身为程序员,这几款工具老少皆宜
?从事开发行业已有4年之久,在此期间积累了不少好用的开发工具,希望帮助各位在工作上化繁为简,提升个人生产力。
这里的分享本着1个原则去做:凡是需要重复做的,必须使用自动化工具来完成。
01、单元测试工具——PHPUnit
写程序需要验证,想要快速知道新的代码和过去写的代码不冲突,这个时候单元测试就能起到作用了。

当然单元测试的作用不仅仅是这个,还具有:
- 验证代码正确性和可靠性
- 验证新代码不和原有代码冲突
- 验证自己代码不合团队其他人员代码有冲突
- 验证合并是否有冲突
- 验证快速
- 可以作为API使用实例
- 跨平台和跨环境测试
单元测试的项目是现代开发流程的基本模块之一,如果没有它,将不是一个合格完整的项目。
有了单元测试,就不用担心在大项目中,自己做的小修改会有有什么大影响。开发压力大大减少。
PHP,我用的是PHPunit,JavaScript用过的就多了,Jasmine,Qunit,Mocha等工具(不管哪一个,至少要用到一个)C#一般用nUnit。还有各种mock,faker辅助。
02、功能测试工具——PhantomJS
这个工具是交互界面测试,也可以是界面样式测试。代码写的方式大致过程和单元测试差不多,区别在于单元测试每个单元都是独立的,理论上不应该有任何依赖关系(只要有依赖关系就叫做集成测试);而功能测试,是最后成品的测试,必须把所有依赖打开,并且在界面上进行测试。

