CSS:字体和文本样式
CSS:字体和文本样式
字体样式
字体大小 font-size
CSS中,使用font-size来定义字体的大小。
属性值:font-size: 20px;
字体大小的值以px为单位,效果如下:

在chrome浏览器中,字体大小的默认值16px。
但是在不同浏览器中,字体大小的默认值有可能不同,所以在网页开发时,最好不要使用默认值,而是自己指定。
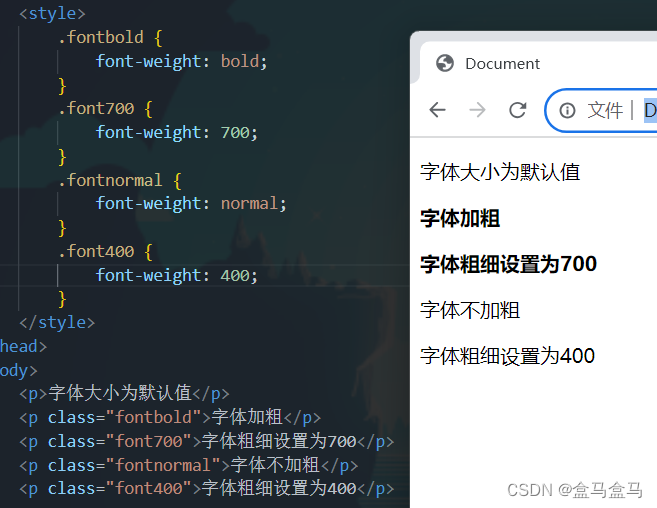
字体粗细 font-weight
CSS中,使用font-weight来定义字体的粗细。
属性值:
| 属性值 | 描述 |
|---|---|
| normal | 默认值,不加粗 |
| bold | 加粗 |
| 100 - 900 | 用数字来定义粗细,其中400等同于normal,700等同于bold |
效果如下:

要注意,在使用数字形式表达时,无需加单位。
在实际开发中,我们更常用数字形式。
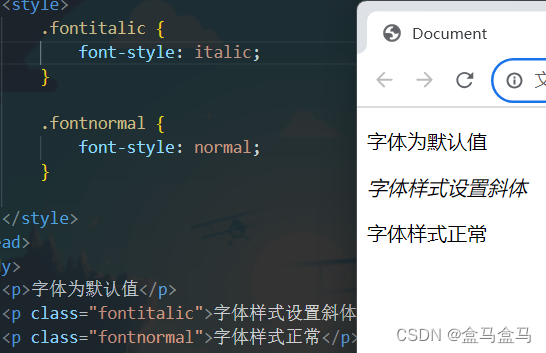
字体样式 font-style
CSS中,使用font-style来定义字体的风格。
属性值:
| 属性值 | 描述 |
|---|---|
| normal | 默认值,显示标准的字体样式 |
| italic | 显示斜体的字体样式 |
效果如下:

但是我们平常很少使用italic加斜体,反而要给em,i等斜体标签改为正常字体。
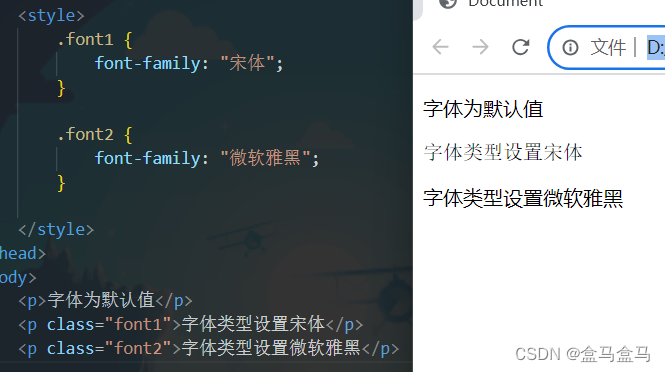
字体类型 font-family
CSS中,使用font-family来定义字体的类型。
属性值:font-family: Arial, "Microsoft Yahei" , "宋体;"
字体类型可以设置多个值,这是为了兼容不同的浏览器。
当字体有多个类型时,从前往后开始执行,如果用户浏览器有第一个字体,则启用第一个字体,若没有第一个字体,则检测是否有第二个字体,以此类推。如果所有字体都不支持,则设置为默认字体微软雅黑。
当有多个属性值时,需要用英文状态的逗号隔开。
效果如下:

字体样式连写 font
在字体样式设置时,可以将以上的四个属性值连写在一个属性font中。
属性值:font: style weight size family
效果如下:

注意:这种连写形式,属性值必须是固定顺序。
此外,这种连写是可以省略前两个属性值,只设置字体大小和字体类型。
文本样式
文本颜色 color
CSS中,使用color来定义文本的颜色。
属性值:颜色的属性值有四种形式,分别为关键字形式,rgb形式,rgba形式,十六进制形式:
| 表示方式 | 属性值 |
|---|---|
| 关键字 | red,green,blue等,直接指定颜色 |
| rbg | rgb(255,255,255) 或 rgb(100%,100%,100%) |
| rbga | rgba(255,255,255,0.5) |
| 十六进制形式 | #ffaabb |
rgb形式
此处的rgb分别代表red,green,blue三种颜色,每个颜色的取值为0-255。然后将三种颜色按照比例混合,就得到了你的目标颜色。比如rgb(50,100,150),就是将红色,绿色,蓝色按照50 : 100 :150的比例混合得到的颜色。
rgba形式
相比于rgb形式,rgba形式多了一个a属性,这里的a代表透明度,取值范围为0-1。当a取值为1,代表不透明;当取值为0,代表完全透明。a值可以省略,省略是就是rgb形式,此时a默认值为1。
十六进制形式
16进制,其实也是和rgb形式一致的,十六进制的表示形式有六位值,其中每两位表示一个颜色。比如#112233中,11代表red的比例,22代表green的比例,33代表blue的比例。
为什么可以这样做呢?在rgb形式中,每个颜色的取值范围是0-255,而两位16进制数字可以代表0-255的十进制数字,所以从十六进制的00-ff,刚好对应0-255。所以十六进制表示形式和rgb形式本质上是一致的。
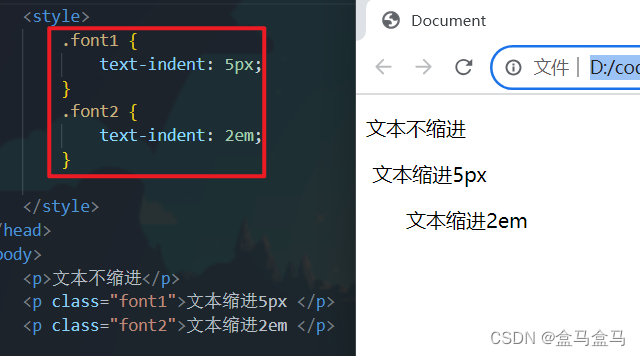
文本缩进 text-indent
text-indent属性用于指定文本的第一行缩进。
属性值:text-indent: 2px;或者text-indent: 2em;。
文本缩进的属性值有两种形式,分别是指定文本缩进的绝对长度,以px为单位。
另一种则是相对字体的宽度缩进,1em等于一个字体的长度,2em代表文本缩进2个字体的长度。
效果如下:

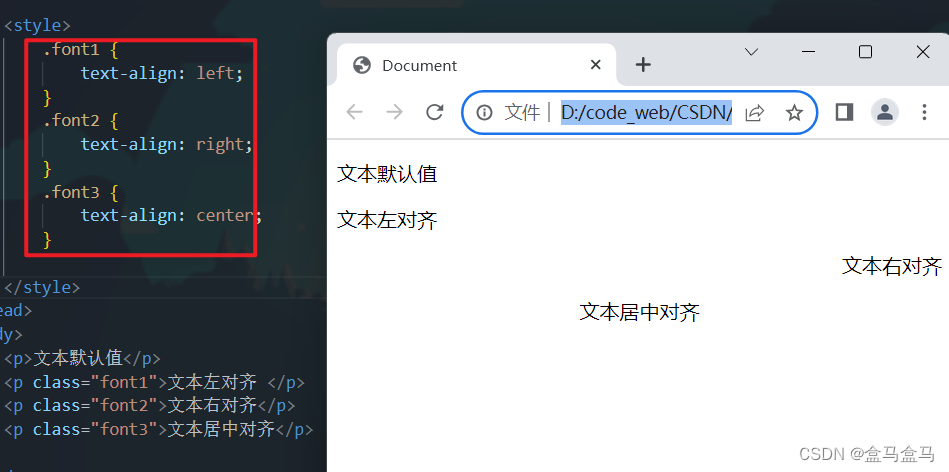
文本水平对齐方式 text-align
text-indent属性用于指定文本的对齐方式。
属性值:
| 属性值 | 描述 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
效果如下:

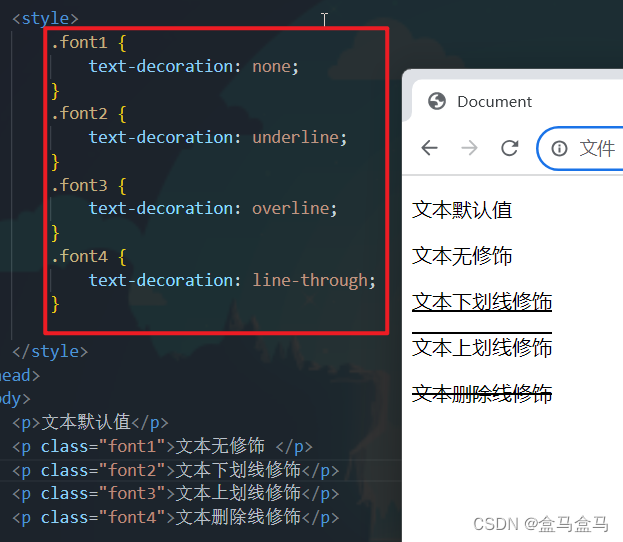
文本修饰 text-decoration
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线等。
属性值:
| 属性值 | 描述 |
|---|---|
| none | 没有修饰(默认值) |
| underline | 下划线(a标签的默认值) |
| overline | 上划线 |
| line-through | 删除线 |
效果如下:

文本水平居中方法 总结
当对行内元素设置居中效果时,将行内元素当作文本处理,直接对其父级元素设置text-align:center;。
当对块级元素设置居中效果时,则对其本身使用外边距自适应:margin:0 auto;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一键去背景怎么去?使用这些智能抠图软件即可已经去背景
- 【MySQL】内置函数
- 【开源】基于JAVA+Vue+SpringBoot的智能教学资源库系统
- 基于AWD攻防对Web漏洞的研究
- Jenkins基础篇--添加节点
- 常见LeetCode排序算法
- 详解Java中@Accessors注解(全)
- 企业计算机服务器中了halo勒索病毒怎么解密,勒索病毒解密数据恢复
- Linux/Unix/国产化操作系统常用命令(一)
- 基于Matlab的各种图像滤波Filter算法(代码开源)