鸿蒙开发之状态管理@State
发布时间:2023年12月17日
1、视图数据双向绑定
鸿蒙开发采用的声明式UI,利用状态驱动UI的更新。其中@State被称作装饰器,是一种状态管理的方式。
状态:指的是被装饰器装饰的驱动视图更新的数据。
视图:是指用户看到的UI渲染出来的界面。
之所以成为双向绑定可以这样理解,在视图上的点击事件中去更改状态数据,反过来监听状态的视图也发生相应的数据改变。
2、@State作用的数据类型
@State可以作用到Object对象、数组、number、string、class、boolean、enum等类型。
但是,监听的嵌套对象的属性或者嵌套的数组内属性的改变不能引起视图的改变。
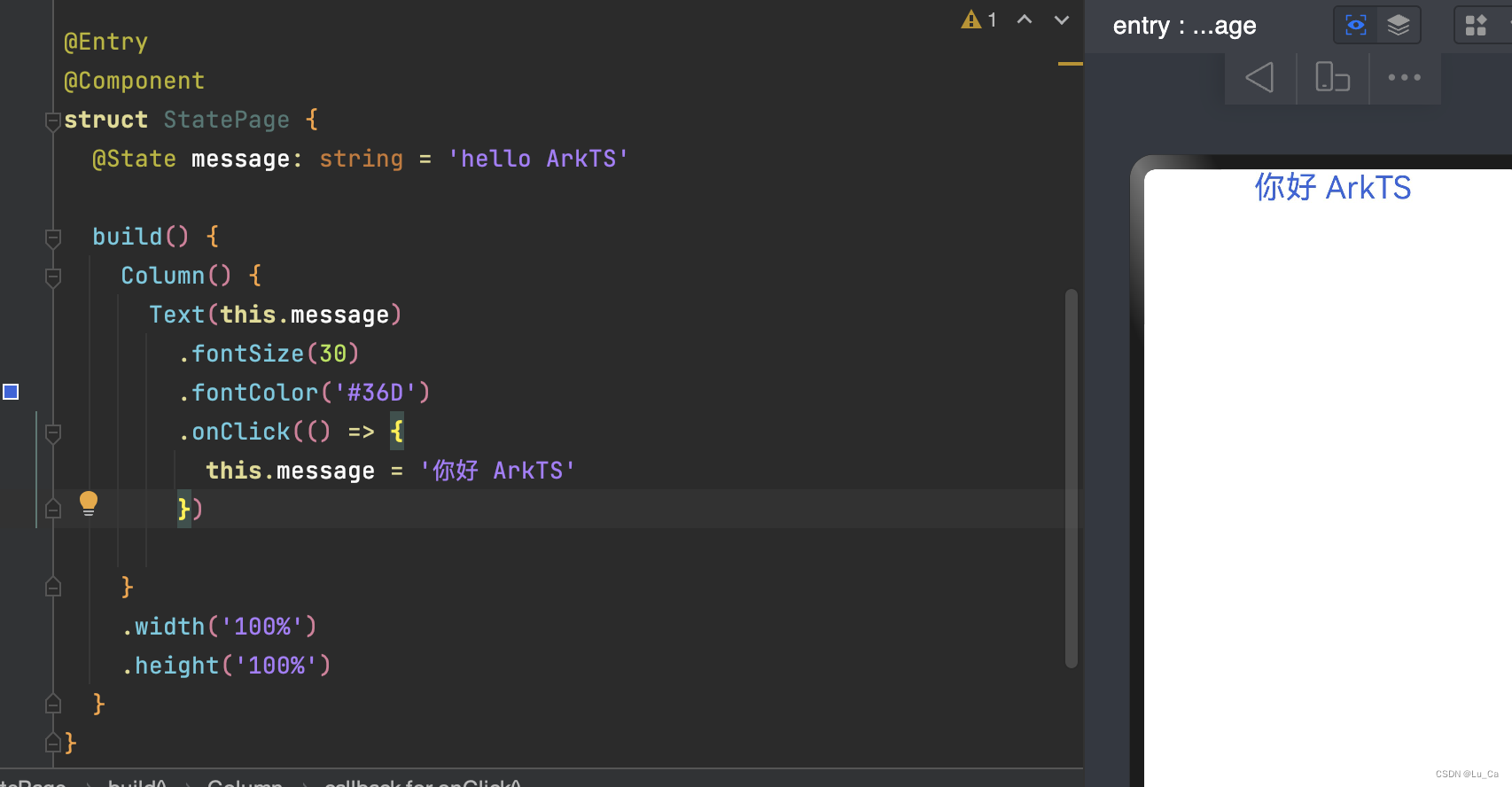
2.1对于基本数据类型
如string,通过点击可以发现在改变message字符串值时UI渲染的内容也发生了改变

2.2对于Object类型
class Person {
name: string
age:number
constructor(name:string,age:number) {
this.name = name
this.age = age
}
}
@Entry
@Component
struct StatePage {
@State p:Person = new Person('Jack',20)
build() {
Column() {
Text(this.p.name+':'+this.p.age)
.fontSize(30)
.fontColor('#36D')