界面功能测试的优点:
- 速度比人工快
- 模拟真人操作
- 可以录像后导出测试代码
- 可以抓图
缺点:
- 依赖多,依赖的环境变化可导致代码失效
- 速度相对单元测试慢很多
- 测试成功率可能不是100%
功能测试,也是自动测试的一种,至少解放了大量重复性劳动,大大提升界面功能开发的速度。
功能测试工具主要有PhantomJS和Selenium。我两个都用,根据不同情况使用不同策略。
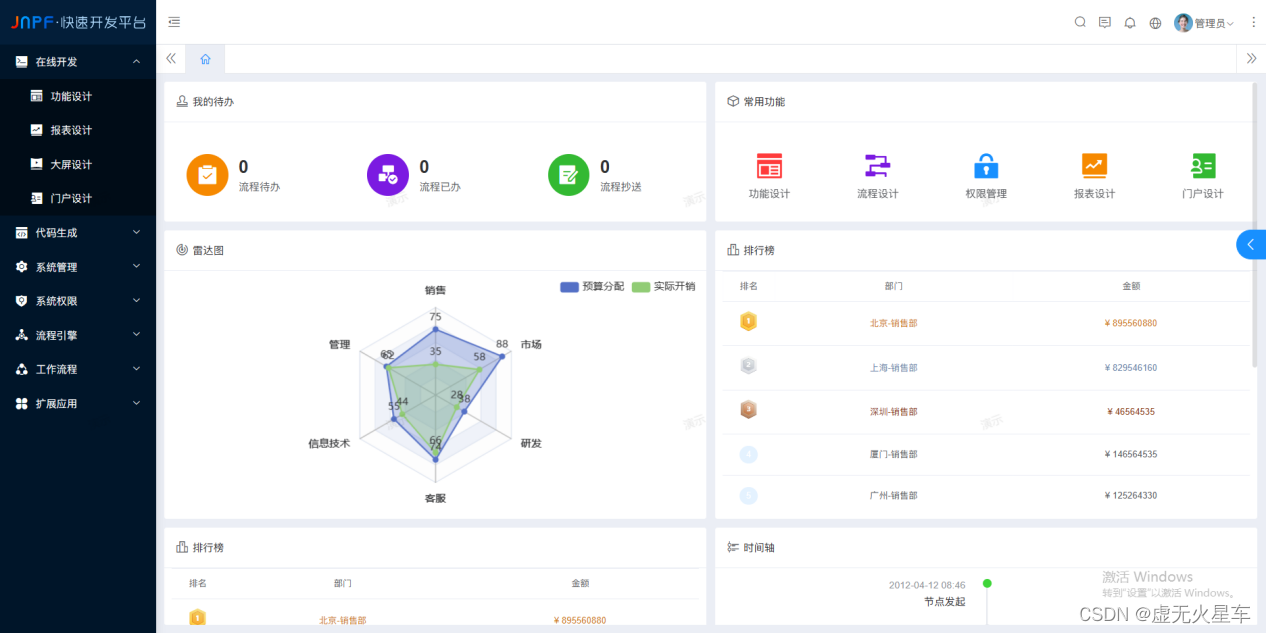
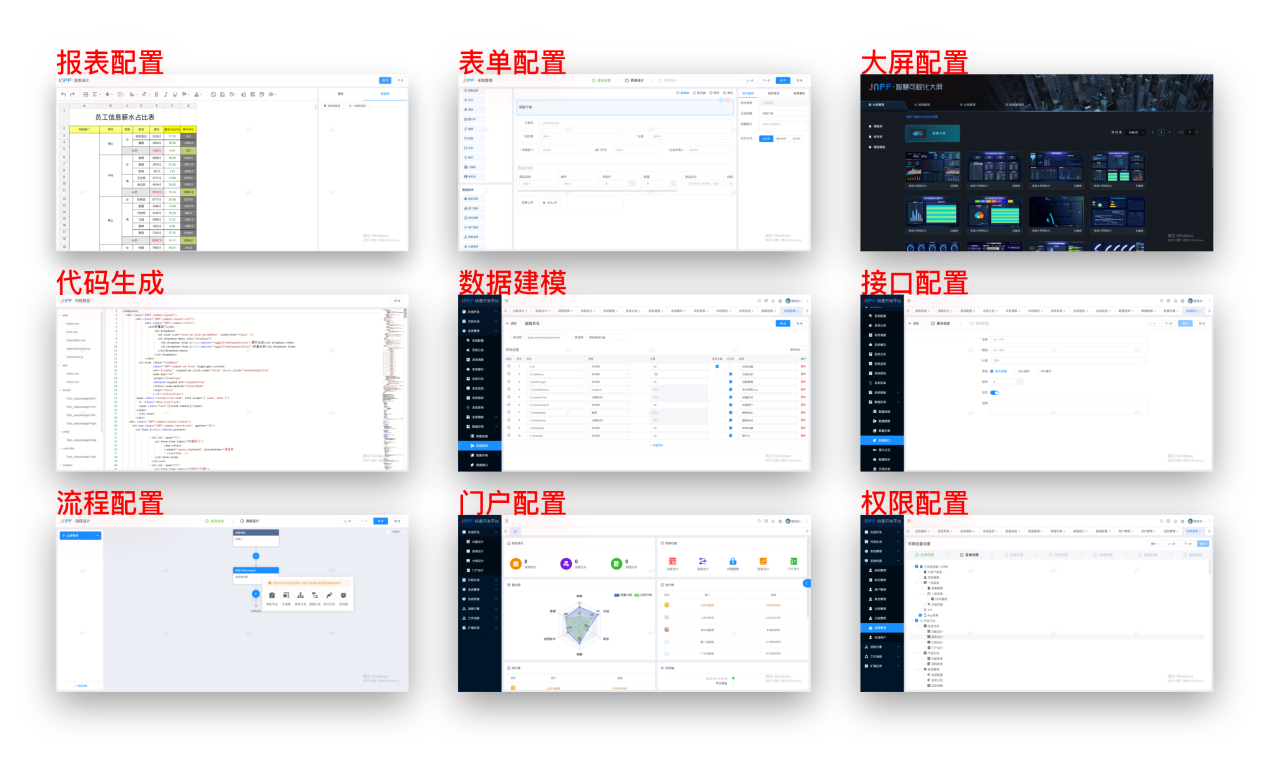
03、低代码工具——JNPF
在开发内部工具的过程中,大量的页面、场景、组件等在不断重复,低代码针对这类问题,把某些重复出现的场景、流程,具象化成一个个组件、api、数据库接口,避免了重复造轮子。极大提高了生产效率。

