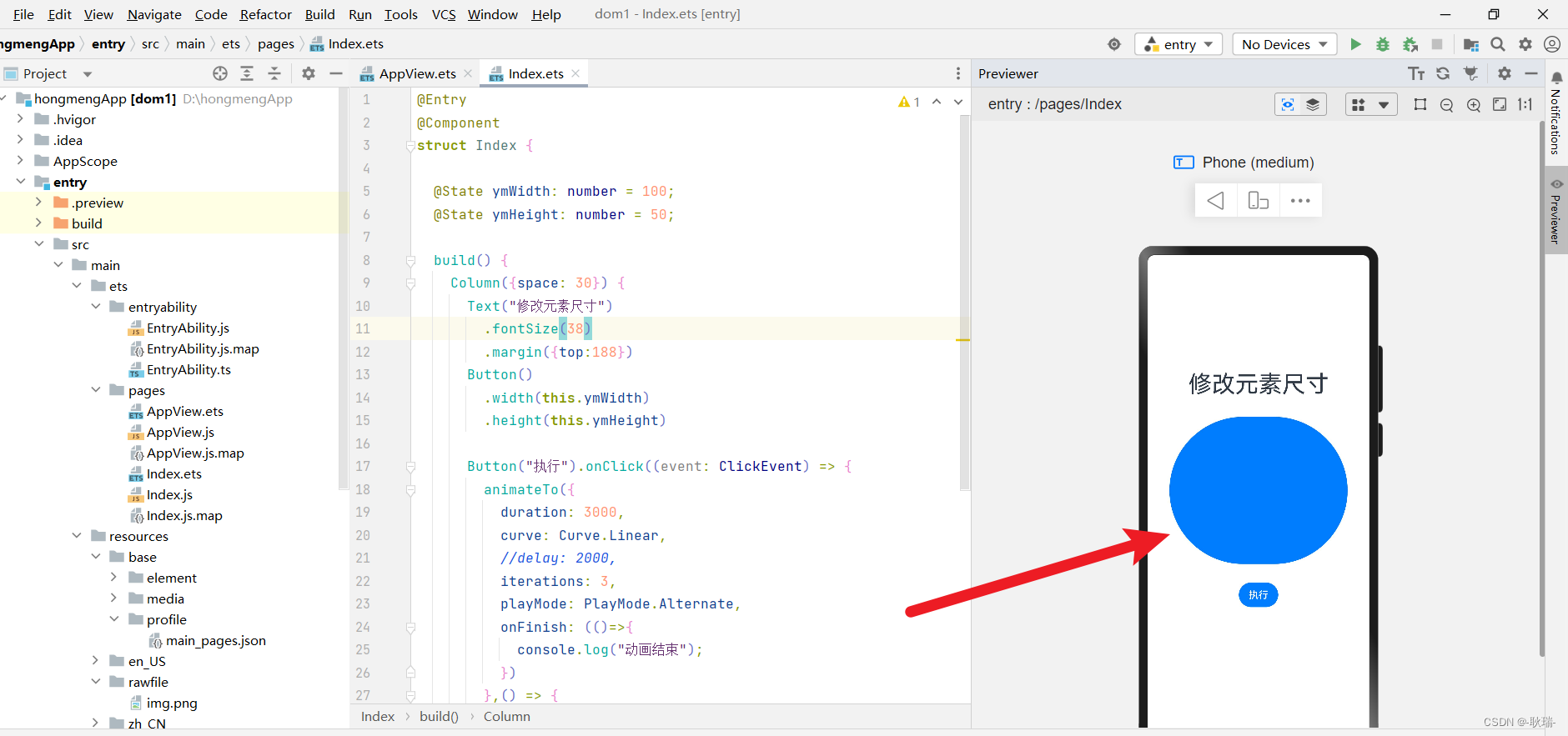
这里 我们的效果就是放大之后 还会缩小回来
我们运行代码

点击执行 文案的按钮后 中心的button 就会放大 然后因为PlayMode.Alternate, 每次放到最大 还会瘦小回去 直到最后一次动画执行完 他就不会瘦小回去了

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135588833
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!