.onClick(() => {
this.p.age = 21
})
}
.width('100%')
.height('100%')
}
}定义一个Person类,我们用@State装饰器监听成员变量p,那么在点击方法中设置p的年龄为21,那么相应的Text内容也发生了改变。
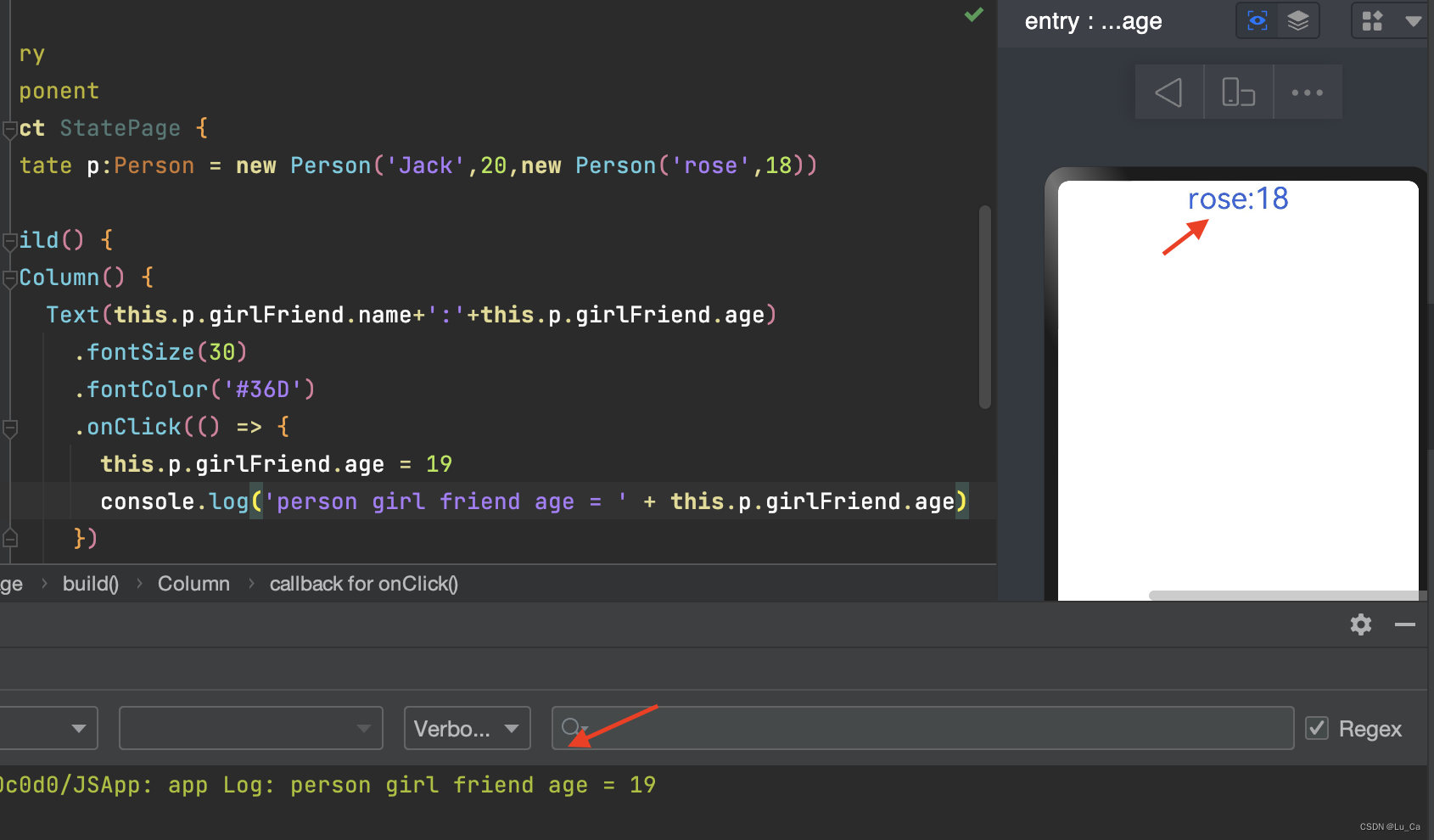
2.3对于Object嵌套Object类型
class Person {
name: string
age:number
girlFriend:Person
constructor(name:string,age:number,gf?:Person) {
this.name = name
this.age = age
this.girlFriend = gf
}
}
@Entry
@Component
struct StatePage {
@State p:Person = new Person('Jack',20,new Person('rose',18))
build() {
Column() {
Text(this.p.girlFriend.name+':'+this.p.girlFriend.age)
.fontSize(30)
.fontColor('#36D')
.onClick(() => {
this.p.girlFriend.age = 19
console.log('person girl friend age = ' + this.p.girlFriend.age)
})
}
.width('100%')