(1)项目管理
低代码,素有应用软件里的“乐高”之称,只要像搭积木一样,就能快速搭建出各种场景的应用。小到表单收集,大到项目管理、客户管理、工单管理甚至全流程管理,全能实现。
结合系统中的看板视图,我们可以详细看到团队中每个成员的项目进度与团队的整体进度,方便随时了解项目进展。
(2)流程协同
所有涉及到企业流程管理的问题,都可以用低代码解决,搭配其信息收集和数据分析能力,基本上能解决企业所有的流程管理问题。
比如采购流程、用车申请流程、报销流程、请假流程,甚至周报日报流程,都可以用来自动化,流程搭建也很简单,只要你能梳理清楚业务逻辑,就能搭建。
应用地址:https://www.jnpfsoft.com/?csdnxx

在线工具,无需下载APP,能集成企微、钉钉、微信等常用的通讯工具,简易方便。
04、Live?Reload
Live?Reload一般是和流程管理一起使用的,(也有独立使用的版本)。独立出来说也是为了体现程序员一个终极特质:懒。凡是重复的,必须使用工具完成。Live?Reload就是这个体现:按F5是个重复的低效率行为,必须交给工具完成。

Live?Reload的功能说起来很简单:
- 检查文件是否变动
- 如果变动刷新页面
给开发人员带来的直接好处就是查看页面变动,只要按ctrl+s保持代码就行了,连f5都不用按了。就这好处,足以把Live?Reload这个工具当作神器了。配合流程管理工具,只要保存代码(ctrl+s),就马上进行构建,构建完成自动刷新页面。
我用的Live?Reload是grunt-contrib-watch。
05、代码质量分析工具——JSHint

人工检查代码的效率是比较低下的,所以质量分析这一块可以作为开发辅助工具,来提高开发质量常见的代码质量工具有:
- 语法检查,保证代码语法正确,可以跨平台,使用最佳实践
- 代码风格检查,保证团队代码风格一致
- 代码压缩,减少尺寸
- 重复代码检查
- 无用代码检查
- 模块复杂度分析
- 模块连接分析
- 等等
JavaScript和PHP的用的比较多,Jshint,Jscs,uglifyjs,phpcpd,phpcs,phpdcd,PHPLOC等等工具,可以帮助开发人员提高代码质量,控制团队代码风格。
06、持续集成——Jenkins
有人和我说过,持续集成可以让你开发水平提高达到到另外一个层级。当我实践后,终于明白持续集成的魅力所在了。

要会持续集成,你首先必须学会以上6条(live?reload除外),以上6条基本就是持续集成的几个基础模块,学会后,你自然而然就已经会了持续集成了。
持续集成的主要流程如下:
- 检查版本控制库是否更新
- 如果更新,就下载最新版本的代码
- 构建
- 测试
- 报告
当你设置好一个持续集成的项目后,以上的步骤应该就是全自动的了。还是那句老话:?凡是重复的步骤,应该用工具来完成。而持续集成就是这个终极工具。
持续集成其实就是流程管理的一个升级版本,或者说一个扩充。它们都是自动流程工具。它们的差别是:
- 流程管理主要在本机(开发人员自己的开发环境)上执行,而持续集成则是在一个独立设置的环境下执行。
- 流程管理继续的是本机代码,而持续集成构建的是版本控制中保存的代码。
- 团队中任何一个人push代码到版本控制中,持续集成就开始构建验证新代码的可靠性。
- 项目流程配置完成后,流程管理需要执行命令行,持续集成应该全自动。
- 流程管理是持续集成的一个模块,属于持续集成的构建模块。
- 持续集成会有更多后续的专业功能,比如说产生报告,错误通知,构建历史,测试历史等开发新型。
我们可以设想一下这样的一个情况,在有20-50个人的团队在开发一个PHP项目,每个人每天至少往版本控制中push大约10次新代码,而这个项目你又要保证在3个主流的浏览器中功能一致,样式相同,而这个项目又必须跨平台,可以在mac,window,linux上都可以运行,而且还要保证PHP5.4~5.6都可以运行。这个时候,持续集成系统的优势就会显示其真正的威力了。
结语:
文章到此算完结了。其实开发中,还有很多优秀的工具,但无法和这些主要的开发工具相比,就不在这里说了。?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!