CSS的基本选择器及高级选择器(附详细示例以及效果图)
发布时间:2023年12月17日
Hi i,m JinXiang
? 前言 ?
本篇文章主要介绍HTML中CSS的基础选择及高级选择器(详解)以及部分理论知识
🍉欢迎点赞 👍 收藏 ?留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
? CSS高级选择器
?CSS基本选择器:
CSS基本选择器是使用最广泛和最常见的选择器类型,用于选择HTML文档中的元素。基本选择器包括以下几种:
- ①标签选择器:标签(HTML标签作为标签选择器的名称){声明}
- 标签选择器总结:标签选择器直接应用于HTML标签
- 示例:<p>测试标签选择器</p>
CSS: p { color: pink; } - 效果图:

- ②类选择器:
- 创建:.class(类选择器也是类名称){声明}
- 使用:<标签名 class="类名称">标签内容</标签名>
- 类选择器总结:类选择器可在页面中多次使用
- 示例:<label class="label_test">测试类选择器</label>
CSS:.label_test { width: 200px; height: 200px; border: 4px solid black; background-color: pink; }
- 效果图:

- ③ID选择器:#ID(ID选择器也是ID名称){声明}
- ?ID选择器总结:ID选择器在同一个页面中只能使用一次
- 示例:<a id="a_test">测试id选择器</a>
CSS: #a_test{ width: 300px; height: 301px; border: 1px solid black; } - 效果图:

基本选择器的优先级:ID选择器>类选择器>标签选择器
CSS高级选择器
一、层次选择器(重点)
1、概念
层次选择器是CSS中一种常见的选择器,用于选择具有特定层次关系的元素。通过层次选择器,可以选择父元素、子元素、兄弟元素等。
常见的层次选择器包括:
- 1、后代选择器:用空格表示。它选择某个元素的所有后代元素。例如,选择所有段落元素内部的 strong 元素可以使用 p strong 选择器。
- 2、子元素选择器:用>表示。它选择某个元素的直接子元素。例如,选择 ul 元素下的所有 li 元素可以使用 ul > li 选择器。
- 3、相邻兄弟选择器:用+表示。它选择某个元素的下一个相邻兄弟元素。例如,选择某个元素后面紧邻的 p 元素可以使用 p + p 选择器。
- 4、通用兄弟选择器:用~表示。它选择某个元素后面的所有兄弟元素。例如,选择某个元素后面的所有 p 元素可以使用 p ~ p 选择器。
层次选择器可以根据层次关系选择特定的元素,使得选择更加灵活和具体。
2、使用(附示例以及效果图)
①、后代选择器:p strong
- 示例:<p><strong>后代选择器示例</strong></p>
-
CSS:p strong{ color: pink; } - 效果图:

②、子元素选择器: ul > li
- 示例:<ul> <li>子选择器1</li><li>子选择器2</li> </ul>
- CSS:ul>li{ background-color: #acacac; }
- 效果图:

③、相邻兄弟选择器:p + p
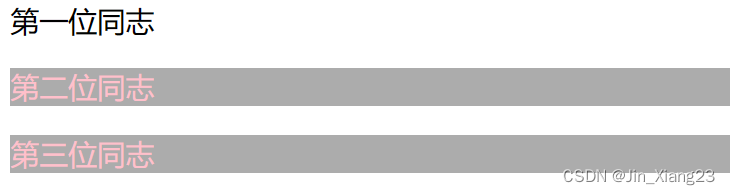
- 示例:<p>第一位同志</p> <p>第二位同志</p> <p>第三位同志</p>
-
CSS: p + p { color: pink; background-color: #acacac; }
- 效果图:

④、通用兄弟选择器:p ~ p
- 示例:<p>第一位同志</p> <p>第二位同志</p> <p>第三位同志</p>
-
p ~ p { color: pink; background-color: #acacac; } - 效果图:

3、总结
| 选择器名称 | 选择器表示形式 | 选择器作用 |
| 后代选择器 | p? strong | 选择某个元素的所有后代元素 |
| 子元素选择器 | ul > li | 选择某个元素的直接子元素 |
| 相邻兄弟选择器 | p + p | 选择某个元素的下一个相邻兄弟元素 |
| 通用兄弟选择器 | p ~ p | 择某个元素后面的所有兄弟元素 |
?二、结构伪类选择器(不常用)
1、概念
结构伪类选择器是CSS中一种常见的选择器,用于选择页面中满足特定结构的元素。它们根据元素在文档树中的位置和关系来进行选择。
常见的结构伪类选择器包括:
- 1、first-child 选择器:选择某个元素作为其父元素的第一个子元素。
- 2、last-child 选择器:选择某个元素作为其父元素的最后一个子元素。
- 3、nth-child(n) 选择器:选择某个元素作为其父元素的第n个子元素。
- 4、nth-last-child(n) 选择器:选择某个元素作为其父元素的倒数第n个子元素。
- 5、only-child 选择器:选择某个元素作为其父元素的唯一一个子元素。
- 6、nth-of-type(n) 选择器:选择某个元素作为其父元素中特定类型的第n个元素。
- 7、nth-last-of-type(n) 选择器:选择某个元素作为其父元素中特定类型的倒数第n个元素。
结构伪类选择器可以根据元素在文档树中的位置和关系,灵活地选择特定的元素,从而实现页面样式的控制和布局。
三、属性选择器(重点)
1、概念
属性选择器是CSS中一种常见的选择器,用于根据元素的属性值来选择元素。属性选择器可以根据元素的属性值、属性存在与否,或属性值的特定关系来选择元素。
- 1、A[attr]:选择具有指定属性的元素。
- 2、A[attr=val]:选择匹配具有属性attr的A元素,并且属性值为val(其中val区分大小写)
- 3、A[attr^="val"]:选择匹配元素A,且A元素定义了属性attr,其属性值是以val开头的任意字符串
- 4、A[attr$="val"]:选择匹配元素A,且A元素定义了属性attr,其属性值是以val结尾的任意字符串
- 5、A[attr*="val"]:选择匹配元素A,且A元素定义了属性attr,其属性值包含了“val”
属性选择器提供了一种根据元素属性值来选择元素的灵活方式,可以根据实际需要进行选择和样式设置。
2、使用(附示例以及效果图)
?①、选择指定属性元素:div[ class ]
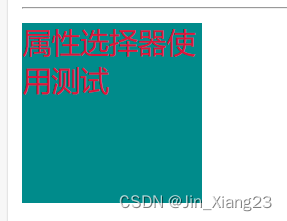
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class] { color: aqua; width: 100px; height: 100px; background-color: #acacac; }
- 效果图:

? ②、选择匹配指定属性的元素(区分大小写):div[ class ="div_test" ]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class="div_test"] { color: red; width: 100px; height: 100px; background-color: aqua; }
- 效果图:

? ③、选择匹配元素,其属性以指定值开头:div[ class? ^= "div"]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class^= "div"] { color: black; width: 100px; height: 100px; background-color: aliceblue; }
- 效果图:

? ?④、选择匹配元素,其属性以指定值结尾:div[ class $= "test"]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class$= "test"] { color: antiquewhite; width: 100px; height: 100px; background-color: beige; }
- 效果图:

? ⑤、选择匹配元素,其属性中包含了指定值:div[ class *= "v"?]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class*= "_"] { color: crimson; width: 100px; height: 100px; background-color: darkcyan; }
- 效果图:

3、总结
| 选择器表示形式 | 选择器作用 |
| div[ class ] | 标签包含的属性 |
| div[ class ="div_test" ] | 选择指定值 |
| div[ class? ^= "div"] | 开头指定值 |
| div[ class $= "test"] | 结尾指定值 |
| div[ class *= "v"?] | 包含指定值 |
高级选择器可以让我们更加精确地选择目标元素,实现更复杂和细致的样式效果。但需要注意的是,过多的选择器和复杂的选择规则可能会影响页面性能和维护性,因此在使用高级选择器时应保持简洁和合理。
总结不易,希望uu们不要吝啬亲爱的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁
文章来源:https://blog.csdn.net/Jin_Xiang123/article/details/134972883
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 35、WEB攻防——通用漏洞&XSS跨站&反射&存储&DOM&盲打&劫持
- Evidential Deep Learning to Quantify Classification Uncertainty
- 02 Singleton单例
- dlp数据防泄密 | 是如何防止文件数据\资料外泄的?
- 装配行业如何通过MES系统实现生产线数字化改造?
- Unity Webgl开发日记
- 人工智能大模型互相“薅羊毛”,AI时代的数据侵权问题何去何从?
- 在Excel中如何打开VBA,这里提供两种方法
- java——集合的学习(非常全面、快速入门、快速理解)
- 什么样的猫粮好?质量口碑较好的主食冻干猫粮推荐