.height('100%')
}
}我定义了一个Person类,并且里边有个嵌套的Person属性girlFriend。当我们点击了Text,改变监听对象p的girlfriend的属性,consolelog显示数据发生了改变,但是UI并没有发生改变

当然,数组也是同样的,如果是对单层的数组进行增删是可以监听到的。如果是嵌套数组,对内部数组进行操作,也是无法监听到的。
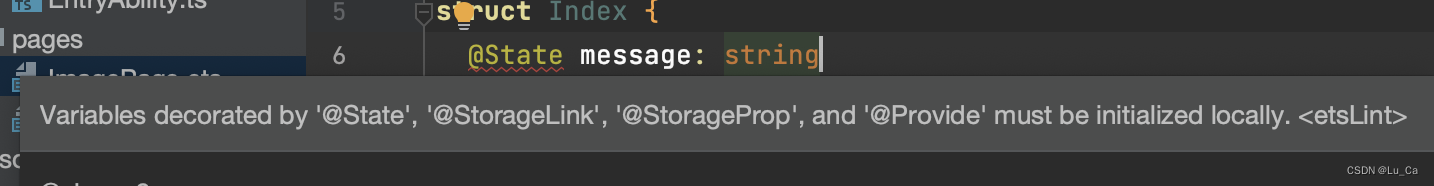
3、@State需要注意使用的时候需要变量初始化,不能空值
如图所示,如果不给初始化值,编译器会报错,提示被这几个装饰器修饰的必须进行本地初始化。

文章来源:https://blog.csdn.net/Lu_Ca/article/details/134926740
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- LeetCode 2735. 收集巧克力
- vue 一键换肤
- (前端)后管系统登录后隐藏url上信息同时获取url上携带参数~开发需求(bug)总结7
- CAN协议层详细介绍
- docker 利用特权模式逃逸并拿下主机
- 专业课120+总分380+海南大学838信号与系统考研经验分享-电子信息,信息与通信,人工智能,生物医学
- 传统 VC 机构,是否还能在 Fair launch 的散户牛市中胜出?
- 大开眼界,速看!Solid Edge各版本安装指南
- leetcode 450. 删除二叉搜索树中的节点
- IT行业:抢滩大模型的新机遇与智能化战略